TCP连接管理(TCP Connection Management)
在最近的求职面试过程中,关于"建立TCP连接的三次握手"不止一次被问到了,虽然我以前用同样的问题面试过别人,但感觉还是不能给面试官一个很清晰的回答。本文算是对整个TCP连接管理做一个比较系统的梳理。
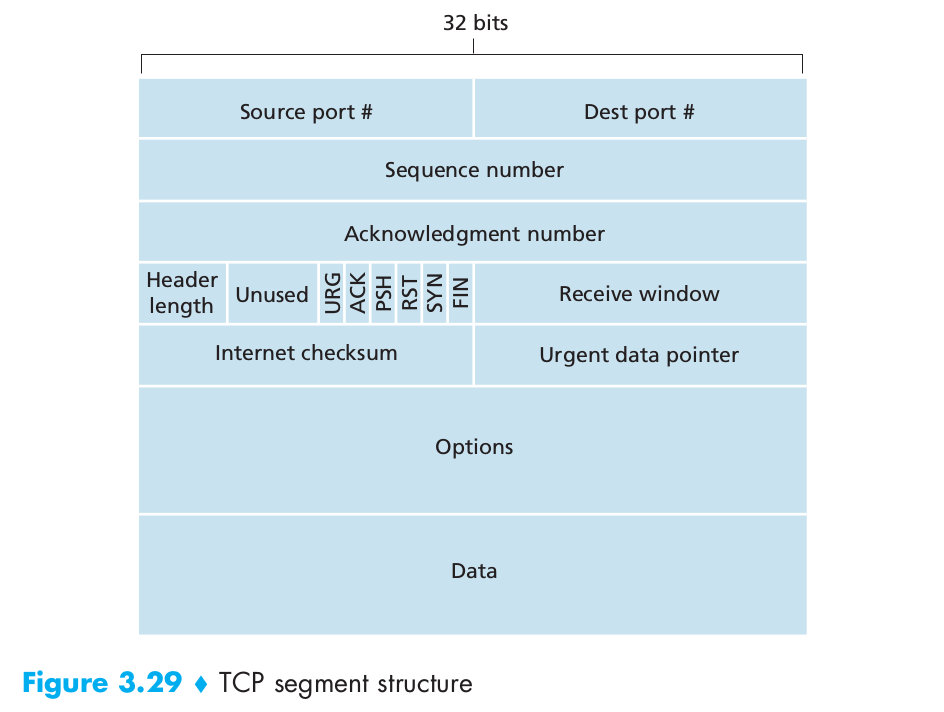
1. TCP报文段结构(TCP Segment Structure)(i.e. TCP Header)

- source port: 源端口,占16位。
- dest port: 目标端口,占16位。
- sequence number: 序列号,占32位。该字段指定了TCP分组在数据流中的位置,在数据丢失后需要重传时很重要。
- acknowledgment number: ACK号,占32位。该字段在确认收到TCP分组时使用。
- receive window: 接收窗口,占16位。 该字段用于流量控制。
- header length: 报头长度,占4位。该字段指示了TCP报头的长度(以占32个比特的word(即4字节)为单位)。有了这一字段,那么TCP报头的长度就是可变的。(TCP报头的典型长度就是20个字节,因为Options字段通常为空) 4个比特可以表示的最大数是1111b(=0xf=15),那么TCP报头的最大长度为(4*15=)60个字节。
- ...
| 标志位 | 含义 | 说明 |
| URG | Urgent Pointer field significant | 紧急指针控制位,指出当前数据段中是否有紧急数据。 |
| ACK | Acknowledgment field significant | 确认控制位,指示TCP段中的"确认号"字段是否有效。 |
| PSH | Push Function | 推控制位,指示是否需要立即把收到的该数据段提交给应用进程。 |
| RST | Reset the connection | 重置控制位,用于重置,释放一个已经混乱的传输连接,然后重建新的传输连接。 |
| SYN | Synchronize sequence numbers | 同步控制位,用来在传输连接建立时同步传输连接序号。 |
| FIN | No more data from sender (Final) | 最后控制位,用于释放一个传输连接。 |
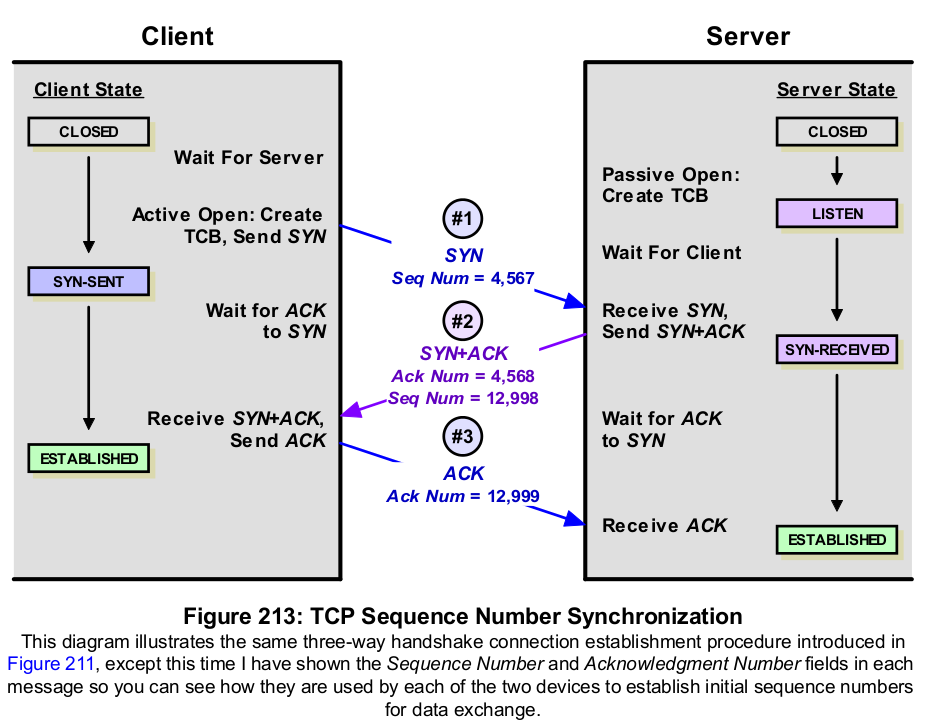
2. 建立TCP连接的三次握手

一个更好的图,来自book 《The TCP/IP Guide》

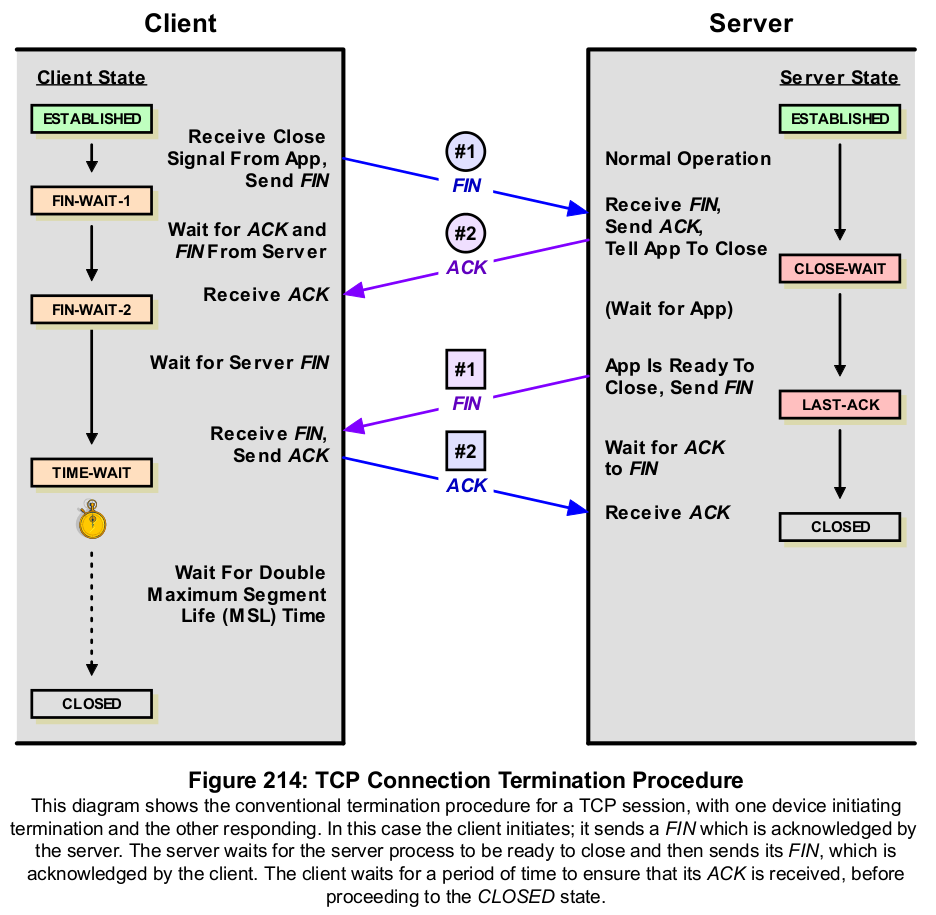
3. 关闭TCP连接

一个更好的图,来自book 《The TCP/IP Guide》

4. TCP连接的状态转移
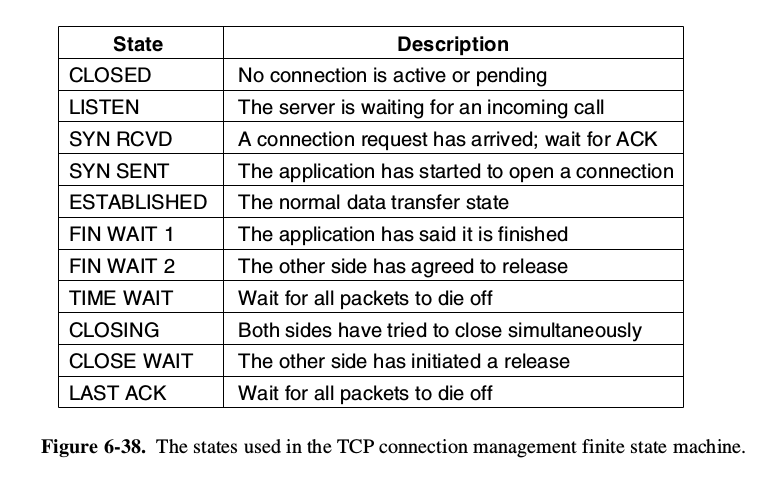
4.1 TCP连接状态

4.2 TCP传输连接有限状态机转换流程

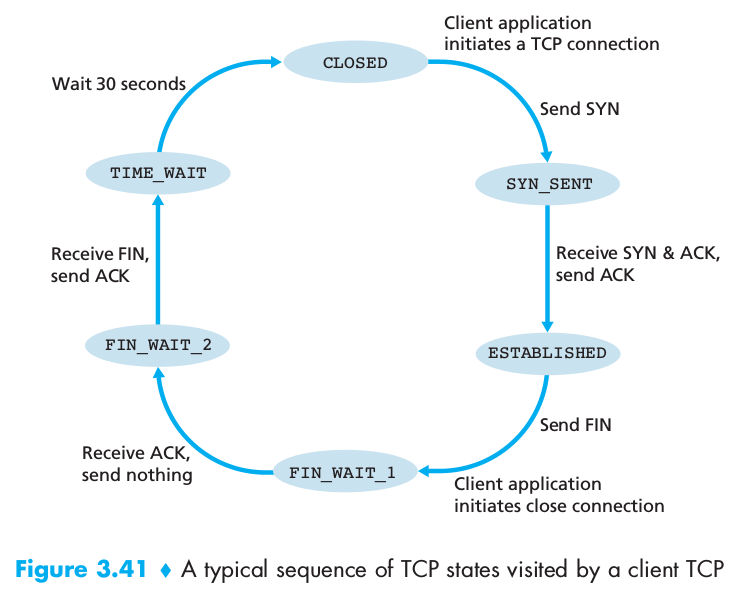
4.3 客户端TCP经历的典型的TCP状态序列

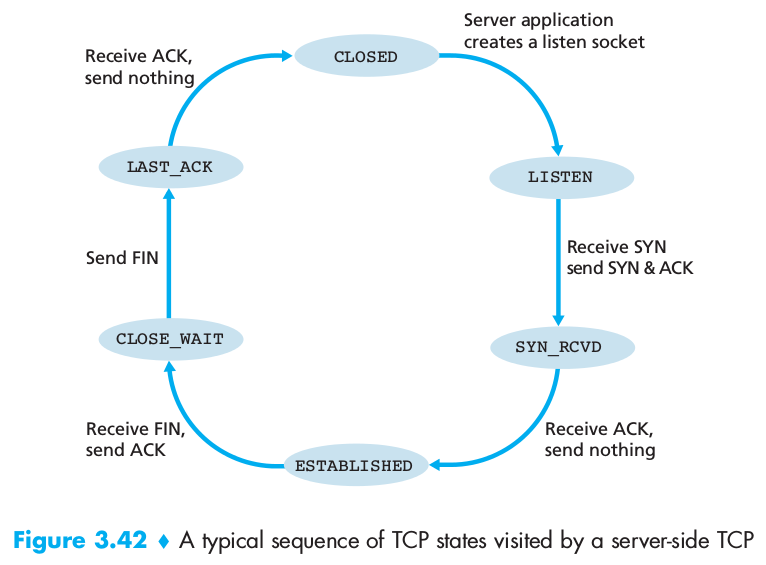
4.4 服务器端TCP经历的典型的TCP状态序列

参考文献:
1. Book: Computer Networking: A Top-Down Approach (6th Edition) (By James F. Kurose, Keith W. Ross) Chapter 3 Transport Layer
2. Book: Computer Networks (5th Edition) (By Andrew S. Tanenbaum) Chapter 6 The Transport Layer
3. Book: 《深入理解计算机网络》(第1版)(王达著)第10章 传输层
4. Book: 《深入Linux内核架构》(第1版)(Wolfgang Mlauerer著 郭旭译)第12章 网络
5. RFC793 : Transmission Control Protocol : 3. FUNCTIONAL SPECIFICATION
6. RFC3168 : 6.1. TCP
TCP连接管理(TCP Connection Management)的更多相关文章
- TCP系列07—连接管理—6、TCP连接管理的状态机
经过前面对TCP连接管理的介绍,我们本小节通过TCP连接管理的状态机来总结一下看看TCP连接的状态变化 一.TCP状态机整体状态转换图(截取自第二版TCPIP详解) 二.TCP连接建立 ...
- 多图详解 TCP 连接管理,太全了!!!
TCP 是一种面向连接的单播协议,在 TCP 中,并不存在多播.广播的这种行为,因为 TCP 报文段中能明确发送方和接受方的 IP 地址. 在发送数据前,相互通信的双方(即发送方和接受方)需要建立一条 ...
- NIO 服务端TCP连接管理的方案
最近做的一个项目需要在服务端对连接端进行管理,故将方案记录于此. 方案实现的结果与背景 因为服务端与客户端实现的是长连接,所以需要对客户端的连接情况进行监控,防止无效连接占用资源. 完成类似于心跳的接 ...
- tcp连接管理
[root@ok etc]# cat /proc/sys/net/core/netdev_max_backlog 每个网络接口接收数据包的速率比内核处理这些包的速率快时,允许送到队列的数据包的最大数目 ...
- TCP/IP 笔记 - TCP连接管理
TCP是一种面向连接的单播协议,在发送数据之前,通信双方必须在彼此建立一条连接:这与UDP的无连接不同,UDP无需通信双方发送数据之前建立连接.所有TCP需要处理多种TCP状态时需要面对的问题,比如连 ...
- TCP三次握手及TCP连接状态 TCP报文首部格式
建立TCP连接时的TCP三次握手和断开TCP连接时的4次挥手整体过程如下图: 开个玩笑 ACK: TCP协议规定,只有ACK=1时有效,连接建立后所有发送的报文ACK必须为1 SYN(SYNchron ...
- 计算机网络知识(TCP连接,TCP/UDP区别,HTTP与HTTPS,Socket原理等等)
1.网络七层协议包含,物理层.数据链路层.网络层(ip协议).传输层(TCP传输控制协议.UDP用户数据报协议).会话层.表示层.应用层(http协议).是一个提供的概念架构协议. 2.TCP/IP协 ...
- TCP 连接管理
实验代码和内容:https://github.com/ZCplayground/Understanding-Unix-Linux-Programming/tree/master/11.socket 明 ...
- 计算机网络传输层之TCP协议(tcp协议特点、tcp报文段首部格式、tcp连接建立---三次握手、tcp连接释放---四次握手)
文章转自:https://blog.csdn.net/weixin_43914604/article/details/105516090 学习课程:<2019王道考研计算机网络> 学习目的 ...
随机推荐
- 解决VS2010中工具箱里没有WPM
我前段时间要用到MS的WPM,但苦于找不到解决不了,无奈重装后一样的情况我的win7 旗舰版版+VS2010旗舰版.在控制面板里找到多媒体重新关闭并从新打开,就OK啦..记得要重启哦...
- WebApi跨域请求
在实际开发中 会有提供webapi给前端js 直接调用的情况, 这时候就会有存在跨域的情况, 解决方案: 在Global中添加代码 protected void Application_BeginRe ...
- Tomcat 警告:consider increasing the maximum size of the cache
最近在Tomcat8上导入原本Tomcat6的项目,报了以下错误:Tomcat 警告:consider increasing the maximum size of the cache. 这是因为to ...
- DotNetBar 中 SuperGridControl 加载数据、获取数据、设置样式
1.加载数据 构建列 //加载列 GridColumn gd = new GridColumn(); gd.Name = "第1"; gd.HeaderText = "第 ...
- 微信小程序之tabbar切卡
最近在研究小程序的时候,遇到了一个问题,就是tabbar切卡,在android上有fragment,在RN上也有提供一个第三方的组件来用,微信小程序,好像没有专门的一个组件来实现这个功能,度娘了大半天 ...
- 本机安装mysql服务
Windows 上安装 MySQL Windows 上安装 MySQL 相对来说会较为简单,你需要在 MySQL 下载中下载 Windows 版本的 MySQL 安装包. Download Link: ...
- JavaScript Debug 之 Console
简评:只知道 console.log ?是时候提升一下对 console 的认知了. JavaScript console 是现代浏览器的一种内置功能,它允许开发者: 查看网页上的错误和警告日志. 使 ...
- UITouch笔记
UITouch是什么 表示在在屏幕上触摸事件,包括触摸的位置.大小.力度(3D touch).运动. 在一系列触摸事件中,UITouch都是同一个,但是不要retain某一个UITouch.如果要保存 ...
- screen新建窗口,环境变量跟原来不一致。
昨天为了方便npm安装全局包,我把环境变量重新配置了. 然后,在项目中引用全局包没有出问题.但是后来我在screen里面引用全局包,报错说找不到. 使用#npm list -g命令 发现昨天的全局包都 ...
- css 实现文字图片垂直对齐
给图片使用vertical-align:middle;就可以实现 <!DOCTYPE html> <html lang="en"> <head> ...
