3月20日html(二) 图片热点,网页划分,表单
1.图片热点:
规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果。
<img src="../图片/5109de19b9c5b.jpg" width="" height="" usemap="map" name="map" />
<map name="map">
<area shape="rect" coords="244,234,367,354" href="http://www.baidu.com" />
</map> <br/>
2.网页划区:
在一个网页里,规划出一个区域用来展示另一个网页的内容。
<table>
<tr>
<td>
<iframe src="http://www.baidu.com" width="" height="" frameborder=""></iframe>
</td>
</tr>
</table><br />

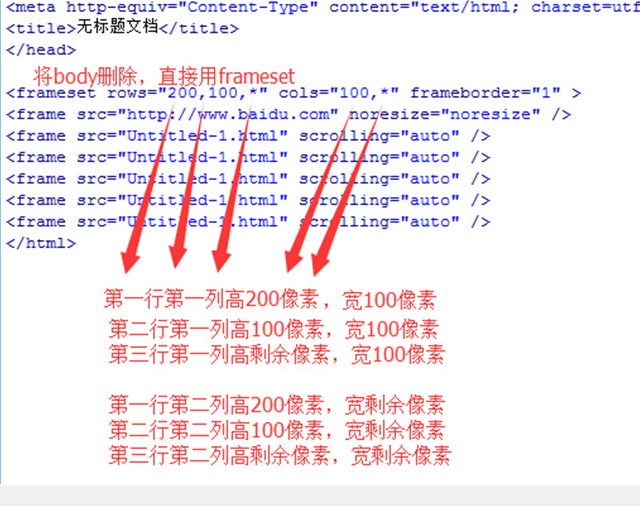
3.网页的拼接:
在一个网络页面内,规划出多个页面窗口,以表格拼接的形式展示出来。

4. 表单:
<form id="" name="" method="post/get" action="负责处理的服务端">
id不可重复,name可重复,get提交有长度限制,并且编码后的内容在地址栏可见,
post提交没有长度限制,且编码后内容不可见。
</form>
(1)文本输入
文本框<input type="txt" name="" id="" value="" />
密码框<input type="password" name="" id="" value="" />
文本域<textarea name="" id="" cols=""(字符多少) rows=""(几行高)></textarea>
隐藏域<input type="hidden" name="" id="" value="" />
<form>
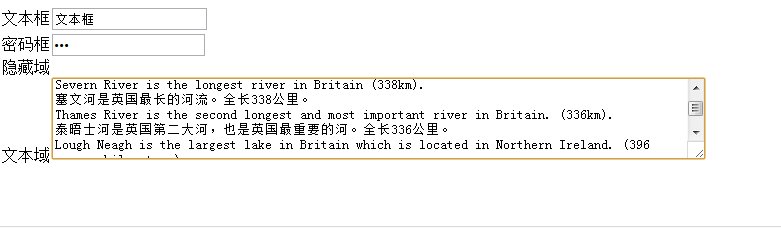
文本框<input type="txt" value="文本框" /><br />
密码框<input type="password" value="密码框" /><br />
隐藏域<input type="hidden" value="隐藏域" /><br />
文本域<textarea cols="" rows="" name="">
Ben Nevis is the highest mountain in Britain (,343m).
本尼维斯山为英国最高峰,海拔1,343米。
Severn River is the longest river in Britain (338km).
塞文河是英国最长的河流。全长338公里。
Thames River is the second longest and most important river in Britain. (336km).
泰晤士河是英国第二大河,也是英国最重要的河。全长336公里。
Lough Neagh is the largest lake in Britain which is located in Northern Ireland. ( square kilometres).
讷湖(内伊湖)是英国最大的湖,位于北爱尔兰。面积为396平方公里。
</textarea><br />

(2)按钮
提交按钮<input type="submit" name="" id="" disabled="disabled" value="" />点击后转到form内的提交服务器的地址
重置按钮<input type="reset" name="" id="" disabled="disabled" value="" />
普通按钮<input type="button" name="" id="" disabled="disabled" value="" />
图片按钮<input type="image" name="" id="" disabled="disabled" src="图片地址" />
disabled使按钮失效
enable使按钮可用
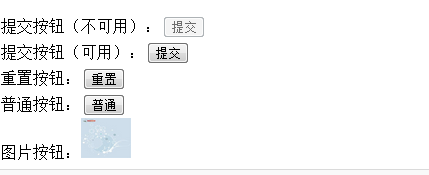
提交按钮(不可用):<input type="submit" value="提交" disabled="disabled" /><br />
提交按钮(可用):<input type="submit" value="提交" /><br />
重置按钮:<input type="reset" value="重置" /><br />
普通按钮:<input type="button" value="普通" /><br />
图片按钮:<input type="image" src="../图片/u=289739846,1709449352&fm=21&gp=0.jpg" width="" height="" /><br />

(3)选择输入
单选按钮组<input type="radio" name="" checked="checked" value="" />
name的值用来分组,value的值看不见,提交给程序用的,checked设置默认选项。
复选框组<input type="checkbox" name="" checked="checked" value="" />
文件上传<input type="file" name="" id="" />
<lable for=""></lable>
(lable标签为input元素定义标注。
lable元素不会向用户呈现任何特殊效果,不过,他为鼠标用户改进了可用性。如果您在lable元素内点击文本,就会触发此控件。
就是说,当用户选择该标签时,浏览器会 将焦点转到和标签相关的表单控件上。
lable标签的for属性应当与相关元素的id属性相同。)
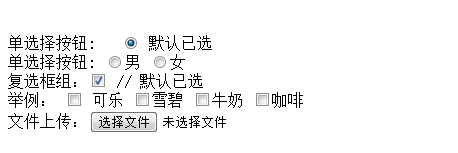
单选择按钮: <input type="radio" checked="checked" /> 默认已选<br />
单选择按钮: <input type="radio" name="a"/>男
<input type="radio" name="a"/>女<br />
复选框组:<input type="checkbox" checked="checked" /> // 默认已选 <br />
举例: <input type="checkbox"/> 可乐
<input type="checkbox" />雪碧
<input type="checkbox" />牛奶
<input type="checkbox" />咖啡
<br/>
文件上传:<input type="file" /> <br />

(4)下拉列表框
<select name="" id="" size="" multiple="multiple">
--size为1时,为菜单;>1时,为列表。multiple为多选。
<option value="值">内容1</option>
<option value="值" selected="selected">内容2</option>
--selected,设为默认
<option value="值">内容3</option>
</select>
下拉列表框:
<select size="">
<option>香蕉</option>
<option>葡萄</option>
<option>火龙果</option>
<option>菠萝</option>
</select>
<br/><br /> <select size="" multiple="multiple">
<option>香蕉</option>
<option>葡萄</option>
<option>火龙果</option>
<option>菠萝</option>
<option>苹果</option>
<option>橙子</option>
</select>

(5)标签
<label></label>
字段集 (一堆label)
<fieldset></fieldset>
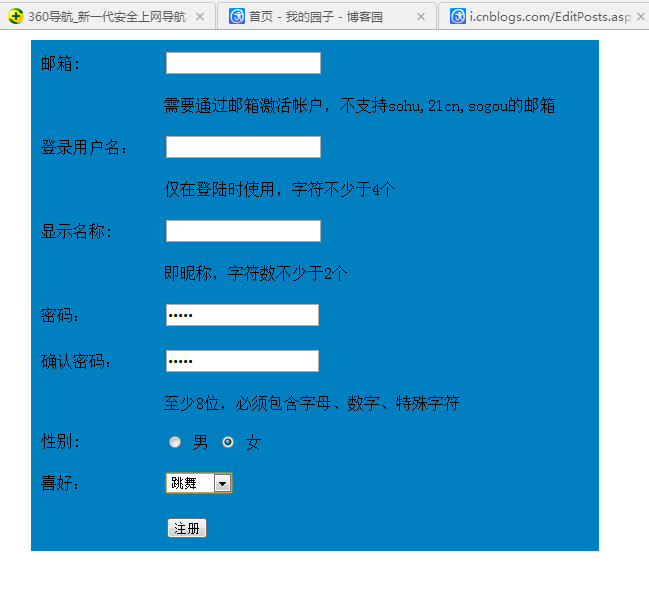
表单练习题:邮箱注册界面(直接贴自己做好的吧。)
<body leftmargin="" rightmargin=""> <table width="" height="" border="" cellpadding="" cellspacing="" bgcolor="#0080C0">
<tr height="">
<td width="">邮箱:</td>
<td width=""> <form> <input type="txt" value="" /></form></td>
</tr> <tr >
<td width="" > </td>
<td width="" ><font>
需要通过邮箱激活帐户,不支持sohu,21cn,sogou的邮箱
</font></td>
</tr> <tr height="">
<td width=""> 登录用户名:</td>
<td> <form> <input type="txt" value="" /></form></td>
</tr> <tr>
<td></td>
<td> 仅在登陆时使用,字符不少于4个</td>
</tr> <tr >
<td width="">显示名称:</td>
<td> <form> <input type="txt" value="" /></form></td>
</tr> <tr>
<td></td>
<td>即昵称,字符数不少于2个</td>
</tr>
<tr>
<td width="">密码:</td>
<td><form> <input type="password" value=""/></form></td>
</tr> <tr>
<td width="">确认密码:</td>
<td><form><input type="password" value=""/></form></td>
</tr> <tr>
<td></td>
<td>至少8位,必须包含字母、数字、特殊字符</td>
</tr> <tr>
<td width="">性别:</td>
<td><form> <input type="radio" name="a" value="" /> 男
<input type="radio" name="a" value="" /> 女</form></td>
</tr> <tr>
<td width="">喜好:</td>
<td><form > <select size="">
<option > 听音乐</option>
<option>看电视</option>
<option>旅游</option>
<option>跳舞</option>
<option>其他</option>
</select></form></td>
</tr> <tr>
<td></td>
<td> <form> <input type="submit" value="注册" /></form> </td>
</tr>
</table>

3月20日html(二) 图片热点,网页划分,表单的更多相关文章
- 厦门Uber优步司机奖励政策(12月14日到12月20日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- 西安活动 | 4月20日「拥抱开源,又见.NET :云时代 • 新契机」
云计算日渐兴起,成为提升企业效率和生产力的最终解决方案,而云时代也为软件开发模式带来了翻天覆地的变化.可以说 .NET Core就是这个时代催生的产物.自2016年 .NET Core 1.0 发布以 ...
- 北京Uber优步司机奖励政策(1月20日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- 北京Uber优步司机奖励政策(12月20日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- 北京Uber优步司机奖励政策(9月14日~9月20日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- 成都Uber优步司机奖励政策(1月20日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- 广州Uber优步司机奖励政策(12月14日到12月20日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- 武汉Uber优步司机奖励政策(12月14日到12月20日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- 天津Uber优步司机奖励政策(12月14日到12月20日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
随机推荐
- MyEclipse 点击 部署 按钮 无效的解决办法
问题描述 1 通常情况下,当我们点击MyEclipse任务栏上的部署按钮时,会弹出项目部署框,如下图: 2 但我们有时也会遇到点击部署按钮怎么也弹不出项目部署框的问题. END 解决方法一: 1 ...
- 利用Cocoapods、SVN 创建私有库实现方案(yoowei)
由于项目年后要进行组件化,考虑到如果公司内部实现一些私有的组件,不对外公开,而又想在不同项目中使用,该怎么办呢? 使用Cocoapods制作私有库就完美的解决了这个问题.下图就是使用私有库带给我们的好 ...
- iOS开发之UIWebView自动滑动到顶部-备
但可以通过subview来操作. 通常用UIWebView加载网页,有时候需要点击一个按钮,或者页面的某个部位,使页面自动滚动到顶部,但是UIWebView不像UIScrollView那么方便. ...
- 转:Windows下载Android源码
原文来自于:http://blog.csdn.net/hlf48641715/article/details/7188450 下载msysgit,安装 官方下载:http://code.google. ...
- AE模板替换-众多图片沿着球体旋转!与您分享
AE-模板替换<众多图片沿球体旋转>效果的视频 近日,本人又一次做了AE的[图片替换]的模板尝试,本人感觉:预览视频时发现的效果较新颖,也有些气势;就是短了些,我安排了,&q ...
- MSSQL显错注入爆数字型数据的一点思考
Title:MSSQL显错注入爆数字型数据的一点思考 --2011-02-22 15:23 MSSQL+ASP 最近在弄个站点,密码是纯数字的,convert(int,())转换出来不报错,也不知道其 ...
- COJ 1010 WZJ的数据结构(十) 线段树区间操作
传送门:http://oj.cnuschool.org.cn/oj/home/problem.htm?problemID=1001 WZJ的数据结构(十) 难度级别:D: 运行时间限制:3000ms: ...
- HDOJ 1061 Rightmost Digit(循环问题)
Problem Description Given a positive integer N, you should output the most right digit of N^N. Input ...
- hdu1693:eat trees(插头dp)
题目大意: 题目背景竟然是dota!屠夫打到大后期就没用了,,只能去吃树! 给一个n*m的地图,有些格子是不可到达的,要把所有可到达的格子的树都吃完,并且要走回路,求方案数 题解: 这题大概是最简单的 ...
- c语言学习笔记(1)——c语言的特点
一.c语言概述 1.为什么学习c语言? (1)c的起源和发展 第一代语言:机器语言 1101 第二代语言:汇编语言 add ax,bx; 第三代语言:高级语言 a+b; 结构化:c fortra ...
