webpack 使用优化指南
前言
本文不是webpack入门文章,如果对webpack还不了解,请前往题叶的Webpack入门,或者阮老师的Webpack-Demos。
为什么要使用Webpack
与react一类模块化开发的框架搭配着用比较好。
属于配置型的构建工具,比较用容易上手,160行代码可大致实现gulp400行才能实现的功能。
webpack使用内存来对构建内容进行缓存,构建过程中会比较快。
第3点我想稍微论述一下,如果看过我之前写的《如何写一个webpack插件(一)》,会发现,webpack会将文件内容存在compilation这个大的object里面,方便各种插件,loader间的调用。虽然gulp也用到了流(pipe)这样的内存处理方式,但感觉webpack更进一步。gulp是每一个任务(task)用一个流,而webpack是共享一个流。
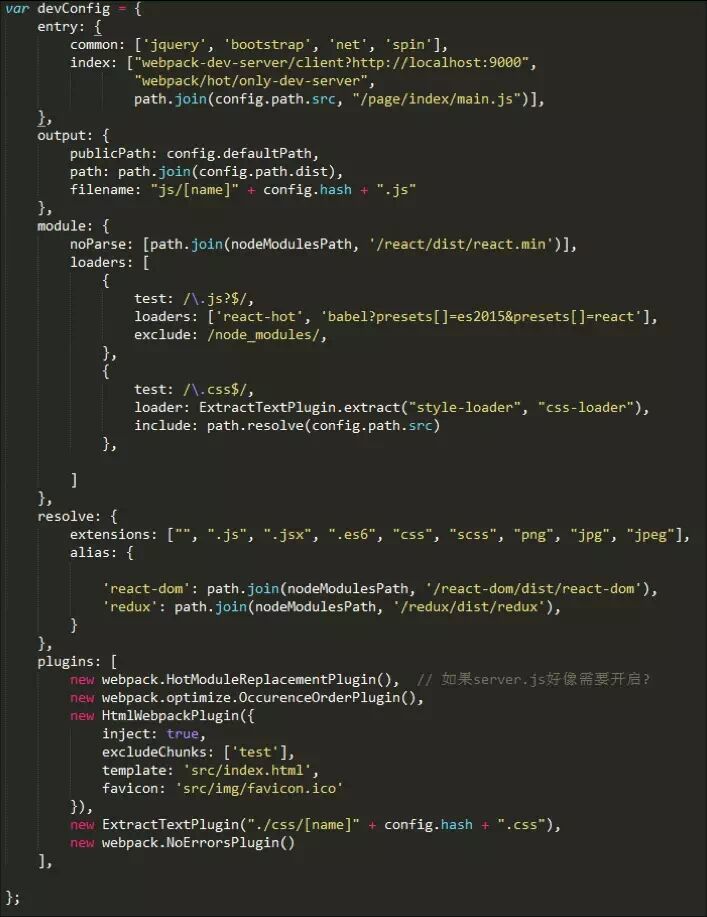
简要回顾Webpack的配置

Webpack的配置主要为了这几大项目:
entry:js入口源文件
output:生成文件
module:进行字符串的处理
resolve:文件路径的指向
plugins:插件,比loader更强大,能使用更多webpack的api
常用Loaders介绍
处理样式,转成css,如:less-loader, sass-loader
图片处理,如: url-loader, file-loader。两个都必须用上。否则超过大小限制的图片无法生成到目标文件夹中
处理js,将es6或更高级的代码转成es5的代码。如: babel-loader,babel-preset-es2015,babel-preset-react
将js模块暴露到全局,如果expose-loader
常用Plugins介绍
代码热替换, HotModuleReplacementPlugin
生成html文件,HtmlWebpackPlugin
将css成生文件,而非内联,ExtractTextPlugin
报错但不退出webpack进程,NoErrorsPlugin
代码丑化,UglifyJsPlugin,开发过程中不建议打开
多个 html共用一个js文件(chunk),可用CommonsChunkPlugin
清理文件夹,Clean
调用模块的别名ProvidePlugin,例如想在js中用$,如果通过webpack加载,需要将$与jQuery对应起来
使用优化
了解了以上介绍的Loaders和Plugins之后,基本就可以搭建一整套基于Webpack的构建(不需要gulp与grunt,合图除外)。下面让我来介绍一下在使用过程中的一些优化点。
优化点一.如何区分开发及生产环境
在package.json里面的script设置环境变量,注意mac与windows的设置方式不一样
"scripts": {
"publish-mac": "export NODE_ENV=prod&&webpack -p --progress --colors",
"publish-win": "set NODE_ENV=prod&&webpack -p --progress --colors"
}
在webpack.config.js使用process.env.NODE_ENV进行判断
优化点二.使用代码热替换
使用代码热替换在开发的时候无需刷新页面即可看到更新,而且,它将构建的内容放入内在中,能够获得更快的构建编译性能,因此是官方非常推荐的一种构建方式。
方法一:1.将代码内联到入口js文件里

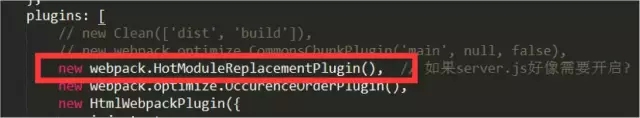
2.启动代码热替换的plugins

方法二:
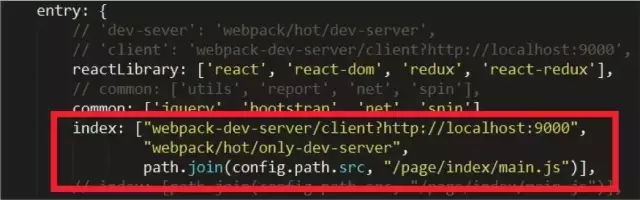
直接实现一个server.js,启动服务器(需要启动热替换plugin),下面是我在业务中用到的一个范例。具体的一些参数可以
var webpack = require('webpack');
var webpackDevMiddleware = require("webpack-dev-middleware");
var webpackDevServer = require('webpack-dev-server');
var config = require("./webpack.config.js");
config.entry.index.unshift("webpack-dev-server/client?http://localhost:9000"); // 将执替换js内联进去
config.entry.index.unshift("webpack/hot/only-dev-server");
var compiler = webpack(config);
var server = new webpackDevServer(compiler, {
hot: true,
historyApiFallback: false,
// noInfo: true,
stats: {
colors: true // 用颜色标识
},
proxy: {
"*": "http://localhost:9000" // 用于转发api数据,但webpack自己提供的并不太好用
},
});
server.listen(9000);
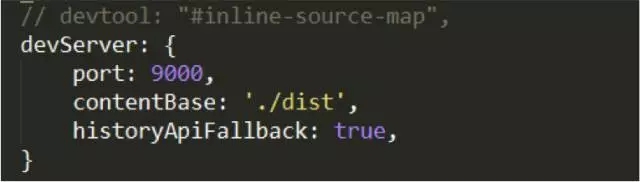
方法三:
直接在webpack.config.js上配置。这个办法最简单,当然灵活性没有自己实现一个服务器好。
优化点三.将模块暴露到全局
如果想将report数据上报组件放到全局,有两种办法:
方法一:
在loader里使expose将report暴露到全局,然后就可以直接使用report进行上报
{
test: path.join(config.path.src, '/js/common/report'),
loader: 'expose?report'
},
方法二:
如果想用R直接代表report,除了要用expose loader之外,还需要用ProvidePlugin帮助,指向report,这样在代码中直接用R.tdw, R.monitor这样就可以
new webpack.ProvidePlugin({
"R": "report",
}),
优化点四. 合并公共代码
有些类库如utils, bootstrap之类的可能被多个页面共享,最好是可以合并成一个js,而非每个js单独去引用。这样能够节省一些空间。这时我们可以用到CommonsChunkPlugin,我们指定好生成文件的名字,以及想抽取哪些入口js文件的公共代码,webpack就会自动帮我们合并好。
new webpack.optimize.CommonsChunkPlugin({
name: "common",
filename: "js/common.js",
chunks: ['index', 'detail]
}),
优化点五. 善用alias。
resolve里面有一个alias的配置项目,能够让开发者指定一些模块的引用路径。对一些经常要被import或者require的库,如react,我们最好可以直接指定它们的位置,这样webpack可以省下不少搜索硬盘的时间。
优化点六.多个html怎么办
使用HtmlWebpackPlugin,有多少个html,就排列多少个,记得不要用inject,否则全部js都会注入到html。如果真的要用inject模式,请务必将不需要的js用exclude chunk去掉或者用chunk参数填上你需要入口文件。
仅使用app作为注入的文件:
plugins: [
new HtmlWebpackPlugin({
chunks: ['app']
})
]
不使用dev-helper作为注入文件:
plugins: [
new HtmlWebpackPlugin({
excludeChunks: ['dev-helper']
})
]
如果你不想用inject模式,但又想使用html-webpack-plugin,那你需要在html里用<script>标签放入对应的js,以及用入对应的css。记住,这些资源的路径是在生成目录下的,写路径的时候请写生成目录下的相对路径。
优化点七. html-webpack-plugin不用使inject模式没又md5,而且不支持文件内联怎么破?
当时我就给维护者提了一个issue–Add inline feature to the plugin。
然后维护者在开发的分支上加了这么一个特性(证明维护者不想在插件里加内联功能了,想让我来弄):
事件
允许其它插件去使用执行事件
html-webpack-plugin-before-html-processing
html-webpack-plugin-after-html-processing
html-webpack-plugin-after-emit
使用办法:
compilation.plugin('html-webpack-plugin-before-html-processing', function(htmlPluginData, callback) {
htmlPluginData.html += 'The magic footer';
callback();
});
不过我还是决定自己开发一个了一个插件
html-res-webpack-plugin,有中英文文档可以参考。其实html-webpack-plugin以js作为入口可能跟webpack的理念更为一致,但其实直接在html上放link和script更加方便直白一些。而且html-webpack-plugin局限性太多,如果我想在script上加attribute也是比较麻烦的事儿。所以我干脆开发一个可以允许在html上直接放link和script而且支持内联及md5的插件。
但相信我之后也会针对html-webpack-plugin再写一个内联及md5的插件,适配一直在用这个插件的人。
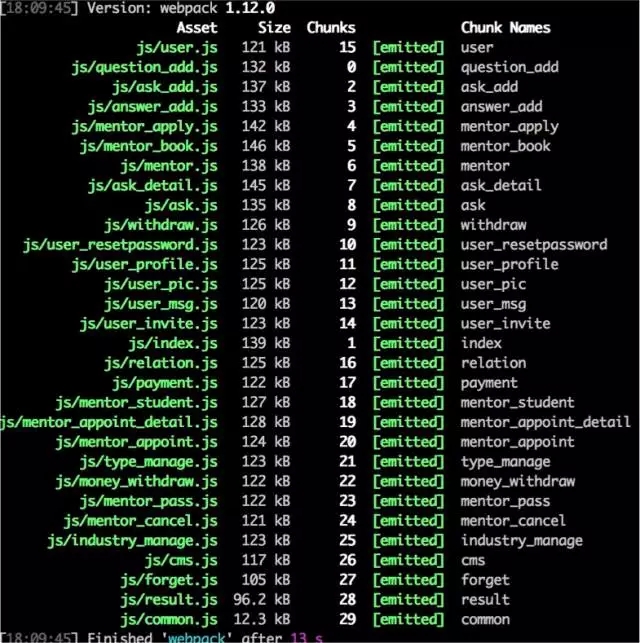
优化点八.用gulp-webpack速度慢咋办
上图是初始化构建30个文件的用时,一共用了13秒。用了externals优化后,还有100多kb,比用纯webpack优化要大50多kb。而且,由于你用的是gulp-webpack,每次有文件改动,都必须全部重新编译一次。因此,跟react搭配建议还是不要用gulp-webpack。因为如果你使用webpack的话,即使初次启动时速度也并不快,但开发过程中,webpack会自动识别,只会重新编译有修改的文件,这大大加快了编译构建速度。
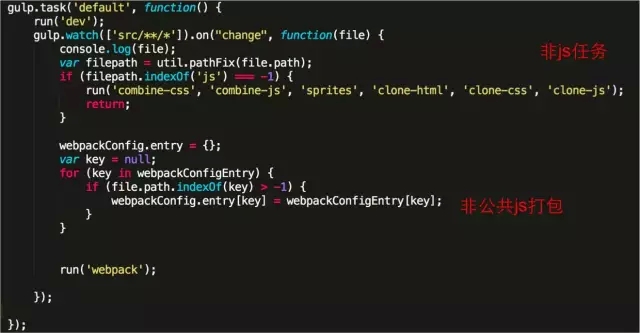
没办法,老项目改造,真的要用,乍办?我提供以下思路
(1)当非js文件改变的时候,不要去跑js打包的任务
(2)非公共的js发生改变的时候,只执行这个js的打包任务
优化点九.如果在通过webpack在项目中使用bootstrap, jquery以及fontawesome
这一点对于创业公司来说可能比较有用,它们的初期产品都需要快速上线,用一些比较成熟的UI框架会比较好。
这样,首先我们需要jquery文件,并且安装bootstrap(3.3.5) ,font-awesome(4.4.0),以及imports-loader(0.6.3)。还需要sass-loader(3.1.2)及less-loader(2.5.3)。
然后,在主要入口文件要这么引用下面的样式文件:
require('bootstrap/less/bootstrap.less');
require('font-awesome/scss/font-awesome.scss');
require('./index.scss');
在webpack.config.js的entry项目里,可以加上这个vendor:
1common: ['jquery', 'bootstrap'],
在loaders里加入以下loader,将jQuery暴露到全局:
{
test: path.join(config.path.src, '/libs/jq/jquery-2.1.4.min'),
loader: 'expose?jQuery'
},
再添加以下loader,让webpack帮助复制font文件
{
test: /\.(woff|woff2|eot|ttf|svg)(\?.*$|$)/,
loader: 'url-loader?importLoaders=1&limit=1000&name=/fonts/[name].[ext]'
},
在plugins里添加ProvidePlugin,让$指向jQuery
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
}),
这样,就可以同时使用jQuery, Bootstrap和Fontawesome了。
webpack会取代gulp吗
未必,但在开发环境,以及不需要一些功能如合图的情况下,webpack可以完全取代gulp,至少现在我有三个项目完全用webpack进行开发和部署上线
要取代gulp,还需要不断发展它的loader以及plugin生态,至少,完善一下开发者文档啊。
webpack 使用优化指南的更多相关文章
- 阿里无线前端性能优化指南 (Pt.1 加载优化)
前言 阿里无线前端团队在过去一年对所负责业务进行了全面的性能优化.以下是我们根据实际经验总结的优化指南,希望对大家有所帮助. 第一部分仅包括数据加载期优化. 图片控制 对于网页特别是电商类页面来说,图 ...
- 移动H5前端性能优化指南
移动H5前端性能优化指南 概述 1. PC优化手段在Mobile侧同样适用2. 在Mobile侧我们提出三秒种渲染完成首屏指标3. 基于第二点,首屏加载3秒完成或使用Loading4. 基于联通3G网 ...
- GCC 编译优化指南(转)
GCC 编译优化指南(转) http://www.jinbuguo.com/linux/optimize_guide.html 作者:金步国 版权声明 本文作者是一位开源理念的坚定支持者,所以本文虽然 ...
- web前端性能优化指南(转)
web前端性能优化指南 概述 1. PC优化手段在Mobile侧同样适用2. 在Mobile侧我们提出三秒种渲染完成首屏指标3. 基于第二点,首屏加载3秒完成或使用Loading4. 基于联通3G网络 ...
- 【转载】Spark性能优化指南——高级篇
前言 数据倾斜调优 调优概述 数据倾斜发生时的现象 数据倾斜发生的原理 如何定位导致数据倾斜的代码 查看导致数据倾斜的key的数据分布情况 数据倾斜的解决方案 解决方案一:使用Hive ETL预处理数 ...
- 【转载】 Spark性能优化指南——基础篇
转自:http://tech.meituan.com/spark-tuning-basic.html?from=timeline 前言 开发调优 调优概述 原则一:避免创建重复的RDD 原则二:尽可能 ...
- Mina架构与优化指南
MINA架构 这里,我借用了一张Trustin Lee在Asia 2006的ppt里面的图片来介绍MINA的架构. Remote Peer就是客户端,而下方的框是MINA的主要结构,各个框之间的箭头代 ...
- 移动端网站优化指南-WAP篇
转载:http://seofangfa.com/mobile-seo/mobile-seo-guide.html 1.域名优化:启用短域名,例如:m.abc.com,便于用户记忆,方便搜索蜘蛛查找,减 ...
- 【转】【技术博客】Spark性能优化指南——高级篇
http://mp.weixin.qq.com/s?__biz=MjM5NjQ5MTI5OA==&mid=2651745207&idx=1&sn=3d70d59cede236e ...
随机推荐
- Linux基础介绍【第四篇】
Linux文件和目录的属性及权限 命令: [root@oldboy ~]# ls -lhi total 40K 24973 -rw-------. 1 root root 1.1K Dec 10 16 ...
- linux系统内存爆满的解决办法!~
1.首先用free工具检查一下内存的使用情况: 这个是我的linux时时数据 Mem: 4046824 763620 3283204 9004 10284 61560 -/+buffers/cach ...
- Linux实战教学笔记02:计算机系统硬件核心知识
标签(空格分隔):Linux实战教学笔记-陈思齐 第1章 互联网企业常见服务器介绍 1.1 互联网公司服务器品牌 - DELL(大多数公司,常用) - HP - IBM(百度在用) 浪潮 联想 航天联 ...
- sqlyog导出json数据格式支持mysql数据转存mongodb
<!-------------知识的力量是无限的(当然肯定还有更简单的方法)-----------!> 当我考虑将省市区三级联动数据从mysql转入mongodb时遇到了网上无直接插入mo ...
- 我将系统从Windows迁移至Linux下的点点滴滴
一.写在最前 由于本人的技术水平有限,难免会出现错误.本文对任何一个人有帮助都是我莫大的荣幸,任何一个大神对我的点拨,我都会感激不尽. 二.技术选型 在2013年8月低的时候,公司中了XXX市场监督局 ...
- 2015微软MVP全球峰会见闻
2015.10.31-2015.11.8 一周的时间完成微软MVP全球峰会旅程,这一周在不断的倒时差,行程安排非常的紧张,还好和大家请假了没有更新微信公众号,今天开始继续更新微信公众号,开始新的旅程, ...
- 【腾讯Bugly干货分享】彻底弄懂 Http 缓存机制 - 基于缓存策略三要素分解法
本文来自于腾讯Bugly公众号(weixinBugly),未经作者同意,请勿转载,原文地址:https://mp.weixin.qq.com/s/qOMO0LIdA47j3RjhbCWUEQ 作者:李 ...
- Fedora 22中的用户和用户组管理
The control of users and groups is a core element of Fedora system administration. This chapter expl ...
- tornado session
[转]tornado入门 - session cookie 和session 的区别: 1.cookie数据存放在客户的浏览器上,session数据放在服务器上. 2.cookie不是很安全,别人可以 ...
- Java关键字:static
通常,当创建类时,就是在描述那个类的外观和行为.只有用new创建类的对象时,才分配数据存储空间,方法才能被调用.但往往我们会有下面两种需求: 1.我想要这样一个存储空间:不管创建多少对象,无论是不创建 ...