node.js开发学习一HelloWorld
前言:由于公司业务需求,最近启动了node.js的开发任务,想把自己的开发学习历程记录记录下来,可以增加记忆,也方便查找。虽然对javascript有一定的了解,但是刚接触node.js的时候,发现还是有大量的东西需要重新学习。这里我们就以最简单的程序开始,开启自己的node.js认识之旅。
Node.js是一个Javascript运行环境(runtime),发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装。Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好。
V8引擎执行Javascript的速度非常快,性能非常好 Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。Node.js 使用事件驱动, 非阻塞I/O 模型而得以轻量和高效,非常适合在分布式设备上运行数据密集型的实时应用。
开发环境:Windows 10 开发工具:VS2017
- 新建项目
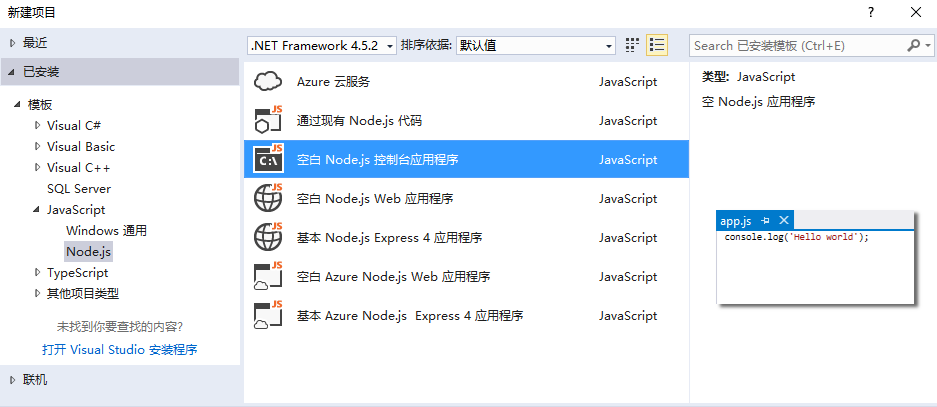
VS2017中已经内置了Node.js开发环境,只需要在安装VS的时候添加node.js的项目即可。我们选择node.js中"空白node.js控制台应用程序",点击确定即可。

项目会默认在程序中添加一行代码console.log('Hello world'),如何在安装node.js的时候,没有配置node的全局变量的话,直接运行程序会报错,我们进行第二部
- 配置node.js
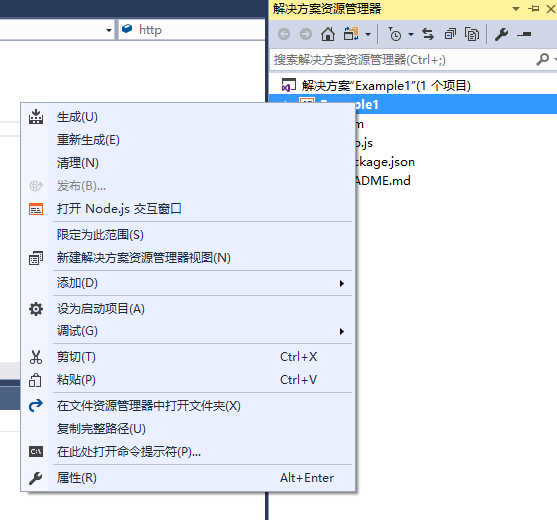
选择解决方案资源管理器,选择项目,右键点击,选择属性

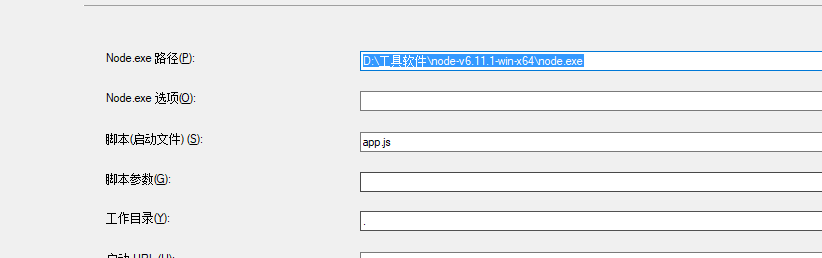
进入node.js配置界面,配置Node.js运行环境

配置完成后,点击运行,则界面会打印出Hello World。Node.js配置就此完成。
node.js开发学习一HelloWorld的更多相关文章
- 《Node.js开发实战详解》学习笔记
<Node.js开发实战详解>学习笔记 ——持续更新中 一.NodeJS设计模式 1 . 单例模式 顾名思义,单例就是保证一个类只有一个实例,实现的方法是,先判断实例是否存在,如果存在则直 ...
- Nodejs学习笔记(一)--- 简介及安装Node.js开发环境
目录 学习资料 简介 安装Node.js npm简介 开发工具 Sublime Node.js开发环境配置 扩展:安装多版本管理器 学习资料 1.深入浅出Node.js http://www.info ...
- 学习Nodejs:《Node.js开发指南》微博项目express2迁移至express4过程中填的坑
<Node.js开发指南>项目地址https://github.com/BYVoid/microblog好不容易找到的基础版教程,但书中是基于express2的,而现在用的是express ...
- Nodejs学习笔记(一)—简介及安装Node.js开发环境
一.简介 Node.js是让Javascript脱离浏览器运行在服务器的一个平台,不是语言: Node.js采用的Javascript引擎是来自Google Chrome的V8:运行在浏览器外不用考虑 ...
- Node.js开发入门—HelloWorld再分析
在Node.js开发入门(1)我们用http模块实现了一个简单的HelloWorld站点,这次我们再来细致分析下代码.了解很多其它的细节. 先看看http版本号的HelloWorld代码: 代码就是这 ...
- 【转】Nodejs学习笔记(一)--- 简介及安装Node.js开发环境
目录 学习资料 简介 安装Node.js npm简介 开发工具 Sublime Node.js开发环境配置 扩展:安装多版本管理器 学习资料 1.深入浅出Node.js http://www.info ...
- Node.js学习笔记——Node.js开发Web后台服务
一.简介 Node.js 是一个基于Google Chrome V8 引擎的 JavaScript 运行环境.Node.js 使用了一个事件驱动.非阻塞式 I/O 的模型,使其轻量又高效.Node.j ...
- ES6 学习笔记 (2)-- Liunx环境安装Node.js 与 搭建 Node.js 开发环境
笔记参考来源:廖雪峰老师的javascript全栈教程 一.安装Node.js 目前Node.js的最新版本是6.2.x.首先,从Node.js官网下载对应平台的安装程序. 1.下载 选择对应的Liu ...
- Node.js开发入门—使用AngularJS
做一个Web应用,一般都有前台和后台,Node.js能够实现后台.利用jade模板引擎也能够生成一些简单的前台页面,但要想开发出具有实际意义的现代Web应用.还得搭配一个Web前端框架. Angula ...
随机推荐
- ASP.NET 之XML:要插入的节点出自不同的文档上下文
异常详细信息: System.ArgumentException: 要插入的节点出自不同的文档上下文. 产生状况:现在有两个xml文件,我想把这两个xml合并,在给xml节点插入一个子节点时出 ...
- 【原创】k8s源代码分析-----kubelet(8)pod管理
本文QQ空间链接:http://user.qzone.qq.com/29185807/blog/1460540474 本文csdn博客链接:http://blog.csdn.net/screscent ...
- atom搭建markdown环境及问题
1. 搭建markdown环境 > 禁用atom自带的markdown-preview插件(功能简单) > 安装插件:markdown-preview-plus@2.4.16(在markd ...
- 解决WinForm界面闪烁问题
前言 之前將.net 1.1 Windows Form程式升級到.net 4.0,結果在開畫面時,閃的非常利害! 於是就開始找解決方法. 研究及解決 開始找到了設定DoubleBuffer=true ...
- ManipulationStarted,ManipulationCompleted,ManipulationDelta
一.获取某个元素相对另一元素的相对位置 1.使用TransformToVisual获取某个元素相对于另外一个元素的偏移量. 例如:要获得rect相对于LayoutRoot的偏移量,就将LayoutRo ...
- HTML5与XML的区别
XHTML 是 XML 风格的 HTML 4.01. HTML5 是HTML的第五大版本,取代 HTML 4.01. XHTML是基于XML发布的HTML规范,旨在规范HTML的格式. 两者提出的目的 ...
- linux学习笔记27--监控命令ps和top,free
Linux中的ps命令是Process Status的缩写.ps命令用来列出系统中当前运行的那些进程.ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信 ...
- nginx+tomcat多节点部署
在一台机器上想要将一个应用程序部署多个节点,可以通过nginx来实现. 1.将tomcat复制多份,修改tomcat配置文件conf/server.xml,将端口号设置成不一样的 2.将多个tomca ...
- Spring Boot+Drools规则引擎整合
目的 官方的Drools范例大都是基于纯Java项目或Maven项目,而基于Spring Boot项目的很少. 本文介绍如何在Spring Boot项目上加上Drools规则引擎. POM依赖 POM ...
- MySQL集群系列2:通过keepalived实现双主集群读写分离
在上一节基础上,通过添加keepalived实现读写分离. 首先关闭防火墙 安装keepalived keepalived 2台机器都要安装 rpm .el6.x86_64/ 注意上面要替换成你的内核 ...
