拖拽窗口的实现-JQuery实现;
主要是距离的掌握

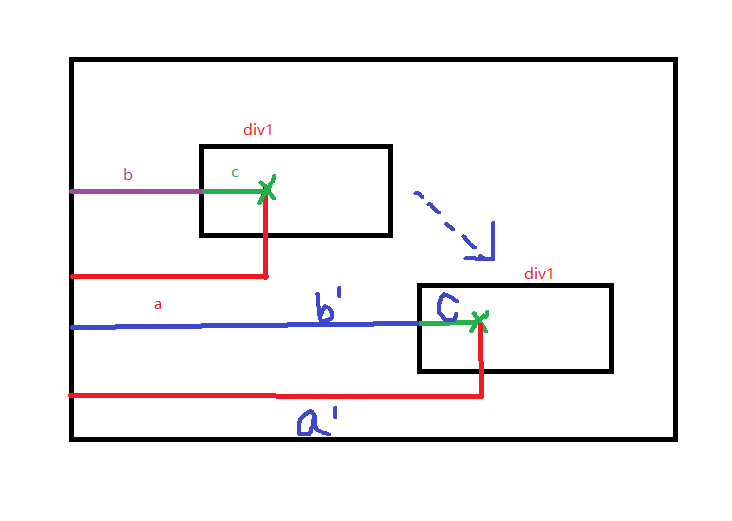
如图,原始位置和当前位置。
对于当前位置:想要求得left值b',需要b'=a'-c;
其中,a’= ev.pageX;就是指针当前距离文档左边的距离;
同时,可以发现c在拖拽过程中是不会变的。因此求c,可以用初始位置来求;
对于初始位置:
c = a-b;
其中,a=ev.pageX;
b= $(this).offset().left; //offset获取匹配元素在当前视口的相对偏移。返回的对象包含两个整型属性:top 和
left,以像素计。此方法只对可见元素有效;
总结:
首先对div1添加mousedown事件,
mousedown事件中再添加mousemove事件,
mousemove事件中更新left,top值;
添加mouseup事件,用$(document).off()来解除事件;
完整代码:
$(function(){
var disX = 0;
var disY = 0;
$('div').mousedown(function(ev){
disX = ev.pageX - $(this).offset().left;//求出鼠标距离拖拽的div左边框的距离;
disY = ev.pageY - $(this).offset().top;
//offset获取匹配元素在当前视口的相对偏移。返回的对象包含两个整型属性:top 和
//left,以像素计。此方法只对可见元素有效。
//pageX鼠标相对于文档的左边缘的位置。
$(document).mousemove(function(ev){
$('div').css('left',ev.pageX - disX);
$('div').css('top',ev.pageY - disY);
});
$(document).mouseup(function(){
$(document).off();
});
return false;
});
});
拖拽—JQuery
拖拽窗口的实现-JQuery实现;的更多相关文章
- WPF禁止拖拽窗口到边缘自动最大化
近期有个需求,可以通过拖拽改变窗口大小,但是不允许窗口最大化.最小化.拖到边缘的时候也不能自动最大化. 要想禁止拖拽窗口到边缘自动最大化,只要改注册表即可,但是系统所有应用都会被禁止. 1.运行reg ...
- ztree插件的使用及列表项拖拽的实现(jQuery)+异步加载节点数据
为了实现如图所示的树状结构图,并使列表项可拖动到盒子里,研究了ztree这个插件的使用,并仔细研究了列表项的拖动事件.完成了预期需求,对jQuery的运用得到了提高.这个插件的功能非常强大,除了基本的 ...
- javascript--鼠标拖拽窗口案例(鼠标按下,在鼠标移动过程中,盒子跟着一起移动,鼠标松开,盒子停止移动)
界面如图所示: 要求:在“信息注册”栏,按下鼠标,然后鼠标在页面移动,在鼠标移动过程中,该窗口跟着鼠标移动,当鼠标松开的时候,窗口停止移动.点击“关闭”,该窗口隐藏. 实现思路: 1.页面结构分析:一 ...
- 针对后台列表table拖拽比较实用的jquery拖动排序
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&qu ...
- 解决direct2d拖拽窗口闪烁
响应WM_ERASEBKGND,在OnEraseBkgnd()处返回FALSE,阻止GDI重绘客户区背景色,设置背景色的工作交给Direct2D在Render时设置,否则在Resize时会出现窗口闪烁 ...
- JAVA GUI学习 - JInternalFrame浮动窗口:可拖拽窗口(依赖于父窗口)
public class JInternalFrameKnow extends JInternalFrame { public JInternalFrameKnow() { this.setBound ...
- jQuery的DOM操作实例(2)——拖拽效果&&拓展插件
一.原生JavaScript编写拖拽效果 二.jQuery编写的拖拽效果 三.在jQuery中拓展一个拖拽插件
- nw.js FrameLess Window下的窗口拖拽与窗口大小控制
nw.js FrameLess Window下的窗口拖拽与窗口大小控制 很多时候,我们觉得系统的Frame框很难看,于是想自定义. 自定义Frame的第一步是在package.config文件中将fr ...
- QT笔记之自定义窗口拖拽移动
1.QT自定义标题栏,拖拽标题栏移动窗口(只能拖拽标题,其他位置无法拖拽) 方法一: 转载:http://blog.sina.com.cn/s/blog_4ba5b45e0102e83h.html . ...
随机推荐
- java反射——方法
大家都知道反射技术在Java里面时非常重要的一个技术点,因为Java好多框架的编写都是基于反射的,别的不多说,spring框架里面的IOC就是基于反射实现.那么什么是反射呢?JAVA反射机制是在运行状 ...
- Oracle Database Documentation
Oracle数据库的发展简史 ORDBMS对象-关系数据库管理系统 Oracle Schema Objects Oracle Schema Objects——Tables——Overview of T ...
- JS toLowerCase()方法 toUpperCase()方法
toLowerCase()方法: 定义:toLowerCase() 方法用于把字符串转换为小写. 语法:var str = "String"; str .toLowerCase() ...
- 转!!关于java类初始化顺序
原文地址:http://www.cnblogs.com/luckygxf/p/4796955.html 1.没有继承 静态变量->静态初始化块->变量->变量初始化块->构造方 ...
- 解决 free(): invalid pointer: 0x00000000019ff700 运行时报错(caffe)(libtool使用)
编译成功,运行时报错: 在使用 pytorch or tensorflow or caffe 时,都可能存在这个问题: *** Error in `xxx': free(): invalid poin ...
- PYTHON 最佳实践指南(转)
add by zhj: 本文参考了The Hitchhiker's Guide to Python,当然也加入了作者的一些东西.The Hitchhiker's Guide to Python 的gi ...
- Python高级教程-列表生成式
List Comprehensions(列表生成式) 列表生成式,是Python内置的非常简单却强大的可以用来创建list的生成式. 例如,要生成list:[1,2,3,4,5,6,7,8,9,10] ...
- (转)java类到底是如何加载并初始化的?
Java虚拟机如何把编译好的.class文件加载到虚拟机里面?加载之后如何初始化类?静态类变量和实例类变量的初始化过程是否相同,分别是如何初始化的呢?这篇文章就 是解决上面3个问题的. 若有不正之处, ...
- 使用Free命令查看Linux服务器内存使用状况(-/+ buffers/cache详解)
free命令可选参数 -b,-k,-m,-g show output in bytes, KB, MB, or GB -h human readable output (automatic unit ...
- Socket类的用法
原文:http://www.cnblogs.com/Elijah/archive/2011/11/29/2268047.html Socket可以理解成一个IP地址加一个端口,构成的一个“插座”... ...
