第二百二十节,jQuery EasyUI,Slider(滑动条)组件
jQuery EasyUI,Slider(滑动条)组件

学习要点:
1.加载方式
2.属性列表
3.事件列表
4.方法列表
本节课重点了解 EasyUI 中 Slider(滑动条)组件的使用方法,这个组件依赖于 Draggable(拖动)组件。
一.加载方式
class 加载方式
<input class="easyui-slider" value="12" style="width:300px" data-options="showTip:true,rule:[0,'|',25,'|',50,'|',75,'|',100]" />
slider()将一个输入框执行滑动条方法
JS 加载调用
$(function () {
$('#box').slider({
width: 300,
value: 12,
rule: [0, '|', 25, '|', 50, '|', 75, '|', 100],
});
});
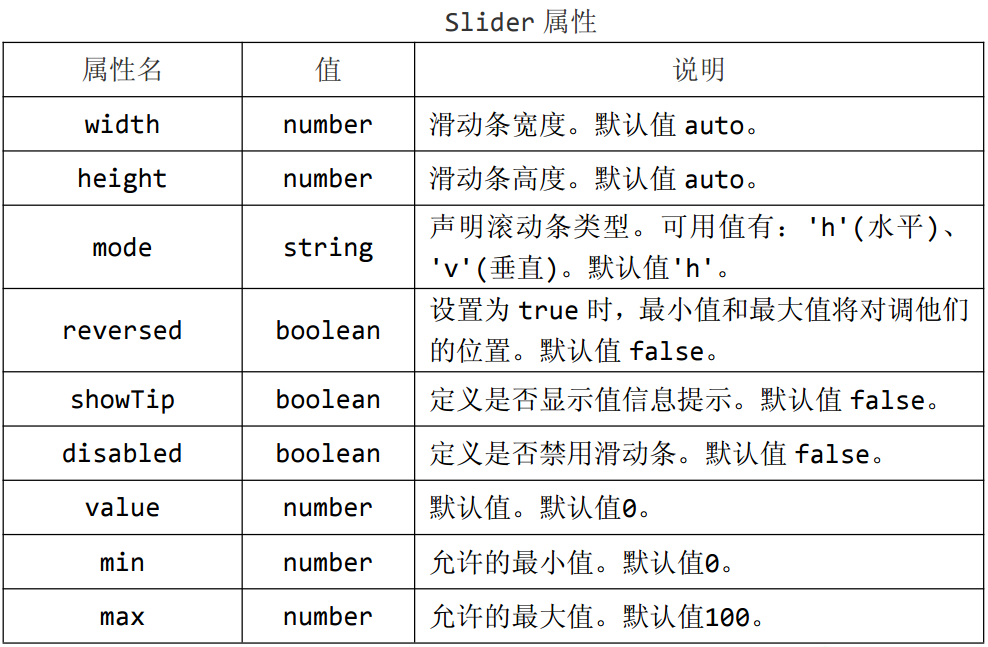
二.属性列表


width number 滑动条宽度。默认值 auto。
$(function () {
$('#box').slider({
width: 300,
height: 50,
mode:'v'
});
});
height number 滑动条高度。默认值 auto。
$(function () {
$('#box').slider({
width: 300,
height: 50,
mode:'v'
});
});
mode string 声明滚动条类型。可用值有:'h'(水平)、'v'(垂直)。默认值'h'。
$(function () {
$('#box').slider({
width: 300,
height: 50,
mode:'v'
});
});
reversed boolean 设置为 true 时,最小值和最大值将对调他们的位置。默认值 false。
$(function () {
$('#box').slider({
width: 300,
rule: [0, '|', 25, '|', 50, '|', 75, '|', 100],
reversed:true
});
});
showTip boolean 定义是否显示值信息提示。默认值 false。
$(function () {
$('#box').slider({
width: 300,
rule: [0, '|', 25, '|', 50, '|', 75, '|', 100],
showTip:true
});
});
disabled boolean 定义是否禁用滑动条。默认值 false。
$(function () {
$('#box').slider({
width: 300,
rule: [0, '|', 25, '|', 50, '|', 75, '|', 100],
showTip:true,
disabled:true
});
});
value number 默认值。默认值0。
$(function () {
$('#box').slider({
width: 300,
rule: [0, '|', 25, '|', 50, '|', 75, '|', 100],
showTip:true,
value:
});
});
min number 允许的最小值。默认值0。
$(function () {
$('#box').slider({
width: 300,
rule: [0, '|', 25, '|', 50, '|', 75, '|', 100],
showTip:true,
min:10, //允许的最小值
max:90, //允许的最大值
});
});
max number 允许的最大值。默认值100。
$(function () {
$('#box').slider({
width: 300,
rule: [0, '|', 25, '|', 50, '|', 75, '|', 100],
showTip:true,
min:10, //允许的最小值
max:90, //允许的最大值
});
});
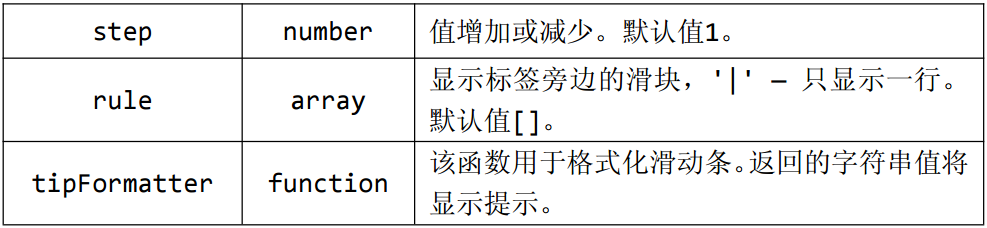
step number 增加或减少值。默认值1。
$(function () {
$('#box').slider({
width: 300,
rule: [0, '|', 25, '|', 50, '|', 75, '|', 100],
showTip:true,
step:10, //增加或减少值。默认值1。
});
});
rule array显示标签旁边的滑块,'|' — 只显示一行。默认值[]。
$(function () {
$('#box').slider({
width: 300,
rule: [0, '|', 25, '|', 50, '|', 75, '|', 100],
showTip:true,
});
});
tipFormatter function 该函数用于格式化滑动条。返回的字符串值将显示提示。
$(function () {
$('#box').slider({
width: 300,
rule: [0, '|', 25, '|', 50, '|', 75, '|', 100],
showTip:true,
tipFormatter:function (value) {
return value + '%';
}
});
});
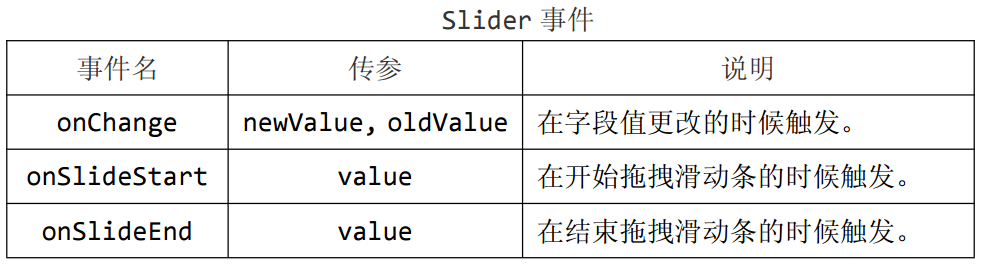
三.事件列表

onChange newValue, oldValue 在字段值更改的时候触发。
$(function () {
$('#box').slider({
width: 300,
rule: [0, '|', 25, '|', 50, '|', 75, '|', 100],
showTip:true,
onChange:function (newValue, oldValue) {
alert('接收更改后的值'+newValue);
alert('接收更改前的值'+oldValue);
}
});
});
onSlideStart value 在开始拖拽滑动条的时候触发。
$(function () {
$('#box').slider({
width: 300,
rule: [0, '|', 25, '|', 50, '|', 75, '|', 100],
showTip:true,
onSlideStart:function (value) {
alert(value);
}
});
});
onSlideEnd value 在结束拖拽滑动条的时候触发。
$(function () {
$('#box').slider({
width: 300,
rule: [0, '|', 25, '|', 50, '|', 75, '|', 100],
showTip:true,
onSlideEnd:function (value) {
alert(value);
}
});
});
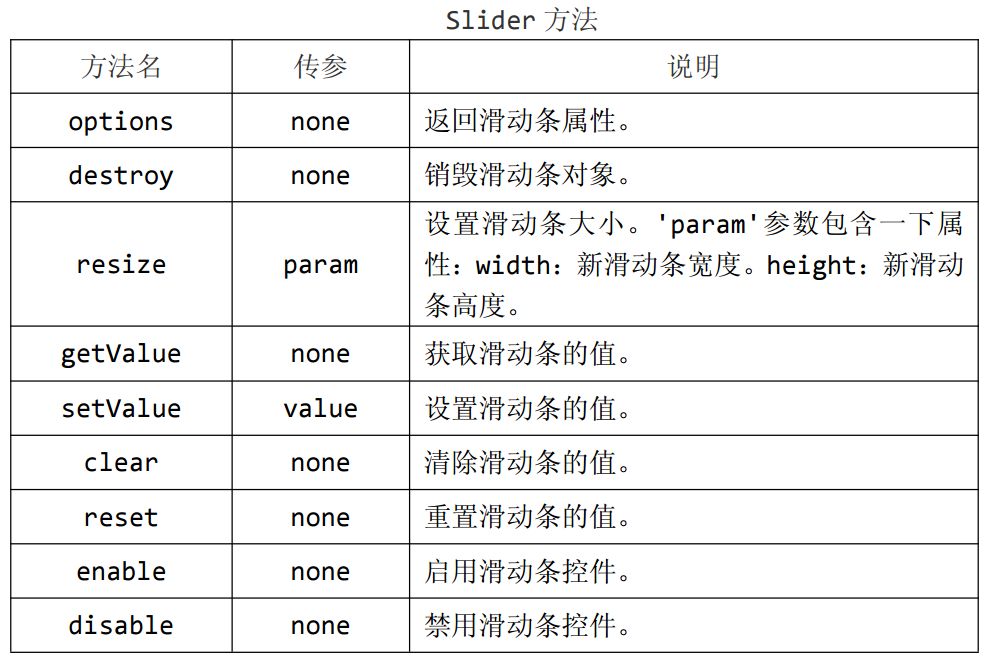
四.方法列表

options none 返回滑动条属性。
$(function () {
$('#box').slider({
width: 300,
rule: [0, '|', 25, '|', 50, '|', 75, '|', 100],
showTip:true,
});
alert($('#box').slider('options'));
});
destroy none 销毁滑动条对象。
$(function () {
$('#box').slider({
width: 300,
rule: [0, '|', 25, '|', 50, '|', 75, '|', 100],
showTip:true,
});
$('#box').slider('destroy');
});
resize param设置滑动条大小。'param'参数包含一下属性:width:新滑动条宽度。height:新滑动条高度。
$(function () {
$('#box').slider({
width: 300,
rule: [0, '|', 25, '|', 50, '|', 75, '|', 100],
showTip:true,
});
$('#box').slider('resize',{
width:500,
height:20
});
});
getValue none 获取滑动条的值。
$(function () {
$('#box').slider({
width: 300,
rule: [0, '|', 25, '|', 50, '|', 75, '|', 100],
showTip:true,
});
alert($('#box').slider('getValue'));
});
setValue value 设置滑动条的值。
$(function () {
$('#box').slider({
width: 300,
rule: [0, '|', 25, '|', 50, '|', 75, '|', 100],
showTip:true,
});
$('#box').slider('setValue',90);
});
clear none 清除滑动条的值。
$(function () {
$('#box').slider({
width: 300,
rule: [0, '|', 25, '|', 50, '|', 75, '|', 100],
showTip:true,
});
$('#box').slider('clear');
});
reset none 重置滑动条的值。
$(function () {
$('#box').slider({
width: 300,
rule: [0, '|', 25, '|', 50, '|', 75, '|', 100],
showTip:true,
});
$('#box').slider('reset');
});
enable none 启用滑动条控件。
$(function () {
$('#box').slider({
width: 300,
rule: [0, '|', 25, '|', 50, '|', 75, '|', 100],
showTip:true,
});
$('#box').slider('enable');
});
disable none 禁用滑动条控件。
$(function () {
$('#box').slider({
width: 300,
rule: [0, '|', 25, '|', 50, '|', 75, '|', 100],
showTip:true,
});
$('#box').slider('disable');
});
使用$.fn.slider.defaults 重写默认值对象。
第二百二十节,jQuery EasyUI,Slider(滑动条)组件的更多相关文章
- 第二百零三节,jQuery EasyUI,Window(窗口)组件
jQuery EasyUI,Window(窗口)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Window(窗口)组件的使用方法,这个组件 ...
- 第二百二十二节,jQuery EasyUI,DataGrid(数据表格)组件
jQuery EasyUI,DataGrid(数据表格)组件 学习要点: 1.加载方式 2.分页功能 本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于 Pa ...
- 第三百二十节,Django框架,生成二维码
第三百二十节,Django框架,生成二维码 用Python来生成二维码,需要qrcode模块,qrcode模块依赖Image 模块,所以首先安装这两个模块 生成二维码保存图片在本地 import qr ...
- Slider( 滑动条) 组件
本节课重点了解 EasyUI 中 Slider(滑动条)组件的使用方法,这个组件依赖于Draggable(拖动)组件. 一. 加载方式//class 加载方式<input class=" ...
- 第二百二十六节,jQuery EasyUI,Tree(树)组件
jQuery EasyUI,Tree(树)组件 本节课重点了解 EasyUI 中 Tree(树)组件的使用方法,这个组件依赖于 Draggable(拖 动)和 Droppable(放置)组件. 一.加 ...
- 第二百二十三节,jQuery EasyUI,ComboBox(下拉列表框)组件
jQuery EasyUI,ComboBox(下拉列表框)组件,可以远程加载数据的下拉列表组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 C ...
- 第二百二十五节,jQuery EasyUI,PropertyGird(属性表格)组件
jQuery EasyUI,PropertyGird(属性表格)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 PropertyGird(属性表格)组件的 ...
- 第二百二十四节,jQuery EasyUI,ComboGrid(数据表格下拉框)组件
jQuery EasyUI,ComboGrid(数据表格下拉框)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 ComboGrid(数据表格下拉框)组件的 ...
- 第二百二十九节,jQuery EasyUI,后台管理界面---后台登录
jQuery EasyUI,后台管理界面---后台登录 登录原理图 一,login.php,登录界面 <!DOCTYPE html> <html> <head> & ...
随机推荐
- TestNG 七 annotation
TestNG中用到的annotation的快速预览及其属性. @BeforeSuite: 被注释的方法将在所有测试运行前运行 @AfterSuite: 被注释的方法将在所有测试运行后运行 @Be ...
- MVC入门教程二[第一个小Demo](转载)
本文目标 1.了解"模型"."视图"."控制器"的创建.调试和使用过程. 本文目录 1.创建模型 2.创建视图 3.创建控制器 4.调试 5 ...
- maven install时报错Failed to execute goal org.apache.maven.plugins:maven-surefire-plugin:2.12.4:test
事故现场: 解决办法: 一是命令行, mvn clean package -Dmaven.test.skip=true 二是写入pom文件, <plugin> <groupId> ...
- 解决Cocos2d-x编译错误: 无法打开 源 文件 "extensions/ExtensionExport.h"
#include "base/ccMacros.h"
- Sketch 介绍
Sketch 插件大集合 -- Using Sketch Like A BOSS 这几天发现了一个叫做 Sketch Toolbox 的 Mac 应用,简直是下载和安装 Sketch 插件 ...
- array_intersect_assoc用法详解
最近在做考试系统,想到这个数组函数,用法如下: <?php $a1=array('a','b','d','c','d','b','c','a'); $a2=array('b','d','d',' ...
- 【微信小程序】日历插件,适用于酒店订房类小程序
本插件在原作者(传送门:http://blog.csdn.net/lengyue1084/article/details/71248778)基础上升级. 增加了点击选择具体日期和数据传输功能. 效果图 ...
- java分页功能代码
import java.util.ArrayList; import java.util.List; /** * * @author cheney * * @date Aug 31, 2012 */ ...
- Mac系统使用命令行快捷打开Sublime
本篇文章由:http://xinpure.com/use-command-line-shortcuts-to-open-the-mac-system-sublime/ 方法一 使用软链接 ln -s ...
- 编译的时候找不到包 但是maven denpendencies已经有这个包 。或者myeclipse 为webroot eclipse为webContext需要修改
在Eclipse中生成项目是WebContent目录 而在MyEclipse中生成的项目目录名字好像叫做WebRoot,那么如果把MyEclipse的项目导入到Eclipse中,如果要部署项目到Tom ...
