wpf中使用cefsharp加载本地html网页并实现cs和js的交互,并且cefsharp支持any cpu
废话少说,直接上代码:
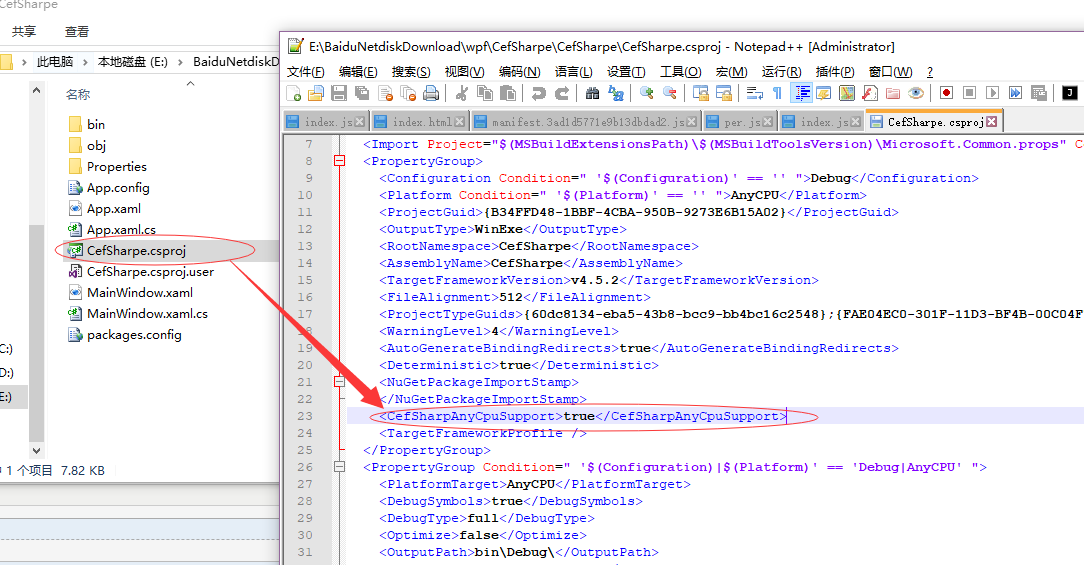
第一步:

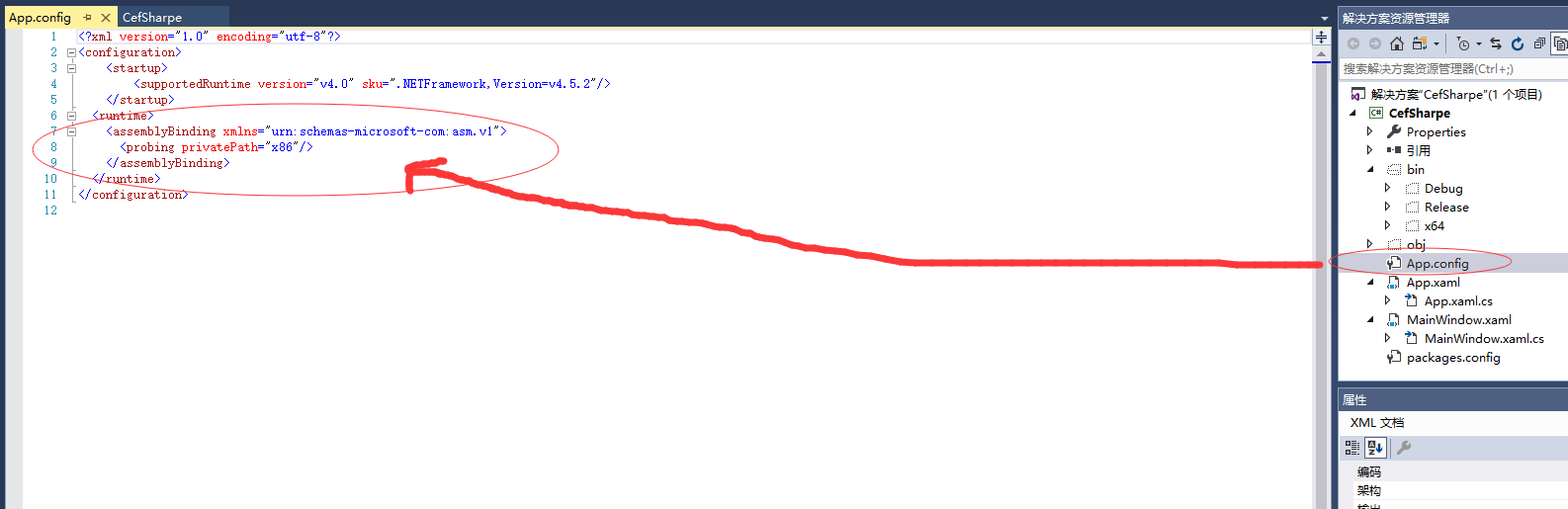
第二步:

第三步:

第四步:

App.xaml.cs对应的代码:
using CefSharp;
using CefSharp.Wpf;
using System;
using System.IO;
using System.Reflection;
using System.Runtime.CompilerServices;
using System.Windows; namespace CefSharpe
{
/// <summary>
/// App.xaml 的交互逻辑
/// </summary>
public partial class App : Application
{
public App()
{
//Add Custom assembly resolver
AppDomain.CurrentDomain.AssemblyResolve += Resolver; //Any CefSharp references have to be in another method with NonInlining
// attribute so the assembly rolver has time to do it's thing.
InitializeCefSharp();
} [MethodImpl(MethodImplOptions.NoInlining)]
private static void InitializeCefSharp()
{
var settings = new CefSettings(); // Set BrowserSubProcessPath based on app bitness at runtime
settings.BrowserSubprocessPath = Path.Combine(AppDomain.CurrentDomain.SetupInformation.ApplicationBase,
Environment.Is64BitProcess ? "x64" : "x86",
"CefSharp.BrowserSubprocess.exe"); // Make sure you set performDependencyCheck false
Cef.Initialize(settings, performDependencyCheck: false, browserProcessHandler: null);
} // Will attempt to load missing assembly from either x86 or x64 subdir
// Required by CefSharp to load the unmanaged dependencies when running using AnyCPU
private static Assembly Resolver(object sender, ResolveEventArgs args)
{
if (args.Name.StartsWith("CefSharp"))
{
string assemblyName = args.Name.Split(new[] { ',' }, )[] + ".dll";
string archSpecificPath = Path.Combine(AppDomain.CurrentDomain.SetupInformation.ApplicationBase,
Environment.Is64BitProcess ? "x64" : "x86",
assemblyName); return File.Exists(archSpecificPath)
? Assembly.LoadFile(archSpecificPath)
: null;
} return null;
}
}
}
以上实现的是cefsharp支持any cpu
下面实现加载本地html并且实现与js交互,对于如何下载cefsharp就不做过多说明,网上一大把
第五步:

<Window x:Class="CefSharpe.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:CefSharpe"
xmlns:cefSharp="clr-namespace:CefSharp.Wpf;assembly=CefSharp.Wpf"
mc:Ignorable="d"
Title="cefSharp" >
<Grid>
<cefSharp:ChromiumWebBrowser x:Name="cefsharp"></cefSharp:ChromiumWebBrowser>
<Button Height="" VerticalAlignment="Bottom" Click="Button_Click">调用js的方法</Button>
</Grid>
</Window>
第六步:

using CefSharp;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes; using System.IO;
using System.Reflection;
using System.Runtime.CompilerServices;
using CefSharp.Wpf; namespace CefSharpe
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{ InitializeComponent(); CefSharpSettings.LegacyJavascriptBindingEnabled = true; this.cefsharp.Address = AppDomain.CurrentDomain.BaseDirectory+@"index.html";
this.cefsharp.RegisterJsObject("JsObj", new CallbackObjectForJs(), new CefSharp.BindingOptions { CamelCaseJavascriptNames = false});
//阻止默认行为
cefsharp.MenuHandler = new MenuHandler();
}
public class CallbackObjectForJs
{ public string name = "";
public void showTest(string msg)
{
MessageBox.Show(msg);
MessageBox.Show(name);
}
} private void Button_Click(object sender, RoutedEventArgs e)
{
cefsharp.ExecuteScriptAsync("ydb1('asdadaasdasdas我是杨道波')");
}
public class MenuHandler : IContextMenuHandler
{
public void OnBeforeContextMenu(IWebBrowser browserControl, IBrowser browser, IFrame frame, IContextMenuParams parameters, IMenuModel model)
{
model.Clear();
}
public bool OnContextMenuCommand(IWebBrowser browserControl, IBrowser browser, IFrame frame, IContextMenuParams parameters, CefMenuCommand commandId, CefEventFlags eventFlags)
{
return false;
}
public void OnContextMenuDismissed(IWebBrowser browserControl, IBrowser browser, IFrame frame)
{
}
public bool RunContextMenu(IWebBrowser browserControl, IBrowser browser, IFrame frame, IContextMenuParams parameters, IMenuModel model, IRunContextMenuCallback callback)
{
return false;
}
} } }
第七步:
在本地项目中放入index.html

第八步:
index.html里面的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 id="ydb">我是杨道波sdadsad</h1>
<!--<script>--> <!--//屏蔽鼠标右键、Ctrl+N、Shift+F10、F11、F5刷新、退格键-->
<!--document.oncontextmenu = function () { event.returnValue = false; }//屏蔽鼠标右键-->
<!--window.onhelp = function () { return false } //屏蔽F1帮助-->
<!--document.onkeydown = function () {-->
<!--if ((window.event.altKey) &&-->
<!--((window.event.keyCode == ) || //屏蔽 Alt+ 方向键 ←-->
<!--(window.event.keyCode == ))) { //屏蔽 Alt+ 方向键 →-->
<!--event.returnValue = false;-->
<!--return false;-->
<!--}-->
<!--/* 注:这还不是真正地屏蔽Alt+方向键,-->
<!--因为Alt+方向键弹出警告框时,按住Alt键不放,-->
<!--用鼠标点掉警告框,这种屏蔽方法就失效了。*/-->
<!--if ((event.keyCode == ) || //屏蔽退格删除键-->
<!--(event.keyCode == ) || //屏蔽 F5 刷新键-->
<!--(event.ctrlKe && event.keyCode == )) { //Ctrl + R-->
<!--event.keyCode = ;-->
<!--event.returnValue = false;-->
<!--}-->
<!--if (event.keyCode == ) { event.keyCode = ; event.returnValue = false; } //屏蔽F11-->
<!--if (event.ctrlKey && event.keyCode == ) event.returnValue = false; //屏蔽Ctrl+n-->
<!--if (event.shiftKey && event.keyCode == ) event.returnValue = false; //屏蔽shift+F10-->
<!--if (window.event.srcElement.tagName == "A" && window.event.shiftKey)-->
<!--window.event.returnValue = false; //屏蔽shift加鼠标左键新开一网页-->
<!--if ((window.event.altKey) && (window.event.keyCode == )) { //屏蔽Alt+F4-->
<!--window.showModelessDialog("about:blank", "", "dialogWidth:1px;dialogheight:1px");-->
<!--return false;-->
<!--}-->
<!--}-->
<!--</script>--> <script>
ydb.onclick = function(){
JsObj.name = "asdsadasdas"; JsObj.showTest("test");
}
function ydb1(msg) { alert(msg) }
</script>
</body>
</html>
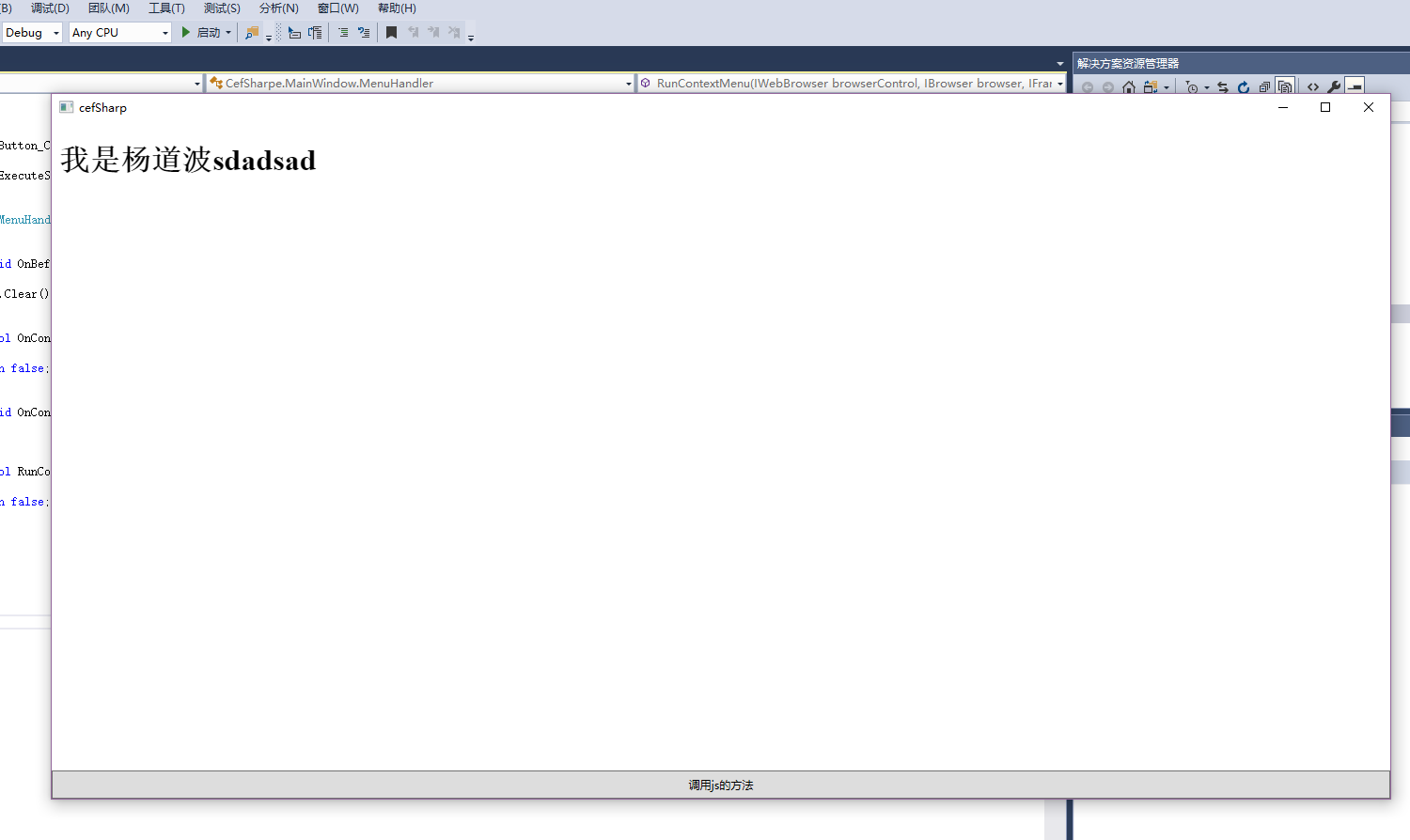
效果展示:

点击文字:

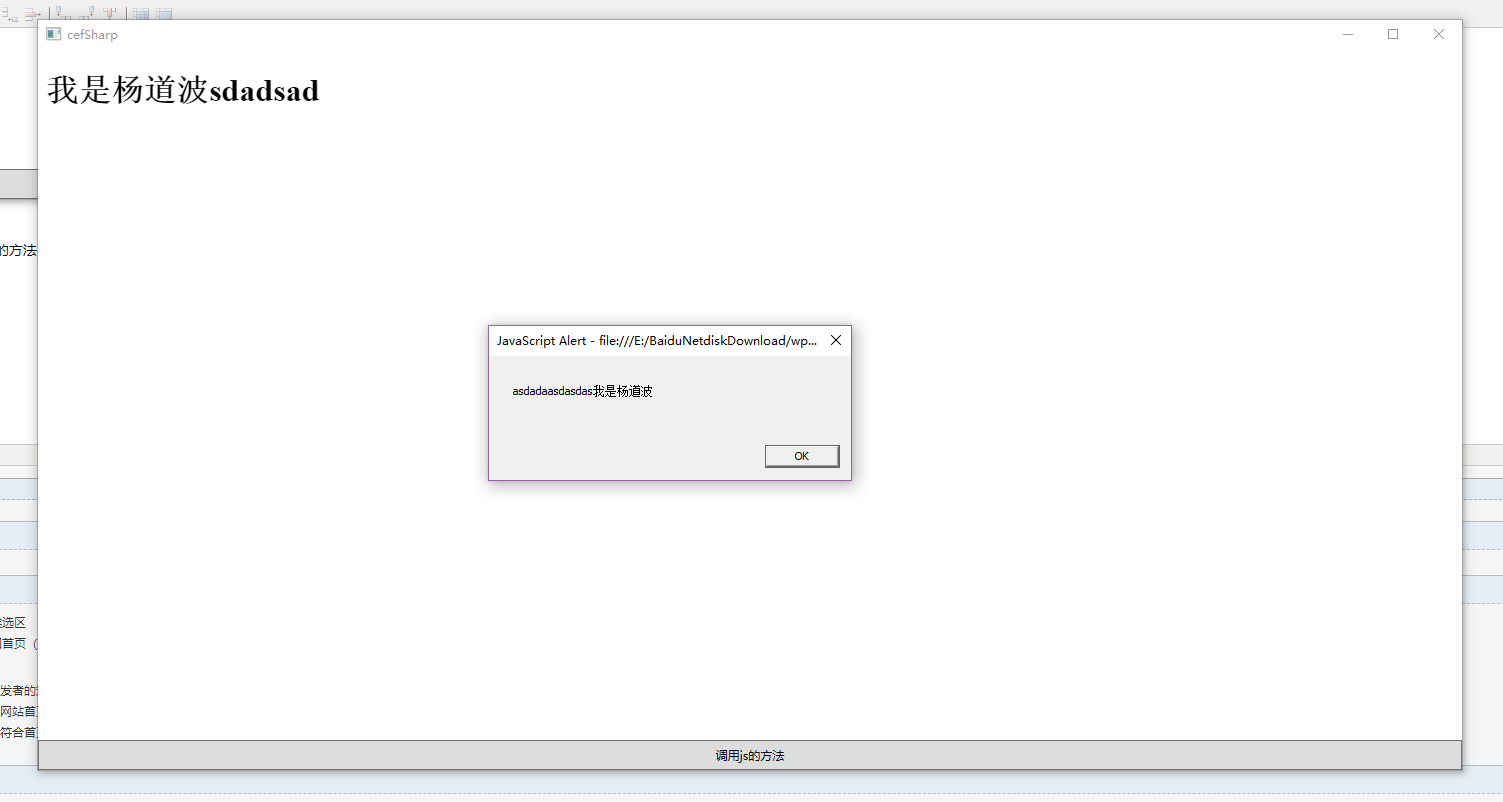
点击名为(调用js的方法)的按钮:

拿走不谢.
这是要把我一个学前端逼的转行的节奏啊.
wpf中使用cefsharp加载本地html网页并实现cs和js的交互,并且cefsharp支持any cpu的更多相关文章
- .net core Wpf中使用cefsharp加载本地html网页,并且cefsharp支持any cpu
第一步,在程序包管理器安装 cefsharp.wpf 第二步 您必须在项目的第一个 < propertygroup > 中添加 < cefsharpanycpusupport > ...
- WPF 中图片的加载 ,使用统一资源标识符 (URI)
在wpf中,设置图片路径有2种方法: 1.xaml文件中,指定路径 <Button Name=" HorizontalAlignment="Right" Verti ...
- WP8.1程序开发中,如何加载本地文件资源或安装在程序包中的资源。
Web 要访问来自 Web 的文件,你可以使用标准的绝对 HTTP URI: <img src="http://www.contoso.com/images/logo.png" ...
- 重新想象 Windows 8.1 Store Apps (81) - 控件增强: WebView 之加载本地 html, 智能替换 html 中的 url 引用, 通过 Share Contract 分享 WebView 中的内容, 为 WebView 截图
[源码下载] 重新想象 Windows 8.1 Store Apps (81) - 控件增强: WebView 之加载本地 html, 智能替换 html 中的 url 引用, 通过 Share Co ...
- worker中加载本地文件报错的解决方案
如果在一个swf的主线程中加载文件时,报安全沙箱的错误, 网上有诸多的解决方案.但是如果在一个worker中加载本地文件报类似如下的错误: *** 安全沙箱冲突 *** SecurityError: ...
- 重新想象 Windows 8.1 Store Apps (81) - 控件增强: 加载本地 html, 智能替换 html 中的 url 引用, 通过 Share Contract 分享 WebView 中的内容, 为 WebView 截图
原文:重新想象 Windows 8.1 Store Apps (81) - 控件增强: 加载本地 html, 智能替换 html 中的 url 引用, 通过 Share Contract 分享 Web ...
- angular 图片加载失败 情况处理? 如何在ionic中加载本地图片 ?
1.angular 图片加载失败 情况处理 在directive中定义组件,在ng-src错误时,调用err-src app.directive('errSrc',function(){ return ...
- Android 中加载本地Html 跨域问题,http协议允许加载
一.需求: 后台加载HTML的包时间太长,太卡,让把所有的HTML包放到前台:使用的是file://协议,有些内容和样式加载不出来,H5那边说需要用http://协议来加载: 二.处理过程: 安卓最简 ...
- #iOS问题记录#动态Html加载本地CSS和JS文件
所谓动态Html,指代码中组合生成的html字符串: 若需要加载本地CSS,图片,JS文件,则, 1,需要文件的全路径: 2,需要"file:///"标志: 例如: //获取文件全 ...
随机推荐
- 浅谈用于WEBGIS开发最重要的4个HTML5特性
WebGIS是GIS与Internet相结合的产物,一般Internet的开发手段都可用于WEBGIS的开发,比较流行的有Javascript.FLash,到现在应该说市面上的WEBGIS产品和具有的 ...
- Codeforces Round #416 (Div. 2) A+B
A. Vladik and Courtesy 2 seconds 256 megabytes At regular competition Vladik and Valera won a and ...
- 【阿里云产品公测】性能测试服务PTS的初步尝试
性能测试服务PTS,对于像我这样对测试毫无概念的新手来说,这服务真的太好了,使用简单,官方教程又明细,连我这样的新手一看都明白了怎样使用. _%GGl$kH 下面是我来简单尝试一下,更多功 ...
- vs2010开发activex(MFC)控件/ie插件(一)
原文:http://blog.csdn.net/yhhyhhyhhyhh/article/details/50782904 vs2010开发activex(MFC)控件: 第一步:生成ac ...
- 微软发布Azure Stack第一个技术预览版
为了提升商业灵敏度和加快创新步伐,各个企业都在迅速地转向云服务.在微软,我们已经见到微软智能云Azure的飞速发展和使用,每月我们都有近十万的新增订阅量.然而,我们也了解到还有很多企业在完全移到公有云 ...
- shell 脚本中后台执行命令 &
最近遇到一个问题, 执行脚本,脚本调用 一个命令,命令(deamon)是一个守护进程,为了调试,取消了守护进程模式.导致命令后边的其他命令(echo "456")都无法执行. de ...
- ZT 创建类模式总结篇
创建类模式总结篇 分类: 设计模式 2012-03-26 09:03 7320人阅读 评论(11) 收藏 举报 编程优化设计模式任务 创建类模式主要关注对象的创建过程,将对象的创建过程进行封装,使客户 ...
- [原]Ubuntu 下安装Mongodb
Mongodb是一款开源的数据库,这里不用我多说了,下面说一下Ubuntu下安装Mongodb可能遇到的问题和解决方案. 故事背景: 今天M$促销,1¥Windows Azure 4000¥-30天的 ...
- 105 + 106. Construct Binary Tree from Preorder and Inorder Traversal (building trees)
Given preorder and inorder traversal of a tree, construct the binary tree. Note: You may assume that ...
- Webpack笔记(三)——一款破产版脚手架的开发
前些天一直在学习入门Webpack,后来尝试了自己搭建一下一个简单的React开发环境,后来就在想可不可以自己写一个简单的脚手架,以免每次搭建一个简单的开发环境都需要自己一个个的配置,这样很麻烦,使用 ...
