Blend制作TextButton和ImageButton
最近看了几个高人做的软件界面(http://kaodigua.net/),羡慕嫉妒到不行,决定学习一下Blend的用法,马上觉得WPF开发的界面设计就应该放在Blend里面做。学习了两位大神的博客(http://www.cnblogs.com/jv9/archive/2010/04/11/1709527.html和http://www.cnblogs.com/kaodigua/tag/blend/),我用的是VS2012中文版自带的Blend,以下是相关笔记。
Blend界面
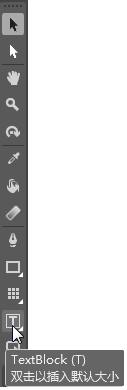
Blend的工具条跟PhotoShop很像,甚至连快捷键都相似,最下面有个 按钮,可以打开“资产”面板,罗列了当前解决方案可用的所有要素(控件、形状、行为、样式、效果等),其中有一个叫“位置”的神奇地方,列出了哪个程序集中有哪些组件。
按钮,可以打开“资产”面板,罗列了当前解决方案可用的所有要素(控件、形状、行为、样式、效果等),其中有一个叫“位置”的神奇地方,列出了哪个程序集中有哪些组件。
制作TextButton
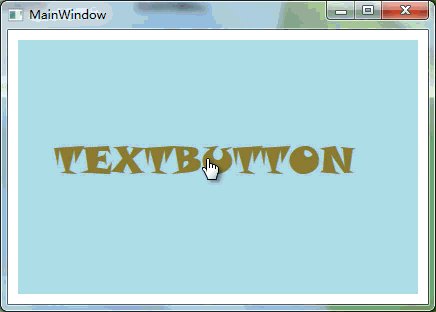
效果是这个样子的:

步骤:
1.双击插入一个Width和Height都自动设置的TextBlock

2.修改TextBlock的FontFamily、FontSize以及Text属性,右键选择构成控件,单击确定开始编辑控件模板。

3.在“资产”面板里面找到ContentControl替换掉模板中的ContentPresenter(为了可以改变文字的前景色)

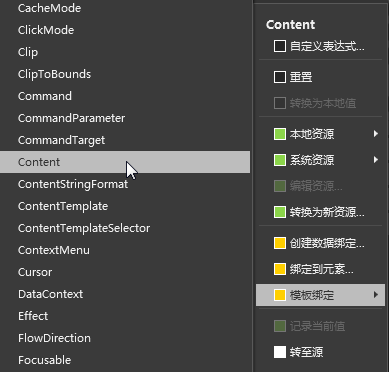
4.将ContentControl的Content绑定到模板控件(应用该模板的控件)的Content属性,HorizontalAlignment和VerticalAlignment属性分别绑定到模板控件的HorizontalContentAlignment和VerticalContentAlignment等属性


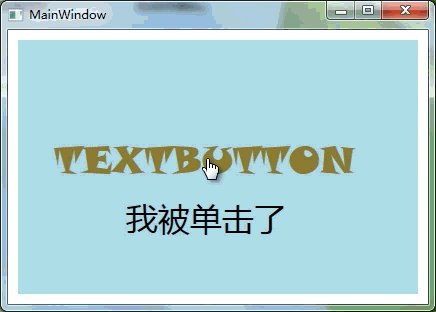
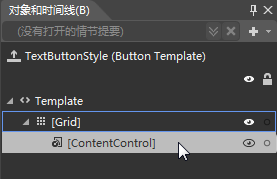
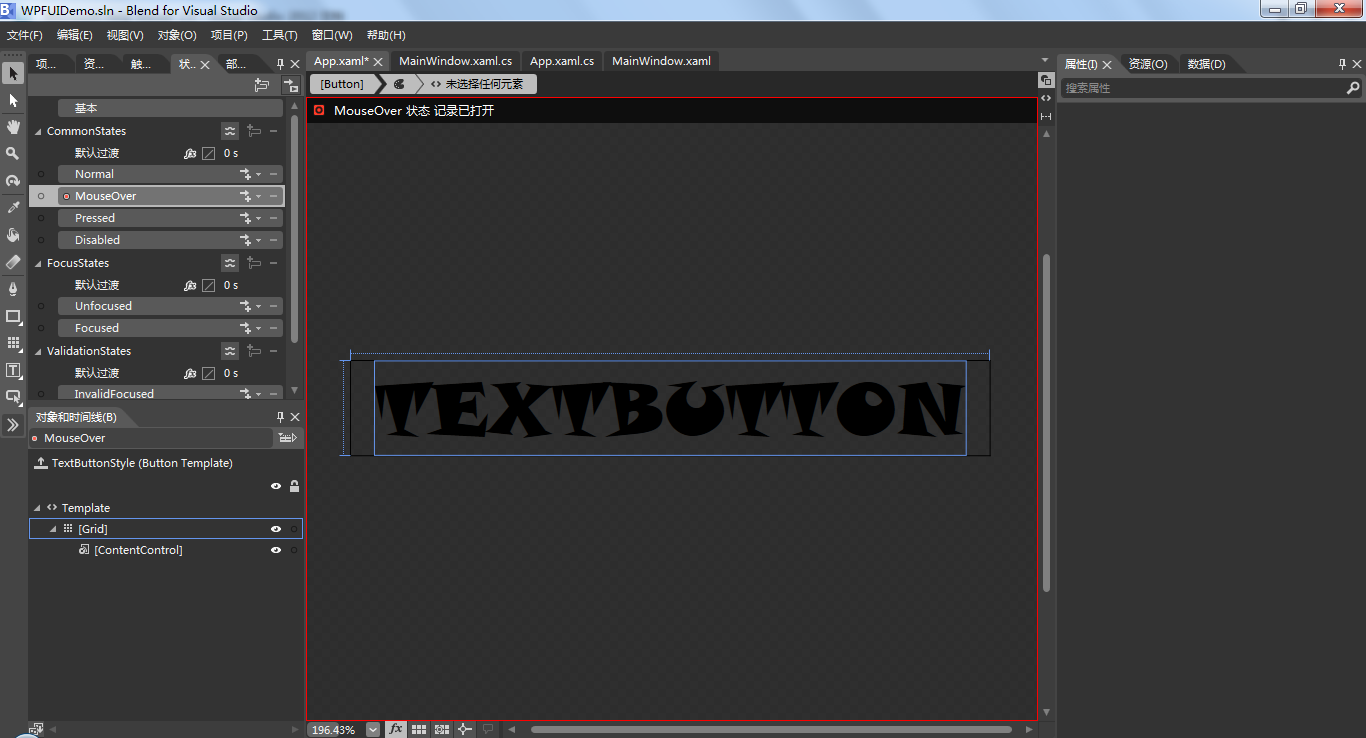
5.在“状态”面板中设计按钮在鼠标覆盖以及按下时的状态,在“对象和时间线”面板中选中ContentControl,在“状态”面板中选中CommonStates下的MouseOver状态,此时界面应该是如下样子

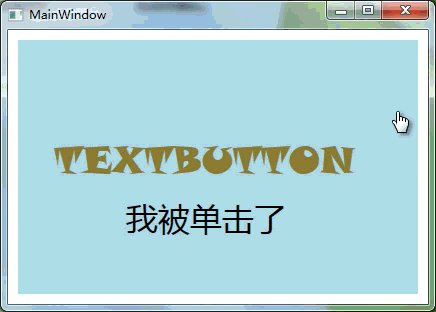
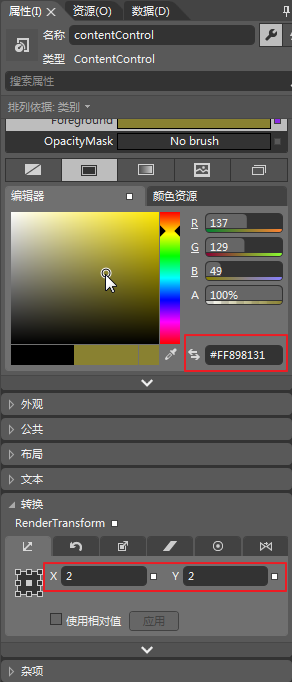
6.打开“属性”面板,设置此时ContentControl的前景色为#FF898131;把MouseOver的状态复制到Pressed,并设置此时X方向和Y方向的移动为2,如下图所示


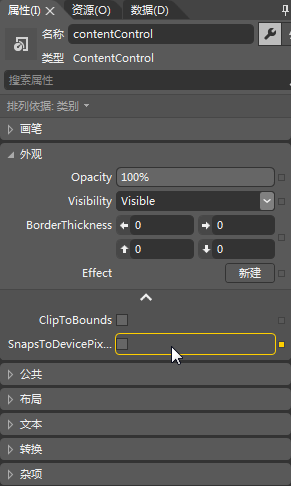
7.为了保证WPF项目运行时不会报错,需要将ContentControl的SnapsToDevicePixels绑定到模板控件的SnapsToDevicePixels属性(原因待研究)

8.查看App.xaml中的样式代码,加上下面这句,使鼠标在按钮的范围内时变成光标 ,到这里最初的效果已经完成,可以运行看看
,到这里最初的效果已经完成,可以运行看看
<Setter Property="Cursor" Value="Hand"/>
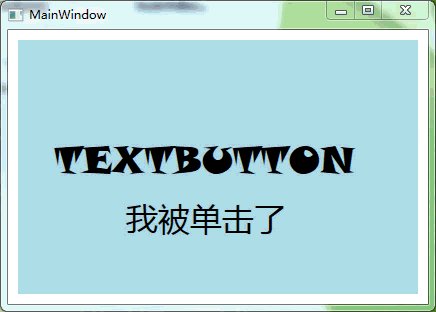
9.如果运行程序的机器上没有使用上面使用的字体(比如我用的Snap ITC)怎么办,可以将TextBlock的文字转换为路径,不过这样的话就需要为不同的文字按钮制作不同的模板了

制作ImageButton
效果是这样的:

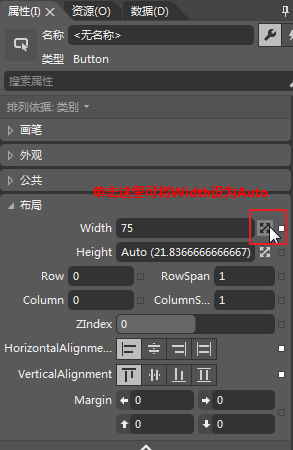
1.在工具条上双击 插入一个Button,并将Button的Width设为自动
插入一个Button,并将Button的Width设为自动

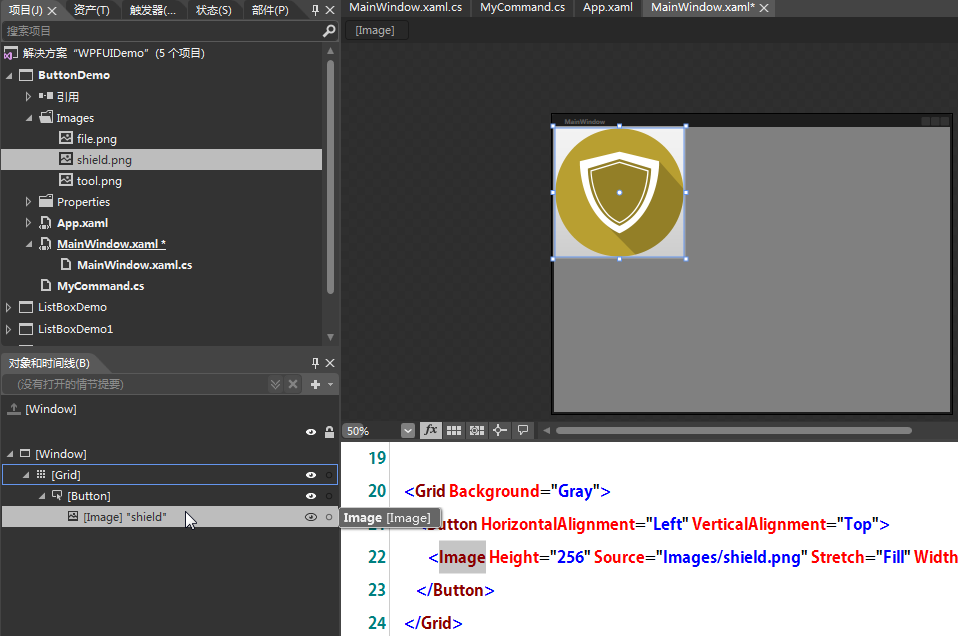
2.拖一张图片到Button上面,Blend会自动添加一个Image控件并设置Source

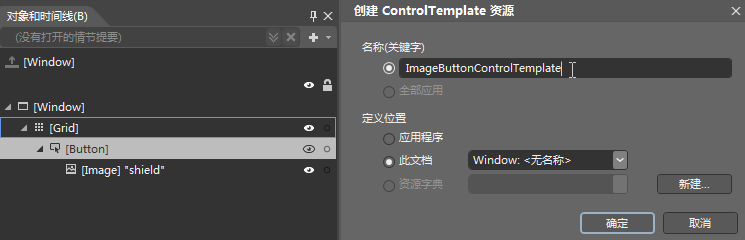
3.右键Button,编辑模板→创建空白项,创建一个名为ImageButtonControlTemplate的模板资源

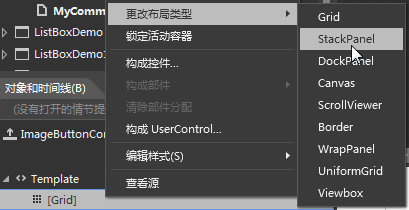
4.右键模板中的Grid,更改布局类型为StackPanel

5.在StackPanel下添加一个ContentPresenter,并将ContentPresenter的Width和Height设置为Auto;同时将它的Content绑定到模板控件的Content,HorizontalAlignment和VerticalAlignment分别绑定到模板控件的HorizontalContentAlignment和VerticalContentAlignment
6.在StackPanel下添加一个TextBlock用于显示按钮的文本,设置TextBlock的Foreground为White,FontFamily为黑体,FontSize为24,HorizontalAlignment为Center,向上的Margin为3;并将它的Text绑定到模板控件的Tag,现在设置Button的Tag可以看到效果
7.接下来就是调整按钮的状态了,选中模板中的TextBlock,同时选中“状态”面板中CommonStates下的MouseOver,打开属性面板,设置文本粗体,同时设置前景色为#FFB89F31,此时“对象和时间线”面板如下图所示

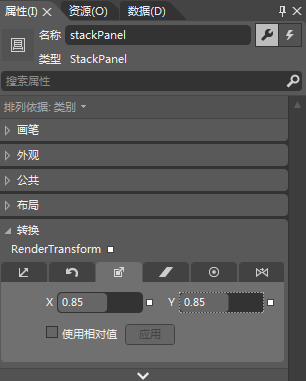
8.右键MouseOver,选择“将状态复制到”→“Pressed”;然后选中模板中StackPanel,设置X方向和Y方向的缩放因子为0.85

9.F5运行项目,效果已经实现,新鲜出炉的ImageButton可以拿来用了
Blend制作TextButton和ImageButton的更多相关文章
- Expression Blend制作自定义按钮(转)
来源:http://www.cnblogs.com/iChina/archive/2011/11/25/2262854.html Expression Blend制作自定义按钮 1.从Blend工具箱 ...
- Blend制作的下载动画
最近使用Blend制作了一个下载动画,感觉很有意思,所以这篇给各位介绍下如何使用Blend制作一个简单的下载动画的步骤 首先拖出一个圆,参数如下: 选中椭圆后单击Properties面板,选择“Fil ...
- Expression Design与Blend制作滚动的小球动画教程
原文:Expression Design与Blend制作滚动的小球动画教程 一,开发工具 Microsoft Expression Design & Blend 4.0 (3.0亦可). 这两 ...
- WPF学习笔记-用Expression Blend制作自定义按钮
1.从Blend工具箱中添加一个Button,按住shift,将尺寸调整为125*125; 2.右键点击此按钮,选择Edit control parts(template)>Edit a cop ...
- 【全面解禁!真正的Expression Blend实战开发技巧】第三章 从最常用ButtonStyle开始 - TextButton
原文:[全面解禁!真正的Expression Blend实战开发技巧]第三章 从最常用ButtonStyle开始 - TextButton 在实际项目中,使用blend做的最多的一定是各种自定义But ...
- WPF--Blend制作Button控件模板
博客园新人,WPF初学者.不涉及理论知识,直接进入操作. 记录一下使用Blend制作Button控件模板过程中,学到Blend几个知识点: 1.渐变画笔编辑器的Alpha选项可以调控件的透明度.即下图 ...
- 利用FluidMoveBehavior制作出手机通讯录平滑的效果
最近学习Blend,原来Blend制作动画等效果非常棒.下面演示一下FluidMoveBehavior应用,利用Blend中行为中的FluidMoveBehavior制作出手机通讯录平滑的效果 1.在 ...
- 3ds Max建模,Blend设计,VS2008控制WPF的3D模型例子
原文:3ds Max建模,Blend设计,VS2008控制WPF的3D模型例子 3ds Max建模,Blend设计,VS2008控制WPF的3D模型例子 所用的软件 3ds Max 9.0,Mic ...
- Expression Blend学习四控件
原文:Expression Blend学习四控件 Expression Blend制作自定义按钮 1.从Blend工具箱中添加一个Button,按住shift,将尺寸调整为125*125; 2.右键点 ...
随机推荐
- SpringMVC+JPA+Hibernate配置
首先,Spring配置文件 <?xml version="1.0" encoding="UTF-8"?><beans xmlns=" ...
- Fedora下用Iptux,中文乱码解决
Ubuntu/Fedora下用Iptux与Windows下大飞鸽传书,中文乱码解决 问题描述: 在Ubuntu/Fedora下安装了Iptux后,再往Windows机器上发送文件或消息时,如果有中文, ...
- 增加配置Apache2 管理 SVN 访问权限
继续之前的 文章里的配置 配置Apache2 管理 SVN 一.修改配置/etc/httpd/conf.d/ subversion.conf <Location /svn/> DAV sv ...
- 2015.4.10-C#入门基础(三)
今天,我们聊一聊一些基本问题: 1.修饰符有哪些?有什么区别呢? 首先大家想到的应该是 public:特点是所属类的成员和非所属类的成员都可以访问 private:只有所属类的成员才可以访问 prot ...
- newifi升级固件及开启SSH
1.固件去官方社区下载 2.开启SSH 连接newifi访问http://192.168.99.1/newifi/ifiwen_hss.html 看到返回success 说明开启SSH 3.使用 ...
- Objective-C实现计算你写了多少行代码
#import <Foundation/Foundation.h> NSInteger codeLineCount(NSString *path) { //1.获取文件管理者,这是一个单例 ...
- 用JavaScript将数字转换为大写金额
var digitUppercase = function(n) { var fraction = ['角', '分']; var digit = [ '零', '壹', '贰', '叁', '肆', ...
- OpenWRT交叉编译
对于当前不在OpenWRT repository中的软件,如果是用源码形式发布的,那么可以用OpenWRT Buildroot进行交叉编译. 首先编译好Buildroot(一般编译过一次固件,就已经编 ...
- 多级列表——ExpandableListView
ExpandableListView控件提供的是一个多级列表(一般是两级),我们先来看一下效果图,如图4.18所示为头部列表,单击其中的每一项下面会显示第二级列表,如图4.19所示. 从图4.18和图 ...
- Logstash type来标记事件类型,通过type判断
/*************** 根据type判断 input { file { type => "zj_frontend_access" path => [" ...
