发布MFC ActiveX控件并实现自动更新
一. 引言
上一篇我们讲了如何使用 VC 2005来开发 MFC ActiveX控件,我们开发 ActiveX控件最终目的是将 ActiveX控件发布出来并嵌入在 Web网页中,随着控件的版本更新自动在客户端浏览器自动更新。这一篇我们就来讲讲这方面的实现。
使用工具: PackageForTheWeb
二. 编译 ActiveX 控件
在发布之前我们最好用 VS2005将控件编译成“ Release”版本,还有一个值得注意的地方是我们在使用MFC类库来开发 ActiveX控件时要考虑客户端是否有 MFC类库,解决方法有两种:
1. 在下面打包的时候将 MFC的类库 DLL附带上。
2. 通过“项目”—》“属性”打开项目属性对话框,将“ MFC的使用”设置为“在静态库中使用MFC”。如下图:

点击“确定”保存配置信息,这样生成的 ActiveX控件不需要 MFC类库,笔者建议第 2种方法。
三. 打包 ActiveX 控件
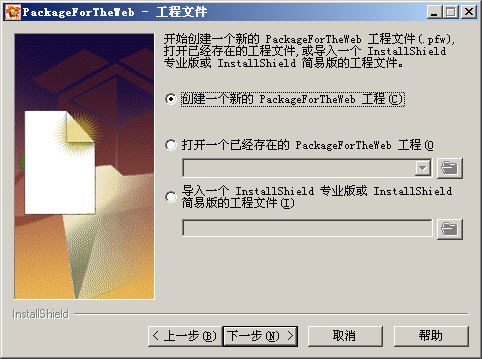
编译好 ActiveX控件,我们会在 Release文件夹下发现“ ActiveXDemo.ocx”文件生成。接下来我们打开“PackageForTheWeb”工具,界面如下:

点击“下一步”按钮。

默认设置,点击“下一步”按钮。

输入上述信息,“公司名称”和“产品名称”为必输项,其它可以不填。点击“下一步”按钮。

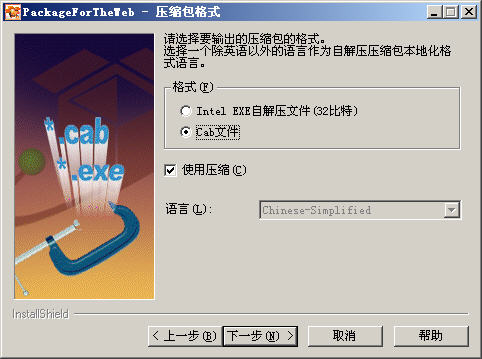
选择“ Cab文件”,点击“下一步”按钮。

找到你放置“ ActiveXDemo.ocx”目录,点击“下一步”按钮。

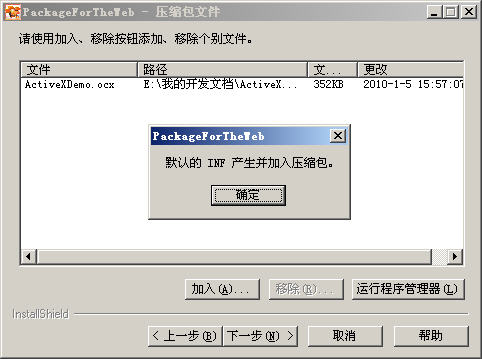
因为我们编译的 ActiveX控件是按第二种方法编译的,所以不用附带其它 dll文件,如果要附带其它文件可以通过点击“加入”按钮来自定义添加文件。点击“下一步”按钮。

点击“确定”,让工具添加默认的 INF文件。

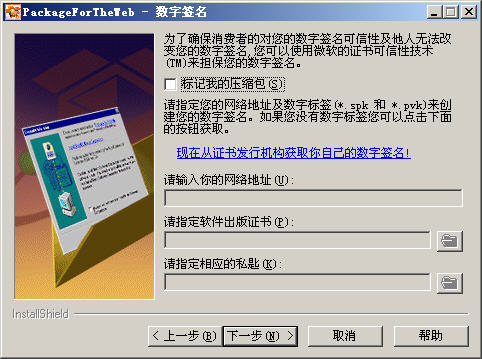
点击“下一步”按钮。

点击“下一步”按钮。

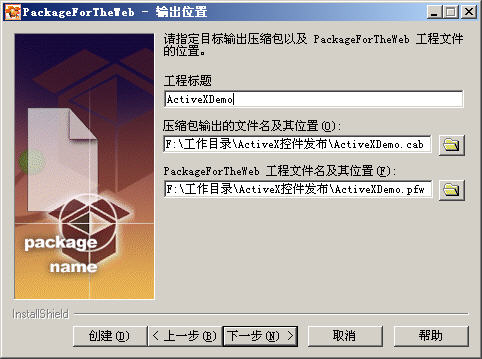
设置好项目和 cab文件保存目录。点击“下一步”按钮。

点击“下一步”按钮。

最后点击“完成”按钮。
四. 发布 ActiveX 控件
通过上面的步骤我们会得到一个“ ActiveXDemo.cab”文件。我们用“ EditPlus”新建一个 Html文件,具体内容如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ActiveX 测试 </title>
<script language = 'javascript'>
function AddFun()
{
var iResult = MYAvtiveX.AddFun(12, 11);// 调用 ActiveX 控件的 AddFun 方法。
alert(iResult);
}
</script>
</head>
<body>
<object id="MYAvtiveX" classid="clsid: F0E7128D-E311-42F1-A0BA-88397960732E"
CODEBASE=" ActiveXDemo.cab#version=1,0,0,1"> </object>
<fieldset>
<legend>MyActiveX 测试 </legend>
<table width="100%" border="1">
<tr>
<td width="20%"><input type='button' onclick='AddFun()' value='AddFun'> </td>
</tr>
</table>
</fieldset>
</body>
</html>
“ version=1,0,0,1”要与前面的 Info文件中的 version一致。到现在为止,我们可以将上面的 Html页面和 cab文件放置在一个目录下,并且将这个设为 Web虚拟目录可以通过浏览器来测试。
五. 更新 ActiveX 控件
如果修改了 ActiveX控件的方法,并且用上述的编译的方法编译 ActiveX控件,打包 ActiveX控件。在打包ActiveX控件步骤中,我们需要在编辑 INF文件步骤中我们可以将 FileVersion设置为 1,0,0,2。为了区别以往的版本。

相应的我们在更新 ActiveX控件步骤中,在 HTML文件中将 <object id="MYAvtiveX" classid="clsid: F0E7128D-E311-42F1-A0BA-88397960732E"
CODEBASE=" ActiveXDemo.cab#version=1,0,0,2"> </object> 将 version设置为上面的版本号。这样的话客户端浏览器在浏览页面时会自动检测控件的版本,如果有更新的版本浏览器会提示你重新安装控件。
发布MFC ActiveX控件并实现自动更新的更多相关文章
- 如何将 MFC ActiveX 控件标记为安全,脚本和初始化
MSDN原文.ActiveX控件标记安全(可以不仅仅是MFC ActiveX) 概要 默认情况下,MFC ActiveX 控件未标记为对脚本编写是安全的和对初始化是安全的.控制运行在 Internet ...
- 开发ActiveX控件调用另一个ActiveX系列1——开发一个MFC ActiveX控件
ActiveX开发的教程有很多,我也从中受益匪浅,例如以下这几篇: 基本教程:http://www.cnblogs.com/guenli/articles/1629915.html 注意事项:http ...
- VC ++ MFC activex 控件获取连接的VPN 信息
vc++ MFC 进行activex 控件的开发步骤就不用多写了,只是简单的说明一下方法,以及具体的代码: 使用的类库是 windows 系统的 rasapi32.dll 记住需要添加的头文件如下 ...
- 用ATL和MFC来创建ActiveX控件
摘要:目前MFC和ATL代表了两种框架,分别面向不同类型的基于Windows的开发.MFC代表了创建独立的Windows应用的一种简单.一致的方法:ATL提供了一种框架来实现创建COM客户机和服务器所 ...
- 【转载】基于MFC的ActiveX控件开发(1)
原文:http://iysm.net/?p=114 ActiveX 控件是基于组件对象模型 (COM) 的可重用软件组件,广泛应用于桌面及Web应用中.在VC下ActiveX控件的开发可以分为三种,一 ...
- MFC-[转]基于MFC的ActiveX控件开发
作者:lidan | 出处:博客园 | 2012/3/13 16:10:34 | 阅读22次 ActiveX 控件是基于组件对象模型 (COM) 的可重用软件组件,广泛应用于桌面及Web应用中.在VC ...
- ActiveX控件开发
VC2005从开发MFC ActiveX ocx控件到发布到.net网站的全部过程 开篇语:最近在弄ocx控件发布到asp.net网站上使用,就是用户在使用过程中,自动下载安装ocx控件.(此文章也是 ...
- 【VS开发】 自己编写一个简单的ActiveX控件——详尽教程
最近开始学ActiveX控件编程,上手不太容易,上网想找相关教程也没合适的,最后还是在师哥的指导下完成了第一个简单控件的开发,现在把开发过程贴出来与大家分享一下~ (环境说明--平台:vs2005:语 ...
- 如何在VS2010中添加ActiveX控件及使用方法
方法1: 1.首先在在项目上面右击添加类,如下图所示: 2.点击添加ActiveX控件中的MFC类 3.找到需要添加的ActiveX类. 4.点击完成即可. 5.此时转到资源视图,打开如下视图.可能工 ...
随机推荐
- 解决Firefox下input button内文字垂直居中
众所周知,在Firefox下input type=”button”的文字是不好居中的,原因在于Firefox自己比较二,弄了个私有属性,导致以下问题的出现: 按钮左右本身有2px的间距(FF私有属性写 ...
- django是怎么处理请求的
本文摘自 http://djangobook.py3k.cn/2.0/chapter03/ 我们在Django建立helloworld自定义页面中新建了站点,并能接受URL请求展示我们的页面,那Dja ...
- Weex 开发入门
去年也听说过 React Native 技术,现在好像很多大公司都在这套技术中踩坑,在开发自己的UI.工作中涉及不到,一直没有学习相关的知识. 并且听说阿里的 vue native,一直很期待.前段时 ...
- iOS7中group类型tableview的section间距设置
1.如果是首行,检查是否设置了headerView. 2.其他设置tableView . sectionFooterHeight = 1.0. 这个距离的计算是header的高度加上footer的 ...
- Asp.net身份认证记录
基础知识 身份标识在客户端主要是两个存储位置: cookie 常用 url 很少用 url作为cookie禁用的备选方案 form 几乎不用 很麻烦,每次请求都必须是form提交方式 authoriz ...
- Android 使用PopupWindow实现弹出菜单
在本文当中,我将会与大家分享一个封装了PopupWindow实现弹出菜单的类,并说明它的实现与使用. 因对界面的需求,android原生的弹出菜单已不能满足我们的需求,自定义菜单成了我们的唯一选择,在 ...
- java--工具方法
根据时间戳得到具体的时间: public static void main(String[] args) { SimpleDateFormat sdf = new SimpleDateFormat(& ...
- css案例学习之父子块的margin
两边还会有些距离,这是body默认的. 代码: <head> <title>父子块的margin</title> <style type="text ...
- cdoj Dividing Numbers 乱搞记忆化搜索
//真tm是乱搞 但是(乱搞的)思想很重要 解:大概就是记忆化搜索,但是原数据范围太大,不可能记下所有的情况的答案,于是我们就在记下小范围内的答案,当dfs落入这个记忆范围后,就不进一步搜索,直接返回 ...
- python写xml文件
为了便于后续的读取处理,这里就将信息保存在xml文件中,想到得到的文件如下: 1 <?xml version="1.0" encoding="utf-8" ...
