FIS3项目构建
概述
详细
一、安装fis3(确保已经安装了node)
执行cmd命令:
npm install -g fis3
安装完成后,测试是否安装成功,输入命令:
fis3 -v

如图所示说明安装成功!
二、新建项目(此处我以Hbuilder开发工具为例)
1)新建web项目
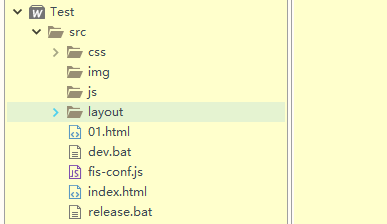
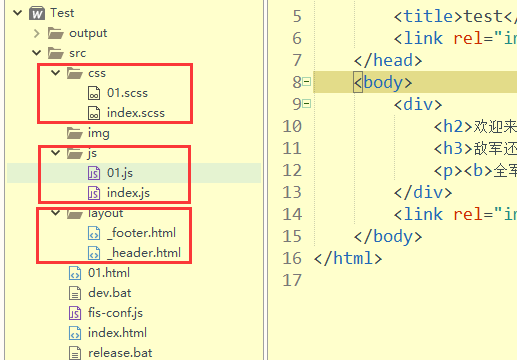
目录结构:

2)fis3配置
fis3配置文件为fis-conf.js,它所在的文件目录为项目根目录,例如我这里新建的项目Test的根目录为src。
fis-conf.js的配置内容如下:
fis.hook('relative');
//让所有文件,都使用相对路径。
fis.match('**', {
relative: true
})
//不压缩layout目录下的文件
fis.match('layout/**', {
release: false
});
//发布时,忽略项目中的这些文件
fis.set('project.ignore', ['.git/**', 'fis-conf.js', '*.bat']);
//将css文件夹下所有以scss结尾的文件转换为以css结尾的文件
fis.match('css/**.scss', {
rExt: '.css',
parser: fis.plugin('node-sass'),
packTo: 'css/app.min.css'
})
//压缩合并js文件
fis.match('js/**.js', {
// fis-optimizer-uglify-js 插件进行压缩,已内置
optimizer: fis.plugin('uglify-js', {
mangle: {},
compress: {
drop_console: true
}
}),
packTo: 'js/app.min.js'
});
//压缩合并css文件
fis.match('*.css', {
// fis-optimizer-clean-css 插件进行压缩,已内置
optimizer: fis.plugin('clean-css')
});
//压缩整合图片
fis.match('*.{png,jpg}', {
// fis-optimizer-png-compressor 插件进行压缩,已内置
optimizer: fis.plugin('png-compressor')
});
fis.match('*.js', {
// fis-optimizer-uglify-js 插件进行压缩,已内置
optimizer: fis.plugin('uglify-js')
});
fis.media('debug').match('*.{js,css,png}', {
useHash: false,
useSprite: false,
optimizer: null
})
tips:一定要写相对路径,相对于根目录(src)的路径 !!!
3)浏览器自动刷新
当我们在写/改代码的时候,总要手动刷新或重开浏览器才能看到效果,那么fis3的好处就是可以配置自动刷新功能,再也不用手动刷新啦~~~
一起来配置吧~~
在dev.bat文件中添加如下命名语句:
fis3 release -wL
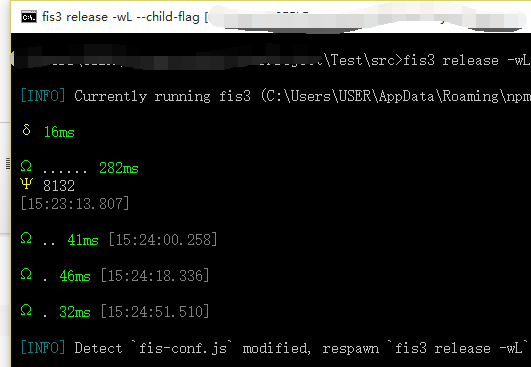
保存该文件,以后修改文件之前先双击该程序,如图,每次修改后保存文件,该程序自动记录修改时间,并启动网页即时刷新。请勿关闭该窗口 !!!

4)项目发布
源代码是不能直接发布到服务器上的,所以需要通过fis3来重新发布一下。
具体步骤如下:
在release.bat文件中添加如下命令:
fis3 release -d ../output
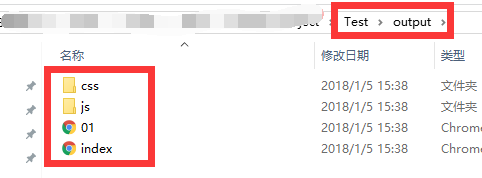
意思是:将根目录下的所有文件发布到output 文件夹中,此处../output应和src在同一目录下。
tips:前面配置文件fis-conf.js中已经被忽略的文件不被发布 !!!
保存release.bat文件,发布项目时,双击该程序即可。

5)测试
以上5步完成fis3配置,接下来我们来一起测试一下是否起作用~~~
如图,先新建这些文件:

在index页面添加如下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>test</title>
<link rel="import" href="layout/_header.html?__inline" />
</head>
<body>
<div>
<h2>欢迎来到王者荣耀</h2>
<h3>敌军还有5秒钟到达战场,请做好准备!</h3>
<p><b>全军出击!!!</b></p>
</div>
<link rel="import" href="layout/_footer.html?__inline" />
</body>
</html>
在index.scss文件中添加如下代码:
*{
font-size:16px;
color: #666;
font-family: "arial narrow";
}
/**随意添加,意图测试**/
在01.scss文件添加如下代码:
#otbale{
border-collapse:collapse;
tr>td{
padding: 10px;
}
thead{
tr{
background: yellow;
td{
font-weight: 800;
}
}
}
tbody{
tr>td{
color: #fff;
}
tr:nth-child(2n){
background: red;
}
tr:nth-child(2n+1){
background: blue;
}
}
}
在_header.html文件中添加代码:
<link rel="stylesheet" href="../css/app.min.css" />/**引入压缩文件,此文件在项目目录中不能看见**/
保存以上所有文件内容,如果此时你已经打开了dev.bat窗口,请关闭重启。
打开cmd窗口,输入命令启动项目:
fis3 server start

网页自动打开:

此时修改并保存html文件或者scss文件都能看到此网页自动刷新,且dev.bat有修改时间记录。
说明我们的自动刷新功能配置成功!
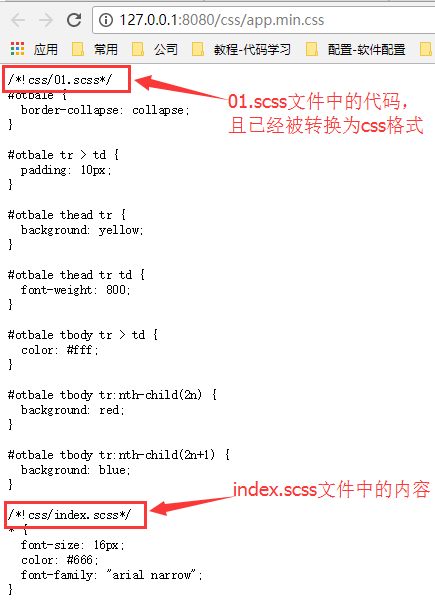
打开网页源代码,找到app.min.css文件,点击打开:
如图则说明fis-conf.js中的css部分配置成功!

js部分与css一样,您可以在js文件夹下新建几个js文件,引入到_footer.html文件中,并将_footer.html文件引入到index.html中,同样保存后重启dev.bat,再刷新一下页面,即可看到效果。此处我新建了两个文件index.js和01.js,内容分别是:
window.onload=function(){
alert(1);
}
document.documentElement.onclick=function(){
alert("Hello world");
}
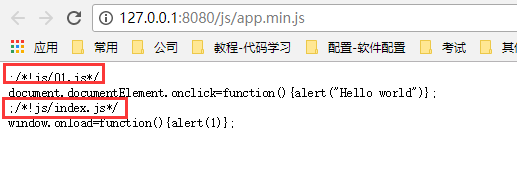
页面刷新后执行成功,查看源代码,找到app.min.js,点击打开,如图:

成功!
说明我们的fis-conf.js文件配置成功,以后所有新建的scss文件和js文件都会被转换压缩到app.min.css和app.min.js文件中,且这两个文件不需要手动新建,在目录中也不能查看,直接在网页源代码即可看到。
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
FIS3项目构建的更多相关文章
- 在Redhat上为.Net 项目构建基于Jenkins + Github + Mono 的持续集成环境
在Redhat enterprise 6.5 的服务器上,为在gutub 上的 .net 项目构建一个持续集成环境,用到了Jenkins和mono.因公司的服务器在内网,访问外网时要通过代理,所以在很 ...
- 前端项目构建之yeoman
各位好啊,我又和大家见面了,也许你已经不记得大明湖畔的容嬷嬷,但是只要记得博客园中的我就好,希望我的博客能像一股清风,为你驱散炎热的酷暑,好了,废话不多说,开始上干货,我今天带给大家的是前端工程化开发 ...
- 前后端分离之前端项目构建(grunt+require+angular)
前言 前段时间做了一个项目,前端开发页面,然后把代码给到后端同学,后端同学通过vm再来渲染页面.后来才发现,这种方式简直是太low了,因为前端代码在服务端同学那里,每次前端需要更改的时候都需要去到服务 ...
- 前端项目构建工具---Grunt
什么是Grunt? grunt是javascript项目构建工具,在grunt流行之前,前端项目的构建打包大多数使用ant.(ant具体使用 可以google),但ant对于前端而言,存在不友好,执行 ...
- 准备阶段-maven项目构建
依据我现阶段对maven的了解,具使用POM管理项目和强大的repository资源管理库支持. 在项目建立初期,对网站的可拓展.高并发.易于管理做了评估.最终使用Maven 管理该项目 . 如下是m ...
- React学习笔记---项目构建
简介 ReactJs由于有FB的支持,得到了社区的极大关注,同时由于ReactJs只希望专一的做好View层次上的工作,所以本身并没有涉及很多周边工具. 今天要介绍一款工具,同时包含一个构建项目模板的 ...
- Gulp.js - 简单、直观的自动化项目构建工具
Gulp.js 是一个简单.直观的构建系统.崇尚代码优于配置,使复杂的任务更好管理.通过结合 NodeJS 的数据流的能力,你能够快速构建.通过简单的 API 接口,只需几步就能搭建起自己的自动化项目 ...
- 第一次使用Android Studio时你应该知道的一切配置(三):gradle项目构建
[声明] 欢迎转载,但请保留文章原始出处→_→ 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/ ...
- 项目构建工具Gradle的使用入门(参考,只表明地址)
Gradle入门介绍:简介 http://blog.jobbole.com/71999/ Gradle入门介绍:第一个Java项目 http://blog.jobbole.com/72558/ Gra ...
随机推荐
- Python - 字符和字符值之间的转换
字符和字符值之间的转换 Python中, 字符和字符值, 直接的转换, 包含ASCII码和字母之间的转换,Unicode码和数字之间的转换; 也可以使用map, 进行批量转换, 输出为集合, 使用jo ...
- Android Studio检测内存泄露和性能
韩梦飞沙 yue31313 韩亚飞 han_meng_fei_sha 313134555@qq.com 首先需要明白一个概念, 内存泄露就是指,本应该回收的内存,还驻留在内存中. 一般情况下,高密度的 ...
- xcoj 1103 插线板(树链刨分求最大子段和)
1103: 插线板 时间限制: 1 Sec 内存限制: 128 MB提交: 14 解决: 7 标签提交统计讨论版EditTestData 题目描述 从前有一堆古老的插线板,任意两个插线板之间只有一 ...
- 【BFS/DFS/YY】派对灯
[luogu1468]派对灯 题目描述 在IOI98的节日宴会上,我们有N(10<=N<=100)盏彩色灯,他们分别从1到N被标上号码. 这些灯都连接到四个按钮: 按钮1:当按下此按钮,将 ...
- 【模板(们)】noip前热身练习(更新中...)
分块+莫队 #include<cstdio> #include<cstring> #include<algorithm> using namespace std; ...
- python基础之re,sys,suprocess模块
re 正则表达式 1.什么是正则? 正则就是用一系列具有特殊含义的字符组成的规则,该规则用来描述具有某一特征的字符串. 正则就是用来在一个大的字符串匹配出符合规则的子字符串 2.为什么用正则? 正则可 ...
- 【MySQL笔记】解除输入的安全模式,Error Code: 1175. You are using safe update mode and you tried to update a table without a WHERE that uses a KEY column To disable safe mode, toggle the option in Preferences -> SQL Queries and reconnect.
Error Code: 1175. You are using safe update mode and you tried to update a table without a WHERE tha ...
- zabbix3.0的安装
Lamp环境搭建: #zabbix的版本,3.0之后的要求php版本5.4以上才支持 mysql需要对大小写敏感 编译安装PHP 下载 :wget http://mirrors.sohu.com/p ...
- 阿里云NAS使用方法
1.创建文件系统 #在创建文件系统页面,填写各项参数.根据项目需求选择存储类型 2.添加挂载点 文件系统实例创建完成后,您需要为文件系统添加挂载点,用于计算节点(ECS 实例.E-HPC 或容器服务) ...
- linux之misc及使用misc创建字符设备
1:linux字符设备及udev 1.1字符设备 字符设备就是:一个一个字节来进行访问的,不能对字符设备进行随机读写.简单字符设备创建实例如下: #include <linux/module.h ...
