使用jquery 操作checkbox
checkbox 的全选与全不选以及获取选择的值。
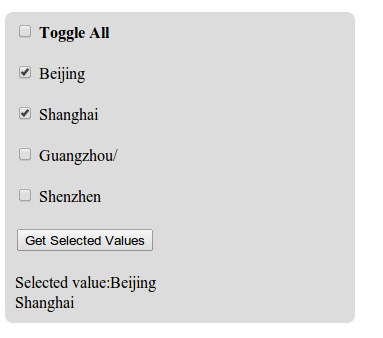
效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
ul{ background-color: #dcdcdc;list-style:none;padding: 0px; width: 350px;border-radius:8px;}
li{ padding: 10px;}
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function(){
$('#handle').click(function(){
if($(this).attr('checked')){
//把所有checkbox选中
$('.toggle').attr('checked','true');
}else{
//清除所有选中的checkbox
$('.toggle').removeAttr('checked');
}
});
$('.toggle').click(function(){
if($('.toggle:checked').length==$('.toggle').length){
$('#handle').attr('checked','true');
}
if($('.toggle:checked').length<$('.toggle').length){
$('#handle').removeAttr('checked');
}
}); $('#getValue').click(function(){
var values='';
if($('.toggle:checked').length>0){
//循环遍历取出所有选中的checkbox节点下的<label>文本值
$('.toggle:checked').each(function(){
values+=$(this).next('label').html()+'<br/>';
});
$('#selected').html('Selected value:'+values);
}else{
$('#selected').html('Nothing selected');
}
});
});
</script>
</head>
<body>
<ul>
<li>
<input type="checkbox" id="handle"/>
<label for="handle"><strong>Toggle All</strong></label>
</li>
<li>
<input type="checkbox" class="toggle"/>
<label>Beijing</label>
</li>
<li>
<input type="checkbox" class="toggle"/>
<label>Shanghai</label>
</li>
<li>
<input type="checkbox" class="toggle"/>
<label>Guangzhou<label>
</li>
<li>
<input type="checkbox" class="toggle"/>
<label>Shenzhen</label>
</li>
<li>
<input type="button" id="getValue" value="Get Selected Values"/>
</li>
<li id="selected"></li>
</ul>
</body>
</html>
使用jquery 操作checkbox的更多相关文章
- 解决jquery操作checkbox全选全不选无法勾选问题
最近在学习中使用jquery操作checkbox,使用下面方法进行全选.反选:$("input[name='checkbox']").attr("checked" ...
- jQuery操作CheckBox的方法(选中,取消,取值)
jQuery操作CheckBox的方法(选中,取消,取值). 代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional/ ...
- jquery操作checkbox方法(全选、全不选、至少选择一个、选择值/文本)
原文:http://blog.csdn.net/u014079773/article/details/52371382 在实际开发中我们经常操作checkbox,不仅仅要获得checkbox选中的值, ...
- JQuery操作CheckBox 第二次无法选中的问题
用JQuery做CheckBox全选和反选的时候,遇到一个问题.当用JQ控制全选,全取消一次以后,再次点击全选,发现代码变了,但是CheckBox没有处于选中状态. 百度后得知: 我使用的方法是 $( ...
- JQuery 操作 checkbox 二次赋值无效 attr ----> prop
CheckBox .attr('checked',false); Chrome和火狐第二次点击无效. 然后解决了把attr 改成了 prop 以后操作属性的时候各位记下,用prop 因为大家用的都是 ...
- Jquery 操作CheckBox ,RadioButtonList,DropDownList
Jquery版本2.1.4 CheckBox 1.获取值: $("#chb").prop("checked"); RadioButtonList 1.获取值: ...
- jQUery操作checkbox
1 2 3 <script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> <s ...
- jQuery操作checkbox实例
示意图 <script type="text/javascript"> $(function () { $("#ddlNumber").change ...
- jquery 操作 checkbox
对checkbox的其他几个操作 1. 全选2. 取消全选3. 选中所有奇数4. 反选5. 获得选中的所有值 js代码 $("document").ready(function() ...
随机推荐
- 用vlc SDK创建一个播放视频文件和RTSP流视频的Demo
#include <stdio.h> #include <tchar.h> #include <time.h> #include <windows.h> ...
- Delphi Dcp 和BPL的解释
dcp = delphi compiled package,是 package 编译时跟 bpl 一起产生出来的,记录着 package 中公开的 class.procedure.function.v ...
- android调用系统自带的的浏览器搜索关键字
//调用系统的浏览器搜索详情 public void jumpBrowser(String value) { /* 取得网页搜寻的intent */ Intent search = new Inten ...
- 抓取“矢量”的实时交通流量数据
1. 引言 最近老师有一个需求,就是想要抓取实时的矢量交通流量数据来做分析,类似于百度地图,高德地图的"实时路况"那种.平时的网络抓取工作一般是抓取网页上现成的数据,但是交通流量数 ...
- JS-异常处理
自定义异常: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <ti ...
- Linux查找yum安装软件在系统中路径
find文件查找http://www.ruanyifeng.com/blog/2009/10/5_ways_to_search_for_files_using_the_terminal.html
- 菜单栏始终浮动在顶部 js
//菜单栏始终浮动在顶部var navH = $(".trade-tab-bot").offset().top;//获取要定位元素距离浏览器顶部的距离//滚动条事件$(window ...
- Sea.js
SeaJS与RequireJS最大的区别 执行模块的机制大不一样-----------------------------------由于 RequireJS 是执行的 AMD 规范, 因此所有的 ...
- Highcharts 带有数据标签曲线图表
<html> <head> <meta charset="UTF-8" /> <title>Highcharts</title ...
- android与javascript相互调用
下面这一节来介绍android和javascript是怎么相互调用的,这样我们的UI界面设计起来就简单多了,而且UI设计起来也可以跨平台.现在有好多web app前台框架了,比如sencha和jque ...
