css案例学习之继承关系

代码
<html>
<head>
<title>继承关系</title>
<style>
body{
color:blue; /* 颜色 */
text-decoration:underline; /* 下划线 */
}
em{
color:red; /* 颜色 */
}
</style> </head>
<body>
<h1><em>前沿</em>教室</h1>
<p>欢迎来到前沿教室,这里为您提供丰富学习内容。</p>
<ul>
<li>在这里,你可以学习到:
<ul>
<li>HTML</li>
<li>CSS
<ul class="css">
<li>CSS初级</li>
<li>CSS中级</li>
<li>CSS高级</li>
</ul>
</li>
<li>Javascript</li>
</ul>
</li>
<li>你还可以学习到:
<ol>
<li>Flash</li>
<li>Dreamweaver</li>
<li>Photoshop</li>
</ol>
</li>
</ul>
<p>如果您有任何问题,欢迎联系我们</p>
</body>
</html>
说明:body下面的元素都继承了body的属性。然后em中的颜色属性又会被覆盖掉。
后代选择器

代码
<html>
<head>
<title>继承关系</title>
<style>
h1{
color:blue; /* 颜色 */
text-decoration:underline; /* 下划线 */
}
em{
color:red; /* 颜色 */
}
li li{
color:green ;
font-weight:bold;
} </style> </head>
<body>
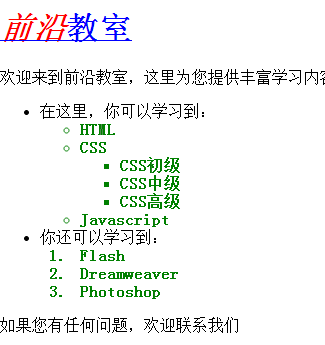
<h1><em>前沿</em>教室</h1>
<p>欢迎来到前沿教室,这里为您提供丰富学习内容。</p>
<ul>
<li>在这里,你可以学习到:
<ul>
<li>HTML</li>
<li>CSS
<ul>
<li>CSS初级</li>
<li>CSS中级</li>
<li>CSS高级</li>
</ul>
</li>
<li>Javascript</li>
</ul>
</li>
<li>你还可以学习到:
<ol>
<li>Flash</li>
<li>Dreamweaver</li>
<li>Photoshop</li>
</ol>
</li>
</ul>
<p>如果您有任何问题,欢迎联系我们</p>
</body>
</html>
说明:li 下面的li会被添加绿色属性 包括孙子,曾孙子
css案例学习之继承关系的更多相关文章
- css案例学习之table tr th td ul li实现日历
效果 代码 <html> <head> <title>Calendar</title> <style> <!-- .month { b ...
- css案例学习之盒子模型
定义:每个盒子都有:边界.边框.填充.内容四个属性: 每个属性都包括四个部分:上.右.下.左:这四部分可同时设置,也可分别设置:里的抗震辅料厚度,而边框有大小和颜色之分,我们又可以理解为生活中所见盒子 ...
- css案例学习之全局声明*{} 与body{}的区别
代码 <html> <head> <title>全局声明</title> <style type="text/css"> ...
- CSS 案例学习
1.样式 display:inline-block;可改变a标签,合其可定义宽高 2.a:hover表示鼠标经过 3.background:url(110.png) bottom 表示:给链接一个图片 ...
- css案例学习之用thead、tbody、tfoot实现漂亮的table布局
首先说说thead.tbody.tfoot <thead> <tbody> <tfoot> 无论前后顺序如何改变, <thead> 内的元素总是在表的最 ...
- css案例学习之ul li dl dt dd实现二级菜单
效果 代码实现 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www ...
- css案例学习之按钮超链接
效果 css实现 <html> <head> <title>按钮超链接</title> <style> a{ /* 统一设置所有样式 */ ...
- css案例学习之relative与absolute
代码 <!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.o ...
- css案例学习之float浮动
代码: <!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. ...
随机推荐
- php 数组 (3) reset() end() count() current() key()
<?php /* count()统计数组中元素的个数 reset() 把数组内部指针移动到数组第一个元素,并返回元素值 end() 把数组内部指针移动到数组最后一个元素,并返回元素值 prev( ...
- Raknet实现的简单服务器与客户端的交互
1. 首先下载Raknet的源代码,我用的是4.0的,不是最新的,解压后编译DLL工程,编译完成后进入解压的根目录下,进入Lib文件夹下找到RakNet_DLL_Debug_Win32.dll, R ...
- js中一些常用的基本函数
如何使用jquery刷新当前页面下面介绍全页面刷新方法:有时候可能会用到window.location.reload()刷新当前页面.parent.location.reload()刷新父亲对象(用于 ...
- 一步一步学python(三) - 使用字符串
1.基本字符串操作 序列和元组的索引.分片.乘法.判断成员资格.求长度.取最小值和最大值对字符串同样适用. 字符串是不可变的 2.字符串格式化 %左侧放字符串右侧放格式化的值.一般情况下使用元组 fo ...
- Xmemcached
http://blog.csdn.net/yuwenruli/article/details/8478201
- Android实现ListView或GridView首行/尾行距离屏幕边缘距离
直接上关键属性: 设置ListView或GridView的android:clipToPadding = true, 然后通过paddingTop和paddingBottom设置距离就好了.
- grok 正则捕获(就是perl的正则捕获)
2.3.2 grok 正则捕获: \s+ 和 [\n\t\r\f]+ 一样 1.命名分组格式为(?<grp name>),反向引用时用\k<grp name> 2.命名分组的匹 ...
- USACO2016 January Gold Angry Cows
Angry Cows 题目描述:给出数轴上的\(n\)个整点\((a[i])\),现在要在数轴上选一个位置\(x\)(可以是实数),以及一个半径\(R\),在以\(x\)为中心,半径为\(R\)的范围 ...
- C# 3.0 { get; set; } 默认值
.NET Framework 3.5 使用的是 C# 3.0,C# 3.0 有一些新的语言特性,其中有一项就是快捷属性. 之前的写法: private int _id = 0;public int I ...
- List<T>用法总结【转】
List<T>用法总结 static void Main(string[] args) { Person p1 = new Person( "aladdin" , 20 ...
