create-react-app创建react项目 css模块化处理
用的css预处理器用sass,其他大同小异。
用create-react-app创建项目,执行npm run eject弹出配置文件(此操作不可逆);
配置sass,用的最新的CRA,webpack4;
webpack.config.dev.js (webpack.config.prod.js需相同配置一份):
{
// Exclude `js` files to keep "css" loader working as it injects
// its runtime that would otherwise processed through "file" loader.
// Also exclude `html` and `json` extensions so they get processed
// by webpacks internal loaders.
exclude: [/\.(js|jsx|mjs)$/, /\.html$/, /\.json$/, /\.sass$/, /\.scss$/],
loader: require.resolve('file-loader'),
options: {
name: 'static/media/[name].[hash:8].[ext]',
},
},
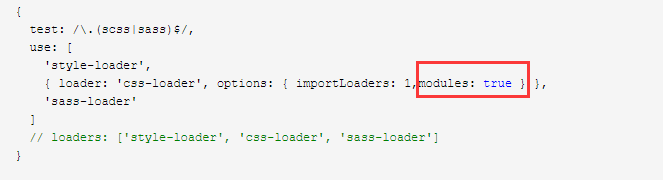
{
test: /\.(scss|sass)$/,
use: [
'style-loader',
{ loader: 'css-loader', options: { importLoaders: 1,modules: true } },
'sass-loader'
]
// loaders: ['style-loader', 'css-loader', 'sass-loader']
}
其中modules: true 意思是开启模块化css处理

css:
.body
border: 1px solid red
.body-wrapper
border: 2px solid red
页面引入:

有些样式不需要编译,就要:global(className)来标识这个类是全局类名,因此CSS Modules不对其类名进行转化:
结构:
import React, { Component } from "react";
import indexCss from '../../css/style.scss';
export default class Index extends Component{
render() {
return(
<div className={indexCss["body-wrapper"]}>
<div className={indexCss.body}>
<span>关于我们</span>
<span className={indexCss.name}>name</span>
</div>
<div className="title">title标题</div>
</div>
);
}
}
样式:
.body{
border: 1px solid red;
}
.body-wrapper{
padding: 50px;
border: 2px solid red;
.name{
color: red;
}
}
:global(.title) {
color: blue
}
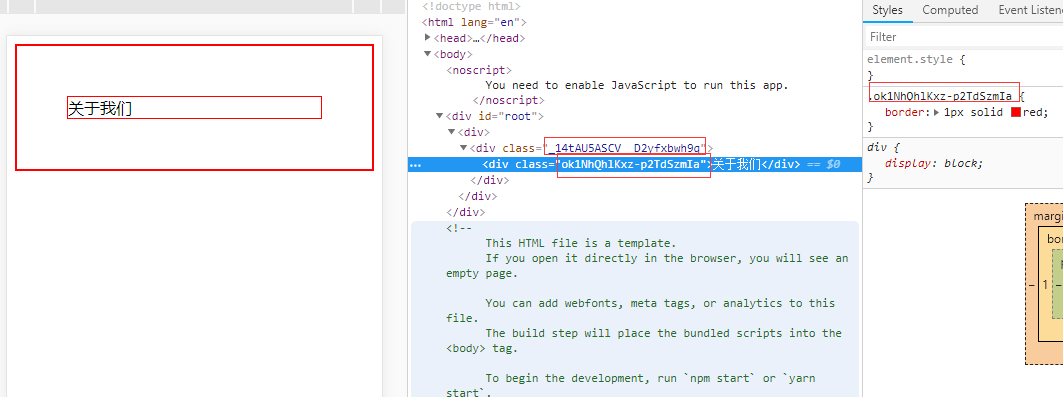
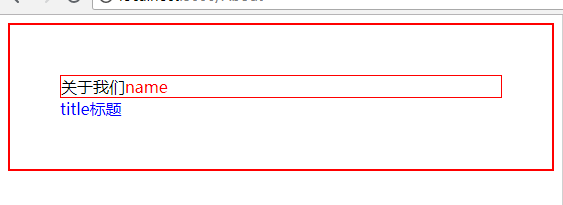
效果:

create-react-app创建react项目 css模块化处理的更多相关文章
- 爬虫学习笔记(2)--创建scrapy项目&&css选择器
一.手动创建scrapy项目---------------- 安装scrapy: pip install -i https://pypi.douban.com/simple/ scrapy 1 ...
- 利用 Create React Native App 创建 React Native 应用
$ npm i -g create-react-native-app $ create-react-native-app my-project $ cd my-project $ npm start
- Android Studio打开React Native创建的项目
1.点击 Import project 2.找到项目下android文件夹,选择build.gradle文件,open
- vs 2019 create new project 创建新项目
下面的place solution and project in the same directory 不需要勾选
- react初探索--react + react-router + ant-design 后台管理系统配置
首先确认安装了node环境,Node >= 6. 如果对react 及 ant-design 一无所知,建议去阅读下api文档,react 可以在 codePen 在线练习. react Api ...
- react实战系列 —— React 中的表单和路由的原理
其他章节请看: react实战 系列 React 中的表单和路由的原理 React 中的表单是否简单好用,受控组件和非受控是指什么? React 中的路由原理是什么,如何更好的理解 React 应用的 ...
- React 学习(一) ---- React Element /组件/JSX
学习React的时候,你可能听到最多的就是要先学习webpack, babel,要先学会配置然后才能学react 等等,一堆的配置就把我们吓着了,根本就没有心情就学习react了.其实在最开始学习re ...
- VUE,基于vue-cli搭建创建vue项目
前提:必须安装node.js,官方地址:https://nodejs.org/en/ 然后安装vue-cli 安装方式:cmd命令行安装:打开cmd命令符输入进行全局安装脚手架:npm install ...
- 利用 Create React Native App 快速创建 React Native 应用
本文介绍的 Create-React-Native-App 是非常 Awesome 的工具,而其背后的 Expo 整个平台也让笔者感觉非常的不错.笔者目前公司是采用 APICloud 进行移动应用开发 ...
随机推荐
- nrf52832协议栈S132特性记录
1. NRF52832带蓝牙协议栈的程序是如何跳转的? 答:如果NRF52832烧录了协议栈S132和用户应用程序,那么程序会先从协议栈的MBR启动,然后跳转到应用程序执行. 2. 关于中断的执行是怎 ...
- PHP------------正则表达式应用——实例应用
正则表达式应用——实例应用 1.验证用户名和密码:("^[a-zA-Z]\w{5,15}$")正确格式:"[A-Z][a-z]_[0-9]"组成,并且第 ...
- BZOJ 1878 [SDOI2009]HH的项链 【莫队】
任意门:https://www.lydsy.com/JudgeOnline/problem.php?id=1878 1878: [SDOI2009]HH的项链 Time Limit: 4 Sec M ...
- Educational Codeforces Round 55 (Rated for Div. 2) C. Multi-Subject Competition 【vector 预处理优化】
传送门:http://codeforces.com/contest/1082/problem/C C. Multi-Subject Competition time limit per test 2 ...
- MyBatis(1)优点&介绍&工程
本次全部学习内容:MyBatisLearning 一:jabc的相关说明: jdbc编程步骤: 加载数据库驱动 创建并获取数据库链接 创建jdbc statement对象 设置sql语句 设置sql语 ...
- 学会WCF之试错法——客户端调用基础
1当客户端调用未返回结果时,服务不可用(网络连接中断,服务关闭,服务崩溃等) 客户端抛出异常 异常类型:CommunicationException InnerException: Message: ...
- 解决 git pull 报错 fatal: refusing to merge unrelated histories
我在Github新建一个仓库,写了License,然后把本地一个写了很久仓库上传. 先pull,因为两个仓库不同,发现refusing to merge unrelated histories,无法p ...
- 关于webstorm打开项目,文件下方出现了一个小锁的图标,修改文件出现“cannot modify a ready-only directory”的弹窗提示
今天用webstorm打开项目,文件下方出现了一个小锁的图标,修改文件出现“cannot modify a ready-only directory”的弹窗提示 解决办法:运行 sudo chown ...
- [转]MFC子线程更改图像数据后更新主窗口图像显示方法
程序思路是由外部的输入输出控制卡发出采集图像信号,之后相机采集图像得到图像数据指针,接收图像数据指针创建成图像最后显示到MFC对话框应用程序的Picture Control控件上,同时,为了标定相机位 ...
- Network Security Threats
Network Security Combination of low-cost powerful computing and high-performance networks is a two-e ...
