android小知识之圆角ListView
有些东西看多了,就厌烦了:extjs对我这种感觉最为强烈。甚至,有时觉得设计之殇是审美疲劳。
直角看多了,就想看看圆角,不知何时,这几年刮起了一阵阵的圆角设计风:CSS新标准纳入圆角元素,iphone中几乎随处可见圆角设计,也开始出现很多圆角名片了...
今天我们就实现一个圆角的ListView效果。
圆角的设计,我们并不追求到处都用,无处不用,android中有少数界面用直角确实容易显得锋利,和周边界面太过对比而显得不协调,比如大栏目列表,设置等等,而采用圆角实现,则会活泼,轻松的多,也融合的特别好。
1.感觉
实际上在Android中因为SDK中没有默认对圆角的一个完整的支持,需要麻烦自定义设置才能实现完美的圆角效果,所以绝大多数应用都是采用分组直角列表这种样式。
所以我觉得很有必要让大家看看这些少数的不一样的东西,看看有什么不一样的感觉。
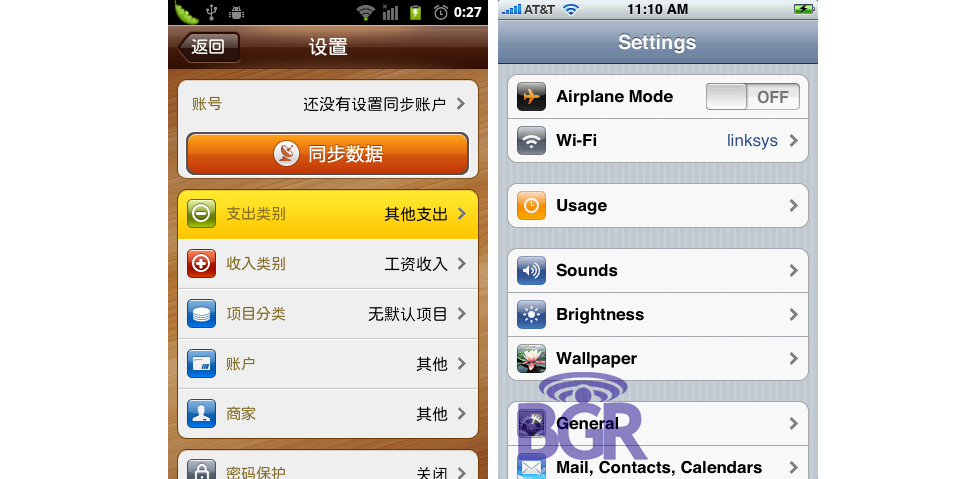
先让我们来看两张图片:

左边的是Android的一个应用的设置界面,右边是iphone系统的设置界面。
ps:上述只是效果,并不是说左边的圆角列表就是用listview是实现的,事实上它是用LinearLayout布局一个一个堆起来的。
2.原理
通过判断ListView上点击的项的位置,我们切换不同的选择器,当然这个切换的动作我们需要定义在重写ListView的onInterceptTouchEvent()方法中。
我把它封装成了一个类
/**
*
* @ClassName: CornerListView
* @Description: 判断ListView上点击的项的位置,选择不同的位置
* @author ws
* @date 2013-12-11 上午10:53:25
*
*/
public class CornerListView extends ListView { public CornerListView(Context context) {
super(context);
} public CornerListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
} public CornerListView(Context context, AttributeSet attrs) {
super(context, attrs);
} @Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
int x = (int) ev.getX();
int y = (int) ev.getY();
int itemnum = pointToPosition(x, y);
if (itemnum == AdapterView.INVALID_POSITION)
break;
else {
if (itemnum == 0) {
if (itemnum == (getAdapter().getCount() - 1)) {
//只有一项
setSelector(R.drawable.app_list_corner_round);
} else {
//第一项
setSelector(R.drawable.app_list_corner_round_top);
}
} else if (itemnum == (getAdapter().getCount() - 1))
//最后一项
setSelector(R.drawable.app_list_corner_round_bottom);
else {
//中间一项
setSelector(R.drawable.app_list_corner_shape);
}
}
break; case MotionEvent.ACTION_UP: break;
}
return super.onInterceptTouchEvent(ev);
}
}
3.定义选择器
如果只有一项,我们需要四个角都是圆角,app_list_corner_round.xml文件定义如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient android:startColor="#B5E7B8"
android:endColor="#76D37B"
android:angle="270"/>
<corners android:topLeftRadius="4dip"
android:topRightRadius="4dip"
android:bottomLeftRadius="4dip"
android:bottomRightRadius="4dip"/>
</shape>
如果是顶部第一项,则上面两个角为圆角,app_list_corner_round_top.xml定义如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient android:startColor="#B5E7B8"
android:endColor="#76D37B"
android:angle="270"/>
<corners android:topLeftRadius="4dip"
android:topRightRadius="4dip"/>
</shape>
如果是底部最后一项,则下面两个角为圆角,app_list_corner_round_bottom.xml定义如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient android:startColor="#B5E7B8"
android:endColor="#76D37B"
android:angle="270"/>
<corners android:bottomLeftRadius="4dip"
android:bottomRightRadius="4dip" />
</shape>
如果是中间项,则应该不需要圆角, app_list_corner_shape.xml定义如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient android:startColor="#B5E7B8"
android:endColor="#76D37B"
android:angle="270"/>
</shape>
4.背景图片
因为默认的情况下,ListView就要显示一个圆角的边框,这个我们使用一张9patch背景图片来实现app_list_corner_border.9.png:

在这里提示一下,做9patch背景图片的时候,记得把内容区域定义为边框线以内的区域。
5.初步实现
参考前面提供的素材和核心代码,我们初步实现如下
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/set_manageaccout_linearlayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/gray"
android:orientation="vertical" > <RelativeLayout
android:id="@+id/content_frame_mycollection_toprelative"
android:layout_width="match_parent"
android:layout_height="50dp" > <ImageButton
android:id="@+id/set_manageaccount_imagebutton_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_margin="10dp"
android:background="@drawable/content_frame_imagebutton_back" /> <TextView
android:id="@+id/content_frame_mycollection_textview_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="@string/set_manageaccount_textview_title"
android:textAppearance="?android:attr/textAppearanceMedium" />
</RelativeLayout> <ImageView
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@android:color/darker_gray" /> <ScrollView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" > <LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" > <com.jzlfapp.model.CornerListView
android:id="@+id/set_manageaccount_list1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:cacheColorHint="@android:color/transparent"
android:background="@drawable/bg_setting_item_normal" >
</com.jzlfapp.model.CornerListView> <com.jzlfapp.model.CornerListView
android:id="@+id/set_manageaccount_list2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:cacheColorHint="@android:color/transparent"
android:background="@drawable/bg_setting_item_normal" >
</com.jzlfapp.model.CornerListView>
</LinearLayout>
</ScrollView> </LinearLayout>
布局文件
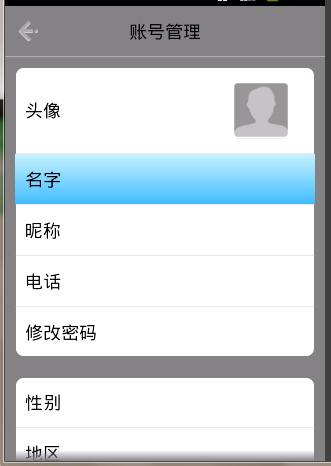
6.效果图

参考资料地址:http://www.cnblogs.com/qianxudetianxia/archive/2011/09/19/2068760.html
android小知识之圆角ListView的更多相关文章
- android小知识之多个listview在同一界面只有item高亮
我的工程里面一个activity有两个有圆角的listview,就是 自定义的 CornerListView继承ListView, 然后 我想圆角的listview A点击之后一个item会高亮 ...
- android小知识之EditText输入框之值监控以及类型限制(数字,英语字母,下划线,是否为星号密码)
1.设置EditText的值监听事件 . <span style="font-size:14px;color:#990000;"> EditText ed=new Ed ...
- Android 小知识
1.判断sd卡是否存在 boolean sdCardExist = Environment.getExternalStorageState().equals(android.os.Environmen ...
- android小知识之SparseArray(HaspMap替换)
最近编程时,发现一个针对HashMap<Integer, E>的一个提示: 翻译过来就是:用SparseArray<E>来代替会有更好性能.那我们就来看看源码中SparseAr ...
- android小知识之邮箱地址输入自动完成
虽然不难,但是容易忘记,做个备忘吧 package com.guet.zhuge; import android.app.Activity; import android.os.Bundle; imp ...
- android小知识之意图(intent)
android中的意图有显示意图和隐式意图两种, 显示意图要求必须知道被激活组件的包和class 隐式意图只需要知道跳转activity的动作和数据,就可以激活对应的组件 A 主activity B ...
- android小知识之自定义通知(toast)
Toast是较为熟悉的通知,但默认方式比较单调,可以根据自己的需求自定义,在统一UI风格的时候可以单独拿出来做一个工具类来使用. 下面我在Fragment中定义的一个按键弹出自定义Toast,在Act ...
- android小知识之中如何获取当前时间
百度整理过来的 [java] view plaincopyprint? import java.text.SimpleDateFormat; SimpleDateFormat format ...
- Android小知识汇总
1.Android Studio 将module编译打包成aar文件,module依赖的 (例如 compile 'com.zhy:autolayout:1.4.3' )不会被打包进入aar文件,应用 ...
随机推荐
- Module 模式 以及 揭示模式。
---恢复内容开始--- Module模式 : 在传统软件工程中为类提供私有和公有封装的方法. 在js中: Module 模式 使用闭包封装 私有状态和组织. 该模式,返回一个公有的API,而其他的一 ...
- jQuery 源码分析和使用心得 - 文档遍历 ( traversing.js )
jQuery之所以这么好用, 首先一点就是$()方法和它强大的选择器. 其中选择器使用的是sizzle引擎, sizzle是jQuery的子项目, 提供高效的选择器查询. 有个好消息告诉大家, 就是s ...
- Orchard 源码探索(Localization)之国际化与本地化
本地化与国际化 基本上相关代码都在在Orchard.Framework.Localization中. T("english")是如何调用到WebViewPage.cs中的Local ...
- linux修改文本模式下的分辨率(CentOS6.4)
root登录 vi /boot/grub/menu.lst 看到如下界面: 红框全出位置为分辨率设置,设置参数如下: 保存 shutdown -r now
- Oracle EBS-SQL (SYS-19):sys-用户登陆纪录查询.sql
select * from fnd_user t where t.user_name='user_name'
- IC卡存储器介绍
自从80年代中期出现IC电话卡后,基本已取代了原来流行的电话磁卡,磁卡存在存在严重的安全问题,已逐步淘汰.即使IC电话卡,也不能算很安全,卡内所有数据只要有简单的读写装置并按时序操作都能读取,事实上电 ...
- COCOS2d-x简易安装步骤
准备工作:1. 下载 cocos2d-x 下载地址:http://cdn.cocos2d-x.org/cocos2d-x-2.2.zip2. 下载 python 2.7.3 下载地址:h ...
- Centos6.8下安装oracle_11gr2版主要过程
安装前准备 下载oracle版本 地址:http://docs.oracle.com/cd/E21901_01/index.html ,下载2个文件分别是 linux.x64_11gR2_databa ...
- saiku中多cube排序问题
如题,一个schema中如果有多个cube(常有),那cube之间是如何排序显示的? 我们看一下OlapMetaExplorer.java文件的getConnection方法,其中有一行 Collec ...
- Linux系统CentOS6.2版本号下安装JDK7具体过程
前言: java 是一种能够撰写跨平台应用软件的面向对象的程序设计语言,是由Sun Microsystems公司于1995年5月推出的Java程序设计语言和Java平台(即JavaEE( ...
