MVC 扩展 Html.ImageFor
Asp.Net MVC 扩展 Html.ImageFor 方法详解
背景:
在Asp.net MVC中定义模型的时候,DataType有DataType.ImageUrl这个类型,但htmlhelper却无法输出一个img,当用脚手架自动生成一些form或表格的时候,这些Url字段总是需要再手动改一次,特别是我想在img上面包裹一个a标签。并限定大小,比如:
<a href="url" target="_blank"> <img src="url" style="width: 100px;"/></a>

方法1:分部视图
在做后台表格的时候经常要修改这样的问题,于是首先想到的就是做一个分部视图,叫tableimg。
@model string
@if (!string.IsNullOrEmpty(Model))
{
<a href="@Model" target="_blank"> <img src="@Model" style="width: 100px;"/></a>
}
使用的时候:
@Html.Partial("tableimg",Model.Img)
方便是方便了些,但还是不够灵活。宽度是写死的;而且还要记住这个视图,如果这样的片段多了都不知道谁是谁了;和脚手架生成的代码TextBoxFor,DisplayFor等风格也不一样;如果要增加参数呢,还得去改模型。
方法2:UIHint
这个方法和分部视图相似,也是使用模板,需要先在shared文件夹下创建一个EditorTemplates文件夹,然后新建一个视图。这里命名为ImageLink。内容和上面一样。
@model string
@if (!string.IsNullOrEmpty(Model))
{
<a href="@Model" target="_blank"> <img src="@Model" style="width: 100px;"/></a>
}
只是调用方法不一样:
[DataType(DataType.ImageUrl)]
[UIHint("ImageLink")]
public string Img { get; set; }
在视图里面通过EditorFor调用:
@Html.EditorFor(model => model.Img)
这修改的地方比较多,感觉不太舒服。能不能一劳永逸呢?当然是可以的,这需要自定义一个ModelMetadataProvider,来告诉MVC这个数据类型的属性就用这个模板显示。

public class ImageModelMetadataProvider : DataAnnotationsModelMetadataProvider
{
protected override ModelMetadata CreateMetadata(IEnumerable<Attribute> attributes, Type containerType, Func<object> modelAccessor, Type modelType,
string propertyName)
{
var meta= base.CreateMetadata(attributes, containerType, modelAccessor, modelType, propertyName);
if (meta.DataTypeName==DataType.ImageUrl.ToString() && string.IsNullOrEmpty(meta.TemplateHint))
{
meta.TemplateHint = "ImageLink";
}
return meta;
}
}

ModelMetadata是用来描述模型数据结构的数据,比如数据类型、约束、显示名称等,而ModelMetadataProvider就是用来提供Model的模型元数据的。
然后全局注册:

protected void Application_Start()
{
AreaRegistration.RegisterAllAreas(); WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles); ModelMetadataProviders.Current = new ImageModelMetadataProvider();
}

模型的定义里面,不再需要加UiHint了
[DataType(DataType.ImageUrl)]
public string Img { get; set; }
视图里面调用的时候,需要用EditorFor。回头看一下,这种方式还是不够灵活,要实现一个效果,首先要增加一个模板,然后注册模型元数据提供器,然后每一个要显示计划效果的模型还要强制的使用DataType特性以及Html.EditorFor输出,这让人有点束缚的感觉。
可不可以只改一个地方呢?于是想到扩展htmlhelper
方法3:Html.Image
新建一个静态类,Htmlhelpers,增加一个Image的扩展方法,有url和length两个参数。用tagbuilder创建标签,增加属性。

public static MvcHtmlString Image(this HtmlHelper helper, string url, int length)
{
var tagA = new TagBuilder("a");
tagA.MergeAttribute("href", url);
tagA.MergeAttribute("target", "_blank"); var img = new TagBuilder("img");
img.MergeAttribute("src", url);
img.MergeAttribute("style", string.Format("width:{0}px", length)); tagA.InnerHtml = img.ToString(); return MvcHtmlString.Create(tagA.ToString());
}

最后返回MvcHtmlString ,但上面体现不了tagbuilder的好处。如果觉得写tag比较麻烦,可以这样:
var str= string.Format("<a href='{0}' target='_blank'> <img src='{0}' style='width:{1}px;'/></a>", url, length);
return MvcHtmlString.Create(str);
调用的时候传入参数:
@Html.Image(Model.Img,100)
结果显示ok:

但如果要增加宽度以及更多的样式,想将这个img的id指定为模型属性的名字呢 ,那就得用ImageFor了。
方法4:Html.ImageFor
开始不会写,就想到参考MVC源码,于是用强大的ILSpy(直接把System.Web.MVC.dll拖进来)找到了System.Web.MVC.HTML中的源码,直接可以看到LabelExtension和DisplayExtension等,常用的TextBoxFor位于InputExtension。

所以这里我借鉴了上面的方法,先产生一个img,在用a表情包裹着。这里如果还用string.Format那就太糟糕了。

internal static MvcHtmlString ImageHelper(HtmlHelper html, ModelMetadata metadata, IDictionary<string, object> htmlAttributes = null)
{
//属性值
var value = metadata.Model.ToString();
//属性名 if (string.IsNullOrEmpty(value))
{
return MvcHtmlString.Empty;
}
var img = new TagBuilder("img");
img.Attributes.Add("src", value);
img.Attributes.Add("id", metadata.PropertyName);
img.MergeAttributes(htmlAttributes, true);
var tagA = new TagBuilder("a");
tagA.MergeAttribute("href",value);
tagA.MergeAttribute("target", "_blank");
tagA.InnerHtml = img.ToString();
return MvcHtmlString.Create(tagA.ToString());
}
public static MvcHtmlString ImageFor<TModel, TProperty>(this HtmlHelper<TModel> html, Expression<Func<TModel, TProperty>> expression, object htmlAttributes)
{
ModelMetadata modelMetadata = ModelMetadata.FromLambdaExpression(expression, html.ViewData);
//var propertyName = ExpressionHelper.GetExpressionText(expression); //也能获取到属性名
var htmlAttributes2 = HtmlHelper.AnonymousObjectToHtmlAttributes(htmlAttributes);
return ImageHelper(html, modelMetadata, htmlAttributes2);
}
public static MvcHtmlString ImageFor<TModel, TProperty>(this HtmlHelper<TModel> html,
Expression<Func<TModel, TProperty>> expression)
{
return ImageFor(html, expression, null);
}

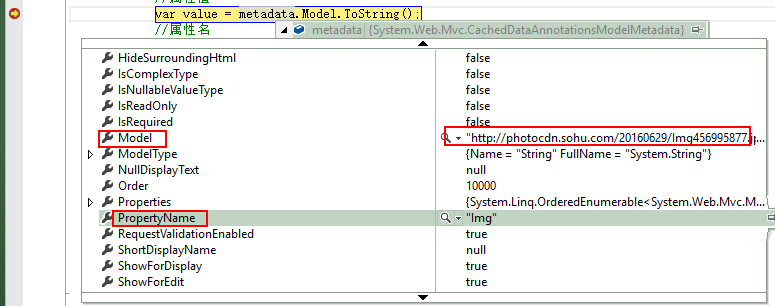
ImageHelper方法用来负责生产自己想要的标签。包含三个参数,htmlhelper、modelmetadata、htmlAttributes。htmlhelper不用多说,页面上就是用它来生成各种元素,但这里没有使用它。modelmetadata就是模型元数据,它描述了Model的数据结构,以及Model的每个数据成员的一些特性。正是有了Model元数据的存在,才使模板化HTML的呈现机制成为可能。这里主要用来获取模型的值,也就是对应的url值。通过断点我们可以了解到它包含了写什么:

详情可以移步Artech大神的博客:ASP.NET MVC Model元数据及其定制: 初识Model元数据 。htmlAttributes就一目了然了。就是样式字典。但我们在写的时候,都是传入的是object,比如:
@Html.ImageFor(n=>Model.Img,new{width = "100px"} )
这后面的new{wdith='100px'}本质上就是一个匿名对象,匿名对象的最大的好处就是属性可以自定义,想加什么样式就加什么样式,然后通过htmlhelper的方法转换为IDictionary<string, object> htmlAttributes 结构
var htmlAttributes2 = HtmlHelper.AnonymousObjectToHtmlAttributes(htmlAttributes);
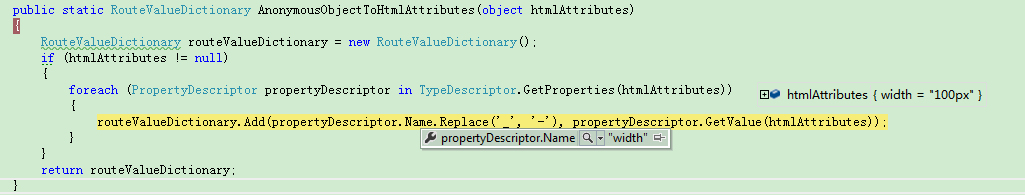
在看下这个源码里面是如何实现的

通过类型解释器拿到匿名对象的所有属性的属性解释器。再添加到集合里面去。这样tagbuilder的MergeAttribute方法就好处理这些样式或者属性键值对了。
而模型元数据通过处理Lambda表达式和得到:
ModelMetadata modelMetadata = ModelMetadata.FromLambdaExpression(expression, html.ViewData);
内部是由ModelMetadataProvider实现,ModelMetadataProvider是一个抽象类,提供了三个抽象方法:

public abstract class ModelMetadataProvider
{
protected ModelMetadataProvider();
public abstract IEnumerable<ModelMetadata> GetMetadataForProperties(object container, Type containerType);
public abstract ModelMetadata GetMetadataForProperty(Func<object> modelAccessor, Type containerType, string propertyName);
public abstract ModelMetadata GetMetadataForType(Func<object> modelAccessor, Type modelType);
}

AssociatedMetadataProvider继承ModelMetadataProvider,上面用到的DataAnnotationsModelMetadataProvider是继承AssociatedMetadataProvider。这里artech讲的比较多,详情请移步:ASP.NET MVC的Model元数据提供机制的实现 更多深入知识暂且打住。这个时候我们的ImageFor方法已经可以用了。
@Html.ImageFor(n=>Model.Img) <br/>
@Html.ImageFor(n=>Model.Img,new{width = "100px"} ) <br/>
生成的html:
<a href="http://photocdn.sohu.com/20160629/Img456995877.jpeg" target="_blank"><img id="Img" src="http://photocdn.sohu.com/20160629/Img456995877.jpeg"></a>
<a href="http://photocdn.sohu.com/20160629/Img456995877.jpeg" target="_blank"><img id="Img" src="http://photocdn.sohu.com/20160629/Img456995877.jpeg" width="100px"></a>
这样就自在多了。由此我们也可以扩展其他的For方法。
Html.EnumToDropDownList
有了这个思路,顺手把枚举类型的问题也解决下,大家晓得的,给枚举类型加Display特性形同虚设。我们一般是希望枚举类型能够显示中文,值是枚举就行。比如有枚举:

public enum QuestionType
{
[Display(Name = "单选")]
Single, [Display(Name = "多选")]
Multiple, [Display(Name = "判断")]
Jude, [Display(Name = "填空")]
Blank, [Display(Name = "问答")]
Question
}

如果视图上这样写:
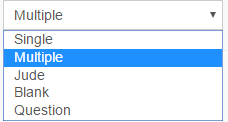
@Html.DropDownListFor(n => n.QuestionType, new SelectList(Enum.GetValues(typeof(QuestionType))))
只能得到英文的下拉框:

网上还有用方法二解决枚举类型显示问题的例子。其实扩展htmlhelp方法最简单,定义一个EnumToDropDownList的方法,参数是枚举和name。

public static MvcHtmlString EnumToDropDownList(this HtmlHelper helper, Enum eEnum,string name)
{
var selectList = new List<SelectListItem>();
var enumType = eEnum.GetType();
foreach (var value in Enum.GetValues(enumType))
{
var field = enumType.GetField(value.ToString());
var option = new SelectListItem() { Value = value.ToString() };
var display = field.GetCustomAttributes(typeof(DisplayAttribute), false).FirstOrDefault() as DisplayAttribute;
option.Text = display != null ? display.Name : value.ToString();
option.Selected = Equals(value, eEnum);
selectList.Add(option);
}
return helper.DropDownList(name, selectList);
}

先通过Enum.GetValues方法得到枚举类型的各个值,然后通过反射得到DisplayAttribute特性。然后将获取到name作为下拉框option的Text。调用:
@Html.EnumToDropDownList(Model.QuestionType, "QuestionType")

EnumToDropDownListFor实现起来就简单啦,关键是找到类型。

public static MvcHtmlString EnumToDropDownListFor<TModel, TProperty>(this HtmlHelper<TModel> html, Expression<Func<TModel, TProperty>> expression, object htmlAttributes=null)
{
ModelMetadata modelMetadata = ModelMetadata.FromLambdaExpression(expression, html.ViewData);
var htmlAttributes2 = AnonymousObjectToHtmlAttributes(htmlAttributes);
var enumType = modelMetadata.ModelType;
var selectList = new List<SelectListItem>();
foreach (var value in Enum.GetValues(enumType))
{
var field = enumType.GetField(value.ToString());
var option = new SelectListItem() { Value = value.ToString() };
var display = field.GetCustomAttributes(typeof(DisplayAttribute), false).FirstOrDefault() as DisplayAttribute;
option.Text = display != null ? display.Name : value.ToString();
option.Selected = Equals(value, modelMetadata.Model);
selectList.Add(option);
}
return html.DropDownList(modelMetadata.PropertyName, selectList,htmlAttributes2);

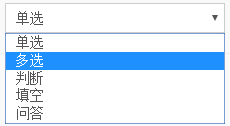
调用更加简单:
@Html.EnumToDropDownListFor(model => model.QuestionType)
结果一样,且可以扩展样式,匹配选中。
helper代码
代码已更新到:https://github.com/stoneniqiu/Portal.MVC
小结:回顾这四种方法,分部视图最直接,但不够灵活,ImageFor调用很简单,也最灵活,实现复杂点但可用来去扩展更多方法。如果要实现一个功能,需要强制性改动几个地方,依赖多个地方,自然就失去了灵活性,最后实现了EnumToDropDownList的方法还是很方便的,不需要依赖于什么模板,也不需要再自定义什么特性。 最后希望对你有帮助。tks!
你的关注和支持是我写作的最大动力~
书山有路群:452450927
出处:http://www.cnblogs.com/stoneniqiu/
github:https://github.com/stoneniqiu
MVC 扩展 Html.ImageFor的更多相关文章
- Asp.Net MVC 扩展 Html.ImageFor 方法详解
背景: 在Asp.net MVC中定义模型的时候,DataType有DataType.ImageUrl这个类型,但htmlhelper却无法输出一个img,当用脚手架自动生成一些form或表格的时候, ...
- Asp.net 面向接口可扩展框架之“Mvc扩展框架及DI”
标题“Mvc扩展框架及DI”有点绕口,我也想不出好的命名,因为这个内容很杂,涉及多个模块,但在日常开发又密不可分 首先说Mvc扩展框架,该Mvc扩展就是把以前的那个Mvc分区扩展框架迁移过来,并优化整 ...
- 面向接口可扩展框架之“Mvc扩展框架及DI”
面向接口可扩展框架之“Mvc扩展框架及DI” 标题“Mvc扩展框架及DI”有点绕口,我也想不出好的命名,因为这个内容很杂,涉及多个模块,但在日常开发又密不可分 首先说Mvc扩展框架,该Mvc扩展就是把 ...
- MVC扩展ModelBinder使类型为DateTime的Action参数可以接收日期格式的字符串
原文:MVC扩展ModelBinder使类型为DateTime的Action参数可以接收日期格式的字符串 如何让视图通过某种途径,把符合日期格式的字符串放到路由中,再传递给类型为DateTime的控制 ...
- 前端基于easyui的mvc扩展(续)
前端基于easyui的mvc扩展(续) 回顾及遗留问题 上一篇讲解了基于easyui的mvc扩展的基本实现,已经降低了在mvc内使用easyui的难度,但是仍然还有一些问题: 当我们要给生成的控件设置 ...
- ASP.NET MVC扩展库
很多同学都读过这篇文章吧 ASP.NET MVC中你必须知道的13个扩展点,今天给大家介绍一个ASP.NET MVC的扩展库,主要就是针对这些扩展点进行.这个项目的核心是IOC容器,包括Ninject ...
- 17+个ASP.NET MVC扩展点【附源码】
1.自定义一个HttpModule,并将其中的方法添加到HttpApplication相应的事件中!即:创建一个实现了IHttpmodule接口的类,并将配置WebConfig. 在自定义的Http ...
- 学习笔记(一)——MVC扩展
1.视图引擎的作用,总结为两点: 查找视图 渲染视图 ViewEngine即视图引擎, 在ASP.NET MVC中将ViewEngine的作用抽象成了 IViewEngine 接口. 默认情况下,AS ...
- ASP.NET MVC 扩展数据验证 转
此文只作记录 public class MaxWordsAttribute : ValidationAttribute { public MaxWordsAttribute(int maxWords) ...
随机推荐
- php浮点数计算比较及取整不准确解决方法
原文:php浮点数计算比较及取整不准确解决方法 php有意思的现象,应该是很多编程语言都会有这样的现象.这个是因为计算机的本身对浮点数识别的问题..... $f = 0.58; var_dump(in ...
- Ibatis入门基本语法(转) good
Ibatis入门基本语法 一个项目中在写ibatis中的sql语句时,where user_id in (#user_id_list# ), 运行时总是不行,后来上网查了查,才知道这里不该用#,而应该 ...
- TCP/IP笔记 三.运输层(3)——TCP超时重传算法
TCP 每发送一个报文段,就对这个报文段设置一次计时器.只要计时器设置的重传时间到但还没有收到确认,就要重传这一报文段 1. 平均往返时延RTT 往返时延:一个报文段发出的时间,以及收到相应的确认报文 ...
- HDU 1997 汉诺塔VII
题解参考博客: http://blog.csdn.net/hjd_love_zzt/article/details/9897281 #include <cstdio> ],yes; int ...
- Modular Inverse(模逆元,扩展欧几里德)
Modular Inverse Time Limit: 2 Seconds Memory Limit: 65536 KB The modular modular multiplicative ...
- 大一C语言结课设计之《简单计算器》
/*===============================================*\ ** 设计目的:简单计算器,计算形如10*(20.2-30.6)+5.0/2的表达式值 ** 简 ...
- Group By 多个分组集小结 --GROUPING SETS,GROUP BY CUBE,GROUP BY ROLLUP,GROUPING(),GROUPING_ID()
T-SQL 多个分组集共有三种 GROUPING SETS, CUBE, 以及ROLLUP, 其中 CUBE和ROLLUP可以当做是GROUPING SETS的简写版 示例数据库下载: http:// ...
- mac安装office2011,提示无法打开文件Normal.dotm,因为内容有错误
最近使用mac上的office,发现一个问题,每次打开office11都会报错,提示“无法打开文件Normal.dotm,因为内容有错误”,于是就在网络上搜索了一下,找到如下一段话, I just f ...
- is,as,sizeof,typeof,GetType
这几个符号说来也多多少少的用过,今天就根据ProC#的讲述来总结一下: 1. IS: 检查变量类型是否与指定类型相符,返回True ,False.不报错. 老实说,我没怎么用过.看看下 ...
- STL之list(双向链表)
一,概述 List将元素按顺序储存在链表中. 与向量(vectors)相比, 它允许快速的插入和删除,但是随机访问却比较慢. list 不仅是一个双向链表,而且是一个环状双向链表 二,使用 #incl ...
