geoserver图层属性查询及查询结果转换为arcgis js api能使用的格式
一个项目使用了ArcGIS JS API开发GIS展示层,但GIS服务使用了Geoserver,这时加载Geoserver数据和查询数据就和之前完全不一样了,以下介绍下我使用ArcGIS JS API+Geoserver开发过程中解决Geoserver图层属性查询的一个方案。
以Geoserver中发布的图层 city 为例。我现在要查询city图层中ID=53090000000000的对象,并使用ArcGIS JS API将查询到的结果显示出来。

首先找到查询的实际地址:
http://localhost:9999/geoserver/换成自自己工作空间名称/ows?service=WFS&version=1.0.0&request=GetFeature&typeName=换成自自己工作空间名称:city&maxFeatures=&outputFormat=application/json&CQL_FILTER=ID=53090000000000
先不要管这个地址哪儿来的,对应上面需要改的地方改下试试先。如果不对,可以参考以下做法修正部分参数:
第一步:

第二步:

照这样自己抓取看下,最后把抓取地址中的输出类型改为json就可以了。参考上面给出的示例地址。
做好上面的准备过后,就是请求了。构建好url地址,使用ajax的post请求即可,如果出现跨域问题可以通过jsonp或者后台写个httppost程序来转换下。
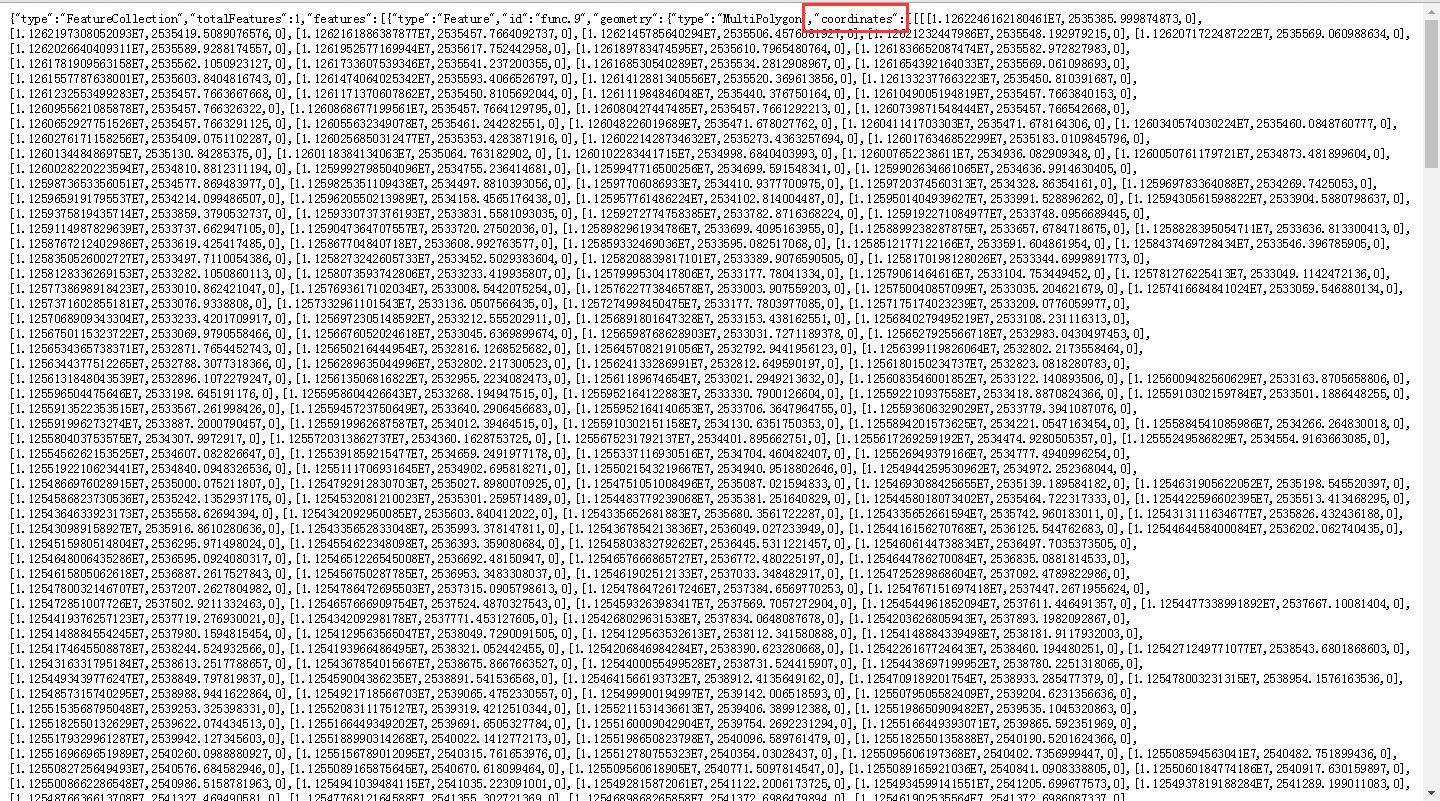
我们关注的是请求结果,如下图:

得到的结果包含了字段属性和图形坐标,这里可以使用json2.js完成对象到json的转换。这里重要的介绍下图形的重新绘制,我们关注的是features下的coordinates。
参考ArcGIS JS API中创建面的方法,如下图:

于是我这样写:
var json = {
"rings": points,
"spatialReference": { "wkid": 4326 }
};
var polygon = new esri.geometry.Polygon(json);
结果居然是错误的,中间经历了很多的尝试,后来找到准确的写法是这样的:
var feature = features[i];
var points = [];
for (var n = 0; n < feature.geometry.coordinates.length; n++) {
points.push(feature.geometry.coordinates[n][0]);
}
var json = {
"rings": points,
"spatialReference": { "wkid": 4326 }
};
var polygon = new esri.geometry.Polygon(json);
只能说geoserver存储图形的坐标方式和arcserver是不一样的吧,这里是一个坑,希望对同样掉入这个坑的人有点帮助。
geoserver图层属性查询及查询结果转换为arcgis js api能使用的格式的更多相关文章
- 基于ArcGIS JS API的在线专题地图实现
0 引言 专题地图是突出而深入的表示一种或几种要素或现象,即按照地图主题的要求,集中表示与主题有关内容的地图.专题地图的专题要素多种多样,分类方法也多种多样,根据专题地图表现数据的特点可分为定 ...
- 关于ueditor与arcgis js api同用会报错的问题
在ueditor与arcgis js api共用时,需要将ueditor\third-party\zeroclipboard\ZeroClipboard.js中的 if (typeof define ...
- ArcGIS JS API使用PrintTask打印地图问题解决汇总
环境:来源于工作过程,使用的API是 arcgis js 3.* 3系API,4.*暂时没测试: 1.数据与打印服务跨域情况下,不能打印问题. 一般情况下,我们发布的数据服务和打印服务是在一台服务 ...
- ArcGIS js api三种查询功能
转自https://blog.csdn.net/lovecarpenter/article/details/52669777
- Arcgis js API使用wmts方式加载GeoWebCache中的切片地图(转载)
使用GeoWebCache的主要目的是其独立安装版能够发布arcgis的切片.我们知道,使用openlayer是调用geoserver最方便的方法,那么在发布完arcgis的切片后,怎么用arcgis ...
- arcgis js api 本地化配置
配置arcgis library 根目录的init.js的 "baseUrl:",使其指向正确的地址
- ArcGIS js api 手动构建FeatureLayer
坐标系 var spatialReference = new SpatialReference(4326);1要素坐标点 var pointArr = [ new Point(116.94431351 ...
- 【总结整理】arcgis js api的Map类
关于ArcGis for javascrept之Map类 ArcGis for javascrept_ESRI_Map类: 1. 构造方法:esri.Map(); 参数: extent 如果设置 ...
- arcgis js api 4.X 自定义工具按钮
// All material copyright ESRI, All Rights Reserved, unless otherwise specified. // See https://js.a ...
随机推荐
- CountDownLatch和CyclicBarrier区别及用法的demo
javadoc里面的描述是这样的. CountDownLatch: A synchronization aid that allows one or more threads to wait unti ...
- C++读写EXCEL文件OLE,java读写excel文件POI 对比
C++读写EXCEL文件方式比较 有些朋友问代码的问题,将OLE读写的代码分享在这个地方,大家请自己看.http://www.cnblogs.com/destim/p/5476915.html C++ ...
- Gartner 认定 Microsoft 为具有远见卓识的云基础结构即服务提供商
四个月前, Windows Azure 基础结构服务结束了预览版阶段,正式发布了,它具有业内领先的 SLA.随后, 凭借愿景的完整性和执行力,Gartner 很快认可了 Microsoft 在市场中的 ...
- iperf
iperf命令是一个网络性能测试工具.iperf可以测试TCP和UDP带宽质量.iperf可以测量最大TCP带宽,具有多种参数和UDP特性.iperf可以报告带宽,延迟抖动和数据包丢失.利用iperf ...
- 1.语言概述-JavaScript权威指南笔记
上周三的时候交给老板目前的项目第一个迭代回顾会的总结.原本是以综述性的表述方式写的,交给他之后表示程序员不要长篇大论.总结要分为优点缺点期望等等块,每块列出条目,简明扼要的表达出来.这里也用这种风格. ...
- javascript的函数相关属性和方法
作为一名前端初学者,应该坚持每天去学习,去总结 ,去复习,去接触更新鲜的事物.但是这段时间很浮躁,虽说也是在一直学习,自己能吸收的少之又少.今日在这突然冒出来,实感惭愧. 1.函数名.name 获得函 ...
- C++的常量折叠(一)
前言 前几天女票问了我一个阿里的面试题,是有关C++语言的const常量的,其实她一提出来我就知道考察的点了:肯定是const常量的内存不是分配在read-only的存储区的,const常量的内存分配 ...
- URL地址的编码和解码问题
编码:encodeURIComponent() 方法:把URI字符串采用 UTF-8编码格式转化成escape格式的字符串.与encodeURI()相比,这个方法将对更多的字符进行编码,比如 / 等字 ...
- crt连接vitualbox中centos虚拟机
在virtalbox中安装了centos虚拟机后,在虚拟机中直接操作很是不方便,所以想用crt连接虚拟机, 1.打开virtualbox,设置-网络,网络连接2设置连接方式为“Bridged Adap ...
- python自学笔记(八)python语句
一.print语句 1.1 基本输出,自动分行 1.2 print的逗号,可以衔接前面的内容而不换行,在一行内 1.3 >>重定向,输出到文件 print >> 文件名,&qu ...
