android 使用Scroller实现缓慢移动
在Launcher中的Workspace中实现了左右屏幕切换效果,里面就用到了Scroller记录滑动轨迹,实现一种缓慢地向左或向右移动的效果,这里我对这种效果进行总结:
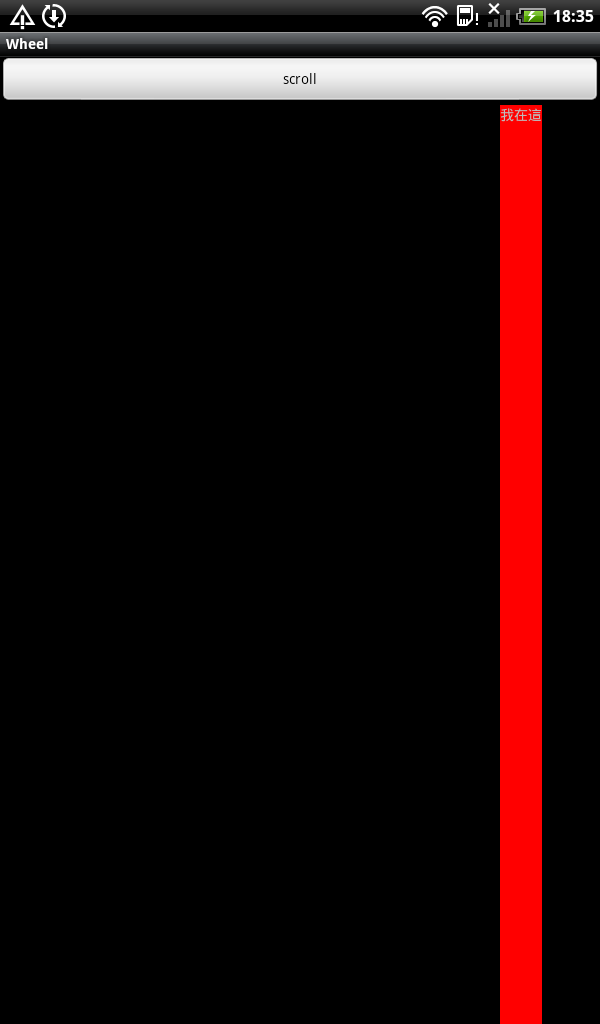
我们先看一个例子:点击按钮时红经块会从左边缓慢地移向左右,这个该怎么实现呢


我们先来看一下,Scroller,这个对象里有startScroll方法
void android.widget.Scroller.startScroll(int startX, int startY, int dx, int dy, int duration)
第一个参数是起始移动的x坐标值,第二个是起始移动的y坐标值,第三个第四个参数都是移到某点的坐标值,而duration 当然就是执行移动的时间。这个有什么用呢。要知道有什么用还得再看一个方法
当startScroll执行过程中即在duration时间内,computeScrollOffset 方法会一直返回false,但当动画执行完成后会返回返加true.
有了这两个方法还不够,我们还需要再重写viewGroup的一个方法,
computeScroll 这个方法什么时候会被调用呢
官网上这样说的
public void computeScroll ()
Called by a parent to request that a child update its values for mScrollX and mScrollY if necessary. This will typically be done if the child is animating a scroll using a Scroller object.
当我们执行ontouch或invalidate()或postInvalidate()都会导致这个方法的执行
所以我们像下面这样调用,postInvalidate执行后,会去调computeScroll 方法,而这个方法里再去调postInvalidate,这样就可以不断地去调用scrollTo方法了,直到mScroller动画结束,当然第一次时,我们需要手动去调用一次postInvalidate才会去调用
computeScroll 方法
- @Override
- public void computeScroll() {
- if (mScroller.computeScrollOffset()) {
- scrollTo(mScroller.getCurrX(), 0);
- postInvalidate();
- }
- }
下面附上上面那个例子的源代码
首先是MyViewGroup.java
- package com.wb;
- import android.content.Context;
- import android.util.AttributeSet;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.LinearLayout;
- import android.widget.Scroller;
- public class MyViewGroup extends LinearLayout {
- private boolean s1=true;
- Scroller mScroller=null;
- public MyViewGroup(Context context, AttributeSet attrs) {
- super(context, attrs);
- mScroller=new Scroller(context);
- // TODO Auto-generated constructor stub
- }
- @Override
- public void computeScroll() {
- if (mScroller.computeScrollOffset()) {
- scrollTo(mScroller.getCurrX(), 0);
- postInvalidate();
- }
- }
- public void beginScroll(){
- if (!s1) {
- mScroller.startScroll(0, 0, 0, 0, 1000);
- s1 = true;
- } else {
- mScroller.startScroll(0, 0, -500, 0, 1000);
- s1 = false;
- }
- invalidate();
- }
- }
然后是WheelActivity.java
- package com.wb;
- import android.app.Activity;
- import android.graphics.Color;
- import android.os.Bundle;
- import android.view.Gravity;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.AbsListView;
- import android.widget.AbsListView.LayoutParams;
- import android.widget.AbsListView.OnScrollListener;
- import android.widget.Adapter;
- import android.widget.BaseAdapter;
- import android.widget.ListView;
- import android.widget.TextView;
- public class WheelActivity extends Activity {
- private ListView listView = null;
- private MyViewGroup myViewGroup;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- myViewGroup = (MyViewGroup) findViewById(R.id.myviewGroup);
- }
- public void scroll(View view) {
- myViewGroup.beginScroll();
- }
- }
main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="scroll"
- android:onClick="scroll" />
- <com.wb.MyViewGroup
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" android:id="@+id/myviewGroup">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:background="#ff0000"
- android:text="我在這"/>
- </com.wb.MyViewGroup>
- </LinearLayout>
源代码下载地址:http://download.csdn.net/detail/c_weibin/4208751
android 使用Scroller实现缓慢移动的更多相关文章
- 【转】Android 使用Scroller实现绚丽的ListView左右滑动删除Item效果
原文网址:http://blog.csdn.net/xiaanming/article/details/17539199 转帖请注明本文出自xiaanming的博客(http://blog.csdn. ...
- [转]Android 使用Scroller实现绚丽的ListView左右滑动删除Item效果
转帖请注明本文出自xiaanming的博客(http://blog.csdn.net/xiaanming/article/details/17539199),请尊重他人的辛勤劳动成果,谢谢! 我在上一 ...
- Android 使用Scroller实现绚丽的ListView左右滑动删除Item效果
转帖请注明本文出自xiaanming的博客(http://blog.csdn.net/xiaanming/article/details/17539199),请尊重他人的辛勤劳动成果,谢谢! 我在上一 ...
- [Android Pro] Scroller使用分析
reference to : http://blog.csdn.net/a910626/article/details/51548840 一.Scroller是什么? Android里 Scrolle ...
- Android学习Scroller(五)——具体解释Scroller调用过程以及View的重绘
PS: 该篇博客已经deprecated,不再维护.详情请參见 站在源代码的肩膀上全解Scroller工作机制 http://blog.csdn.net/lfdfhl/article/detail ...
- 【Android】Scroller分析
mScroller.getCurrX() //获取mScroller当前水平滚动的位置 mScroller.getCurrY() //获取mScroller当前竖直滚动的位置 mScroller.ge ...
- Android学习Scroller(三)——控件平移划过屏幕 (Scroller简单使用)
MainActivity例如以下: package cc.cn; import android.os.Bundle; import android.view.View; import android. ...
- Android中Scroller类的分析
今天看了一下项目中用到的ViewFlow控件,想弄明白其工作原理.从头开始分析,卡在"滚动"这儿了. 做android也快两年了,连最基本的滚动都不熟悉,真是惭愧...遂网上找资料 ...
- Android得知Scroller(两)——ViewGroup转让scrollTo()
MainActivity例如下列: package cc.ac; import android.os.Bundle; import android.view.View; import android. ...
随机推荐
- Xcode7网络限制
在info.plist添加字段 App Transport Security Settings Allow Arbitrary Loads yes
- C#_会员管理系统:开发六(数据搜索)
增加界面中的搜索功能 会员资料管理界面(VIPManager.cs): 详细代码如下: using System; using System.Collections.Generic; using Sy ...
- 数据库数据用Excel导出的3种方法
将数据库数据用Excel导出主要有3种方法:用Excel.Application接口.用OleDB.用HTML的Tabel标签 方法1——Excel.Application接口: 首先,需要要Exce ...
- java:转换时间格式为String
SimpleDateFormat format = new SimpleDateFormat("yyyy年MM月dd日 HH:mm:ss"); Date curDate = new ...
- JVM -- CMS
并发的标记—清除(Concurrent Mark Sweep,缩写为 CMS)收集器,使得在整个收集的过程中只是很短的暂停应用的执行,可通过在 JVM 参数中设置-XX:UseConcMarkSwee ...
- CodeForces 22B Bargaining Table 简单DP
题目很好理解,问你的是在所给的图中周长最长的矩形是多长嗯用坐标(x1, y1, x2, y2)表示一个矩形,暴力图中所有矩形易得递推式:(x1, y1, x2, y2)为矩形的充要条件为: (x1, ...
- double 型变量的输入输出标准格式
c语言double型变量标准输入格式: scanf("%lf",num); 标准输出格式: printf("%f\n",num); 注:有过输出用%lf输出OJ ...
- DE1-SOC连接设定
将电源供应器插上电源接口. 使用白色的USB Type B线材将计算机与DE1-SoC上的USB-Blaster II接口连接.此接口主要负责FPGA配置以及HPS Debug使用. 使用Mini-U ...
- WeCenter 社交化问答社区程序 | WeCenter 是一款知识型的社交化问答社区程序,专注于社区内容的整理、归类、检索和再发行
WeCenter 社交化问答社区程序 | WeCenter 是一款知识型的社交化问答社区程序,专注于社区内容的整理.归类.检索和再发行 为什么选择 WeCenter 程序? 让您的社区更智能地运作,强 ...
- 如何将一个Jsp网站打包发布(发布为War文件)
链接地址:http://blog.csdn.net/luohuijun619/article/details/4867131 版权声明:本文为博主原创文章,未经博主允许不得转载. 网站做完后,并不是直 ...
