对于js原型和原型链继承的简单理解(第一种,原型链继承)
原型是js中的难点加重点,也是前端面试官最爱问的问题之一,因为面试官可以通过被面试者对原型的理解、来判断被面试者对js的熟悉程度。
原型的定义
Js所有的函数都有一个prototype属性,这个属性引用了一个对象,即原型对象,也简称原型。这个函数包括构造函数和普通函数,我们讲的更多是构造函数的原型,但是也不能否定普通函数也有原型。
先看一下普通函数的原型
例如:
function animal(){
}
//这个函数就有原型属性,引用的对象就是object
今天看了一个视频,那位老师讲的很清晰,在此感谢自学网的燕18老师!
接下来,我们通过一个构造函数的例子来了解原型。
function animal(){
this.name = function(){
document.write("我有名字<br/>");
}
}
function cat(){
this.climb = function(){
document.write("我会爬树<br/>");
}
}
function tiger(){
this.type = function(){
document.write("我是一直虎<br/>");
}
}
cat.prototype = new animal();//这里就是继承
tiger.prototype = new cat();
var smtiger = new tiger();
smtiger.climb();//这里输出“我会爬树”
smtiger.name(); //这里输出“我有名字”
我们new了一个对象小虎smtiger对象,而且在tiger的构造函数中只有一个type,它不会爬树,也没有名字;
但是!!!通过原型,tiger继承了cat,cat又继承了animal,所以:小虎会爬树,也有了名字。
js虽然没有类,但是却是面向对象的一门脚本语言,就是因为它可以通过prototype来实现继承
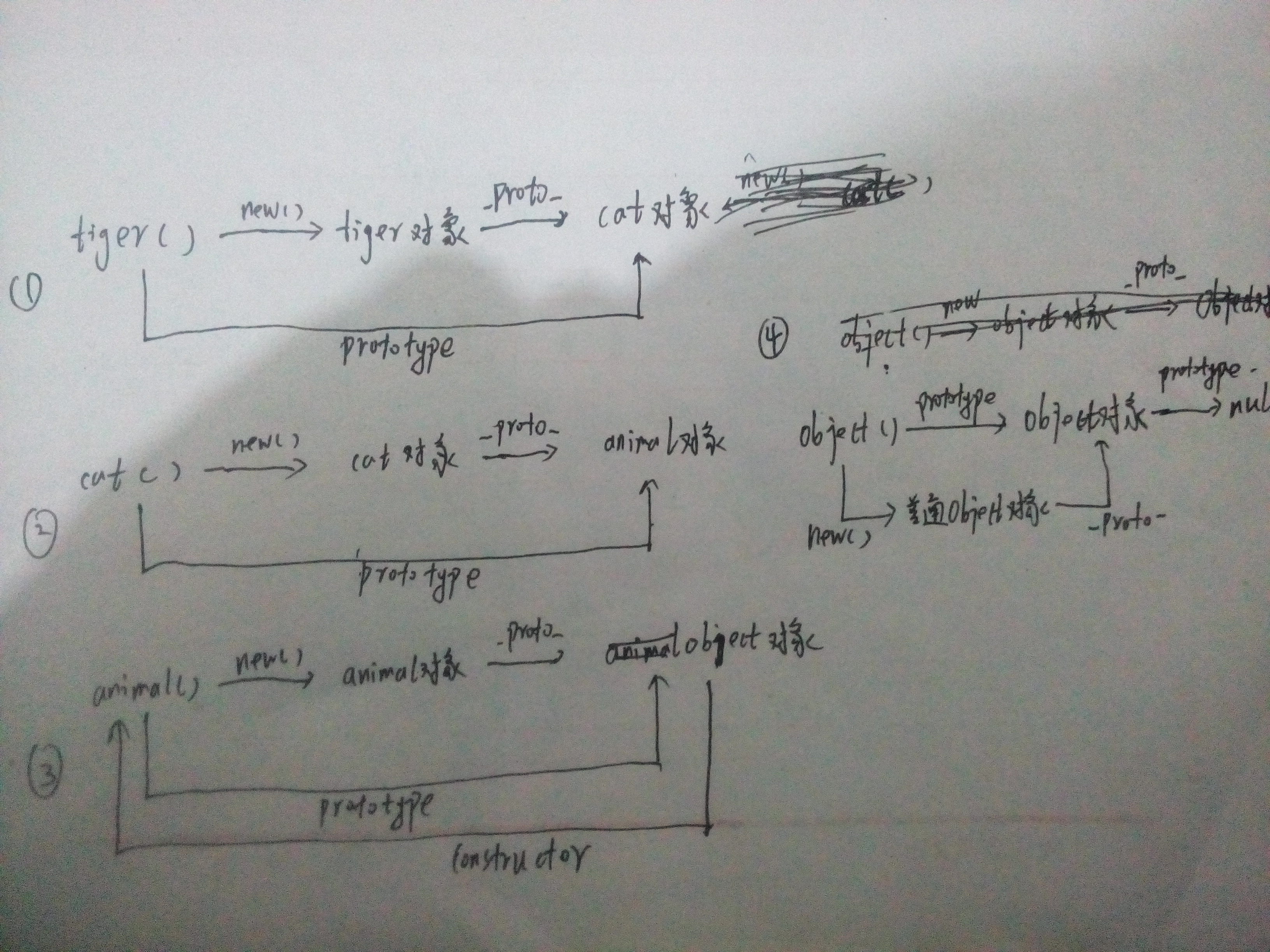
这样只看表面很不切实际,也很难理解,接下来分析一下具体的prototype和_proto_的关系

1、tiger()构造函数new一个tiger对象--》这个对象的_proto_指向cat对象,tiger()构造函数的prototype指向cat对象;
2、cat()构造函数new一个cat对象--》这个对象的_proto_指向animal对象,cat()构造函数的prototype指向animal对象;
3、animal()构造函数new一个animal对象--》这个对象的_proto_指向一个普通的object(也就是js的object“个人理解”),animal()构造函数的prototype指向普通的object对象,这个object对象有constructor的构造函数,指向animal(),所以anima其实是转了一圈又回来指向自己,表现为aniaml;
4、object()new一个obj对象--》这个对象的_proto_指向系统的object(应该就是window“个人理解”),object()的prototype指向系统的object对象;
5、系统的object对象指向null。
对于js原型和原型链继承的简单理解(第一种,原型链继承)的更多相关文章
- 对于js原型和原型链继承的简单理解(第三种,复制继承)
复制继承:简单理解,就是把父对象上的所有属性复制到自身对象上: function Cat(){ this.climb = function(){ alert("我会爬树"); } ...
- 简单理解javascript的原型prototype
原型和闭包是Js语言的难点,此文主要讲原型. 每一个方法都有一个属性是 prototype 每一个对象都有一个属性是 _proto_ 一旦定义了原型属性或原型方法,则所有通过该构造函数实例化出来的所有 ...
- js 继承的简单理解
什么是继承 js中的继承就是获取存在对象已有属性和方法的一种方式. 继承一 属性拷贝 就是将对象的成员复制一份给需要继承的对象. // 创建父对象 var superObj = { name:'liy ...
- 对于js原型和原型链继承的简单理解(第二种,对象冒充)
关键代码 this.parent = Cat; this.parent.apply(this); function Cat(){ this.climb = function(){ aler ...
- JS继承(简单理解版)
童鞋们,我们今天聊聊js的继承,关于继承,平时开发基本用不到,但是面试没有不考的,我就想问,这是人干的事吗? 好吧,迫于社会主义核心价值观,我们今天就来简单说一说js的继承,谁让它是面向对象编程很重要 ...
- 通过原型继承理解ES6 extends 如何实现继承
前言 第一次接触到 ES6 中的 class 和 extends 时,就听人说这两个关键字不过是语法糖而已.它们的本质还是 ES3 的构造函数,原型链那些东西,没有什么新鲜的,只要理解了原型链等这些概 ...
- Js 职责链模式 简单理解
js 职责链模式 的简单理解.大叔的代码太高深了,不好理解. function Handler(s) { this.successor = s || null; this.handle = funct ...
- 创建线程的两种方式:继承Thread类和实现Runnable接口
第一种方式:继承Thread类 步骤:1.定义类继承Thread 2.覆写Threa类的run方法. 自定义代码放在run方法中,让线程运行 3.调用线程的star方法, 该线程有两个作用:启动线程, ...
- js最好的继承机制:用对象冒充继承构造函数的属性,用原型prototype继承对象的方法。
js最好的继承机制:用对象冒充继承构造函数的属性,用原型prototype继承对象的方法. function ClassA(sColor) { this.color = sColor; } Class ...
随机推荐
- jsp语法与标签
语法: <% 多行java代码 %> 在一个JSP页面中可以有多个脚本片断,在两个或多个脚本片断之间可以嵌入文本.HTML标记和其他JSP元素. 举例: <% int x = 10; ...
- IMAGE_SECTION_HEADER
typedef struct _IMAGE_SECTION_HEADER { BYTE Name[IMAGE_SIZEOF_SHORT_NAME]; union { DWORD PhysicalAdd ...
- iOS常见异常Exec_Bad_Access问题解决办法
iOS常见异常Exec_Bad_Access问题解决办法 在iOS开发中,经常遇到Exec_Bad_Access异常,导致程序奔溃问题,一般这个问题都是因为过早的release对象,然后又对该 ...
- 从别人写的 Object-C 中 Singleton (单例) 模式 中的一些理解--备
关于 面向对象的设计模式 对于面向对象的设计模式,想必大家并不陌生吧. 纵观23种设计模式中,数单例模式(Singleton)和工厂模式(Factory Method)最为熟悉和基础吧.当然,本文总结 ...
- uva 10036 Problem C: Divisibility
题意:能否在一个整数序列的每相邻的两项之间添加一个加减号,使得最终结果能被一个给定整数K<=100整除. dp[i][j]表示第i个数取余k为j的布尔值. #include <cstdio ...
- 体验Lua
想用之和NGINX结合,终结公司混乱的NGINX配置 玩起来先,感觉很精简,很实用哟. print("hello world") a={,} b=a print(a==b,a~=b ...
- 功能:使用QQ号登陆,并加上微信和短信提醒,是否增量备份可选,阿里大鱼短信发送开发与测试,聚合数据(用JSON发短信,比较清楚)
微博就可以,所以其它软件也可以http://desktop.weibo.com/ http://blog.csdn.net/jueblog/article/details/14497181http:/ ...
- 用Setup系列函数完成驱动卸载安装[驱动安装卸载程序]
// InstallWDFDriver.cpp : Defines the entry point for the console application. // #include "std ...
- 对Primary-backup分布式数据库分布式一致性的猜想
昨天读了paxos算法,心里对分布式一致性有一些想法:如果是我,应该怎么实现数据库集群的一致性呢? paxos算法本身并没有提到其应用,所以实际使用情况应该较复杂.而我平时接触到使用分布式一致性算法的 ...
- U8800安装软件显示无效的URI问题
看到很多人遇到这个问题,其中包括我自己,最后找到可行的解决办法,现整理出来一个新帖,有同样问题的U友可以参考下. 手机先连接电脑,进入USB存储状态,然后在计算机上找到SD卡目录下的.android_ ...
