布局神器:Flexbox
最近的工作内容大多是移动端网页的开发,百分比布局,Media Queries,Bootstrap等常规的响应式/自适应的开发技术皆一一试过,但觉以上都不够灵活,所以,一直再尝试寻求更加灵活的精确的移动端网页设计技术。
寻求的过程中知道了两个让我眼前一亮的解决方案:一个是Flexbox;另外一个是REM。
初次见到Flexbox的神奇用法,是在慕课网上看到《Flexbox,更优雅的布局》的视频教程:http://www.imooc.com/video/6048
让我眼前一亮的是如下的功能:


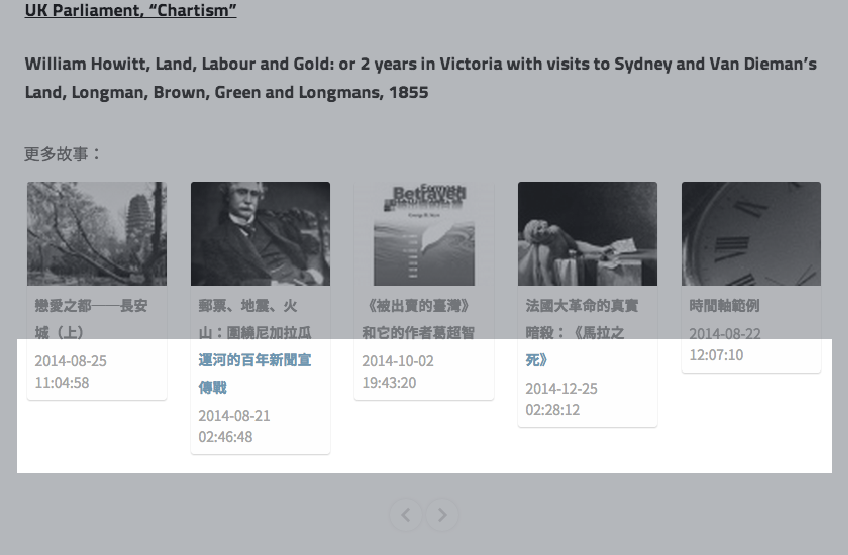
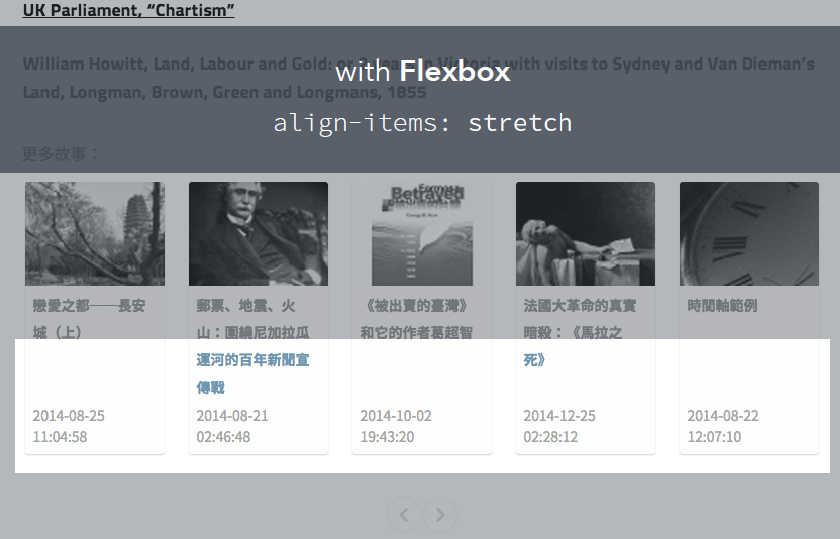
在线测试demo
http://ued.ctrip.com/blog/wp-content/webkitcss/demo/align-items.html
利用工作完成之余,在两天的时间内对Flexbox进行了一次全面的认识与实践,越发喜爱这个神器。
1# 让我们来认识下:什么是Flexbox?
能够按照设置好的规则来排列容器内的项目,而不必去计算每一个项目的宽度和边距。甚至是在容器的大小发生改变的时候,都可以重新计算,以至于更符合预期的排版。不仅解放了计算器,而且更加优美的服务于响应式设计.
flex的字面意思是,伸缩性的、弯曲的,引申含义为可自由配置的、灵活的意思。CSS3中的flex属性也是这么理解,具有flex属性的容器和容器内的项目都具有弹性计算的能力,以至于符合预定的规则
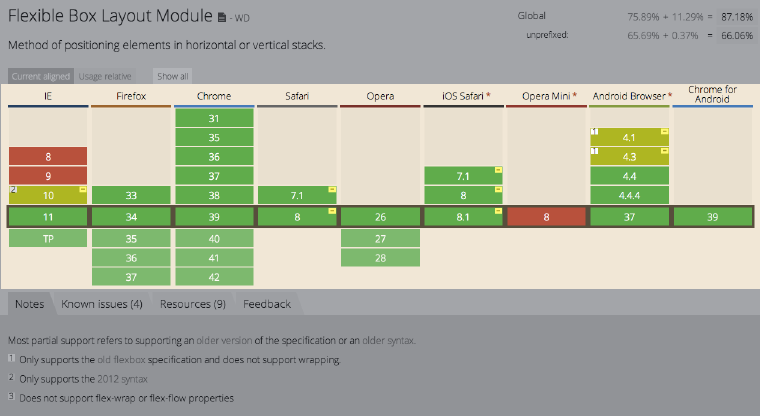
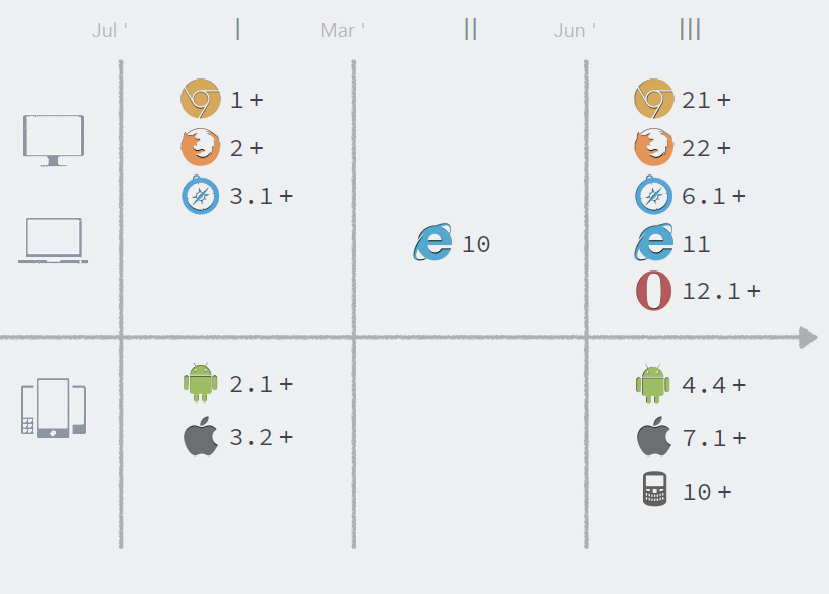
2# Flexbox对浏览器的兼容性


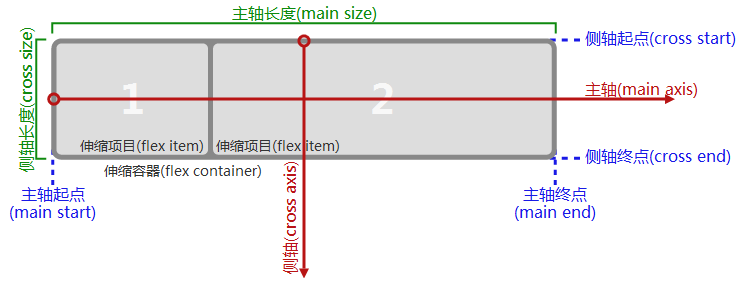
3#Flexbox原理

一个设有「display:flex」或「display:inline-flex」的元素是一个伸缩容器,伸缩容器的子元素被称为伸缩项目,这些子元素使用伸缩布局模型来排版。与布局计算偏向使用书写模式方向的块布局与行内布局不同,伸缩布局偏向使用伸缩流的方向。「flex-flow」的值决定了这些术语如何对应到物理方向(上/右/下/左)、物理轴(垂直/水平)、物理大小(宽度/高度)。
4、flex容器属性
4.1、display(应用于flex属性)
flex:相当于block
inline-flex:相当于inline-block
4.2、flex-direction(流动布局的主轴方向)
row(默认):行方向,在“ltr”(left-to-right)排版方式下从左向右排列;在“rtl”(right-to-left)排版方式下从右向左排列。
row-reverse:行反方向,与row排列方向相反。在“ltr”(left-to-right)排版方式下从右向左排列;在“rtl”(right-to-left)排版方式下从左向右排列。
column:列方向,与行方向垂直。在“ttb”(top-to-bottom)排版方式下从上向下排列;在“btt”(bottom-to-top)排版方式下从下向上排列。
column-reverse:类似于row-reverse,与column排列方向相反。在“ttb”(top-to-bottom)排版方式下从下向上排列;在“btt”(bottom-to-top)排版方式下从上向下排列。
4.3、flex-wrap(流动布局的侧轴方向)
nowrap(默认):无侧轴,即不换行。
wrap:侧轴垂直于主轴。在“ltr”、“rtl”排版方式下,侧轴方向向下;在“ttb”、“btt”排版方式下,侧轴方向向左。
wrap-inverse:与wrap属性相反。
4.4、flex-flow(“flex-direction”和“flex-wrap”属性的缩写)
row nowrap为其默认属性值,分别表示flex-direction和flex-wrap属性。
4.5、justify-content(主轴方向内容对齐方式)
flex-srart(默认):与主轴起始方向对齐。
flex-end:向主轴终点方向对齐。
center:向主轴中点方向对齐。
space-between:起始位置向主轴起始方向对齐,终点位置向主轴终点方向对齐,其余位置向主轴中点方向对齐。
space-around:与space-between类似,只是起始位置和终点位置保留一半空白。
以上描述,参考下图:

4.6、align-content(多个主轴沿侧轴方向的内容堆栈对齐方式)
flex-start:多个主轴沿侧轴起始方向对齐。
flex-end:多个主轴沿侧轴终点方向对齐。
center:多个主轴沿侧轴中点方向对齐。
space-between:第一个主轴沿主轴起始方向对齐,末尾主轴沿主轴终点方向对齐,其他主轴均匀分布对齐。
space-around:与space-between类似,只是侧轴起始位置和侧轴终点位置保留一半空白。
stretch(默认):伸缩多个主轴,保持侧轴方向统一距离。
以上描述,参考下图:

4.7、align-items(侧轴方向内容对齐方式)
与justify-content类似,只是这里的参考方向为侧轴。
stretch(默认):在侧轴方向拉伸每个项目,使每个项目保持相同的起始位置和终点位置。
flex-srart:与侧轴起始方向对齐。
flex-end:向侧轴终点方向对齐。
center:向侧轴中点方向对齐。
baseline:在侧轴上保持基线对齐,以第一个项目的基线为准。
以上描述,参考下图:

4.8、flex项目属性3.1、order(排序)
整数,默认为0,负无穷到正无穷。容器中的项目都是依order值从小到大排列,order值越大越就越在主轴方向的末尾。比如:
4.9、flex-grow(空白空间分配比例)
大于0的正数值。
4.10、flex-shrink(项目空间分配比例)
大于0的正数值。
4.11、flex-basis(项目的主轴方向长度)
如果项目制定了实际长度,则此长度为主。否则为自动计算长度。默认为auto。
4.12、flex(flex-grow、flex-shrink和flex-basis三个属性的简写)
格式为:flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
4.13、align-self(项目在侧轴方向的对齐方式)
参考于容器的align-items(2.7)。
-------------------------------------------------
实例

html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>demo:clearfix</title>
- <link rel="stylesheet" type="text/css" href="css/flex.css">
- </head>
- <body>
- <!--flex:垂直/水平居中-->
- <div class="wrap">
- <h3>flex:垂直/水平居中:<span class="code">{display:flex;justify-content:center;align-items:center}</span></h3>
- <div class="demo">
- <img src="img/1.jpg">
- </div>
- <div class="demo">
- <img src="img/2.jpg">
- </div>
- <div class="demo">
- <img src="img/3.jpg">
- </div>
- <div class="demo">
- <img src="img/1.jpg">
- </div>
- <div class="demo">
- <img src="img/2.jpg">
- </div>
- <div class="demo">
- <img src="img/4.jpg">
- </div>
- </div>
- <!--水平响应式列表-->
- <div class="wrap">
- <h3>水平响应式列表:<span class="code">{display:flex;justify-content:space-between;}</span></h3>
- <div class="demo1">
- <div class="item item1">高120px</div>
- <div class="item item2">高50px</div>
- <div class="item item3">高140px</div>
- <div class="item item4">高100px</div>
- </div>
- </div>
- <!--水平响应式列表底端对齐-->
- <div class="wrap">
- <h3>水平响应式列表底端对齐:<span class="code">{display:flex;justify-content:space-around;align-items:flex-end;}</span></h3>
- <div class="demo2">
- <div class="item item1">高120px</div>
- <div class="item item2">高50px</div>
- <div class="item item3">高140px</div>
- <div class="item item4">高100px</div>
- </div>
- </div>
- <!--多行响应式布局-->
- <div class="wrap">
- <h3>多行响应式布局:<span class="code">{display:flex;justify-content:space-around;align-items:flex-end;flex-wrap:wrap;}</span></h3>
- <div class="demo3">
- <div class="item"></div>
- <div class="item"></div>
- <div class="item"></div>
- <div class="item"></div>
- <div class="item"></div>
- <div class="item"></div>
- <div class="item"></div>
- <div class="item"></div>
- </div>
- </div>
- <!--左固定右自适应等高布局-->
- <div class="wrap">
- <h3>左固定右自适应等高布局:<span class="code">{display:flex(父);flex-grow:0(子/固定);flex-grow:1(子/自适应);}</span></h3>
- <div class="demo4">
- <div class="left">左边固定宽度为100px,这里设置了高度为auto</div>
- <div class="right">右边宽度自适应,并且左右两个区域是等高的,这里设置了高度为200px</div>
- </div>
- </div>
- <!--左右固定中间自适应宽度底部对齐布局-->
- <div class="wrap">
- <h3>左右固定中间自适应宽度底部对齐布局:<span class="code">{display:flex(父);flex-grow:0(子/左/固定);flex-grow:1(子/中/自适应);flex-grow:0(子/右/固定);}</span></h3>
- <div class="demo5">
- <div class="left">左边固定宽度为200px,这里设置了高度为auto</div>
- <div class="center">中间宽度自适应,并且左右两个区域是等高的,这里设置了高度为200px</div>
- <div class="right">右边固定宽度为200px,这里设置了高度为auto</div>
- </div>
- </div>
- </body>
- </html>
- /*
- *built by @kevin
- *2015/4/2
- *for learning flex
- *http://qianduanblog.com/post/css-learning-16-css3-flex-responsive-design.html
- *http://qianduanblog.com/post/css-learning-18-css3-flex-responsive-design-example.html
- *https://github.com/amfe/lib.flexible相关解决方案
- */
- *{
- margin:;
- padding:;
- }
- body{
- padding: 15px;
- }
- .wrap {
- font-family: "microsoft yahei";
- width: 100%;
- margin-bottom: 50px;
- display: inline-block;
- }
- h3{
- text-align: center;
- margin-bottom: 20px;
- color: #999;
- }
- .demo{
- width: 188px;
- height: 188px;
- background: #f5f5f5;
- margin:5px;
- float: left;
- margin-left: 20px;
- /*flex布局(作用于容器)*/
- display: flex;
- /*水平居中(作用于容器)*/
- justify-content: center;
- /*垂直居中(作用于容器)*/
- align-items: center;
- }
- .demo img{
- max-width: 150px;
- max-height: 150px;
- width: auto;
- height: auto;
- }
- /*水平响应列表*/
- .demo-wrap{
- border: 2px solid #ddd;
- background: #f7f7f7;
- height: 300px;
- }
- /*水平响应式列表*/
- .demo1{
- width: 100%;
- background-color: #333;
- /*flex布局(作用于容器)*/
- display: flex;
- /*两端对齐(作用于容器)*/
- justify-content: space-between;
- }
- /*水平响应式列表底端对齐*/
- .demo2{
- width: 100%;
- background-color: #f5f5f5;
- /*flex布局(作用于容器)*/
- display: flex;
- /*两端对齐(作用于容器)*/
- justify-content: space-around;
- align-items:flex-end;
- }
- /*多行响应式布局*/
- .demo3{
- width: 100%;
- /*flex布局(作用于容器)*/
- display: flex;
- /*两端对齐(作用于容器)*/
- justify-content: space-around;
- /*侧轴方向对齐方式(作用于容器)*/
- align-items: flex-end;
- /*换行(作用于容器)*/
- flex-wrap: wrap;
- }
- .demo3 .item{
- width: 300px;
- height: 50px;
- background: #444;
- margin-bottom: 20px;
- }
- /*左固定右自适应等高布局*/
- .demo4{
- display: flex;
- /*项目拉伸对齐,也就是所左边的高度为拉伸到和右边等高,默认是拉伸的*/
- /*align-items: stretch;*/
- }
- .demo4 .left{
- /*左边固定宽度,必须设置其最小宽度和最大宽度*/
- width: 200px;
- min-width: 200px;
- max-width: 200px;
- /*高度自由分配*/
- height:auto;
- background-color: #333;
- color:#fff;
- /*空白区域分配比例为0(作用于项目)*/
- flex-grow:;
- }
- .demo4 .right{
- margin-left: 10px;
- width:auto;
- height:200px;
- background-color: #333;
- color:#fff;
- /*空白区域分配比例为1(作用于项目)
- 左右得到的空白比例为0:1,所以右边会分配到剩余的所有空白区域,
- 左边成固定的宽度,右边为自适应宽度*/
- flex-grow:;
- }
- /*左右固定中间自适应宽度底部对齐布局*/
- .demo5{
- display: flex;
- }
- .demo5 .left,.demo5 .right{
- width: 200px;
- height: auto;
- max-width: 200px;
- min-width: 200px;
- background-color: #333;
- color:#fff;
- flex-grow:;
- }
- .demo5 .center{
- width: auto;
- height: 200px;
- background-color: #66cccc;
- color:#fff;
- flex-grow:;
- }
- .item{
- width: 100px;
- background: #66cccc;
- color: #C90000;
- font-size: 20px;
- text-align: center;
- line-height: 50px;
- }
- .item1{
- height: 120px;
- }
- .item2{
- height: 50px;
- }
- .item3{
- height: 140px;
- }
- .item4{
- height: 100px;
- }
- .demo6{
- width: 188px;
- background: #f5f5f5;
- margin:5px;
- float: left;
- margin-left: 20px;
- }
- .demo6 img{
- display: none;
- }
- .demo{
- width: 188px;
- height: 188px;
- background: #f5f5f5;
- margin:5px;
- float: left;
- margin-left: 20px;
- /*flex布局(作用于容器)*/
- display: flex;
- /*水平居中(作用于容器)*/
- justify-content: center;
- /*垂直居中(作用于容器)*/
- align-items: center;
- }
- .demo img{
- max-width: 150px;
- max-height: 150px;
- width: auto;
- height: auto;
- }
参考资料
http://qianduanblog.com/post/css-learning-16-css3-flex-responsive-design.html
http://qianduanblog.com/post/css-learning-18-css3-flex-responsive-design-example.html
http://www.imooc.com/video/6048
http://ued.ctrip.com/blog/wp-content/webkitcss/prop/align-items.html
布局神器:Flexbox的更多相关文章
- 响应式布局:Flexbox应用总结
距离上篇文章<布局神器:Flexbox>的发表已有一周时间,转眼这周又到了周五(O(∩_∩)O~~): 习惯性在周五对自己的一周工作进行下总结,记录下这周值得被纪念的工作事件,无论是好的, ...
- 【转】Flexbox——快速布局神器
原文转自:http://www.w3cplus.com/css3/flexbox-basics.html 简介 在很多方面HTML和CSS是一个强大的内容发布机制——易学.灵活和强大.但复杂的布局是他 ...
- 弹性盒布局(FlexBox)
CSS3引入了一种新的布局模式——Flexbox布局,即伸缩布局盒模型(Flexible Box),用来提供一个更加有效的方式制定.调整和分布一个容器里项目布局,即使它们的大小是未知或者动态的,这里简 ...
- 布局神器 display:flex;
布局神器 display:flex; 2009年,W3C提出了一种新的方案--Flex布局,可以简便.完整.响应式地实现各种页面布局.目前已得到所有现在浏览器的支持. 一.Flex布局是什么? Fle ...
- 前端布局神器 display:flex
前端布局神器display:flex 一直使用flex布局,屡试不爽,但是总是记不住一些属性,这里写来记录一下. 2009年,W3C提出了一种新的方案--Flex布局,可以简便.完整.响应式地实现 ...
- flexbox布局神器
前言 2009年,W3C提出了一种新的方案----Flexbox布局(弹性布局),可以简便.完整.响应式地实现各种页面布局.Flex布局模型不同于块和内联模型布局,块和内联模型的布局计算依赖于块和内联 ...
- Flexbox——快速布局神器
Flexbox通常能让我们更好的操作他的子元素布局,例如: 如果元素容器没有足够的空间,我们无需计算每个元素的宽度,就可以设置他们在同一行: 可以快速让他们布局在一列: 可以方便让他们对齐容器的左.右 ...
- 微信小程序开发之搞懂flex布局1——Flexbox
Flexbox ——弹性布局 Flexbox is a layout model for displaying items in a single dimension — as a row or as ...
- 还在为垂直居中苦恼?CSS 布局利器 flexbox 轻轻松松帮你搞定
传统的 CSS 布局方式是基于盒模型(它是根据盒子与父盒子以及兄弟盒子的关系确定大小和位置的算法),实现时依赖于 block, inline, table, position, float 这些属性, ...
随机推荐
- 浅谈C++中的那些内存泄露
尽管学过C语言.可是C++里面的一些基础还是不太懂,还须要再掌握. 老范也開始要讲C++设计模式了,必须快点看了.不然就要白花窝滴钱了. 对于内存泄露,我的个人理解就是程序在执行过程中,自己开辟了空间 ...
- WPF之Binding的使用
引出: 在WPF中Binding可以比作数据的桥梁,桥梁的两端分别是Binding的源(Source)和目标(Target).一般情况下,Binding源是逻辑层对象,Binding目标是UI层的控件 ...
- html表格标签与属性
标记: 标 记 说 明 <Table> 表格标记 <Tr> 行标记 <Td> 单元格标记 <Th> 表头标记 <Table>标记属性: ...
- WCF 客户端与服务端消息传输
WCF很多需要认证信息,保证服务的安全,可以使用消息来实现 WCF 实现消息的方式: WCF中有两个接口: IClientMessageInspector [定义一个消息检查器对象,该对象可以添加到 ...
- VS2012发布网站IIS配置
首先要配置好下面步骤 然后 把图上勾选的都勾选 最后一步 那IIS就配置好了,怎么添加发布呢打开IIS管理器 然后带点击网站添加网站 ,在这之前首先要在磁盘里新建一个文件夹,把项目复制过去,网站随便命 ...
- WPF单线程定时器 简单实例
//窗体加载完毕 void MyMessageBox_Loaded(object sender, RoutedEventArgs e) { //启动定时期倒计时,多线程计时 //System.Thre ...
- Android-兼容问题
兼容性问题从何而来?答:使用了低版本没有的功能,可是目标设备包括低版本. 那我们如何解决兼容性问题? 1.如果是JAVA代码 1.1 使用TargetApi(x)注解,避免Android Lint报错 ...
- UIViewController的生命周期(图解)
当一个视图控制器被创建,并在屏幕上显示的时候. 代码的执行顺序1. alloc 创建对象,分配空间2.init (initWithNibName ...
- 旧版asp.net 发送邮件代码
说到发送邮件发送,先提一下SMTP(呵呵,高手就跳过这一段吧!). SMTP的全称是“Simple Mail Transfer Protocol”,即简单邮件传输协议.它是一组用于从源地址到目的地址传 ...
- js 当前系统时间
<script language=Javascript> function time(){ //获得显示时间的div t_div = document.getElementById('sh ...
