node.js入门(三)调式
1、安装调式工具
打开命令行工具,输入以下内容,然后回车。
npm install -g node-inspector
等待安装成功呢后,我们就可以使用
node-debug 文件名
这个命令来调式我们的node程序了。
2、开始调式
假如当前目录下有这么一段名叫hello.js的源码
//载入http模块
var http = require('http');
//构建一个http服务器
var server = http.createServer(function(request,response){
response.writeHead(200,{'Content-Type':'text/plain'});
response.write('Hello World!');
response.end();
});
//启动http服务器,并开始侦听3000端口号
server.listen(3000);
//在控制台打印日志
console.log('Server running at http://127.0.0.1:3000');
我们输入如下命令
node-debug hello.js


3、简单说明
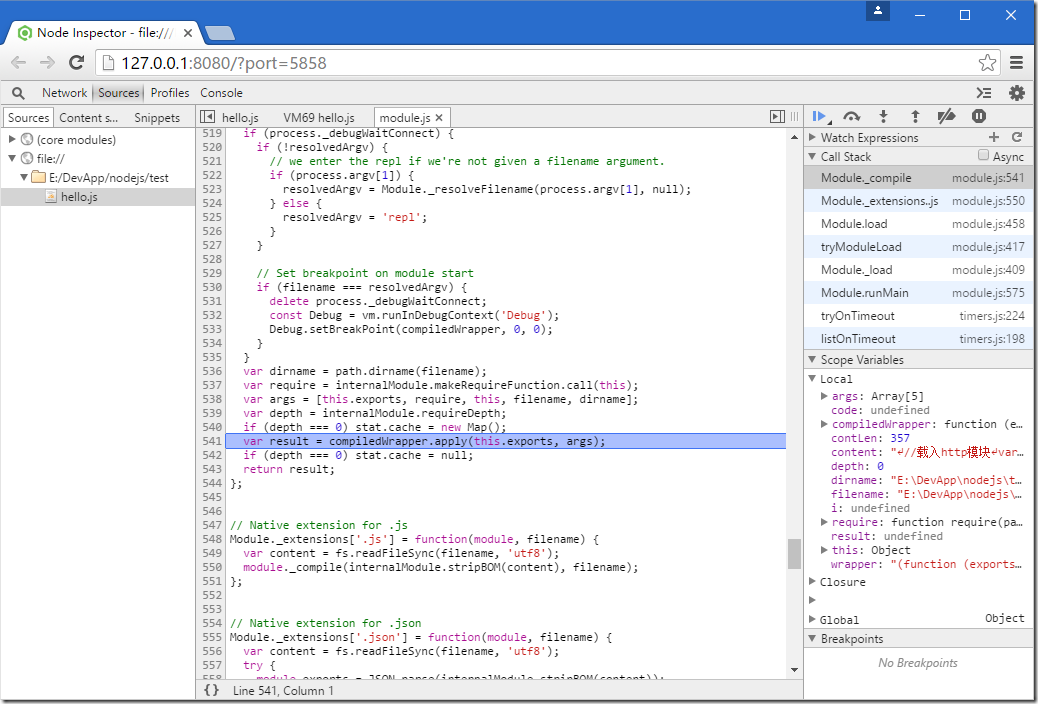
程序自动暂停在module.js这个文件内,这个文件是node.js的库文件。我们点一下左边的hello.js

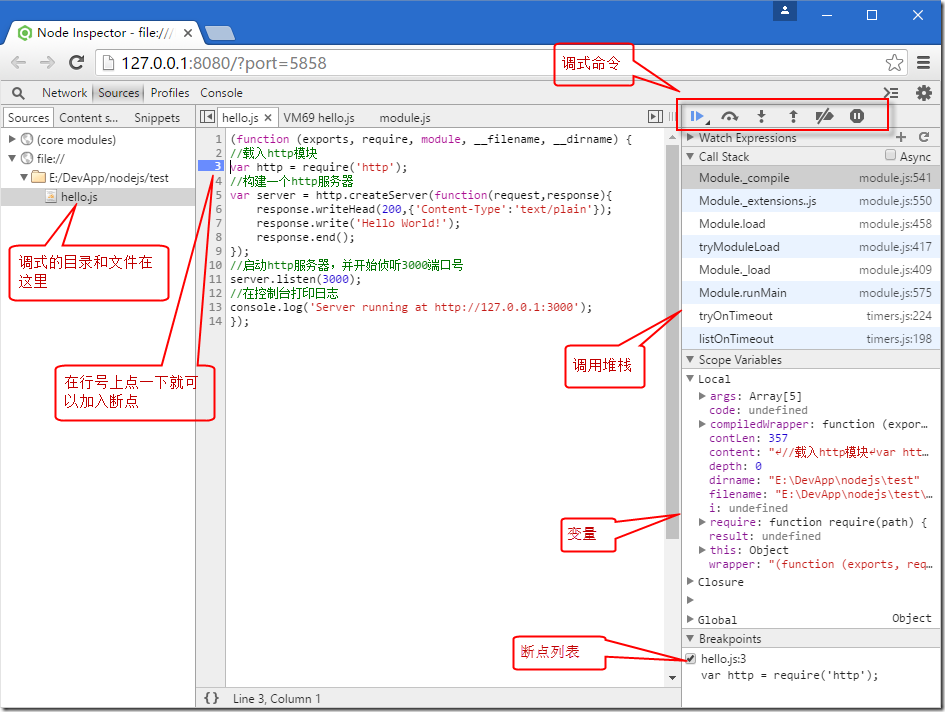
在中间就显示了hello.js的源码,我们在行号上点一下就可以加入断点了,再点一下调式命令面板中的最左变的按钮或者按F8就可以让程序继续执行,之后程序就在我们设置的断点停下来,再按F10就可以单步运行调式。
当程序暂停后,可以把鼠标放到变量上,会直接显示变量的内容。

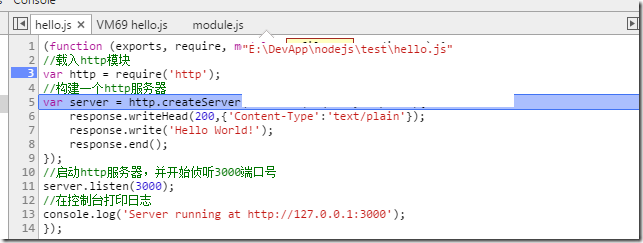
比如上图,将鼠标放到“__filename”,会显示“E:\\DevApp\nodejs\test\helo.js”,也就是我们要调式的源码文件。
4、额外说明
当node.js执行我们写的模块(hello.js)时,会自动的把我们的源码加载到一个匿名函数中
(function (exports, require, module, __filename, __dirname) {
//我们写的源码将被载入到这里
});
像我们程序中用到的 require函数,其实就是这个匿名函数的第二个参数,其他的参数我们在后续的文章会讲到。
node.js入门(三)调式的更多相关文章
- Node.js入门实例程序
在使用Node.js创建实际“Hello, World!”应用程序之前,让我们看看Node.js的应用程序的部分.Node.js应用程序由以下三个重要组成部分: 导入需要模块: 我们使用require ...
- 极简 Node.js 入门 - 1.4 NPM & package.json
极简 Node.js 入门系列教程:https://www.yuque.com/sunluyong/node 本文更佳阅读体验:https://www.yuque.com/sunluyong/node ...
- 极简 Node.js 入门 - 2.2 事件
极简 Node.js 入门系列教程:https://www.yuque.com/sunluyong/node 本文更佳阅读体验:https://www.yuque.com/sunluyong/node ...
- 极简 Node.js 入门 - 3.2 文件读取
极简 Node.js 入门系列教程:https://www.yuque.com/sunluyong/node 本文更佳阅读体验:https://www.yuque.com/sunluyong/node ...
- 极简 Node.js 入门 - 4.2 初识 stream
极简 Node.js 入门系列教程:https://www.yuque.com/sunluyong/node 本文更佳阅读体验:https://www.yuque.com/sunluyong/node ...
- 极简 Node.js 入门 - 4.4 可写流
极简 Node.js 入门系列教程:https://www.yuque.com/sunluyong/node 本文更佳阅读体验:https://www.yuque.com/sunluyong/node ...
- 极简 Node.js 入门 - 4.5 双工流
极简 Node.js 入门系列教程:https://www.yuque.com/sunluyong/node 本文更佳阅读体验:https://www.yuque.com/sunluyong/node ...
- Node.js 入门手册:那些最流行的 Web 开发框架
这篇文章与大家分享最流行的 Node.js Web 开发框架.Node 是一个服务器端 JavaScript 解释器,它将改变服务器应该如何工作的概念.它的目标是帮助程序员构建高度可伸缩的应用程序,编 ...
- 【特别推荐】Node.js 入门教程和学习资源汇总
这篇文章与大家分享一批很有用的 Node.js 入门教程和学习资源.Node 是一个服务器端的 JavaScript 解释器,它将改变服务器应该如何工作的概念.它的目标是帮助程序员构建高度可伸缩的应用 ...
- 让我们一起学习《Node.js入门》一书吧!
Node.js入门 读完本书之后,你将完成一个完整的web应用,该应用允许用户浏览页面以及上传文件. 里面对一些知识的讲解,让你略窥Node.js的门径.最好一段代码一段代码的写下来,我的习惯是手里拿 ...
随机推荐
- UGUI学习之InputField
密码框在Context type 设置为Passwold 设置背景和调整字体颜色与透明度. 还有一个就是Toggle,(开关)要指定他的Graphic.
- java中的IO流读取文件
1 InputStream类和OutputStream类 InputStream.read()方法从文件中读取一个字节(0-255),然后将此字节转换成对应的整数返回.假设一个文件的编码为utf-8编 ...
- javascript:自定义事件初探
javascript:自定义事件初探 http://www.cnblogs.com/jeffwongishandsome/archive/2008/10/27/1317148.html
- 高手总结的CSS执行顺序及其优先权问题汇总
今天在看一本书时又看到了”CSS优 先权“这个问题,感觉这个问题还是比较重要的,也算是样式的特异性吧,尤其是在面对较多.较深层.较复杂的样式属性时,理解CSS的加权计算方法对于重写 样式属性之类的问题 ...
- FSG压缩壳和ImportREC的使用 - 脱壳篇05
FSG压缩壳和ImportREC的使用 - 脱壳篇05 让编程改变世界 Change the world by program FSG这个壳可以说是有点儿不守妇道,尼玛你说你一个压缩壳就实现压缩功能得 ...
- HQL(Hibernate Query language)语言
现在有两张表:student(学生表),classroom(教室表). //对象 Student 对应 student 表中有四个字段,分别是:id,name,age,classroom; publi ...
- Compiler Principles 语法分析
语法分析的两种思维方式:1:自顶向下分析 :从语法树的根部推下来一直推到需要确认的终结符号串为止:就是为了找到一个符号串的最左推导 自顶向下分析,因为文法有些是以非终结符开头的另外文法中还可能含有右部 ...
- Shell使用
http://www.cnblogs.com/hbt19860104/archive/2012/08/14/2638952.html http://blog.csdn.net/tttyd/articl ...
- WPF笔记(2.5 Canvas)——Layout
原文:WPF笔记(2.5 Canvas)--Layout Canvas是最精确的布局容器--绝对定位,此书作者不建议使用,以为控件的大小一般会随着内部字体图片的动态生成而自动变化,所以使用前三种布局是 ...
- Android高德地图开发具体解释
这段时间开发的时候用到了高德地图,对高德地图开发有心得体会,如今分享给大家.对我开发过百度地图的我来说,整体来说高德地图Demo,没有百度解说的具体 个人更偏向于使用百度地图,可是没办发,项目须要使用 ...
