做过的自定义 View
做过的自定义 View
音频条状图
需求

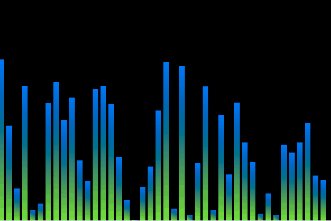
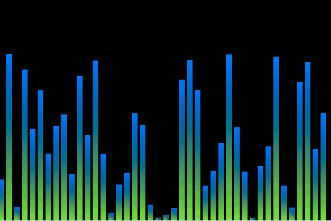
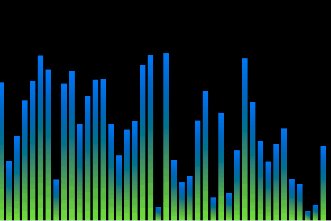
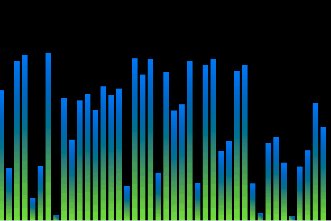
最终效果类似于音频图中的条状图
只是效果模拟,并不监听真实的音频
条的宽度相同,高度随机;条的颜色是红到黄的线性渐变
随着时间的变化,条的高度发生变化
详细设计
自定义属性
条的宽度(默认 3dp)
条的颜色变化范围(两个颜色——默认红色、橙色)
条之间的间距
整个 View 的背景颜色
变化的频率,单位是毫秒
处理起始绘制的坐标,并结合条间距计算 View 能显示多少个条。计算方法:条的总数 = (View 的宽度 - 条间距 * 2) / (条的宽度 + 条间距)
随机生成条的高度,高度的范围:[1, 控件的高度]
条的颜色在两个颜色之间,随时间呈线性梯度变化
具体实现
定义自定义属性(res/values/attrs.xml):
<declare-styleable name="AudioBarChart">
<attr name="barWidth" format="reference|dimension" /><!-- 条的宽度,默认 3dp -->
<attr name="barStartColor" format="reference|color" /><!-- 条颜色的起始值,默认红色 -->
<attr name="barEndColor" format="reference|color" /><!-- 条颜色的结束值,默认橙色 -->
<attr name="barSpace" format="reference|dimension" /><!-- 条间距,默认 1dp -->
<attr name="wholeBgColor" format="reference|color" /><!-- 整个的背影颜色,默认白色 -->
<attr name="changeFrenquency" format="integer" /><!-- 条变化的频率,单位毫秒,默认 300 -->
</declare-styleable>
获取自定义属性并指定默认值:
public AudioBarChart(Context context, AttributeSet attrs) {
super(context, attrs); TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.AudioBarChart); mBarWidth = (int) typedArray.getDimension(R.styleable.AudioBarChart_barWidth, 20);
mBarStartColor = typedArray.getColor(R.styleable.AudioBarChart_barStartColor, getResources().getColor(R.color.audio_bar_chart_red));
mBarEndColor = typedArray.getColor(R.styleable.AudioBarChart_barEndColor, getResources().getColor(R.color.audio_bar_chart_orange));
mBarSpace = (int) typedArray.getDimension(R.styleable.AudioBarChart_barSpace, 5);
mWholeBgColor = typedArray.getColor(R.styleable.AudioBarChart_wholeBgColor, getResources().getColor(android.R.color.white));
mChangeFrequency = typedArray.getInt(R.styleable.AudioBarChart_changeFrenquency, 300); typedArray.recycle();
}
测量并初始化变量值:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec); mWidth = MeasureSpec.getSize(widthMeasureSpec);
mHeight = MeasureSpec.getSize(heightMeasureSpec); setMeasuredDimension(mWidth, mHeight); mBarPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mBarPaint.setStyle(Paint.Style.FILL); mBarCount = (mWidth - mBarSpace * 2) / (mBarWidth + mBarSpace);
}
绘制:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas); setBackgroundColor(mWholeBgColor);
for (int i = 0; i < mBarCount; i++) {
int height = mHeight - new Random().nextInt(mHeight * 3 / 4);
int x = (i + 1) * mBarSpace + i * mBarWidth;
Rect rect = new Rect(x, height, x + mBarWidth, mHeight);
mLinearGradient = new LinearGradient(x, mHeight, x + mBarWidth, height, mBarStartColor, mBarEndColor, Shader.TileMode.CLAMP);
mBarPaint.setShader(mLinearGradient);
canvas.drawRect(rect, mBarPaint);
}
postInvalidateDelayed(mChangeFrequency);
}
最终效果:

做过的自定义 View的更多相关文章
- 自定义view(一)
为什么标题会是自定义view(一)呢?因为自定义view其实内容很多,变化也很多,所以我会慢慢更新博客,争取多写的有关的东西,同时,如果我以后学到了新的有关于自定义view的东西,我也会及时写出来. ...
- 手把手带你做一个超炫酷loading成功动画view Android自定义view
写在前面: 本篇可能是手把手自定义view系列最后一篇了,实际上我也是一周前才开始真正接触自定义view,通过这一周的练习,基本上已经熟练自定义view,能够应对一般的view需要,那么就以本篇来结尾 ...
- Android之自定义View的实现
对于学习Android开发的小童鞋对于自定义View一定不会陌生,相信大家对它是又爱又恨,爱它可以跟随我们的心意设计出漂亮的效果:恨它想要完全流畅掌握,需要一定的功夫.对于初学者来说确实很不容易,网上 ...
- 通过圆形载入View了解自定义View
这是自定义View的第一篇文章,通过制作简单的自定义View来了解自定义View的流程. 自定义View是Android学习和开发中必不可少的一部分.通过自定义View我们可以制作丰富绚丽的控件,自定 ...
- salesforce 零基础学习(五十)自定义View或者List以及查看系统原来的View或者List
salesforce给我们提供了标准的页面,比如标准的页面包括标准的列表和标准的详细页视图.有的时候我们想要自定义视图,比如做一个项目的时候不希望使用者直接通过ID查看到标准的详细页,而是跳转到指定处 ...
- Dialog详解(包括进度条、PopupWindow、自定义view、自定义样式的对话框)
Dialog详解(包括进度条.PopupWindow.自定义view.自定义样式的对话框) Android中提供了多种对话框,在实际应用中我们可能会需要修改这些已有的对话框.本实例就是从实际出发, ...
- 自定义View其实很简单系列1-12
作者: AigeStudio http://blog.csdn.net/aigestudio 说明:文中的1/12表示12篇中的第1篇, 1/6=2/12表示12篇中的第2篇,其它类似. 自定义控件 ...
- Android 自定义View合集
自定义控件学习 https://github.com/GcsSloop/AndroidNote/tree/master/CustomView 小良自定义控件合集 https://github.com/ ...
- Android自定义View的三种实现方式
在毕设项目中多处用到自定义控件,一直打算总结一下自定义控件的实现方式,今天就来总结一下吧.在此之前学习了郭霖大神博客上面关于自定义View的几篇博文,感觉受益良多,本文中就参考了其中的一些内容. 总结 ...
随机推荐
- java中return的作用
脑补一下基础的东西,return的用法. return的常用作用有以下两种第一种用法是返回参数所用的关键字,假如一个有返回值的方法执行完了之后需要返回一个参数,示例: public string fu ...
- hdoj-1301-Jungle Roads【最小生成树】
Jungle Roads Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total ...
- Azkaban配置
1,新建azkaban目录,用于安置azkaban程序 2,azkaban web服务器安装 解压 azkaban-web-server-2.5.0.tar.gz tar -zvxf azkaban ...
- Visual Studio Image Library
The Visual Studio Image Library Visual Studio 2013 The Visual Studio Image Library contains applic ...
- 利用SmtpClient发送邮件
1 163邮箱 HOST:smtp.163.com public static string CreateTimeoutTestMessage(string server) { string Suc ...
- Mybatis使用Redis二级缓存
在Mybatis中允许开发者自定义自己的缓存,本文将使用Redis作为Mybatis的二级缓存.在Mybatis中定义二级缓存,需要如下配置: 1. MyBatis支持二级缓存的总开关:全局配置变量参 ...
- hdu 4506 小明系列故事——师兄帮帮忙【幂取模乱搞】
链接: http://acm.hdu.edu.cn/showproblem.php?pid=4506 http://acm.hust.edu.cn/vjudge/contest/view.action ...
- java Web笔记
Get:标记在地址栏中 放在请求行中显示get?Username=...Password=... Post:使用的是二进制的上传下载 请求行不显示信息 数据传输量大数据隐蔽对文本没有 pst不能再浏览 ...
- C语言之基本算法08—去掉最高分去掉最低分求平均值
// /* ================================================================== 题目:选拔赛中通经常使用这种办法求选手分数,去掉一个最 ...
- 默认权限umask
什么是umask? 当我们登录系统之后创建一个文件总是有一个默认权限的,那么这个权限是怎么来的呢?这就是umask干的事情.umask设置了用户创建文件的默认 权限,它与chmod的效果刚好相反,um ...
