Vue-cli 工具 / 通过 Vue-cli 工具重构 todoList
本博文归纳在 Vue 学习过程中, Vue-cli 工具的使用说明。除此之外还通过 Vue-cli 工具将之前 Vuejs 基本语法当中实现的 todoList 进行重构。
安装
- npm install --global vue-cli
创建
创建一个基于 webpack 模板的新项目,在此之前,先 cd Desktop 到桌面路径
- vue init webpack todolist

各选项简介
- ? Project name //todolist 项目名
- ? Project description //A Vue.js project 项目的描述
- ? Author //evenyao <invictus@vip.qq.com> 项目的作者
- ? Vue build //standalone 如何构建项目 Runtime + Compiler
- ? Install vue-router? //No 是否安装 vue-router 路由
- ? Use ESLint to lint your code? //Yes 是否用ESLint 规范代码
- ? Pick an ESLint preset // 使用标准的 ESLint 的语法检测 Standard
- ? Set up unit tests //自动化测试工具 No
- ? Setup e2e tests with Nightwatch? //自动化测试工具 No
- ? Should we run `npm install` for you after the project has been created? (recom
- mended) npm //包和依赖的安装 NPM
安装完毕之后使用 cd todolist 、npm run dev 启动项目

项目启动成功,可以通过 http://localhost:8080 打开

项目文件
打开 todolist 项目文件,查看各个文件夹目录

build:放置项目的webpack配置文件config:针对于开发环境与线上环境的配置文件node_modules:项目的依赖src:源代码所放置的目录static:放置静态的资源
其他:
babelrc:babel的编译editorconfig:浏览器的配置eslint:eslint检测规则说明
单文件组件
在进行工程化开发时,主要编写 src 目录下的代码,打开 src 看到 App.vue

在脚手架中,使用单文件组件的编码方式。即文件中包含了组件的所有内容(模板、逻辑、样式)。即一个文件就是一个组件,进行了很好的封装。
使用 Vue-cli 工具 开发 todoList
在 main.js 中将 TodoList 组件引入

Vue-cli 中的 data
在 Vue-cli 中,data 不再是一个对象,而是一个函数 function,return 返回值是他的具体数据。
- export default {
- data: function(){
- return {
- }
- }
- }

Vue-cli 的拆分组件
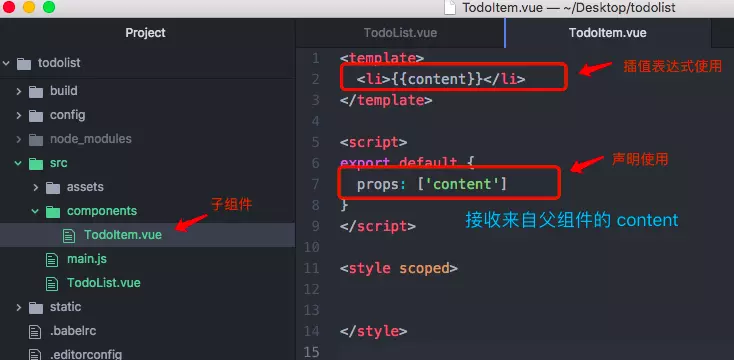
每一个 ul 里面的标签都做成一个小组件,这是之前的做法。在 Vue-cli 中找到 componens 文件夹。添加 TodoItem.vue 组件,先写好它的模板。

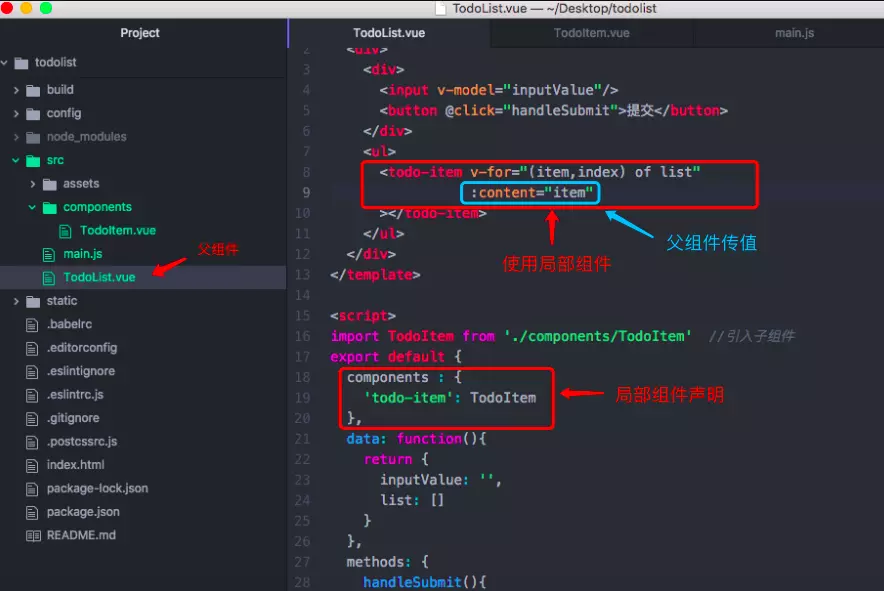
然后在 TodoList.vue 中通过 import 引用该组件。并进行 components 声明。
- import TodoItem from './components/TodoItem'
传递参数
父组件通过属性的方式,向子组件传值,该实例通过 content 传给子组件。

子组件在 props 里定义声明,接收 content 这个数据。然后在模板里面通过插值表达式直接使用 content。

删除功能
跟之前 Vuejs 实现简易 todoList 功能 与 组件 所提到的一样,在子组件的模板中定义事件 @click="handleDelete",并在props 中定义传递参数index。在methods 中定义事件函数,调用 this.$emit 向外触发事件。

然后父组件通过 @delete="handleDelete" 监听该事件,handleDelete 定义在父组件的 methods 中。

这样就通过 Vue-cli 实现了最简易的 todoList 功能
Vue-cli 工具 / 通过 Vue-cli 工具重构 todoList的更多相关文章
- Vue CLI UI:Vue开发者必不可少的工具
突然发现一个Vue cli 比较好用的工具,一个可视化图形界面方便你去创建.更新和管理Vue项目.这里分享2个作者写得比较好的文章 https://codeseeding.com/portal.php ...
- vue 组件开发、vue自动化工具、axios使用与router的使用(3)
一. 组件化开发 1.1 组件[component] 在网页中实现一个功能,需要使用html定义功能的内容结构,使用css声明功能的外观样式,还要使用js定义功能的特效,因此就产生了一个功能先关的代码 ...
- VUE系列一:VUE入门:搭建脚手架CLI(新建自己的一个VUE项目)
一.VUE脚手架介绍 官方说明:Vue 提供了一个官方的 CLI,为单页面应用快速搭建 (SPA) 繁杂的脚手架.它为现代前端工作流提供了 batteries-included 的构建设置.只需要几分 ...
- 脚手架工具搭建VUE应用
首先需要安装node.js,然后安装CLI工具. vue init webpack vue-lesson2 使用element组件的话,需要用到如下命令: cd vue-lesson2 vue add ...
- Vue技术点整理-Vue CLI
Vue CLI 是一个基于 Vue.js 进行项目快速开发的脚手架 注:具体安装步骤可参考Vue CLI,默认安装的脚手架,是没有service.util等工具类的,以下主要描述如何在脚手架的基础上进 ...
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
- Vue CLI 3搭建vue+vuex 最全分析
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue ...
- 深入浅出的webpack构建工具--webpack4+vue搭建环境 (十三)
深入浅出的webpack构建工具--webpack4+vue搭建环境 (十三) 从上面一系列的webpack配置的学习,我们现在来使用webpack来搭建vue的开发环境.首先我们来设想下我们的项目的 ...
- vue基础 (三) 自动化工具(Vue CIL)
一.自动化工具(Vue CIL) 安装过程 1. 先安装nvm 参考:https://www.jianshu.com/p/d0e0935b150a https://www.cnblogs.com/tj ...
- Vue 框架-10-搭建脚手架 CLI
Vue 框架-10-搭建脚手架 CLI + 批处理快捷启动 脚手架是通过 webpack 搭建的开发环境 使用 ES6 语法 打包和压缩 JS 为一个文件 项目文件在环境中,而不是浏览器 实现页面自动 ...
随机推荐
- 课时8.HTML作用(掌握)
什么是HTML? HTML其实是HyperText Markup Language的缩写,超文本标记语言 如何重命名文件? 点击右键重命名 点击F2 首先利用记事本保存了一个标题和两段描述,然后修改纯 ...
- Google Performance工具,你还不会用?Git走起。
2018俄罗斯世界杯如火如荼的进行中,第一轮各种冷门,让大家的确大跌眼界,尤其是那些买球的同志们,慌得一笔,还敢继续买吗?话说来,看球归看球,学习还是不能落下,我们来学习Chrome Devtool ...
- render 函数渲染表格的当前数据列使用
columns7: [ { title: '编号', align: 'center', width: 90, key: 'No', render: (h, params) => { return ...
- 浅谈Jquery和常用框架Vue变化
区别 Vue数据与视图的分离 Vue数据驱动视图 Jquery 简单示例: <!DOCTYPE html> <html lang="en"> <hea ...
- Redis与Python进行交互
安装包 安装Redis的有3种方式https://github.com/andymccurdy/redis-py 第一种:进⼊虚拟环境,联⽹安装包redis pip install redis 第二种 ...
- Spark 加载数据库mysql表中数据进行分析
1.工程maven依赖包 <properties> <spark_version>2.3.1</spark_version> <!-- elasticsear ...
- Python安装及简介
Python简介 Python的创始人为吉多·范罗苏姆(Guido van Rossum).1989年的圣诞节期间,吉多·范罗苏姆为了在阿姆斯特丹打发时间,决心开发一个新的脚本解释程序,作为ABC语言 ...
- 20190118-利用Python实现Pig Latin游戏
1.利用Python实现Pig Latin字母游戏 “Pig Latin”是一个英语儿童文字改写游戏,整个游戏遵从下述规则:a. 元音字母是‘a’.‘e’.‘i’.‘o’.‘u’.字母‘y’在不是第一 ...
- CRM2Stark组件
CRM stark组件 开启新项目:CRM 再创建一个应用app02(python manage.py startapp app02 或者是工具栏:run...task:执行startapp app0 ...
- 关于verilog中的signed类型
在数字电路中,出于应用的需要,我们可以使用无符号数,即包括0及整数的集合:也可以使用有符号数,即包括0和正负数的集合.在更加复杂的系统中,也许这两种类型的数,我们都会用到. 有符号数通常以2的补码形式 ...
