react native 增加react-native-camera
前提:已经正常运行的项目

第一步:使用命令加入react-native-camera,并且关联react-native-camera,
yarn add react-native-camera
react-native link react-native-camera
运行了命令react-native link react-native-camera后,会修改两个文件,
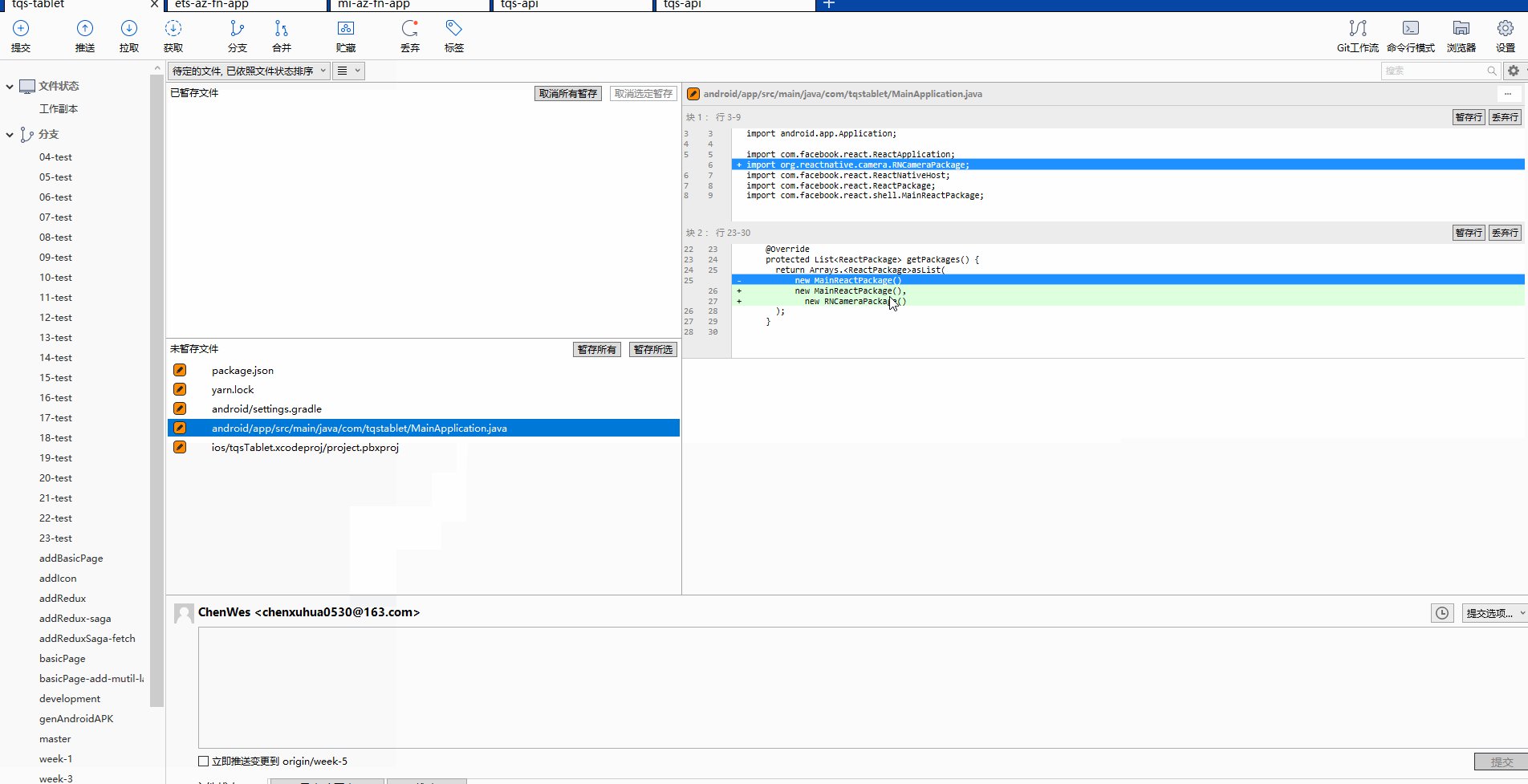
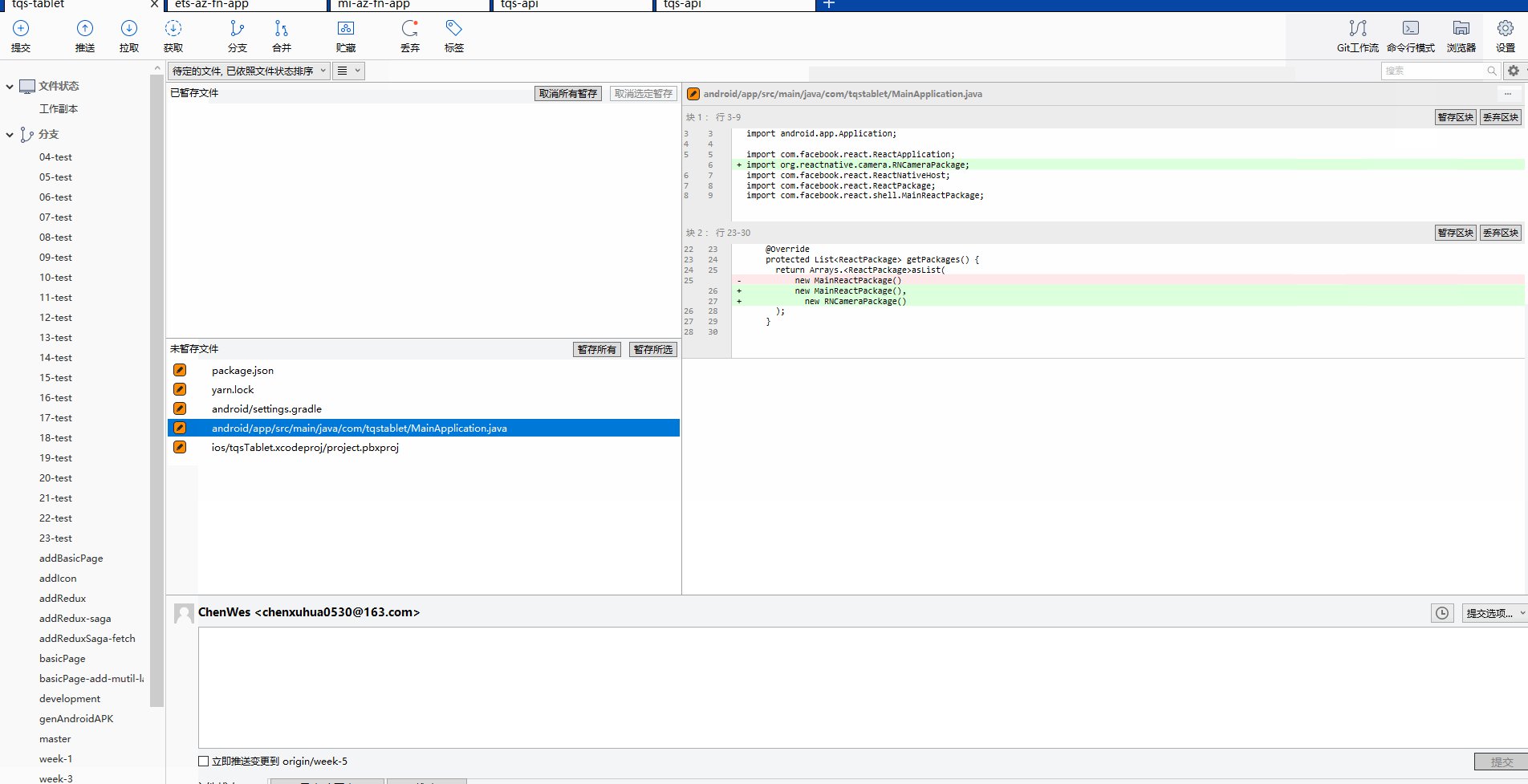
1.android/app/src/main/java/[...]/MainApplication.java,增加了以下内容
import org.reactnative.camera.RNCameraPackage;
修改了以下内容,红字部门是新增内容
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new RNCameraPackage()
);
}
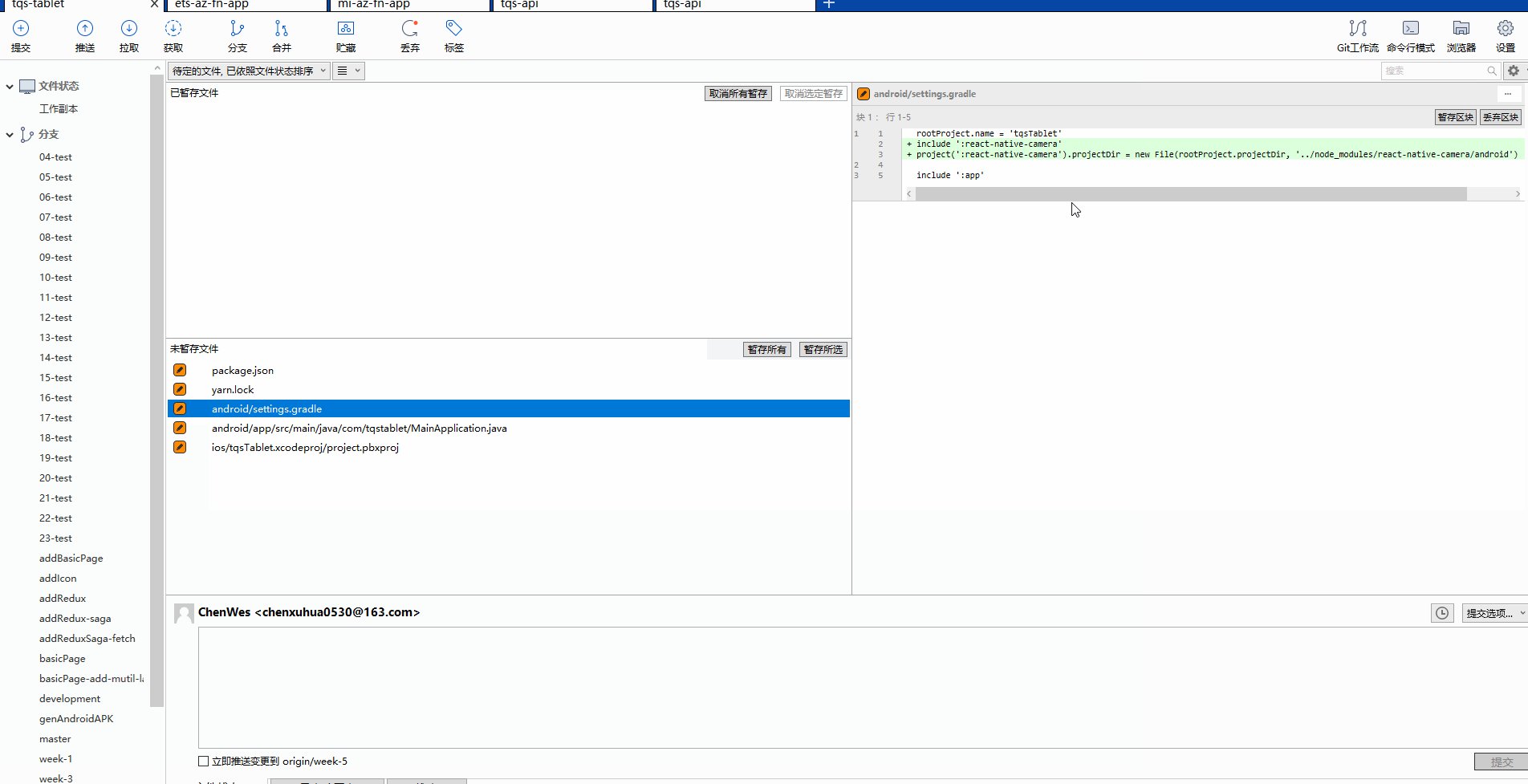
2.android/settings.gradle,增加了以下内容
include ':react-native-camera'
project(':react-native-camera').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-camera/android')

第二步:在react-native link react-native-camera的基础上进一步更改项目文件
1.修改android/app/build.gradle,修改了以下内容,红字部分是新增的内容
dependencies {
compile fileTree(dir: "libs", include: ["*.jar"])
compile "com.android.support:appcompat-v7:23.0.1"
compile "com.facebook.react:react-native:+" // From node_modules
compile (project(':react-native-camera')) {
exclude group: "com.google.android.gms"
}
compile ("com.google.android.gms:play-services-vision:10.2.0") {
force = true;
}
}
2.修改...\android\app\src\main\AndroidManifest.xml,增加摄像头处理权限
<uses-permission android:name="android.permission.CAMERA" />

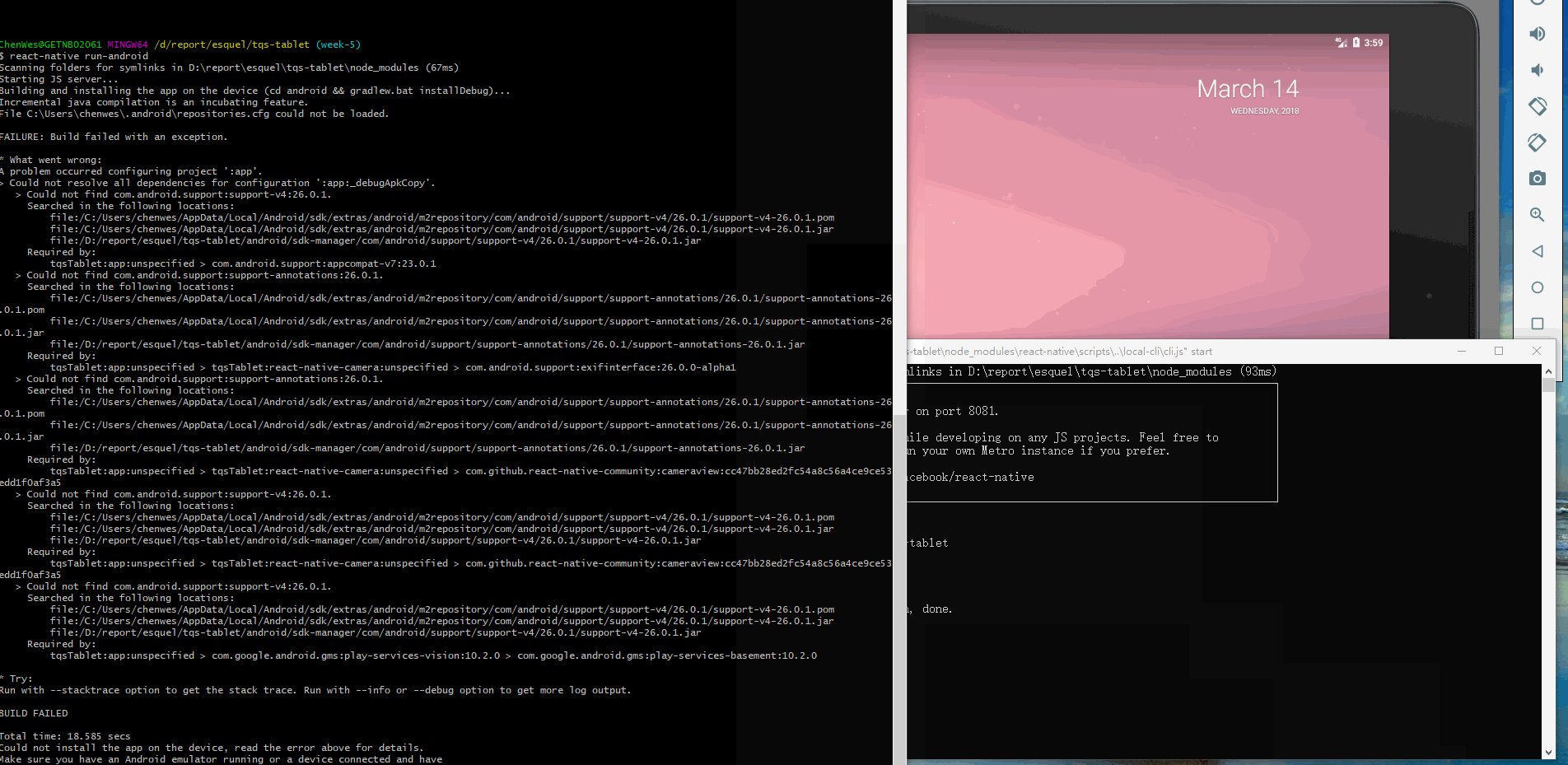
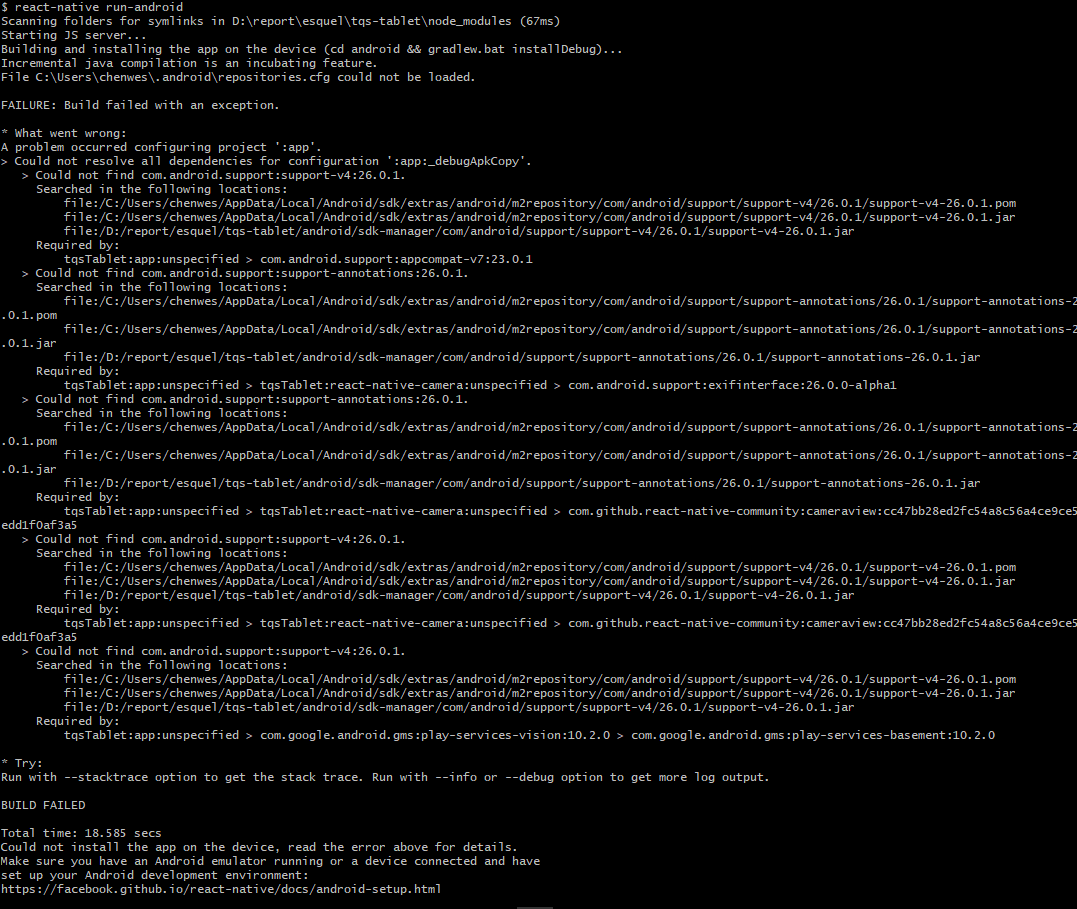
第三步:尝试编译项目,可惜的是编译出错了

查看错误,解决地址:https://github.com/react-native-community/react-native-camera/issues/1252

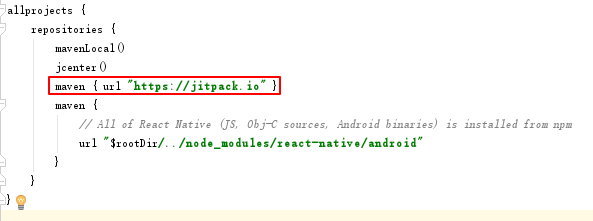
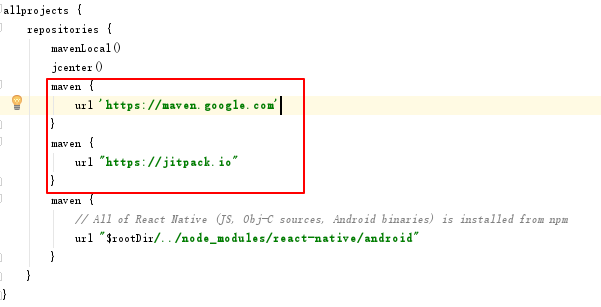
修改错误

修改成以下内容

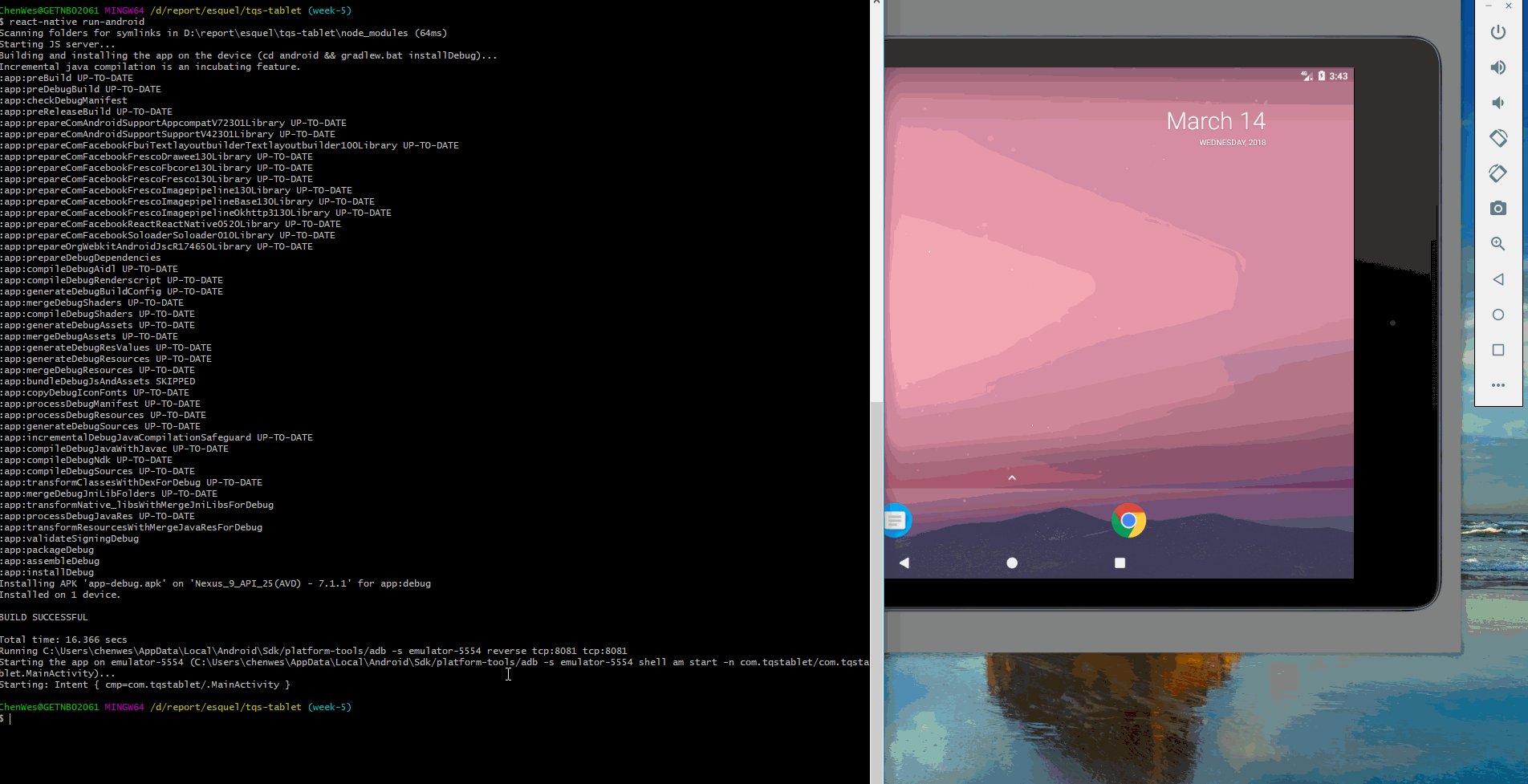
重新编译一次,发现已经成功编译成功了

第四步:增加一个react-native页面,打开摄像头
代码参考地址:http://www.hangge.com/blog/cache/detail_1618.html
另外也比较支持使用react-native-image-picker库选择图片,这样可以先准备好照片,然后上传至系统
参考地址:http://www.hangge.com/blog/cache/detail_1617.html
react native 增加react-native-camera的更多相关文章
- React Native之React速学教程(下)
概述 本篇为<React Native之React速学教程>的最后一篇.本篇将带着大家一起认识ES6,学习在开发中常用的一些ES6的新特性,以及ES6与ES5的区别,解决大家在学习Reac ...
- Native VS React Native VS 微信小程序
随着React Native和 微信小程序的出现,Native一家独大的局面出现裂痕,很多小公司使用已经正在着手微信小程序和React Native了,我公司就已经走上React Native之路.那 ...
- React Native & react-native-web-player & React Native for Web
React Native & react-native-web-player & React Native for Web https://github.com/dabbott/rea ...
- React Native之React速学教程(中)
概述 本篇为<React Native之React速学教程>的第一篇.本篇将从React的特点.如何使用React.JSX语法.组件(Component)以及组件的属性,状态等方面进行讲解 ...
- React Native之React速学教程(上)
概述 本篇为<React Native之React速学教程>的第一篇.本篇将从React的特点.如何使用React.JSX语法.组件(Component)以及组件的属性,状态等方面进行讲解 ...
- 【React Native】React Native项目设计与知识点分享
闲暇之余,写了一个React Native的demo,可以作为大家的入门学习参考. GitHub:https://github.com/xujianfu/ElmApp.git GitHub:https ...
- WHAT IS THE DIFFERENCE BETWEEN REACT.JS AND REACT NATIVE?
Amit Ashwini - 09 SEPTEMBER 2017 React.js was developed by Facebook to address its need for a dynami ...
- React ToDolist增加功能
补充知识点1==>npm install prop-types 先安装参数校验包 在B C页面引入 import PropTypes from 'prop-types' //参数限制 // 验证 ...
- 七天接手react项目 系列 —— react 路由
其他章节请看: 七天接手react项目 系列 react 路由 本篇首先讲解路由原理,接着以一个基础路由示例为起点讲述路由最基础的知识,然后讲解嵌套路由.路由传参,最后讲解路由组件和一般组件的区别,以 ...
- react实战系列 —— react 的第一个组件
react 的第一个组件 写了 react 有一个半月,现在又有半个月没写了,感觉对其仍旧比较陌生. 本文分两部分,首先聊一下 react 的相关概念,然后不使用任何语法糖(包括 jsx)或可能隐藏底 ...
随机推荐
- css-box-shadow
.arti_type_shadow { position: absolute; width: 100%; height: 6px; left:; right:; background-image: u ...
- 51Nod 1087 1 10 100 1000 | 数学
Input示例 3 1 2 3 Output示例 1 1 0 #include "bits/stdc++.h" using namespace std; #define LL lo ...
- 数据结构:hash_map
在C++11以上的开发环境中,请直接把map替换成unordered_map,不要使用hash_map 之前我们专门有一篇介绍哈希表,多维哈希表的博文,当时就是以map举例子,然后说了一句把map替换 ...
- java与C#的基础语法区别--持续更新
1.判断字符串是否相等 java : equals()比较的是对象的内容(区分字母的大小写格式),但是如果使用“==”比较两个对象时,比较的是两个对象的内存地址,所以不相等.即使它们内容相等,但是不同 ...
- 【BZOJ】1577: [Usaco2009 Feb]庙会捷运Fair Shuttle
[题意]公车从1开到n,有k群牛想从一个点到达另一个点,公车最多乘坐c个人,牛群可以拆散,问最多载多少牛到达目的地. [算法]贪心+堆 [题解]线段和点的贪心,一般有按左端点排序和按右端点排序两种方法 ...
- 铺砖问题 (状态压缩dp)
问题描述: 给定m×n个格子,每个格子被染成了黑色或白色.现在要用1×2的砖块覆盖这些格子,要求快于快之间互相不重叠,且覆盖了所有白色的格子(用 . 表示),但不覆盖任意一个黑色的格子(用 x 表示) ...
- 微软Azure DevOps 使用docker 持续集成 dotnet
azure 环境设置 登录azure 地址 https://dev.azure.com/ 使用微软账号就可以进行登录. 点击右上角新建项目 项目信息,尽量用小写 创建项目 修改默认的dockerfil ...
- 为什么Javascript有设计缺陷
1. 设计阶段过于仓促 Javascript的设计,其实只用了十天.而且,设计师是为了向公司交差,本人并不愿意这样设计(参见<Javascript诞生记>). 另一方面,这种语言的设计初衷 ...
- Webmin LFD to LFI
Webmin < 1.290 / Usermin < 1.220 - Arbitrary File Disclosure (Perl) https://www.exploit-db.com ...
- 数组返回NULL绕过
BUGKU:http://120.24.86.145:9009/19.php 还没看完源码,我就直接加了一个password[]=1结果就拿到flag了.然后再看源码我自己都搞不懂为什么可以得到源码. ...
