CSS 伪元素 使用参考
伪元素可以做得事情是非常多的,详情大家可以参考这里 大放异彩的伪元素——可以做什么?
本篇主要讲两个伪元素:before和:after的几个要点:
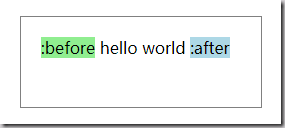
1、:before和:after是加在元素的里面,也就是在元素里的最前面和最后面加一个伪元素,看图:
代码:
* {
margin:;
padding:;
}
.par {
width: 200px;
height: 50px;
padding: 20px;
border: 1px solid grey;
}
.par:before {
content:':before';
background-color: lightgreen;
}
.par:after {
content:':after';
background-color: lightblue;
}
HTML:
<div class="par">
<span>hello</span>
<span> world</span>
</div>
2、伪元素必须要设置content属性,没有内容可以设置为content:'',否则伪元素不起作用,不信你把前面例子的content属性注释掉???
3、伪元素默认是内联(行内)元素,所以设置宽高是没有用的,当然加上了display:block当然就可以设置宽高了,但是因为是块状元素自然也就独占一行了,还想再同一行做块状元素?display:inline-block;
4、不是所有元素都可以加伪元素的,像input,textarea 就不行,有的浏览器还不支持img和select
5、IE8 无法在伪元素上设置透明度!虽然网上流传了各种版本的IE filter:alpha(opacity=0.5) ,但是本人亲测不行,最后还是在stackoverflow上找到了答案,详情可以点击这里 Is there a way to make IE8 honour opacity on an `:before` pseudo element?
6、伪元素不行,直接在前后加 span嘛,不要死扛~
行文仓促,如有错误,欢迎批评指正~~~
CSS 伪元素 使用参考的更多相关文章
- css伪元素用法大全
本文主要讲解css伪元素的用法,有需要的朋友可以阅读此文.本文讲解的伪元素有:before,after. 什么是伪元素(Pseudo element)? 伪元素不是真正的元素,不存在与文档之中,所以j ...
- js分析 汽_车_之_家 js生成css伪元素 hs_kw44_configUS::before
0.参考 https://developer.mozilla.org/zh-CN/docs/Web/CSS/Pseudo-elements https://developer.mozilla.org/ ...
- CSS伪元素before、after妙用
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- css伪元素::before与::after使用基础示例
1.指定文本前后添加内容 <div class="box">test</div> .box::before{ content: 'before'; marg ...
- jQuery如何改变css伪元素样式
首先我们看一下css伪元素是什么: CSS 伪元素用于向某些选择器设置特殊效果. 伪元素有哪些: :first-line 伪元素:"first-line" 伪元素用于向文本的首行设 ...
- css 伪元素分享!!!
最近接触到的css 伪元素觉得还算不错 分享下: 1.清楚内盒浮动设置: ;} .back_list ul:after{;visibility: hidden;}/*清楚内盒浮动设置*/ 2.伪元素a ...
- CSS伪类与CSS伪元素的区别及由来
关于两者的区别,其实是很古老的问题.但是时至今日,由于各种网络误传以及一些不负责任的书籍误笔,仍然有相当多的人将伪类与伪元素混为一谈,甚至不乏很多CSS老手.早些年刚入行的时候,我自己也被深深误导,因 ...
- (六)CSS伪元素
CSS伪元素用于向某些选择器设置特殊效果. 伪元素的用法和伪类相似: selector:pseudo-element {property:value;} CSS类也可以与伪元素配合使用: select ...
- CSS 伪元素
CSS伪元素是用来添加一些选择器的特殊效果. 语法 伪元素的语法: selector:pseudo-element {property:value;} CSS类也可以使用伪元素: selector.c ...
随机推荐
- [svc]caffe安装笔记-显卡购买
caffe,这是是数据组需要做一些大数据模型的训练(深度学习), 要求 服务器+显卡(运算卡), 刚开始老板让买的牌子是泰坦的(这是2年前的事情了). 后来买不到这个牌子的,(jd,tb)看过丽台的, ...
- 前端_basic
web: 分三部分:1.HTML:2.CSS:3.JavaScript. 1.HTML:用来构建网页的结构和内容: 2.CSS:用来给网页化妆,美化网页: 3.JavaScript:用来让网页呈现动态 ...
- 操作XmlDocument时,出现"System.OutOfMemoryException"异常,如何解决加载大数据的情况?
System.OutOfMemoryException: Exception of type 'System.OutOfMemoryException' was thrown.at System.St ...
- HTML5坦克大战(2)绘制坦克复习
html代码: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head&g ...
- iOS UITableViewHeaderFooterView设置背景色为透明
给UITableViewHeaderFooterView设置背景色分2种情况 1.tableView在group模式下,UITableViewHeaderFooterView的背景色默认是透明的,此时 ...
- 【Unity】Unity中资源动态载入的两种方式之AssetsBundle
首先要说的是,我们的project中有2个脚本.各自是: Build(编辑器类脚本.无需挂载到不论什么物体).可是必需要把Build脚本放到Editor目录中 Load脚本,挂载到摄像机上<pr ...
- 详解C#中通过委托来实现回调函数功能的方法
委托:类型安全的指向函数的指针 使用步骤 1:声明一个委托 delegate string DelString(string s) 2:定义一个委托变量 DelString del = new Del ...
- openresty安装
cd /usr/local/mkdir datacd datawget http://openresty.org/download/openresty-1.9.15.1.tar.gz cd /usr/ ...
- 最纯粹的直播技术实战02-Camera的处理以及推流
最纯粹的直播技术实战02-Camera的处理以及推流 最新实战教程.Android自己主动化刷量.作弊与防作弊.案例:刷友盟统计.批量注冊苹果帐号 这个系列的文章将会研究最纯粹的Android直播的实 ...
- linux远程控制windows
我的开发环境是linux,但是需要同时维护windows和linux的服务器,所以有时需要在linux系统下也能远程控制windows的机器. rdesktop是一款开源的远程连接工具,它通过实现了R ...
