Django入门2
Django模板简单实例
上篇中将html写在了views中,这种混合方式(指Template和views混在一起)不适合大型开发,而且代码不易管理和维护,下面就用Django自带的模板来学习(显示一个通讯簿)。
- 在views.py中添加函数addressbook

from django.shortcuts import render_to_response ..... address=[ {'name':'zhou','address':'上海'}, {'name':'zhang','address':'北京'} ] #这里的address不是字典列表,而是元组列表 def addressbook(request): return render_to_response('list.html',{'address':address})

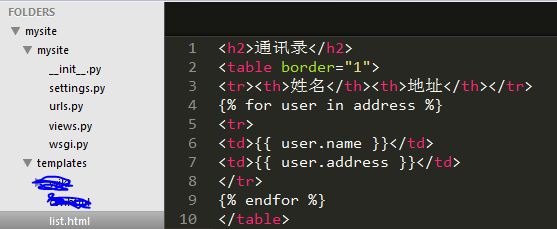
- 创建目录templates,用来存放模板文件;并在目录templates下创建文件list.html:

- 修改settings.py,将templates所在的路径加入TEMPLATE_DIRS中,若有多个模板目录,都可以加入这个元组,Django会按顺序搜索这些目录:
TEMPLATE_DIRS = ( 'C:/Python27/Scripts/mysite/templates', #注意这里不是反斜杠 )
- 修改urls.py:
urlpatterns = patterns('', url(r'^$',hello), url(r'^add/$',add), url(r'^list/$',addressbook), <==添加这句 )
list直接放端口号执行addressbook方法
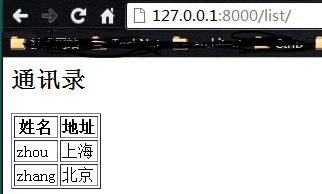
- 启动web服务(python manage.py runserver),访问url:

从上面这个例子大概可以看出了Django的开发流程,下面是改进上述通讯录,提供csv格式的通讯录下载。
- 修改list.html,在templates/list.html尾部加上一行:
<p><a href="/csv/address/">csv格式下载</a></p>
这段代码会在通讯录表格下显示一个指向csv格式的通讯录文件的超链接。
- 在views.py中添加函数output用来保存为csv文件:

from django.template import loader,Context ... def output(request, filename): response = HttpResponse(mimetype='text/csv') response['Content-Disposition'] = 'attachment; filename =%s.csv' % filename t = loader.get_template('csv.html') c = Context({'data':address}) response.write(t.render(c)) return response

这里没有使用简便的“render_to_response”,因为需要修改response对象的值,而“render_to_response”封装了response,我们无法修改它(参见Djangobook)。实际的工作流程是:创建response对象(HttpResposne类的一个实例),修改response的属性,加载模板(先生成template对象,再生成Context对象),渲染模板(t.render(c)),返回准备好的response对象
(关于保存的文件格式,这个网上很多,可以保存为txt、csv、pdf等格式文件)
- 在templates目录下创建文件csv.html:
{% for row in data %} {{ row.name|addslashes }}, {{ row.address|addslashes }} {% endfor %}
- 修改urls.py:
urlpatterns = patterns('', url(r'^$',hello), url(r'^add/$',add), url(r'^list/$',addressbook), url(r'csv/(?P<filename>\w+)/$',output), <==添加此句 )
增加了url映射后,访问/csv/address将调用csv.output(filename='address')
如果点击a标签,跳转到/csv/address,然后把address传给filename然后调用output函数
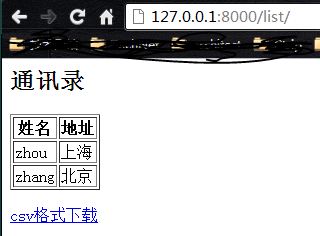
- 在Web服务器中访问:

点击“csv格式下载”则会下载保存为csv格式文件。
至此,也涉及到了Django中的V(View)和T(Template),还差一个M,则接下来就和数据库(Model)打交道了。
Django入门2的更多相关文章
- 【django入门教程】Django的安装和入门
很多初学django的朋友,都不知道如何安装django开发以及django的入门,今天小编就给大家讲讲django入门教程. 注明:python版本为3.3.1.Django版本为1.5.1,操作系 ...
- python学习笔记--Django入门四 管理站点--二
接上一节 python学习笔记--Django入门四 管理站点 设置字段可选 编辑Book模块在email字段上加上blank=True,指定email字段为可选,代码如下: class Autho ...
- python学习笔记--Django入门四 管理站点
上一节 Django入门三 Django 与数据库的交互:数据建模 "管理员界面"是基础功能中的重要部分. django.contrib 包 Django自动管理工具是djang ...
- Django 入门
Django 入门 Django是一个开放源代码的Web应用框架,由Python写成.采用了MVC的软件设计模型,即模型M,视图V和控制器C.它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内容 ...
- Django入门实践(三)
Django入门实践(三) Django简单应用 前面简单示例说明了views和Template的工作过程,但是Django最核心的是App,涉及到App则会和Model(数据库)打交道.下面举的例子 ...
- Django入门实践(二)
Django入门实践(二) Django模板简单实例 上篇中将html写在了views中,这种混合方式(指Template和views混在一起)不适合大型开发,而且代码不易管理和维护,下面就用Djan ...
- Django入门实践(一)
Django入门实践(一) Django编程思路+入门 认识Django有一个多月了,我觉得学习Django应该先理清它的编程思路.它是典型的MVC框架(在Django里也称MTV),我觉得Djang ...
- Django入门笔记
Django入门笔记 **文档包含Django安装包.学习的笔记.代码等 安装 Django参考附件,只需要把附件拷贝到你需要的目录就行.Django是1.8.16版本 Python:在附件中,其中有 ...
- Django 入门案例开发(上)
Django 入门案例开发(中) http://www.cnblogs.com/focusBI/p/7858267.html Django是一个重量级的web开发框架,它提供了很多内部已开发好的插件供 ...
- 【Python全栈-后端开发】Django入门基础-2
Django入门基础知识-2 一 .模版 一.模版的组成 HTML代码+逻辑控制代码 二.逻辑控制代码的组成 1 变量(使用双大括号来引用变量) {{var_name}} 2 标签(tag)的使用 ...
随机推荐
- Coursera-Getting and Cleaning Data-week4-R语言中的正则表达式以及文本处理
博客总目录:http://www.cnblogs.com/weibaar/p/4507801.html Thursday, January 29, 2015 补上第四周笔记,以及本次课程总结. 第四周 ...
- Python 爬虫2
import urllib.request import os import re import time 设置头文件 head={} head['User-Agent'] ='Mozilla/5.0 ...
- MVC验证session是否过期,在每个action执行之前验证
protected override void OnActionExecuting(ActionExecutingContext filterContext) { ...
- HMac基本介绍
基本介绍 HMAC(散列消息身份验证码: Hashed Message Authentication Code) 它不是散列函数,而是采用散列函数(MD5 or 或SHA)与共享密钥一起使用的消息身份 ...
- .NET读取Excel数据,提示错误:未在本地计算机上注册“Microsoft.ACE.OLEDB.12.0”提供程序
解决.NET读取Excel数据时,提示错误:未在本地计算机上注册“Microsoft.ACE.OLEDB.12.0”提供程序的操作: 1. 检查本机是否安装Office Access,如果未安装去去h ...
- javascript基础04
javascript基础04 1.循环语句 1.While 语句: while (exp) { //statements; } var i = 1; while(i < 3){ alert(i) ...
- HTML头部
1.文档声明 html5的声明类型为 <!DOCTYPE html> 2.head部分 2.1 <title></title> 2.2 <base href ...
- 【Network】高性能 UDP 应该怎么做?
参考资料: EPOLL-UDP-GOLANG golang udp epoll - Google 搜索 go - golang: working with multiple client/server ...
- [转]Struts2工作原理
Struts2请求响应流程: 在struts2的应用中,从用户请求到服务器返回相应响应给用户端的过程中,包含了许多组件如:Controller.ActionProxy.ActionMapping.Co ...
- filedownload
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE web-app PUBLIC "-/ ...
