五个典型的 JavaScript 面试题
在IT界,需要大量的 JavaScript 开发者。如果你的能力能够胜任这一角色,那么你将获得许多更换工作和提高薪水的机会。但是在你被公司录取之前,你需要展现你的技术实力,以便通过面试环节。在这篇文章中,我会为你展示前端面试会被问到的 5 个典型问题及相关解决方法,这 5 个问题常被用来测试面试者的 JavaScript 技能。它们很有意思!
问题1: 范围(Scope)
思考以下代码:
控制台(console)会打印出什么?
答案
上述代码会打印出5。
这个问题的陷阱就是,在立即执行函数表达式(IIFE)中,有两个命名,但是其中变量是通过关键词var来声明的。这就意味着a是这个函数的局部变量。与此相反,b是在全局作用域下的。
这个问题另一个陷阱就是,在函数中他没有使用"严格模式" ('use strict';)。如果 严格模式 开启,那么代码就会报出未捕获引用错误(Uncaught ReferenceError):b没有定义。记住,严格模式要求你在需要使用全局变量时,明确地引用该变量。因此,你需要像下面这么写:
问题2: 创建 “原生(native)” 方法
在String对象上定义一个repeatify函数。这个函数接受一个整数参数,来明确字符串需要重复几次。这个函数要求字符串重复指定的次数。举个例子:

应该打印出hellohellohello.
答案
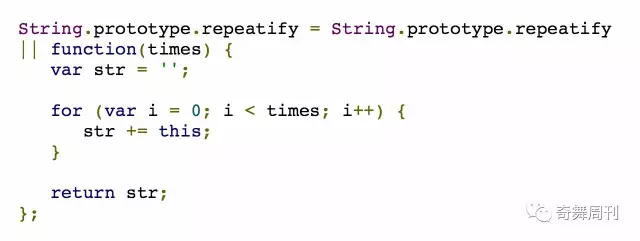
一种可能的实现如下所示:

这个问题测试了开发人员对于JavaScript中继承的掌握,以及prototype这个属性。这也验证了开发人员是否有能力扩展原生数据类型的功能(虽然不应该这么做)。
这个问题的另一个重点是验证你是否意识到并知道如何避免覆盖已经存在的函数。这可以通过在自定义函数之前判断该函数是否存在来做到。

当你需要为旧浏览器实现向后兼容的函数时,这一技巧十分有用。
问题3: 变量提升(Hoisting)
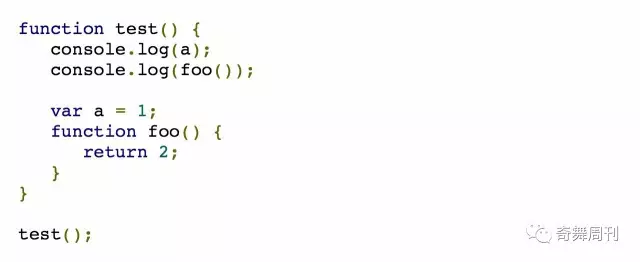
执行以下代码会有什么结果?为什么?

答案
这段代码的执行结果是 undefined 和 2。
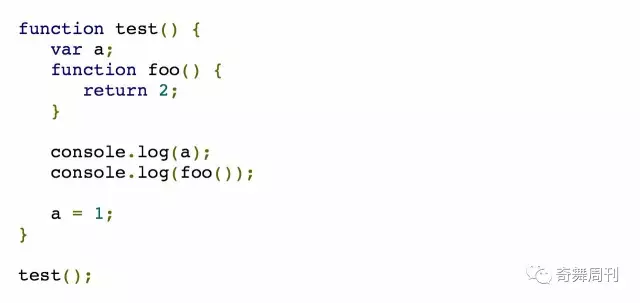
这个结果的原因是,变量和函数都被提升了(hoisted)。因此,在a被打印的时候,它已经在函数作用域中存在(即它已经被声明了),但是它的值依然是 undefined。换言之,上述代码和以下代码是等价的。

问题4: this 在 JavaScript 中是如何工作的
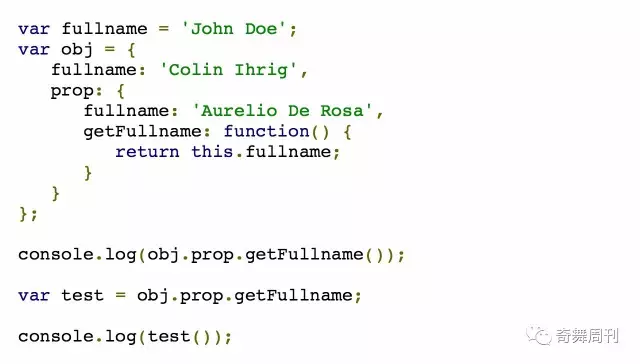
以下代码的结果是什么?请解释你的答案。

答案
上面的代码打印出 Aurelio De Rosa 和 John Doe。原因是在 JavaScript 中,一个函数的上下文环境,也就是this关键词所引用对象,是依赖于函数是如何被调用的,而不是依赖于函数如何被定义的。
在第一个 console.log() 调用中, getFullname() 是作为 obj.prop 的函数被调用的。因此,这里的上下文环境指向后者并且函数返回this对象的 fullname 属性。相反,当 getFullname() 被赋为test变量的值时,那个语境指向全局对象(window)。这是因为,test被隐式设置为全局对象的属性。因此,函数调用返回 window 的 fullname 属性值,在此段代码中,这个值是通过第一行赋值语句设置的。
问题5: call() 和 apply()
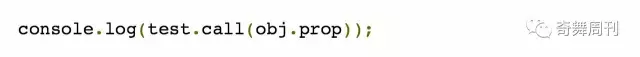
修复上一个问题,让最后一个 console.log() 打印出 Aurelio De Rosa。
答案
要解决这个问题,可以通过为函数 call() 或者 apply() 强制函数调用的上下文环境。如果你不知道 call() 和 apply() 之间的区别,我推荐阅读文章“ function.call 和 function.apply 之间有和区别?”。在以下代码中,我会用 call(),但是在这里,用 apply() 也可以获得相同的结果:

结论
在这篇文章中,我们讨论了 JavaScript 面试者在面试中常被问到的 5 个典型问题。在实际面试中,真实的问题可能会有所不同,但涉及的概念和涵盖的话题通常是非常类似的。我希望你觉得前面那些测试很有趣。如果你不知道其中一些答案,也别担心:随着不断学习和经验积累,你就能解决那些问题。
如果你在面试中被问到了其他有趣的问题,不要犹豫,马上来和我们分享吧。这会帮助到很多的开发者。
五个典型的 JavaScript 面试题的更多相关文章
- 五个典型的JavaScript面试题
问题1: 范围(Scope) 思考以下代码: 1 2 3 4 5 (function() { var a = b = 5; })(); console.log(b); 控制台(console ...
- 【转】典型的JavaScript面试题
问题1: 作用域(Scope) (function() { "use strict"; var a = b = 5; })(); console.log(b); 控制台(conso ...
- 10道典型的JavaScript面试题
问题1: 作用域(Scope) 考虑以下代码: (function() { ; })(); console.log(b); 上述代码会打印出5.这个问题的陷阱就是,在立即执行函数表达式(IIFE)中, ...
- 5个典型的JavaScript面试题
在IT界,需要大量的 JavaScript 开发者.如果你的能力能够胜任这一角色,那么你将获得许多换工作和提高薪水的机会.但是在你被公司录取之前,你需要展现你的技术,以便通过面试环节.在这篇文章中,我 ...
- 10个典型的JavaScript面试题
问题1:作用域 考虑如下代码: JavaScript 1 2 3 4 5 6 7 (function() { var a = b = 5; })(); console.log(b) ...
- 174道 JavaScript 面试题,助你查漏补缺
最近在整理 JavaScript 的时候发现遇到了很多面试中常见的面试题,本部分主要是作者在 Github 等各大论坛收录的 JavaScript 相关知识和一些相关面试题时所做的笔记,分享这份总结给 ...
- 你应该知道的25道Javascript面试题
题目来自 25 Essential JavaScript Interview Questions.闲来无事,正好切一下. 一 What is a potential pitfall with usin ...
- 互联网中级Javascript面试题
互联网中级Javascript面试题 1.实现一个函数clone,可以对JavaScript中的5种主要的数据类型(包括Number.String.Object.Array.Boolean)进行值复制 ...
- 互联网公司前端初级Javascript面试题
互联网公司前端初级Javascript面试题 1.JavaScript是一门什么样的语言,它有哪些特点?(简述javascript语言的特点)JavaScript是一种基于对象(Object)和事件驱 ...
随机推荐
- 微信开发笔记(accesstoken)
access_token分两种 一种是公众号权限获取用,调用cgi-bin接口 ,此种token一个公众号同时只有一个,用这一个就够了. 服务器最好缓存. 用这个token前提是用户关注了此公众号. ...
- Log4Net应用问题
问题 一.日志存储方式 1.txt 2.SQLServer数据库 3.log文件 二.项目类型不同 1winFrom 2webFrom 3MVC 4WPF 5控制台 三.切分依据不同 1.空间大小 2 ...
- vue2.0构建淘票票webapp
项目描述 之前一直用vue1.x写项目,最近为了过渡到vue2.0,特易用vue2.0栈仿写了淘票票页面,而且加入了express作为后台服务. 前端技术栈:vue2.0 + vue-router + ...
- 酷酷的CSS3三角形运用
概述 在早期的前端Web设计开发年代,完成一些页面元素时,我们必须要有专业的PS美工爸爸,由PS美工爸爸来切图,做一些圆角.阴影.锯齿或者一些小图标. 在CSS3出现后,借助一些具有魔力的CSS3属性 ...
- 在 Ubuntu 15.04 中使用 ubuntu-make、Eclipse 4.4、Java 8 以及 WTP
Ubuntu 今天发布新版本了 其实昨天(2015-04-23)我就看到了 Ubuntu 发布新版本的新闻,下班后回家的第一件事就是访问 Ubuntu 的官网,很可惜,没有提供下载.今天(2015-0 ...
- JS原生第三篇 (帅哥)
1.1 数 组 1. 数组 看电影 电影院 座位 大的变量 里面可以放很多的值 var arr = [1,3,57]; var ar = new Array(); ...
- Kafka 文档用例
1.2 用例 以下是一些Kafka 常见的用例.关于功能方面的一些概念,可以看这篇博客:http://engineering.linkedin.com/distributed-systems/log- ...
- 从零开始编写自己的C#框架(16)——Web层后端父类
本章节讲述的各个类是后端系统的核心之一,涉及到系统安全验证.操作日志记录.页面与按键权限控制.后端页面功能封装等内容,希望学习本系列的朋友认真查看新增的类与函数,这对以后使用本框架进行开发时非常重要. ...
- 使用UICollectionView实现首页的滚动效果
实现类似这样的效果,可以滚动大概有两种实现方案 1. 使用scrollview来实现 2. 使用UICollectionView来实现 第一种比较简单,而且相对于性能来说不太好,于是我们使用第二种方案 ...
- Core Java 总结(关键字,特性问题)
2016-10-19 说说&和&&的区别 初级问题,但是还是加入了笔记,因为得满分不容易. &和&&都可以用作逻辑与的运算(两边是boolean类型), ...
