json_response的用法
传统的方法是当我们处理一个表单时,我们Post数据给服务器,服务器对数据进行处理后将数据返回给用户,此时部分写法是用页面刷新的方式将页面重新刷新一次呈现给用户,这样的话用户相当于读入了两次页面,人一多的话对服务器压力比较大。如果采用ajax的方式,我们只需要对页面局部进行刷新而不需要刷新整个页面,这样可以大量节省服务器资源。而一个结合json response的例子如下:
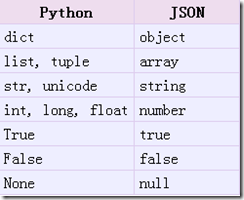
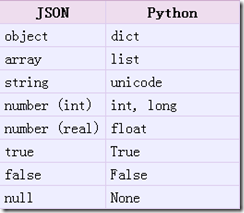
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。易于人阅读和编写。同时也易于机器解析和生成。它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的一个子集。JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。这些特性使JSON成为理想的数据交换语言。
语言转化表 前者转化为后者时的类型变化


首先在django中定义json函数:
import json
def json_response(flag=False, msg='', content=''):
return HttpResponse(json.dumps({'flag': flag, 'msg': msg, 'data': content}))
在views函数中的使用
return json_response(True, '提交错误')
在html页面中将其应用在ajax中
function check() {
$("#Qsubmit").click(function(e){
e.preventDefault(); //阻止提交数据
$.ajax({
type:"POST", //提交类型
url: "{% url 'message:expert_mentor' %}", //处理的函数
data: $("form").serialize(), //将表单中的值按照dict序列化
dataType: "json", //数据类型
success: function(response){ //成功后的响应函数
if(response['flag'] == true){
$("#question2").val(""); //对局部填写的数据进行清空
alert("感谢你的提问,我们会尽快安排专家对您的问题进行回答,谢谢!");
}else{
alert(response['msg']);
}
}
})
})
}
json_response的用法的更多相关文章
- EditText 基本用法
title: EditText 基本用法 tags: EditText,编辑框,输入框 --- EditText介绍: EditText 在开发中也是经常用到的控件,也是一个比较必要的组件,可以说它是 ...
- jquery插件的用法之cookie 插件
一.使用cookie 插件 插件官方网站下载地址:http://plugins.jquery.com/cookie/ cookie 插件的用法比较简单,直接粘贴下面代码示例: //生成一个cookie ...
- Java中的Socket的用法
Java中的Socket的用法 Java中的Socket分为普通的Socket和NioSocket. 普通Socket的用法 Java中的 ...
- [转载]C#中MessageBox.Show用法以及VB.NET中MsgBox用法
一.C#中MessageBox.Show用法 MessageBox.Show (String) 显示具有指定文本的消息框. 由 .NET Compact Framework 支持. MessageBo ...
- python enumerate 用法
A new built-in function, enumerate() , will make certain loops a bit clearer. enumerate(thing) , whe ...
- [转载]Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法总结
本文对Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法进行了详细的总结,需要的朋友可以参考下,希望对大家有所帮助. 详细解读Jquery各Ajax函数: ...
- 【JavaScript】innerHTML、innerText和outerHTML的用法区别
用法: <div id="test"> <span style="color:red">test1</span> tes ...
- chattr用法
[root@localhost tmp]# umask 0022 一.chattr用法 1.创建空文件attrtest,然后删除,提示无法删除,因为有隐藏文件 [root@localhost tmp] ...
- 萌新笔记——vim命令“=”、“d”、“y”的用法(结合光标移动命令,一些场合会非常方便)
vim有许多命令,网上搜有一堆贴子.文章列举出各种功能的命令. 对于"="."d"."y",我在无意中发现了它们所具有的相同的一些用法,先举 ...
随机推荐
- IOS 表视图(UITableVIew)的使用方法(4)自定义表视图单元
UITableViewCell的自定义往往需要自建一个UITableViewCell的子类后进行作业.开发者可以选择通过xib或者直接在UITableViewCell的布局中进行UITableView ...
- NET Core个人博客
NET Core重写个人博客站点小结 今天用ASP.NET Core重写了个人博客站点,原来是基于ASP.NET 4.5开发的.重写工作总体很顺利,最后成功发布到Ubunt+Nginx平台上.效果如下 ...
- 手机SIM卡知识大科普
SIM卡 SIM卡是(Subscriber Identity Module 客户识别模块)的缩写,也称为智能卡.用户身份识别卡,GSM数字移动电话机必须装上此卡方能使用.它在一电脑芯片上存储了数字移动 ...
- C/C++中的内存管理
一.内存的分配方式 1. 程序代码区 2. 静态数据区 3. 动态数据区 二.动态内存 1. 在栈上创建的内存 2. 从堆上分配的内存 3. 小结 三.指针与内存 1. 操作内存 2. 指针与数组 3 ...
- linux使用技巧(shell/vi/screen)
1,Shell bash > awk '{print {NF}}' file 此时想修改操作命令可参照下面快捷方式 ctrl a 光标移动到命令最前面 ctrl e 光标移动到命令最后面 ctr ...
- Desert King(最优比率生成树)
Desert King Time Limit: 3000MS Memory Limit: 65536K Total Submissions: 22717 Accepted: 6374 Desc ...
- Special Subsequence(离散化线段树+dp)
Special Subsequence Time Limit: 5 Seconds Memory Limit: 32768 KB There a sequence S with n inte ...
- JSP 9 大内置对象详解
内置对象特点: 1. 由JSP规范提供,不用编写者实例化. 2. 通过Web容器实现和管理 3. 所有JSP页面均可使用 4. ...
- 面试之ajax原理(转载)
总结1 总结2 AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术, 是几种原有技术的结合体. ...
- 3.3 用NPOI操作EXCEL--生成一张工资单
这一节,我们将综合NPOI的常用功能(包括创建和填充单元格.合并单元格.设置单元格样式和利用公式),做一个工资单的实例.先看创建标题行的代码: //写标题文本 HSSFSheet sheet1 = h ...
