基于vue实现百度离线地图
基于vue实现百度离线地图
1. 百度地图API文件获取
有网络 的情况下,需引入百度地图API文件。如下:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=您的密钥"></script>
无网络 的情况下,需要获取该API文件的离线版本
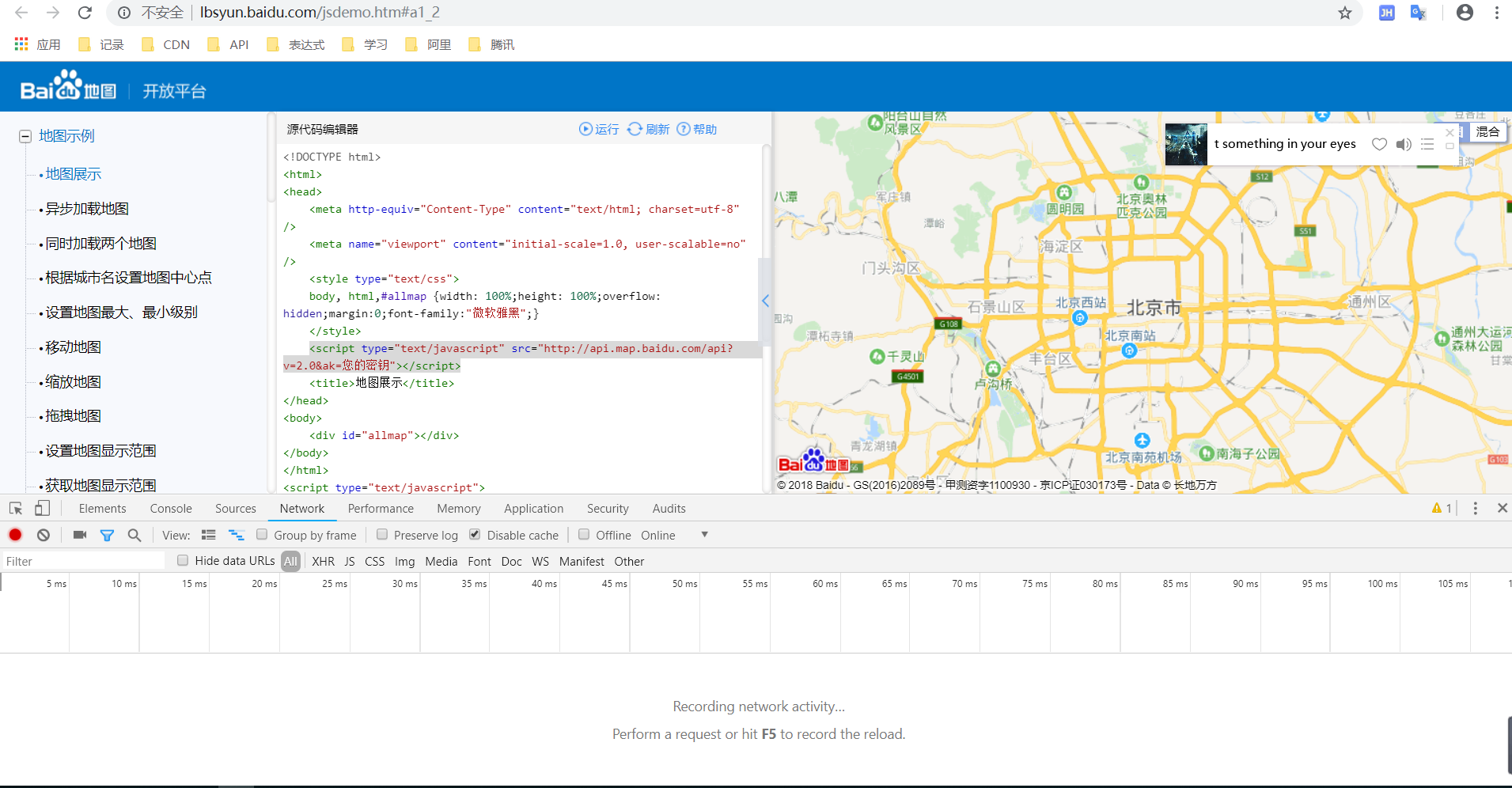
打开 百度地图示例DEMO[1] 界面,并打开调试模式(F12),选择 Network

点击代码区域右上角的运行,选择
api?v=2.0&ak=..的网络请求

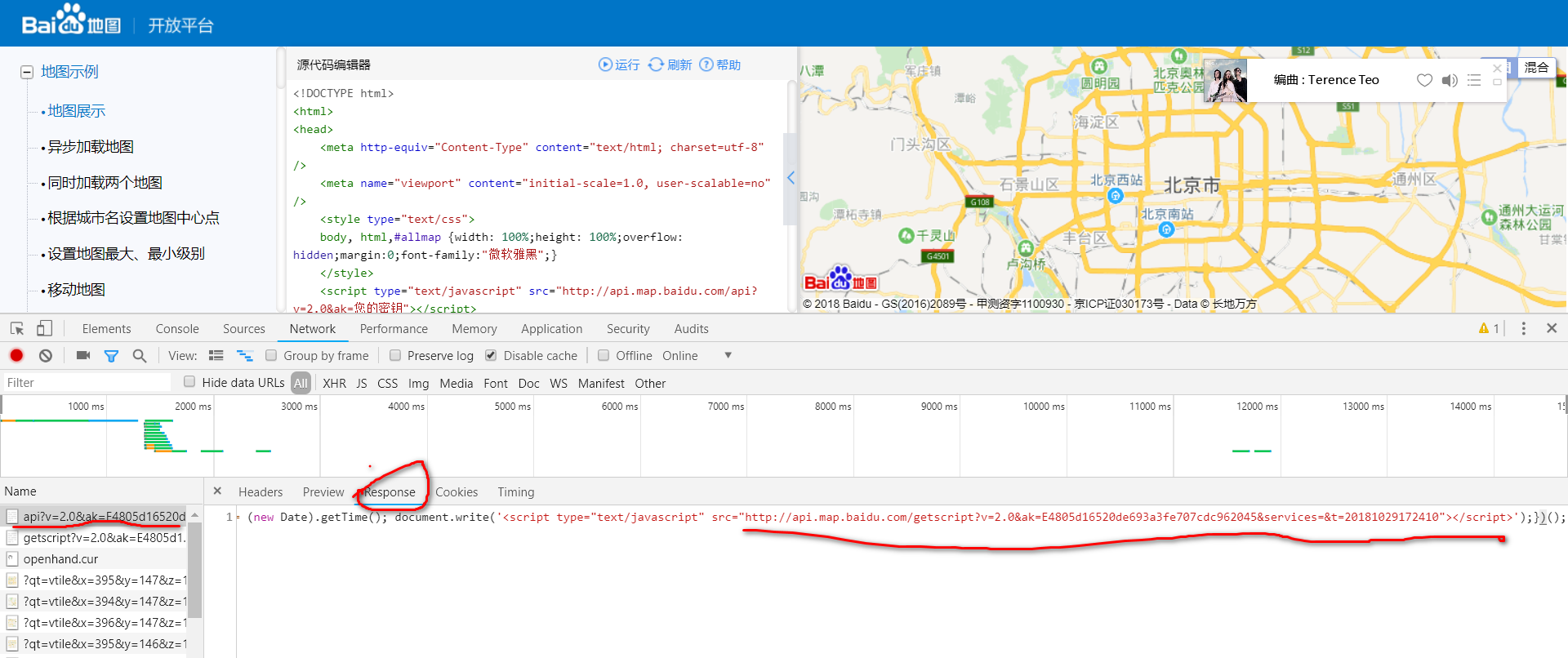
找到
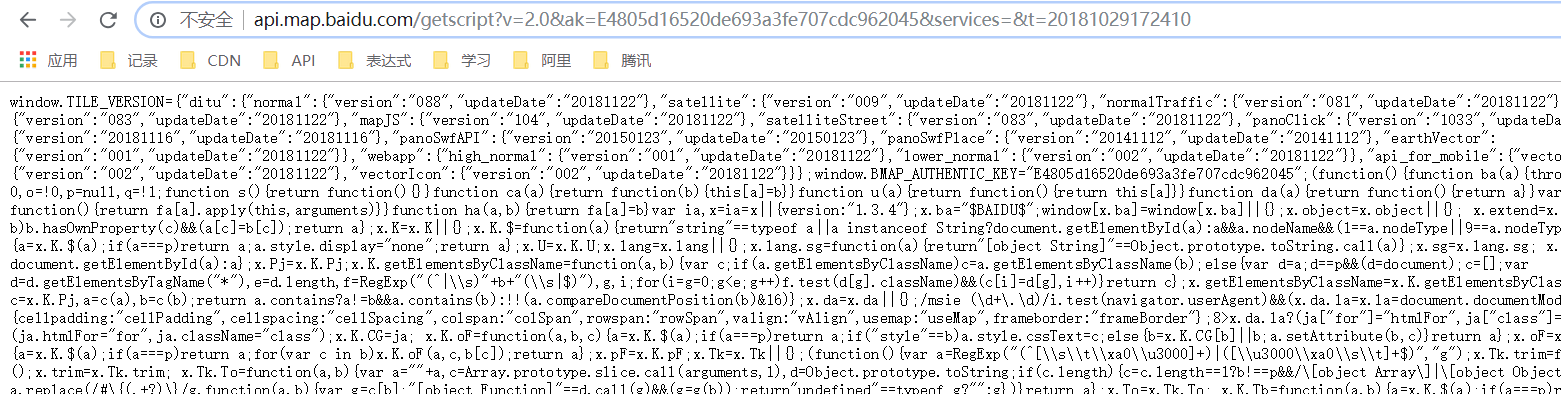
src="http://api.map.baidu.com/getscript?v=2.0&ak=E4805d16520de693a3fe707cdc962045&services=&t=20181029172410"的代码并打开,即可得到 百度地图的API文件 ,复制并保存到本地文件中。命名为map.js

修改保存到本地的js文件
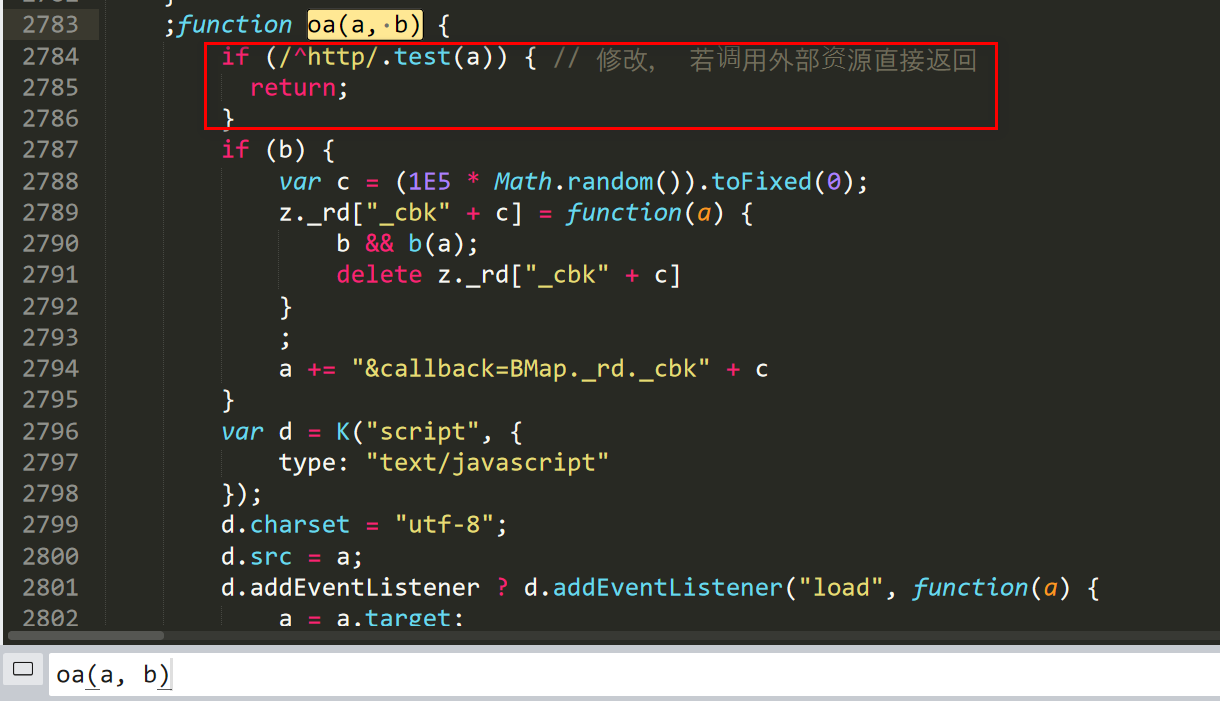
屏蔽ak验证,搜索
oa(a,在方法开始处添加红框中内容

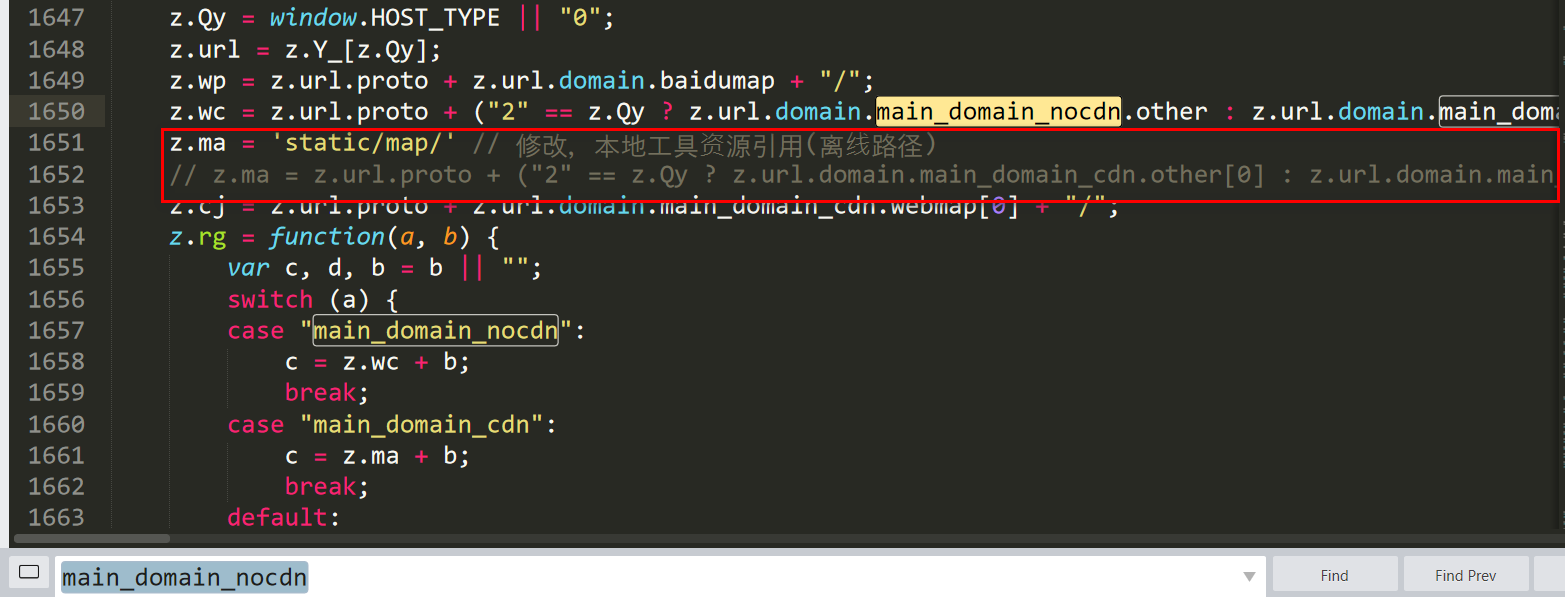
修改资源引用路径,搜索
main_domain_nocde,将z.ma(不同版本名称可能不同) 修改为本地的离线资源路径

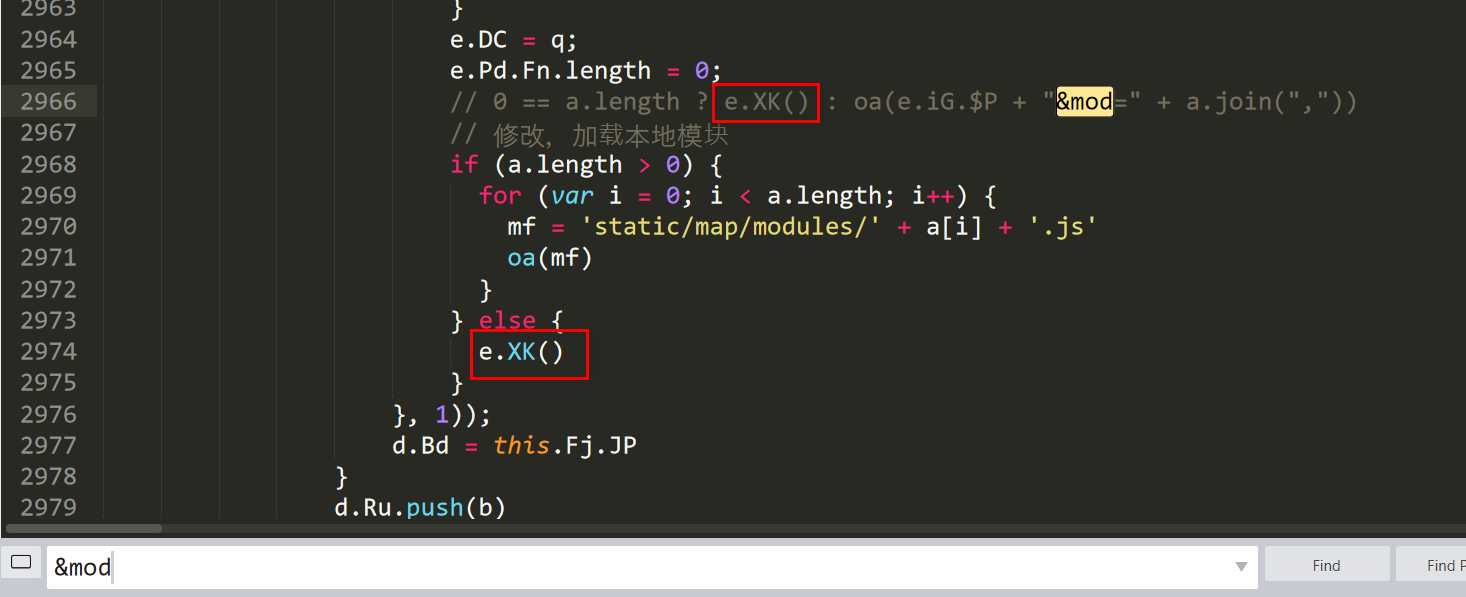
修改模块加载路径,搜索
&mod按如下方式修改(红框中的内容保持一致,不同版本可能不同)

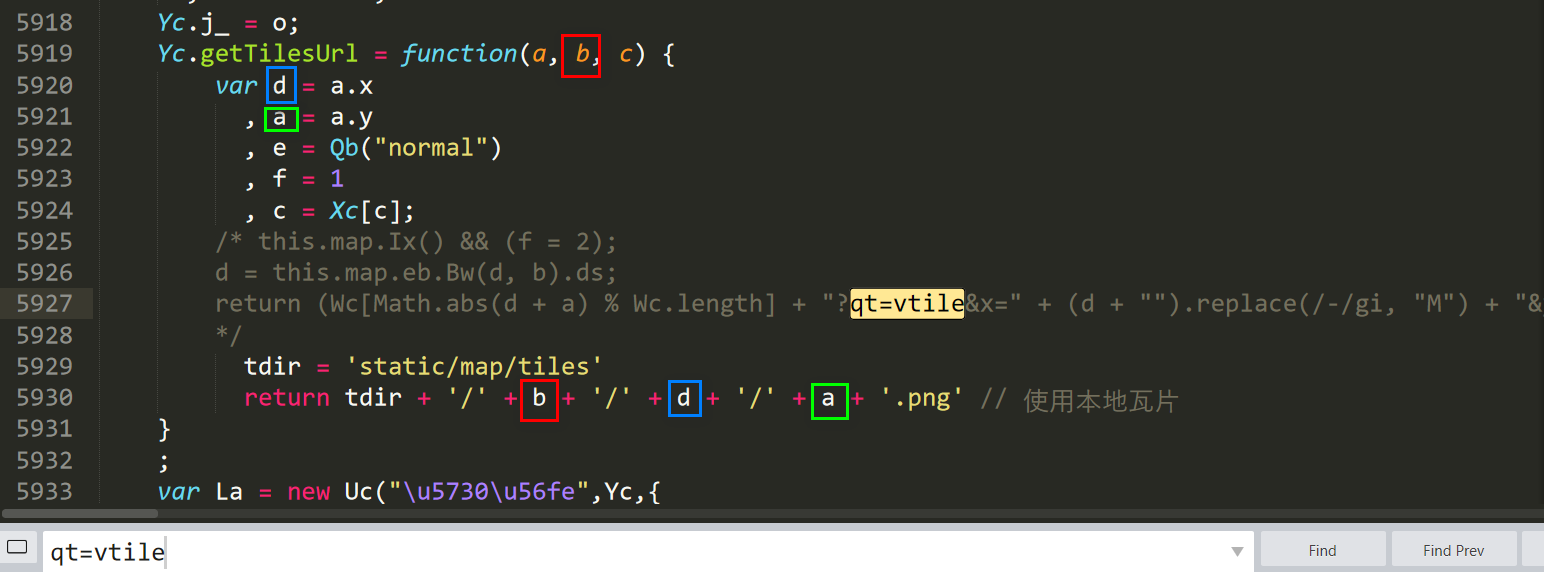
修改地图瓦片获取路径,搜索
qt=vtile按如下方式修改(相同颜色的框中内容保持一致,后缀跟瓦片后缀保持一致)

获取模块
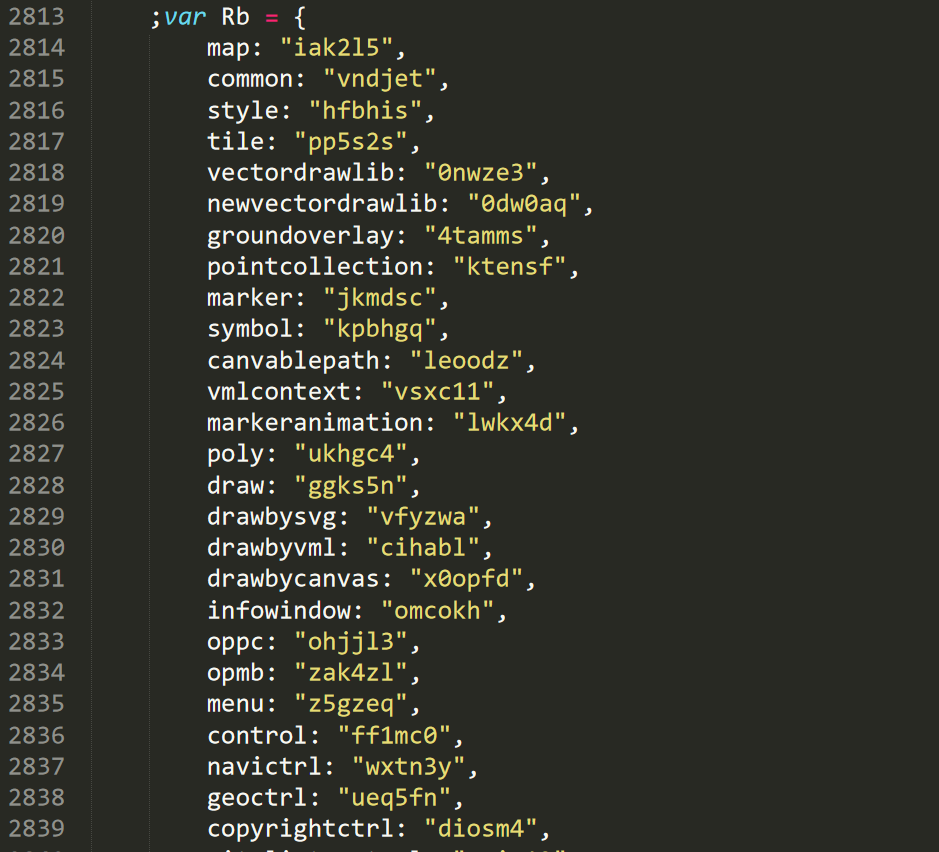
查看所有模块(该版本共44个模块) 在
map.js中找到如下内容。即为百度地图所有的模块,可以根据需要下载

查看下载地址,在 百度地图示例->覆盖物示例 可在 Network 中找到
getmodules的请求

可看出,
mod参数后面即为查询的模块,多模块间用逗号(,)分隔。模块名为 key_value 然后打开请求即可获取模块JS。模块命名为(key_value.js)。放在上述配置的目录下即可
获取地图瓦片
- 使用 全能电子地图下载器 下载所需省份地图,并放在上述配置的目录下
创建map_loader.js
(function() {
window.BMap_loadScriptTime = (new Date).getTime();
window.BMap = window.BMap || {};
window.BMap.apiLoad = function () {
delete window.BMap.apiLoad;
};
let s = document.createElement('script');
s.src = '/static/map/map.js';
document.body.appendChild(s);
})
();
vue中使用
<template>
<div id="bdMap" style="width: 100%; height: 500px;"></div>
</template>
<script>
import '/static/map/map_loader.js'
export default {
mounted () {
this.$nextTick(() => {
this.drawMap()
})
},
methods: {
drawMap () {
let map = new window.BMap.Map('bdMap', {})
map.setCurrentCity('北京')
map.centerAndZoom(new window.BMap.Point(116.404, 39.915), 10)
map.enableScrollWheelZoom()
// 如下两项推荐设置,否则没有对应级别的瓦片会出现空白
map.setMinZoom(8)
map.setMaxZoom(15)
}
}
}
</script>
绘制边界
百度API提供了获取边界点的方法,但是离线无法使用,因此只能先把数据下载下来再使用
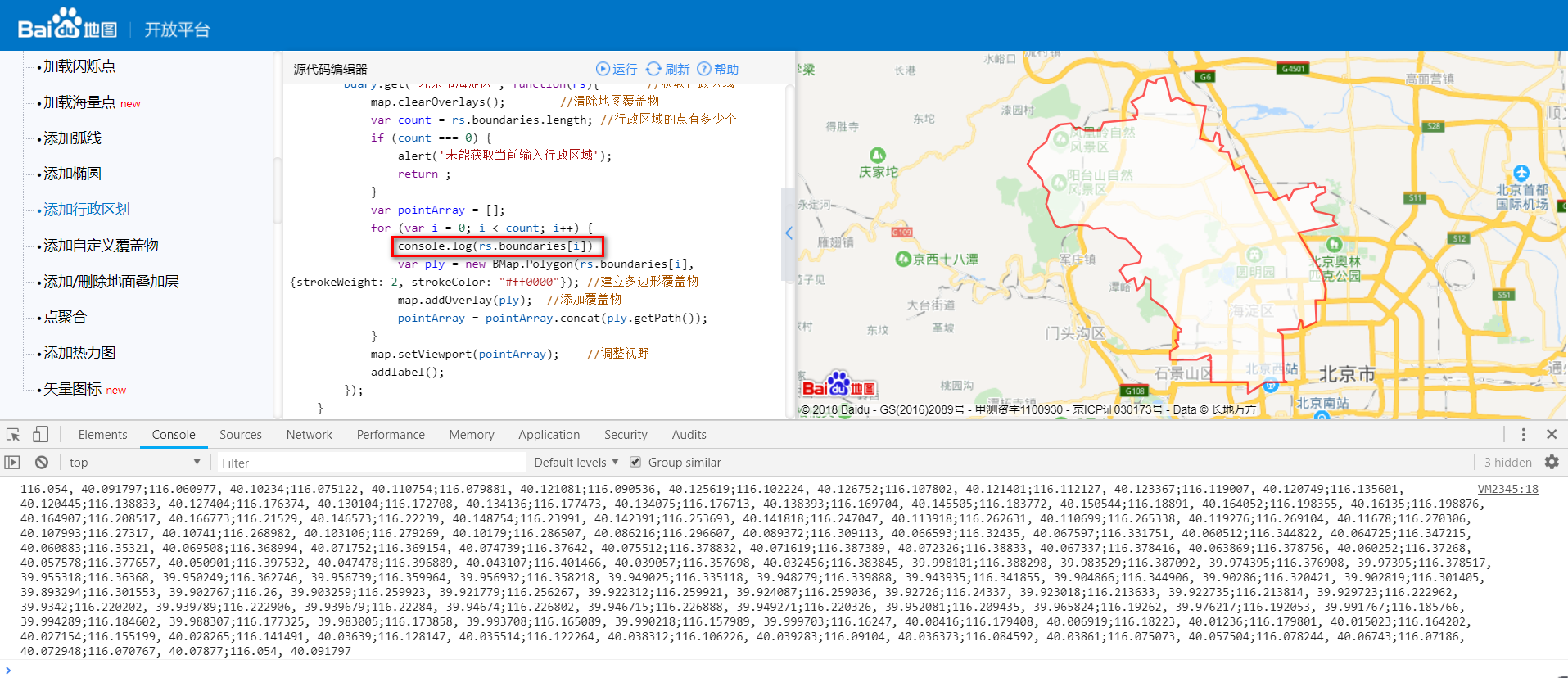
找到百度示例中的 添加行政区划 ,然后再示例代码中添加一行
console.log(rs.boundaries[i]),然后点击运行

复制 Console 里打印出来的内容到本地json文件中
边界数据json文件格式
{
"boundaries": ["...", "..."]
}
vue中使用边界划分
this.axios.get('http://localhost:8080/hd.json').then((res) => {
let count = res.boundaries.length
let pointArray = []
for (var i = 0; i < count; i++) {
let ply = new window.BMap.Polygon(res.boundaries[i], {
strokeWeight: 2,
strokeOpacity: 1,
strokeStyle: 'solid',
strokeColor: '#ff0000',
fillColor: '#00ffff',
fillOpacity: 0.001
})
map.addOverlay(ply)
pointArray = pointArray.concat(ply.getPath())
}
map.setViewport(pointArray)
})
其他
若需百度地图其他离线插件均可按上述方式进行处理
vue中不可直接使用 BMap 而需要使用 window.BMap (之前使用BMap一直报错
BMap is not defined)离线地图目录结构

参考
基于vue实现百度离线地图的更多相关文章
- ionic 修改应用名称 、启动页出现黑白屏 及 修改百度离线地图 点聚合 图标
1.ionic 修改应用名称 2.启动页打开后会在图片消失会出现一小段黑屏的时间 解决方法: 首先,启动页的图片消失时间默认是在config.xml配置的 <preference name=&q ...
- Qt加载百度离线地图
1.下载百度地图离线API 1.3 下载链接:http://download.csdn.NET/detail/caoshangpa/9476608,网上虽然出现了2.0版本离线API,但是经试用,存在 ...
- 基于gmap.net制作离线地图下载器
网上已有大量文章介绍gamp.net和离线下载相关的文章了.我就不在介绍gmap相关的文章了,这里着重介绍一下下载相关原理.其实gmap.net本身已自带下载工能,只是离线图片下载到sqlit中,现将 ...
- 百度离线地图,web
1.首先获取百度 JavaScript API 首先用浏览器打开 http://api.map.baidu.com/api?v=1.3 其中 http://api.map.baidu.com/gets ...
- 百度离线地图API开发V2.0版本
全面介绍,请看下列介绍地址,改写目前最新版本的百度V2.0地图,已全面实现离线操作,能到达在线功能的95%以上 http://api.jjszd.com:8081/apituiguang/gistg. ...
- 推荐几款基于vue的使用插件
1.muse-ui ★6042 - 三端样式一致的响应式 UI 库 2.vuetify ★11169 - 为移动而生的Vue JS 2组件框架 3.Vux ★12969- 基于Vue和WeUI的组件库 ...
- 【BIGEMAP一键离线地图服务】
地址:http://www.bigemap.com/offlinemaps/ 首页 离线地图 代码示例 项目案例 开发文档 关于我们 [BIGEMAP一键离线服务] 1.快速搭建离线地图服务2 ...
- [转]MBTiles 离线地图演示 - 基于 Google Maps JavaScript API v3 + SQLite
MBTiles 是一种地图瓦片存储的数据规范,它使用SQLite数据库,可大大提高海量地图瓦片的读取速度,比通过瓦片文件方式的读取要快很多,适用于Android.IPhone等智能手机的离线地图存储. ...
- 如何使用android百度地图离线地图
1.首先把离线地图放在android工程下的assets里面. 注意:建议离线地图下载通过百度地图APIDEMO去下载,因为到官网上下载的离线地图文件格式不一样,APIDEMO的格式是.dat,而官网 ...
随机推荐
- (转) Unity3D常用代码收集总结
//创建一个名为"Player"的游戏物体 //并给他添加刚体和立方体碰撞器. player=new GameObject("Player"); player. ...
- (转)适配器模式--Adapter Pattern
适配器:基于现有类所提供的服务,向客户提供接口,以满足客户的期望. <设计模式>一书中是这样给适配器模式定义的:将一个类的接口转换成客户希望的另外一个接口.Adapter 模式使得原本由于 ...
- Linux PHP 编译参数详解(二)
对于喜欢玩开源软件的童鞋么,都喜欢自己编译安装程序,本文说明下如何编译安装php的详细参数. 示例: ./configure \ --prefix=/usr/local/php --with-zlib ...
- MySQL优化之如何了解SQL的执行频率
http://www.jb51.net/article/50180.htm show [session|global] status 可以根据需要加上参数“ session ”或者“ global ” ...
- 使用微信JSSDK自定义微信分享标题、描述、和图标
最近做一个项目的时候用到微信的分享 ,实现定义分享标题,图片,了解到微信在发布JSSDK后,把包括自定义分享在内的众多网页服务接口进行了统一.如果要想自定义分享自己的网页信息给好友或朋友圈,就最好使用 ...
- JSP和Servlet中的几个编码的作用及原理
首先,说说JSP和Servlet中的几个编码的作用. 在JSP和Servlet中主要有以下几个地方可以设置编码,pageEncoding="UTF-8".contentType=& ...
- jquery中获取相邻元素相关的命令:next()、prev()和siblings()
jquery里我们要获取某个元素的相邻元素时,可以用到的命令有三个: next():用来获取下一个同辈元素. prev():用来获取上一个同辈元素. siblings():用来获取所有的同辈元素. 下 ...
- Vuex内容解析和vue cli项目中使用状态管理模式Vuex
中文文档:vuex官方中文网站 一.vuex里面都有些什么内容? const store = new Vuex.Store({ state: { name: 'weish', age: }, gett ...
- WIN7如何替换开机登录画面
1 把你的图片保存为backgroundDefault.jpg,并确保和你的屏幕分辨率相同 2 把下面的代码另存为@开启自定义登录界面.reg(注意格式为ASCII格式) Windows Regist ...
- ztree3.5.02选中结点时报错
ztree3.5.02选中结点时报错 更新jquery版本后,使用jquery1.1.1,左键点击Tree里的节点的时候报错,虽然不影响显示,但是在chrome控制台显示报错 Uncaught Typ ...
