angularJS 状态样式绑定
angularJS提供输入框不同状态下的样式绑定
输入框有4种状态
ng-model 指令可以为应用数据提供状态值(invalid, dirty, touched, error):
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <style>
- input.ng-invalid {
- background-color: lightblue;
- }
- </style>
- <script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
- </head>
- <body>
- <form ng-app="" name="myForm">
- Email:
- <input type="email" name="myAddress" ng-model="text" required>
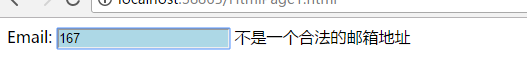
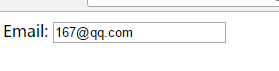
- <span ng-show="myForm.myAddress.$error.email">不是一个合法的邮箱地址</span>
- </form>
- </body>
- </html>
效果 

ng-show是一个bool值 里面可以是js代码 返回true则显示这个span标签
angularJS 状态样式绑定的更多相关文章
- Vue样式绑定、事件绑定
1.样式绑定 1.1class类标签绑定 <p :class="对象"> <p :class="数组"> <p :class=&q ...
- wpf样式绑定 行为绑定 事件关联 路由事件实例
代码说明:我要实现一个这样的功能 有三个window窗口 每个窗体有一个label标签 当我修改三个label标签中任意一个字体颜色的时候 其他的label标签字体颜色也变化 首先三个窗体不用 ...
- 3-5 Vue中的样式绑定
Vue中的样式绑定: 本案例,简单设计一个<div>的点击绑定事件来改变div的样式效果 方法一:[class] ①(class和对象的绑定) //如上,运用class和一个对象的形式来解 ...
- Vue(九):样式绑定v-bind示例
Vue.js class class 与 style 是 HTML 元素的属性,用于设置元素的样式,我们可以用 v-bind 来设置样式属性. Vue.js v-bind 在处理 class 和 st ...
- vue的样式绑定
vue在样式绑定,看这官方的文档,怎么试都不行后来看了一篇文章 <div :class="[rankClass]"></div> <script> ...
- AngularJS添加样式
AngularJS添加样式 通过controller.js中的某个$scope变量的值来决定div标签(或者其他html标签)的样式表. 示例 使用ng-style指令在div标签上 <body ...
- Vue.js:样式绑定
ylbtech-Vue.js:样式绑定 1.返回顶部 1. Vue.js 样式绑定 Vue.js class class 与 style 是 HTML 元素的属性,用于设置元素的样式,我们可以用 v- ...
- Vue.js学习笔记 第二篇 样式绑定
Class绑定的对象语法 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- Vue 将样式绑定到一个对象让模板更清晰
Vue 将样式绑定到一个对象让模板更清晰 <div id="app"> <div v-bind:style="styleObject"> ...
随机推荐
- 【推导】【数学期望】Gym - 101237D - Short Enough Task
按照回文子串的奇偶分类讨论,分别计算其对答案的贡献,然后奇偶分别进行求和. 推导出来,化简一下……发现奇数也好,偶数也好,都可以拆成一个等比数列求和,以及一个可以错位相减的数列求和. 然后用高中数学知 ...
- Java学习笔记(9)
final关键字; (修饰符) final关键字的用法: final关键字修饰一个基本类型的变量时,该变量不能重新赋值,第一次的值为最终的. final关键字修饰一个引用类型变量时,该变量不能重新指 ...
- [BZOJ1002](FJOI 2007) 轮状病毒
[题目描述] 给定n(N<=100),编程计算有多少个不同的n轮状病毒. [输入格式] 第一行有1个正整数n. [输出格式] 将编程计算出的不同的n轮状病毒数输出 [样例输入] 3 [样例输出] ...
- iOS 未读消息角标 仿QQ拖拽 简单灵活 支持xib(源码)
一.效果 二.简单用法 超级简单,2行代码集成:xib可0代码集成,只需拖一个view关联LFBadge类即可 //一般view上加角标 _badge1 = [[LFBadge alloc] init ...
- 微信小程序官方文档
开发手册: https://developers.weixin.qq.com/miniprogram/dev/api/network-file.html 管理后台: https://mp.weixin ...
- <摘录>cocos2d-x 从环境搭建到win32项目移植android平台
软件:cocos2d-x-2.2.3:android-ndk-r9d:adt-bundle-windows-x86_64-20131030:python-2.7.6: 1安装配置python 安装没什 ...
- 一个简单的MVC模式练习
控制层Action接受从模型层DAO传来的数据,显现在视图层上. package Action; import java.sql.Connection; import java.sql.SQLExce ...
- 轻松编写 C++ 单元测试
单元测试概述 测试并不只是测试工程师的责任,对于开发工程师,为了保证发布给测试环节的代码具有足够好的质量( Quality ),为所编写的功能代码编写适量的单元测试是十分必要的. 单元测试( Unit ...
- unity linear work flow
看了下unity linear space的工作流 srgb read tex deferred gbuffer01 srgb rt float rt----pps float rt 最后 blit ...
- curl错误码大全
CURL状态码列表 状态码 状态原因 解释 0 正常访问 访问地址未返回结果 1 错误的协议 未支持的协议.此版cURL 不支持这一协议. 2 初始化代码失败 初始化失败. 3 URL格式不正确 UR ...
