React Native常用组件之ListView组件
学习iOS开发的同学应该都知道UITableView,几乎每个APP中都有它的存在,而且衍生出各种形态;那么同样,ListView就是在React Native中的tableView,而且更加简单和灵活易用;让我们一起搞定它。
一、前言
ListView组件是React Native中一个比较核心的组件,用途非常的广; 该组件设计用来高效的展示垂直滚动的数据列表:
1.1 首先创建一个ListView.DataSource数据源,然后给它传递一个普通的数据数组;
1.2 使用数据源(data source)实例化一个ListView组件,定义一个renderRow回调函数,这个函数会接受数组中的每个数据作为参数,并返回一个可渲染的组件(该就是列表的每一行的item)。

二、ListView常用的属性
ScrollView 相关属性样式全部继承
dataSource ListViewDataSource 设置ListView的数据源
initialListSize number
设置ListView组件刚刚加载的时候渲染的列表行数,用这个属性确定首屏或者首页加载的数量,而不是花大量的时间渲染加载很多页面数据,提高性能。
onChangeVisibleRows function
(visibleRows,changedRows)=>void。
当可见的行发生变化的时候回调该方法。
onEndReachedThreshold number
当偏移量达到设置的临界值调用onEndReached
onEndReached function
当所有的数据项行被渲染之后,并且列表往下进行滚动。一直滚动到距离底部onEndReachedThredshold设置的值进行回调该方法。原生的滚动事件进行传递(通过参数的形式)。
pageSize number 每一次事件的循环渲染的行数
removeClippedSubviews bool
该属性用于提供大数据列表的滚动性能。该使用的时候需要给每一行(row)的布局添加over:'hidden'样式。该属性默认是开启状态。
renderFooter function 方法 ()=>renderable
在每次渲染过程中头和尾总会重新进行渲染。如果发现该重新绘制的性能开销比较大的时候,可以使用StaticContainer容器或者其他合适的组件。
renderHeader function 方法
在每一次渲染过程中Footer(尾)该会一直在列表的底部,header(头)该会一直在列表的头部,用法同上。
renderRow function (rowData,sectionID,rowID,highlightRow)=>renderable
该方法有四个参数,其中分别为数据源中一条数据,分组的ID,行的ID,以及标记是否是高亮选中的状态信息。
renderScrollComponent function
方法 (props)=>renderable 该方法可以返回一个可以滚动的组件。默认该会返回一个ScrollView
renderSectionHeader function (sectionData,sectionID)=>renderable
如果设置了该方法,这样会为每一个section渲染一个粘性的header视图。该视图粘性的效果是当刚刚被渲染开始的时候,该会处于对应的内容的顶部,然后开始滑动的时候,该会跑到屏幕的顶端。直到滑动到下一个section的header(头)视图,然后被替代为止。
renderSeparator function
(sectionID,rowID,adjacentRowHighlighted)=>renderable
如果设置该方法,会在被每一行的下面渲染一个组件作为分隔。除了每一个section分组的头部视图前面的最后一行。
scrollRenderAheadDistance number
进行设置当该行进入屏幕多少像素以内之后就开始渲染该行
三、ListView的高阶特性
ListView同样支持一些高级特性,包括设置每一组的粘性的头部(类似于iPhone)、支持设置列表的header以及footer视图、当数据列表滑动到最底部的时候支持onEndReached方法回调、设备屏幕列表可见的视图数据发生变化的时候回调onChangeVisibleRows以及一些性能方面的优化特性。
ListView设计的时候,当需要动态加载非常大的数据的时候,下面有一些方法性能优化的方法可以让我们的ListView滚动的时候更加平滑:
(1)只更新渲染数据变化的那一行 ,rowHasChanged方法会告诉ListView组件是否需要重新渲染当前那一行。
(2)选择渲染的频率,默认情况下面每一个event-loop(事件循环)只会渲染一行(可以同pageSize自定义属性设置)。这样可以把大的工作量进行分隔,提供整体渲染的性能。
四、综合大演练
4.1 ListView练习,代码如下:
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/ import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
ListView,
Image,
TouchableOpacity
} from 'react-native';
var Wine = require('./Wine.json');
var Dimensions = require('Dimensions');
var {width} = Dimensions.get('window');
export default class FListViewDemo1 extends Component{
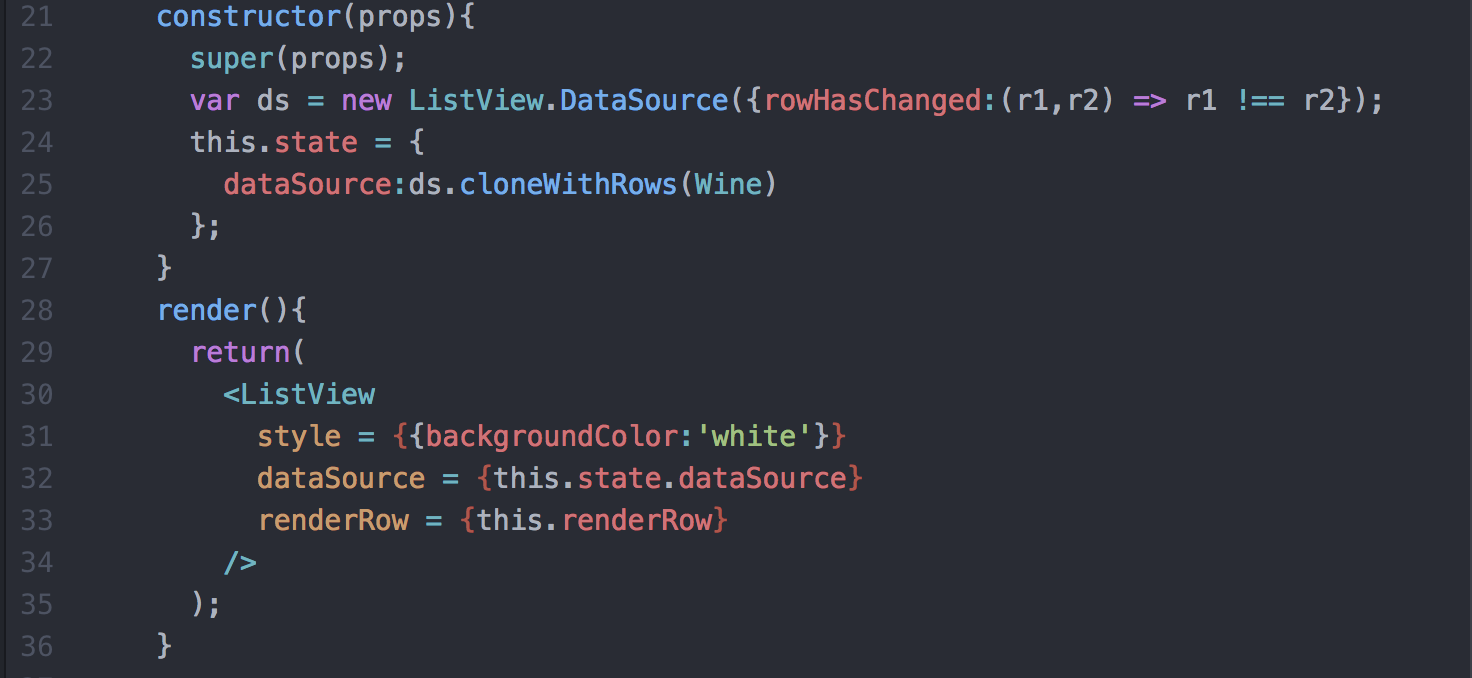
constructor(props){
super(props);
var ds = new ListView.DataSource({rowHasChanged:(r1,r2) => r1 !== r2});
this.state = {
dataSource:ds.cloneWithRows(Wine)
};
}
render(){
return(
<ListView
style = {{backgroundColor:'white'}}
dataSource = {this.state.dataSource}
renderRow = {this.renderRow}
/>
);
} renderRow(rowData,sectionID,rowID,highlightRow){
return(
<TouchableOpacity activeOpacity={0.4}>
<View style={styles.cellViewStyle}>
<Image source={{uri:rowData.image}} style={styles.leftImageStyle}/>
<View style = {styles.rightViewStyle}> <Text style={styles.topTitleStyle}>{rowData.name}</Text> <Text style={styles.bottomTitleStyle}>¥{rowData.money}</Text>
</View>
</View>
</TouchableOpacity> );
}
} const styles = StyleSheet.create({
cellViewStyle:{
padding:10,
backgroundColor:'white',
borderBottomWidth:0.3,
borderBottomColor:'#e8e8e8',
flexDirection:'row'
},
leftImageStyle:{
width:60,
height:60,
marginRight:10,
justifyContent:'center'
},
topTitleStyle:{
color:'red',
fontSize:15,
width:width * 0.8,
marginBottom:10
},
bottomTitleStyle:{ },
rightViewStyle:{ }
});
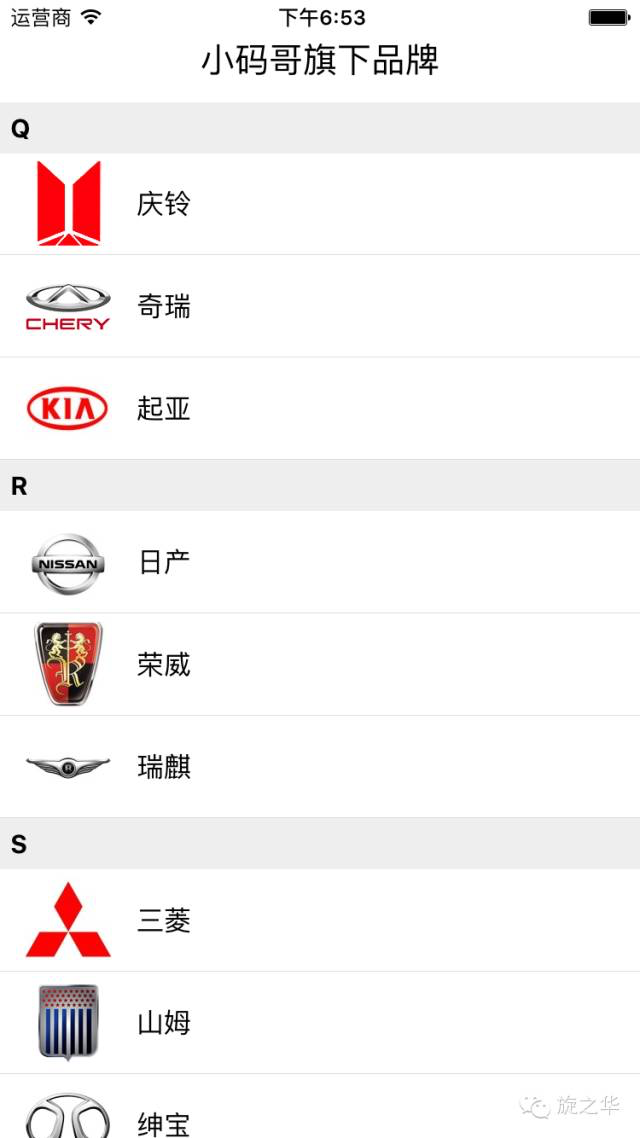
4.2 带有组头的汽车品牌展示
核心代码:




完整代码:
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/ import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
ListView,
Image,
TouchableOpacity
} from 'react-native'; var Car = require('./Car.json'); export default class FListViewDemo1 extends Component{ constructor(props){
super(props);
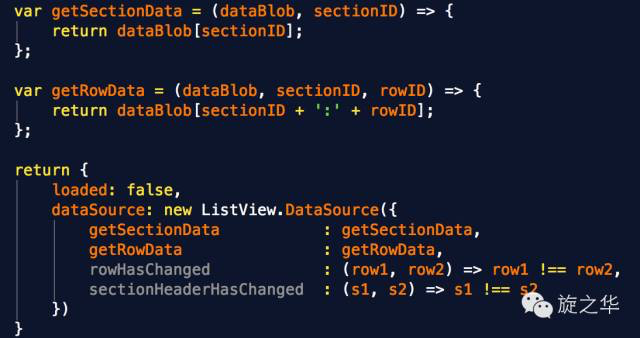
var getSectionData = (dataBlob,sectinID) =>{
return dataBlob[sectinID];
}
var getRowData = (dataBlob,sectinID,rowID) =>{
return dataBlob[sectinID + ':' + rowID];
} this.state = {
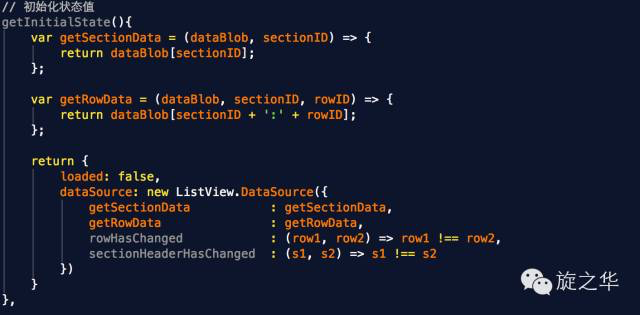
dataSource:new ListView.DataSource({
getSectionData:getSectionData,//获取组中数据
getRowData:getRowData,//获取行中数据
rowHasChanged:(r1,r2) => r1 !== r2,
sectionHeaderHasChanged:(s1,s2) => s1 !== s2
})
};
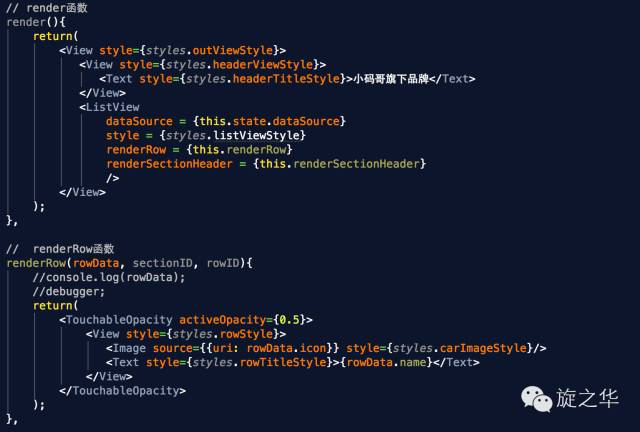
} render(){
return(
<View style = {styles.outerViewStyle}>
<View style={styles.headerViewStyle}>
<Text>SeeMyGo品牌</Text>
</View> <ListView
dataSource={this.state.dataSource}
renderRow={this.renderRow}
renderSectionHeader={this.renderSectionHeader}
style ={{backgroundColor:'white'}}
/>
</View> );
}
renderRow(rowData){
return(
<TouchableOpacity actionOpacity ={0.5}>
<View style={styles.rowStyle}>
<Image source={{uri:rowData.icon}} style={styles.rowImageStyle}/>
<Text>{rowData.name}</Text>
</View>
</TouchableOpacity>
);
}
renderSectionHeader(sectinData,sectionID){
return(
<View style={styles.sectionHeaderViewStyle}>
<Text>{sectinData}</Text>
</View>
);
}
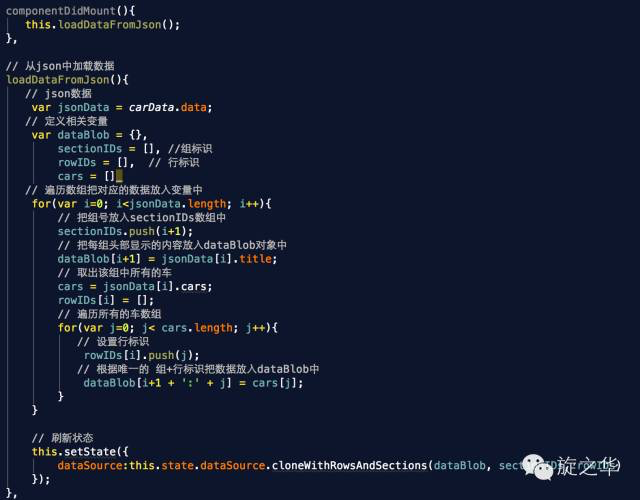
componentDidMount(){
//调用Json数据
this.loadDataFromJson();
}
loadDataFromJson(){
//拿到json数据
var jsonData = Car.data; //定义一下变量
var dataBlob = {},
sectionIDs = [],
rowIDs = [],
cars = []; //遍历
for(var i = 0;i<jsonData.length;i++){
//1.把组号放入sectionID数组中
sectionIDs.push(i); //2.把组中的内容放入dataBlob中
dataBlob[i] = jsonData[i].title; //3.取出该组中所有的车
cars = jsonData[i].cars; //4.遍历所有的测数组
rowIDs[i] = [];
for(var j = 0;j<cars.length;j++){
//把行号放入rowIDs
rowIDs[i].push(j);
//把每一行中的内容放入dataBlob对象中
dataBlob[i+':'+j] = cars[j];
}
} //更新状态
this.setState({
dataSource:this.state.dataSource.cloneWithRowsAndSections(dataBlob,sectionIDs,rowIDs)
});
}
} const styles = StyleSheet.create({
outerViewStyle:{
flex:1
},
headerViewStyle:{
height:64,
backgroundColor:'orange',
justifyContent:'center',
alignItems:'center'
},
rowStyle:{
flexDirection:'row',
alignItems:'center',
padding:10,
borderBottomColor:'#e8e8e8',
borderBottomWidth:0.3
},
rowImageStyle:{
width:70,
height:70
},
sectionHeaderViewStyle:{
backgroundColor:'#e8e8e8',
height:25,
justifyContent:'center'
}
});
运行结果:

项目技术点分析:
在React Native中,ScrollView组件可以使用 stickyHeaderIndices 轻松实现 sticky 效果;而使用ListView组件时,使用 stickyHeaderIndices 则不生效。
如何实现滚动时每个section header会吸顶?
在ListView中要实现 sticky ,需要使用 cloneWithRowsAndSections 方法,将 dataBlob(object), sectionIDs (array), rowIDs (array) 三个值传进去。
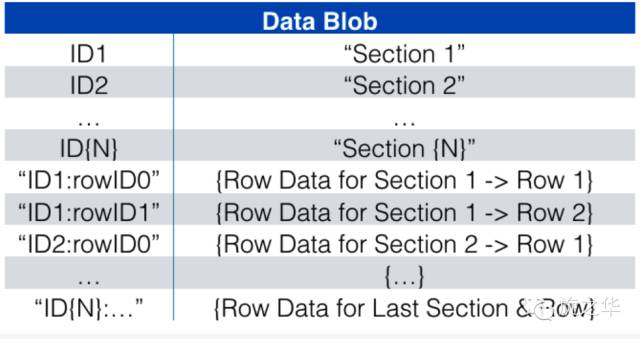
dataBlob
dataBlob包含ListView所需的所有数据(section header 和 rows),在ListView渲染数据时,使用getSectionData和getRowData来渲染每一行数据。dataBlob的key值包含sectionID+rowId

sectionIDs
sectionIDs用于标识每组section。

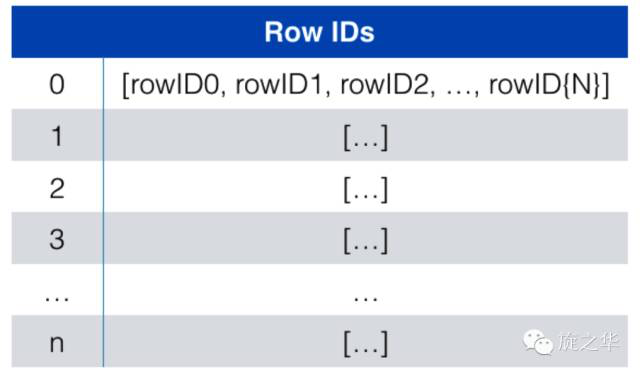
rowIDs
rowIDs用于描述每个section里的每行数据的位置及是否需要渲染。在ListView渲染时,会先遍历rowIDs获取到对应的dataBlob数据。

模拟对应的数据结构

在 DataSource 中,设置ListView获取row和section的方法

最后
1. 刷新状态,将数据传入到listView中:
this.setState({
dataSource:this.state.dataSource.cloneWithRowsAndSections(dataBlob,
sectionIDs, rowIDs)
});
2. 设置listView的相关属性:
<ListView
dataSource = {this.state.dataSource}
renderRow = {this.renderRow}
renderSectionHeader = {this.renderSectionHeader}
/>
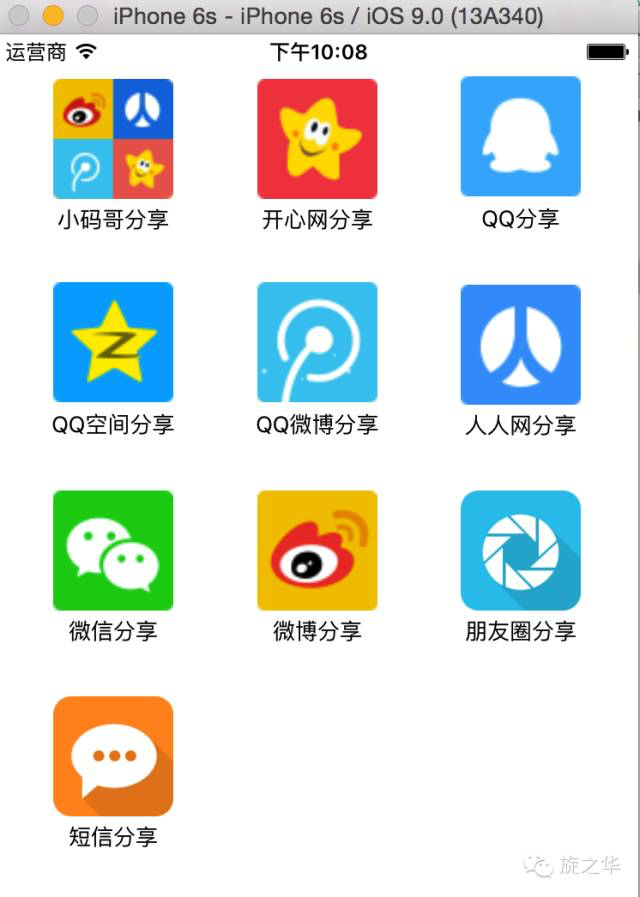
4.3 用ListView实现九宫格布局
相关技术点:
通常情况下,我们对ListView的操作是纵向的,如果是横向的,则需要设置ListView的contentContainerStyle属性,添加flexDirection:‘row’让多个ListView在同一行显示,而且通过flexWrap:'wrap'进行换行。
核心代码:



完整代码:
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/ import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
ListView,
Image,
TouchableOpacity, // 不透明度触摸
AlertIOS
} from 'react-native'; var Dimensions = require('Dimensions');
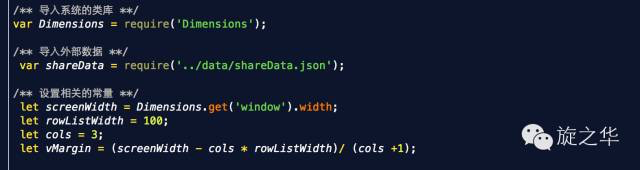
var screenWidth = Dimensions.get('window').width; // 导入json数据
var shareData = require('./shareData.json'); // 一些常量设置
var cols = 3;
var cellWH = 100;
var vMargin = (screenWidth - cellWH * cols) / (cols + 1);
var hMargin = 25; // ES5
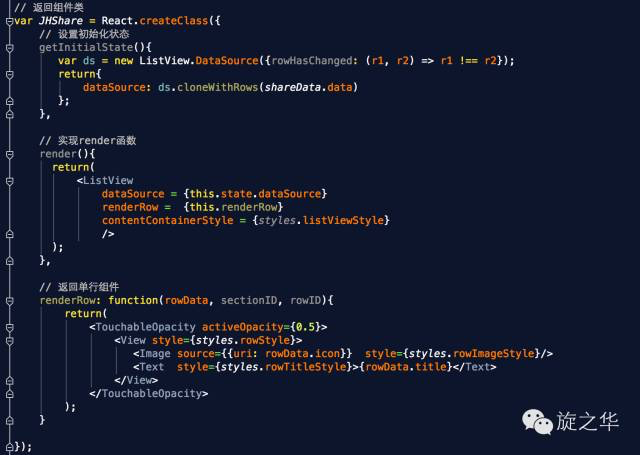
var AListViewDemo = React.createClass({
// 设置默认值,固定值()
getDefaultProps(){
return{ }
}, // 设置一些初始值(可以变化)
getInitialState(){
// 创建数据源
var ds = new ListView.DataSource({rowHasChanged:(r1, r2) => r1 !== r2});
return{
dataSource: ds.cloneWithRows(shareData.data)
}
}, render(){
return(
<ListView
dataSource={this.state.dataSource}
renderRow={this.renderRow}
contentContainerStyle={styles.listViewStyle}
/>
);
}, // 单独的cell
renderRow(rowData){
return(
<TouchableOpacity activeOpacity={0.5} onPress={()=>{AlertIOS.alert('哈哈')}}>
<View style={styles.innerViewStyle}>
<Image source={{uri: rowData.icon}} style={styles.iconStyle}/>
<Text>{rowData.title}</Text>
</View>
</TouchableOpacity>
);
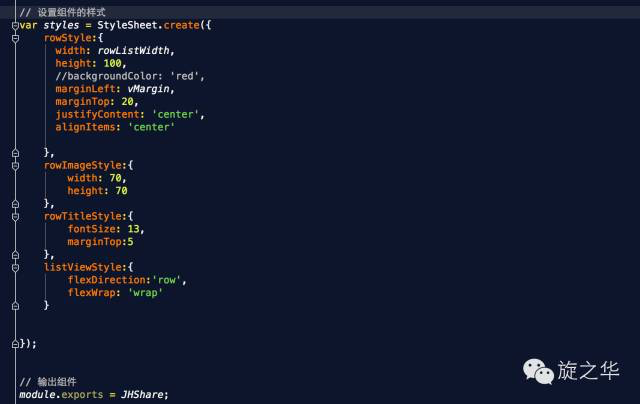
} }); const styles = StyleSheet.create({
listViewStyle:{
// 改变主轴的方向
flexDirection:'row',
// 多行显示
flexWrap:'wrap'
}, iconStyle:{
width:80,
height:80
}, innerViewStyle:{
width:cellWH,
height:cellWH,
marginLeft:vMargin,
marginTop:hMargin, // 居中
alignItems:'center'
}
}); AppRegistry.registerComponent('AListViewDemo', () => AListViewDemo);
运行效果:

4.4 自定义Cell
相关技术点:
在实际开发中,ListView会有多种样式,那么这里面就需要我们自己自定义cell来完成各种界面布局需求。
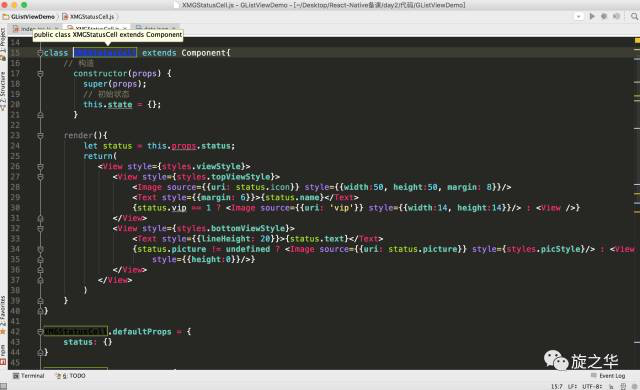
核心代码:


4.5 ListView中多界面传参
相关技术点:
1. 关联界面数据顺传和逆传;
2. 采用通知实现非关联界面数据传递;
3. 购物车逻辑处理;
4. 处理RN中对象深浅拷贝。
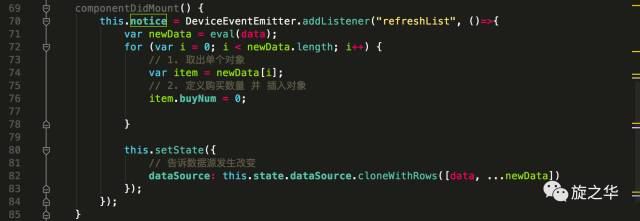
核心代码:



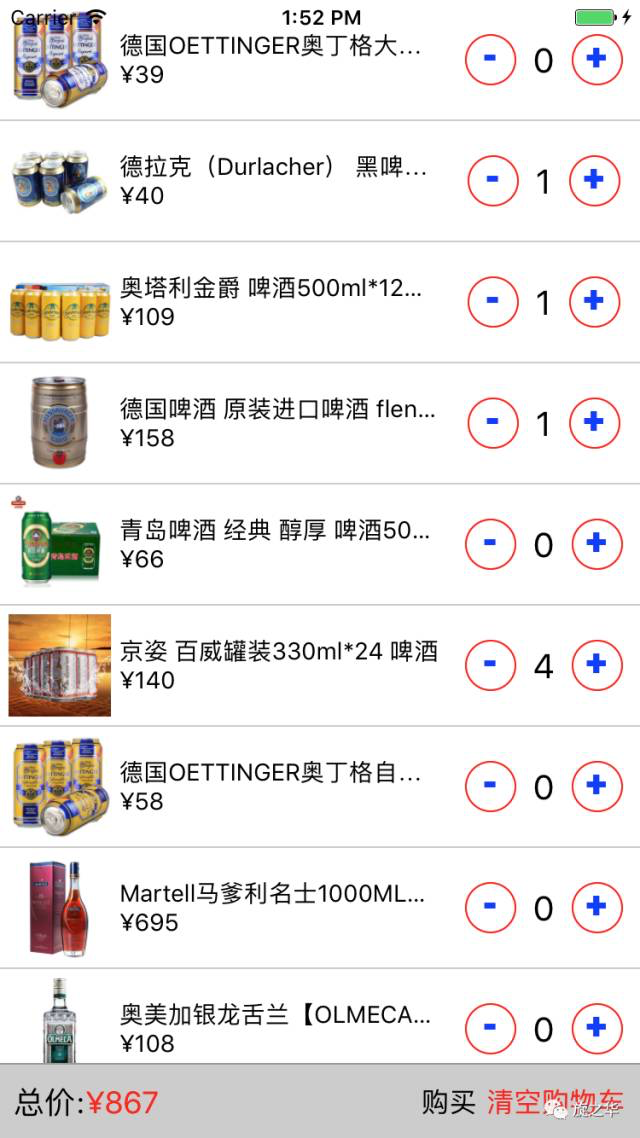
案例截图:

React Native常用组件之ListView组件的更多相关文章
- 【React Native开发】React Native控件之ListView组件解说以及最齐全实例(19)
),React Native技术交流4群(458982758).请不要反复加群!欢迎各位大牛,React Native技术爱好者加入交流!同一时候博客左側欢迎微信扫描关注订阅号,移动技术干货,精彩文章 ...
- React Native 常用插件案例
(二).基础入门: 1.React Native For Android环境配置以及第一个实例 2.React Native开发IDE安装及配置 3.React Native应用设备运行(Runnin ...
- React Native常用组件在Android和IOS上的不同
React Native常用组件在Android和IOS上的不同 一.Text组件在两个平台上的不同表现 1.1 height与fontSize 1.1.1只指定font,不指定height 在这种情 ...
- React Native之本地文件系统访问组件react-native-fs的介绍与使用
React Native之本地文件系统访问组件react-native-fs的介绍与使用 一,需求分析 1,需要将图片保存到本地相册: 2,需要创建文件,并对其进行读写 删除操作. 二,简单介绍 re ...
- [RN] React Native 常用命令行
[RN] React Native 常用命令行 1.查看当前版本 react-native --version 或 react-native -v 2.创建指定版本的React Native项目 1) ...
- React Native常用组件之ListView
1. ListView常用属性 ScrollView 相关属性样式全部继承 dataSource ListViewDataSource 设置ListView的数据源 initialListSize n ...
- react native 常用组件汇总
react-native-uploader //文件上传https://github.com/aroth/react-native-uploader jpush-react-native //官方版本 ...
- React Native常用组件之ScrollView
1. 两个要点 1.1 ScrollView必须有一个确定的高度才能正常工作 它实际上所做的就是将一系列不确定高度的子组件装进一个确定高度的容器(通过滚动操作) 通常有两种做法: 第一种: 直接给该S ...
- React Native常用第三方组件汇总--史上最全 之一
React Native 项目常用第三方组件汇总: react-native-animatable 动画 react-native-carousel 轮播 react-native-countdown ...
随机推荐
- redo
--创建redosize的视图create or replace view redo_size as select value from v$mystat, v$statname where v$my ...
- springmvc学习笔记(19)-RESTful支持
springmvc学习笔记(19)-RESTful支持 标签: springmvc springmvc学习笔记19-RESTful支持 概念 REST的样例 controller REST方法的前端控 ...
- 语法之ADO.NET
ADO.NET的概念 由于本系列并不是主讲ADO.NET.所以这里笔者只会教上面定义有线连接方式相关的类.不管如何让我们先看一下ADO.NET类相关联的所有基类吧.这样子也方便我们下面的学习. 下面是 ...
- iOS 苹果官方 Crash文件分析方法 (iOS系统Crash文件分析方法)
时间2013-08-20 12:49:20 GoWhich原文 http://www.gowhich.com/blog/view/id/343 苹果官方 Crash文件分析方法 (iOS系统Cras ...
- iOS 计算某个月的天数 计算某天的星期
// 某年某月的天数 - (NSInteger)dayCount:(NSInteger)years { NSInteger count = ; ; i <= ; i++) { == i) { = ...
- ubuntu jdk 1.7 安装
1. 打开网址http://www.oracle.com/technetwork/java/javase/downloads/jdk7-downloads-1880260.html,下载相应的JD ...
- gunicorn
https://blog.csdn.net/jailman/article/details/78496522 gunicorn工作原理 Gunicorn“绿色独角兽”是一个被广泛使用的高性能的Pyth ...
- 微信js分享朋友圈(一)
1.绑定域名 先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”. 备注:登录后可在“开发者中心”查看对应的接口权限. 2.引入js文件 <script type=&q ...
- 序列化组件之生成hypermedialink
一 生成hypermedialink(极少数) 组件 class BooksSerializer(serializers.ModelSerializer): name = serializers.C ...
- make编译五
Make的运行 有时候,我们不想让我们的makefile 中的规则执行起来,我们只想检查一下我们的命令,或是执行的序列.于是我们可以使用make 命令的下述参数: “-n” “--just-print ...
