BaseAdapter自定义适配器——思路详解
BaseAdapter自定义适配器——思路详解
引言:
Adapter用来把数据绑定到扩展了AdapterView类的视图组。系统自带了几个原生的Adapter。
由于原生的Adapter视图功能太少,有时需要有自己的视图格式。并且在开发中经常用到。
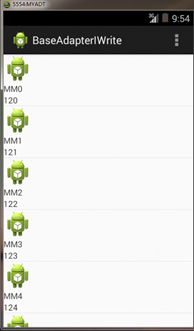
实现效果:

实现过程:
- 重写视图区域:
即重写BaseAdapter
有四方要重写:
|
public int getCount() |
数据域大小方法 |
|
public Object getItem(int arg0) |
返回每个Item的数据据 |
|
public long getItemId(int arg0) |
返回每个Item的ID |
|
View getView(int arg0, View arg1, ViewGroup arg2) |
最重要的是:重绘视图,调用次数是由第一个方法确定的。最后将视图返回。 注意:有些控件必须设置成没有获利焦点与点击。 |
这几个方法写的内容基本不变,具有参考价值。
2.重写数据区域使用ArrayList实现List。
先封装一个数据类,再将这个数据类装进List集合中。
这两个集合是很重要的,开发中是很常用的。但是《疯狂Java讲义》中讲的很少,但讲的很全。
3.绑定数据区域与视图区域
setListAdapter(MyAdapter);
注:MyAdapter是自定义的Adapter。
代码实现:
JAVA代码:
MainActivity.java、MyAdapter.java、User.java、UserManger.java中
package com.example.baseadapteriwrite; import java.util.ArrayList; import android.os.Bundle; import android.app.Activity;
import android.app.ListActivity;
import android.content.Context;
import android.view.Menu;
import android.widget.ListView; public class MainActivity extends ListActivity { private ArrayList<User> mList=null;
private Context context=null;
private ListView listView=null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
context=this;
listView=this.getListView();
mList=(ArrayList<User>) UserManger.getUserList();
MyAdapter adapter = new MyAdapter(context, mList); setListAdapter(adapter);
} @Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
} }
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView; public class MyAdapter extends BaseAdapter {
private List<User> list = null;
private Context context = null; public MyAdapter(Context context, List<User> list) {
this.list=list;
this.context = context;
} @Override
public int getCount() {
// TODO Auto-generated method stub
// 多少 个数据
return list.size();
} @Override
public Object getItem(int arg0) {
// TODO Auto-generated method stub
return list.get(arg0);
} @Override
public long getItemId(int arg0) {
// TODO Auto-generated method stub
return arg0;
} @Override
public View getView(int arg0, View arg1, ViewGroup arg2) {
// TODO Auto-generated method stub
TextView text1=null,text2=null;
if(arg1==null)
{
LayoutInflater inflater = LayoutInflater.from(context);
arg1 = inflater.inflate(R.layout.activity_main,null);
}
text1=(TextView) arg1.findViewById(R.id.textView1);
text2=(TextView) arg1.findViewById(R.id.textView2);
text1.setText(list.get(arg0).getmName());
text2.setText(list.get(arg0).getmAge());
return arg1;
}
}
public class User
{
private String mName=null;
private String mAge=null; public User(String name,String age)
{
this.mName=name;
this.mAge =age;
} public String getmName() {
return mName;
} public void setmName(String mName) {
this.mName = mName;
} public String getmAge() {
return mAge;
} public void setmAge(String mAge) {
this.mAge = mAge;
}
}
import java.util.ArrayList;
import java.util.List; public class UserManger { public static List<User> getUserList()
{
List<User> list=new ArrayList<User>();
for(int i = ;i<;++i)
{
User user=new User("MM"+i,""+i);
list.add(user);
}
return list;
} }
XML代码:
activity_main.xml中
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" /> <TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/> <TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> </LinearLayout>
BaseAdapter自定义适配器——思路详解的更多相关文章
- 【转】ANDROID自定义视图——onMeasure,MeasureSpec源码 流程 思路详解
原文地址:http://blog.csdn.net/a396901990/article/details/36475213 简介: 在自定义view的时候,其实很简单,只需要知道3步骤: 1.测量—— ...
- ANDROID自定义视图——onMeasure,MeasureSpec源码 流程 思路详解
简介: 在自定义view的时候,其实很简单,只需要知道3步骤: 1.测量--onMeasure():决定View的大小 2.布局--onLayout():决定View在ViewGroup中的位置 3. ...
- Java编程配置思路详解
Java编程配置思路详解 SpringBoot虽然提供了很多优秀的starter帮助我们快速开发,可实际生产环境的特殊性,我们依然需要对默认整合配置做自定义操作,提高程序的可控性,虽然你配的不一定比官 ...
- [转]Vue项目全局配置微信分享思路详解
这篇文章给大家介绍了vue项目全局配置微信分享思路讲解,使用vue作为框架,使用vux作为ui组件库,具体内容详情大家跟随脚本之家小编一起学习吧 这个项目为移动端项目,主要用于接入公众号服务.项目采用 ...
- python编写微信公众号首图思路详解
前言 之前一直在美图秀秀调整自己的微信公众号首图,效果也不尽如人意,老是调来调去,最后发出来的图片被裁剪了一大部分,丢失部分关键信息,十分恼火,于是想着用python写一个程序,把微信公众号首图的模式 ...
- 【转】ANDROID自定义视图——onLayout源码 流程 思路详解
转载(http://blog.csdn.net/a396901990) 简介: 在自定义view的时候,其实很简单,只需要知道3步骤: 1.测量——onMeasure():决定View的大小 2.布局 ...
- Hash 哈希表和算法思路详解
概述 哈希表是一种可以满足快速查找数据结构,时间复杂度接近O(1). 哈希函数是无限集到有限集的映射. 处理数据量大,查找效率要求高时推荐使用hash容器. 问题: 什么情况下考虑使用哈希容器? 常用 ...
- 在Tomcat中配置404自定义错误页面详解
这篇文章主要介绍了在Tomcat中配置404自定义错误页面全解,需要的朋友可以参考下 一直使用tomcat,今天想到一个问题,自定义404错误页面, 为了获得很好的用户感受,是不应当向用户暴露404这 ...
- Java Web自定义MVC框架详解 (转)
转自:http://blog.csdn.net/jackfrued/article/details/42774459 最近给学生讲Java Web,希望他们能够在学完这部分内容后自己实现一个MVC框架 ...
随机推荐
- svn版本信息自动更新到源代码
背景:在线上代码和线下代码不一致时,用这个时间先比对是很重要的,首先看时间确定是不是最新的代码,再进行问题排查是很有必要的.Subversion 的 svn:keywords 是一个非常有用的功能, ...
- Python读取txt文件
Python读取txt文件,有两种方式: (1)逐行读取 data=open("data.txt") line=data.readline() while line: print ...
- Engineering Economics
相关简介 工程经济学 –-研究各种技术在使用过程中如何以最小的投入获得预期产出或者说如何以等量的投入获得最大的产出: –-如何用最低的寿命周期成本实现产品.作业以及服务的必要功能. 软件工程经济学 工 ...
- 一种调用opencv库的C++工程通用的Makefile模板
第一次自己写makefile,记录一下 #Compilers #CXX=/opt/compiler/gcc-/bin/g++ CXX = g++ #Includes INCLUDE_FLAGS = - ...
- Javascript:简单拖拽效果的实现
核心代码: /* *完成一个拖拽事件由三大事件组成: *1:onmousedown:选择元素 *2:onmousemove:移动元素 *3:onmouseup:释放元素 */ function dra ...
- C语言——文件
需要理解的知识点:数据流.缓冲区.文件类型.文件存取方式 C语言可以将相关定义的数据按照内存的原样写入文件,这对于大规模数据来说比较方便,因为文件的尺寸比单纯的ASCII存储要小很多. 一.文件 ...
- Gson序列化对象时排除字段
import com.google.gson.ExclusionStrategy; import com.google.gson.FieldAttributes; /** *Gson序列化对象排除属性 ...
- Linux - Eclipse CDT + GCC 安装(2014.10.2)
Eclipse CDT + GCC 安装 (2014.10.2) 本文地址:http://blog.csdn.net/caroline_wendy 1. 安装Eclipse,在官方站点下载Eclips ...
- <div> 如何布局两个标签的布局
想做一个div的曾背景颜色是黄绿色,内部有<a>标签. 代码如下: <div align="center" style=" width: 900px;h ...
- Flexbox属性查询列表
1.任何一个flexbox布局的第一步是需要创建一个flex容器.为此给元素设置display属性的值为flex.在Safari浏览器中,你依然需要添加前缀-webkit. .flexcontaine ...
