[原创]HTML5 web性能监控策略
web性能重要指标——时长
通常在监控前端页面性能的时候,我们会需要获取到很多的时间戳,比如用户按下回车的时候开始计时,但这个时候,我们统计的js代码并没有加载过来,也无法读取到相关的信息。在HTML5出来以后,用window.performance对象用于监控页面性能,而获取相关时间戳信息则是Performance.timing对象,改对象是一个只读对象,包含了潜在相关的性能信息。
语法
let timingInfo = performance.timing;
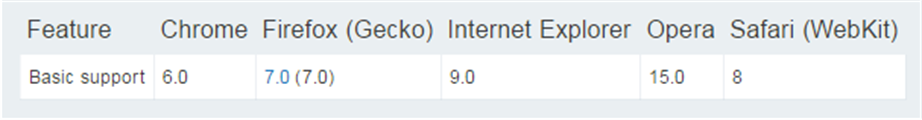
浏览器支持

performance.timing属性列表

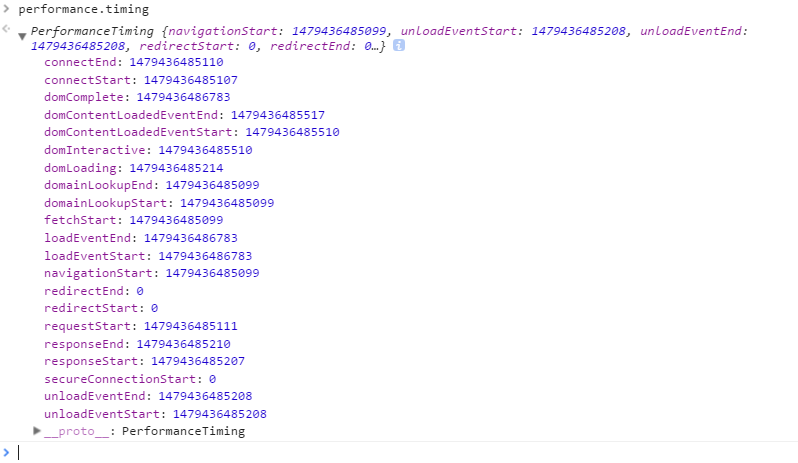
属性以及代表意义图解
.png)
属性详解
navigationStart —— 当前浏览器窗口的前一个网页关闭时,触发unload时的unix时间戳,是新开窗口,值与fetchStart相同;
fetchStart —— 返回浏览器准备使用HTTP请求读取文档时的Unix毫秒时间戳;
redirectStart —— 同域名重定向时的unix时间戳;没有重定向时返回0;
redirectEnd —— 重定向的结束时间戳;
domainLookupStart —— 域名查询开始时的Unix毫秒时间戳。如果使用持久连接,或者信息是从本地缓存获取的,则返回值等同于fetchStart属性的值;
domainLookupEnd —— 域名查询结束时的Unix毫秒时间戳。如果使用持久连接,或者信息是从本地缓存获取的,则返回值等同于fetchStart属性的值;
loadEventStart —— 当前网页load事件的回调函数开始时的Unix毫秒时间戳。如果该事件还没有发生,返回0;
loadEventEnd —— 当前网页load事件的回调函数运行结束时的Unix毫秒时间戳。如果该事件还没有发生,返回0;
responseStart —— 浏览器从服务器收到(或从本地缓存读取)第一个字节时的Unix毫秒时间戳;
responseEnd —— 浏览器从服务器收到(或从本地缓存读取)最后一个字节时(如果在此之前HTTP连接已经关闭,则返回关闭时)的Unix毫秒时间戳;
domLoading —— 当前网页DOM结构开始解析时(即Document.readyState属性变为“loading”、相应的readystatechange事件触发时)的Unix毫秒时间戳。
domInteractive —— 当前网页DOM结构结束解析、开始加载内嵌资源时(即Document.readyState属性变为“interactive”、相应的readystatechange事件触发时)的Unix毫秒时间戳。
domContentLoadedEventStart —— 当前网页DOMContentLoaded事件发生时(即DOM结构解析完毕、所有脚本开始运行时)的Unix毫秒时间戳。
domContentLoadedEventEnd —— 当前网页所有需要执行的脚本执行完成时的Unix毫秒时间戳。
domComplete —— 当前网页DOM结构生成时(即Document.readyState属性变为“complete”,以及相应的readystatechange事件发生时)的Unix毫秒时间戳。
参考资料 MDN
https://developer.mozilla.org/en-US/docs/Web/API/Performance/timing
[原创]HTML5 web性能监控策略的更多相关文章
- [转]Web性能监控自动化探索之路–初识WebPageTest
本文转自:http://www.webryan.net/2013/01/use-webpagetest-to-analyze-web-performance/ 无论是从Velocity 2012还是在 ...
- web性能监控与分析
注:原文为:andyguo: <web性能监控与分析> 性能测试需要使用不同的工具,结合系统日志,监控服务器.应用等方面的多项指标.以下阐述监控指标.监控工具.瓶颈分析. 服务端监控指标 ...
- [转]基于phantomJS实现web性能监控
1.web性能监控背景描述 上期分享的<Web性能监控自动化探索之路–初识WebPageTest>从依赖webpagetest的角度给出了做性能日常检查的方案,但由于依赖结构相对复杂我们需 ...
- Sentry Web 性能监控 - Metrics
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- Sentry Web 性能监控 - Trends
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- 性能监控系统 | 从0到1 搭建Web性能监控系统
工具介绍 1. Statsd 是一个使用Node开发网络守护进程,它的特点是通过UDP(性能好,及时挂了也不影响主服务)或者TCP来监听各种数据信息,然后发送聚合数据到后端服务进行处理.常见支持的「G ...
- 实用|从0到1 搭建Web性能监控系统
工具介绍 1. Statsd 是一个使用Node开发网络守护进程,它的特点是通过UDP(性能好,及时挂了也不影响主服务)或者TCP来监听各种数据信息,然后发送聚合数据到后端服务进行处理. 常见支持的「 ...
- Sentry Web 性能监控 - Web Vitals
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- Sentry Web 前端监控 - 最佳实践(官方教程)
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
随机推荐
- linux vim 个性化设置(.vimrc)
set sw=4 set ts=4 set et set smarttab set smartindent set lbr set fo+=mB set sm set ...
- ActiveX控件打包成Cab置于网页中自动下载安装(转载)
原文出自http://www.iteye.com/topic/110834 [背景] 做过ActiveX控件的朋友都知道,要想把自己做的ActiveX控件功能放在自己的网页上使用,那么用户在客户端就必 ...
- PYCURL ERROR 22 - "The requested URL returned error: 403 Forbidden"
RHEL6.5创建本地Yum源后,发现不可用,报错如下: [root@namenode1 html]# yum install gcc Loaded plugins: product-id, refr ...
- Virtualbox安装增强工具失败
在安装Virtualbox增强工具安装时出现unable to find the sources of your current Linux kernel,安装失败,导致主机与虚拟机之间不能共享文件夹 ...
- 字符串格式化 String.format() 案例
转换符 转换符 说 明 %s 字符串类型 %c 字符类型 %b 布尔类型 %d 整数类型(十进制 ...
- HUD 1251 难题统计
/* 这题倒是没啥难度 字典树可搞 但是吧 空间是个问题 开始写成这样 struct node { int next[27],sum[27]; bool over; }t[maxn]; 死活过不了 开 ...
- C#几种截取字符串的方法小结,需要的朋友可以参考一下
1.根据单个分隔字符用split截取 例如 复制代码 代码如下: string st="GT123_1"; string[] sArray=st.split("_&quo ...
- ZOJ1524
题意:给定需要购买物品的顺序以及总物品对应的价格,求解按顺序购买物品时最小花费. 输入: m,n(m代表需要购买物品的清单,n代表总的物品数) Xi...(代表对应物品的序号以及价格) 输出: cos ...
- mySQL优化 my.ini 配置说明
[mysqld] port = 3306 serverid = 1 socket = /tmp/mysql.sock skip-name-resolve #禁止MySQL对外部连接进行DNS解析,使用 ...
- Swift语言 代码添加文本输入框 和 占位文本
//懒加载文本输入框 private lazy var textView: UITextView = { let textView = UITextView() textView.font = UIF ...
