less做个径向菜单
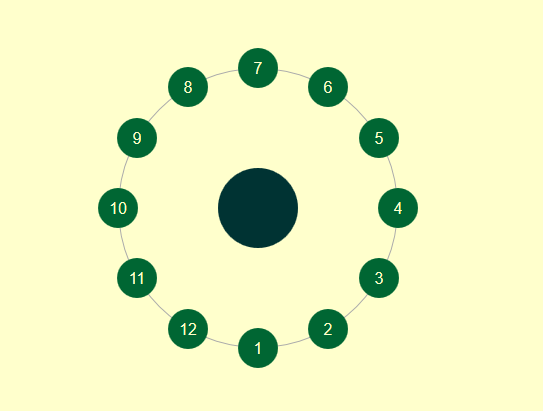
在慕课网发现了一个有意思的课程,叫 数学知识在CSS动画中的应用 。用到的数学知识是如何计算圆上每个点的坐标。统一名称,中间的菜单叫触发菜单,四周发散的菜单叫子菜单,
慕课网通过jquery计算子菜单的坐标,控制相应的css属性,来实现这一功能。
有关计算,又有关css属性,那么css预处理器便是一个不错的选择。
less与scss
scss基于ruby,使用在服务器端。less基于node,可以直接在浏览器端使用,但会消耗更多的性能。所以两者一般都会在前期使用工具编译为css。scss不支持三角函数,less却能够很好的支持三角函数,less便成了一个不错的选择。
先把大致布局放在这里。
<div class="container">
<a class="btn"></a>
<input type="checkbox" class="toggle">
<div class="circle">1</div>
<div class="circle">2</div>
<div class="circle">3</div>
<div class="circle">4</div>
<div class="circle">5</div>
<div class="circle">6</div>
<div class="circle">7</div>
<div class="circle">8</div>
<div class="circle">9</div>
<div class="circle">10</div>
<div class="circle">11</div>
<div class="circle">12</div>
</div>
绝对定位居中
把径向菜单置于窗口中间,可以使用绝对定位,然后使它居中。写一个MIXIN
.center() {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
画一个圆
以下mixin表示一个以@radius为半径,@color为背景的一个圆。圆是一个圆角半径为50%的正方形。box-sizing: border-box使得可以给圆添加边框长度而不至于使圆变形。
.radius(@radius, @color: transparent) {
width: @radius * 2;
height: @radius * 2;
border-radius: 50%;
background-color: @color;
box-sizing: border-box;
}
设置径向菜单大小及初始位置
.container表示子菜单所在的圆,.circle为子菜单,初始化时无大小,text-align与line-height控制字体居中。
.container {
.center();
.radius(@distance);
border: 1px dotted #aaa;
}
.circle {
.radius(0);
.center();
font-size: 0;
opacity: 0;
transition: all 800ms ease;
line-height: @circle-radius * 2;
text-align: center;
color: #ffc;
cursor: pointer;
}
触发菜单
点击触发菜单会使子菜单发散。checkbox通过:checked伪类选择器可以模拟点击触发的效果,使它的透明度改为0,再增加一个装饰的.btn设置背景,使它看起来像一个按钮。
.btn,
.toggle {
.radius(@toggle-radius, rgb(0, 51, 51));
.center();
}
.toggle {
opacity: 0;
cursor: pointer;
&:checked {
.generate-circle();
}
}
子菜单的发散
点击触发菜单会使子菜单发散开来。此时子菜单的选择器应该使用~选择器。计算其位置设置translate的平移属性,并设置动画。
less使用循环生成每个子菜单的位置,count是子菜单的数量。不得不说,还是scss的for循环好用太多。
注意其下用的是nth-of-type。
.generate-circle(@i: 1) when (@i < @count + 1) {
& ~ .circle:nth-of-type(@{i}) {
.radius(@circle-radius, @color);
@top: round(sin(pi() * 2 * (@i - 1)/ @count) * @distance) - @circle-radius;
@left: round(cos(pi() * 2 * (@i - 1)/ @count) * @distance) - @circle-radius;
transform: translate(@top, @left);
opacity: 1;
font-size: 1em;
transition: all 800ms ease;
&:hover {
background-color: #033;
}
}
.generate-circle(@i + 1);
}
源码
参考
less语言特性
再谈 CSS 预处理器
数学知识在CSS动画中的应用
less做个径向菜单的更多相关文章
- 用jQuery做一个三级菜单,鼠标移动到二级菜单的选项上,然后再迅速离开后,当鼠标再移动到该一级菜单或其他二级菜单选项,三级菜单也会显示。
用jQuery做一个三级菜单,鼠标移动到二级菜单的选项上,然后再迅速离开后,当鼠标再移动到该一级菜单或其他二级菜单选项,三级菜单也会显示. 原因:在为一个元素绑定hover事件之后,用户把光标移入元素 ...
- 如何用Mockplus快速做一个手风琴菜单?
手风琴菜单是一种比较常用的菜单形式,利用原型工具来做这种菜单通常要用到中继器.即使是功能强大的Axure,想实现该效果也比较麻烦.但如果你对Mockplus有所了解,你一定知道,利用Mockplus的 ...
- JS之document例题讲解1(两张表之间数据转移、日期时间选择、子菜单下拉、用div做下拉菜单、事件总结)
作业一:两个列表之间数据从一个列表移动到另一个列表 <div style="width:600px; height:500px; margin-top:20px"> & ...
- 用jquery ajax做的select菜单,选中的效果
//用server端语言赋值给js变量 var departmentId = '<%=提交的值 %>', deviceId='<%=提交的值 %>' $(fun ...
- JQ 查找 两个同辈元素之间 的同辈元素 nextUntil() 用于做一个多级菜单
可以应用的地方,参考了淘宝的API菜单列表 我自己的应用
- java--css+js做的树形菜单(完整版)
jsp页面: <%@ page language="java" import="java.util.*" pageEncoding="UTF-8 ...
- 13 用Css做下拉菜单
<style type="text/css"> * { margin: 0px; padding: 0px; font-family: &quo ...
- Flutter Demo: 径向菜单动画
video import 'dart:math'; import 'package:flutter/material.dart'; import 'package:vector_math/vector ...
- Bootstrap框架(基础篇)之按钮,网格,导航栏,下拉菜单
一,按钮 注意:虽然在Bootstrap框架中使用任何标签元素都可以实现按钮风格,但个人并不建议这样使用,为了避免浏览器兼容性问题,个人强烈建议使用button或a标签来制作按钮. 框架中提供了基础按 ...
随机推荐
- SQL Server数据库--》top关键字,order by排序,distinct去除重复记录,sql聚合函数,模糊查询,通配符,空值处理。。。。
top关键字:写在select后面 字段的前面 比如你要显示查询的前5条记录,如下所示: select top 5 * from Student 一般情况下,top是和order by连用的 orde ...
- Nicholas C. Zakas如何面试前端工程师
转载自:http://www.cnblogs.com/yizuierguo/archive/2010/02/04/1663767.html Original Post:Interviewing the ...
- 两个有序list合并
package 剑指office; import java.util.ArrayList; import java.util.List; public class ListMerge { /** * ...
- PHP基础示例:商品信息管理系统v1.1
实现目标:使用php和mysql写一个商品信息管理系统,并带有购物车功能 一.创建数据库和表 1.创建数据库和表:demodb 2.创建表格:goods 字段:商品编号,商品名称,商品类型,商品图片, ...
- jquery 选择器之children与find
children()和find() 两个用于向下遍历 DOM 树的 jQuery 方法 children() 方法返回被选元素的所有直接子元素. find() 方法返回被选元素的后代元素,一路向下直到 ...
- linux关闭防火墙方法
在关闭防火墙之前需要查看防火墙的状态,可以使用service iptables status命令来查看,确定防火墙是否开启再来进行关闭操作. 如果想临时开启防火墙使用命令service iptable ...
- 十九、Android Activity初探
原文:十九.Android Activity初探 Activity是一个应用中的组件,它为用户提供一个可视的界面,方便用户操作,比如说拔打电话.照相.发邮件或者是浏览地图等.每个activity会提供 ...
- setPluginsEnabled(true) 谁知道android的4.3之后为什么会报错
我也是最近才遇到这个问题的,查了下资料,setPluginEnable已经弃用了,使用webSettings.setPluginState(WebSettings.PluginState.ON);可以 ...
- opensatck 在启动的时候注入额外的信息
在配置ceph的时候建议使用metadata/cloud-init来注入额外的信息. https://raymii.org/s/tutorials/Automating_Openstack_with_ ...
- Java反射-简单应用
为了程序更好的维护和扩展,在面向对象思维的世界里,首先是面向接口编程,然后我们应该把做什么和怎么做进行分离. 以下我将用一个开晚会的样例来演示一下,终于达到的效果是:工厂+反射+配置文件实现程序的灵活 ...