微信小程序背景音频播放分享功能

如果正常背景音频播放的话,只能跳转到自己对应的微信小程序,无法分享朋友圈,我们需要设置分享朋友圈,需要调用一个API
音频背景播放
注意:背景播放在锁屏后播放只支持IOS端,安卓端虽然可以播放,但是锁屏不显示,IOS锁屏会显示
- wxml
<audio poster="{{poster}}" name="{{name}}" author="{{author}}" src="{{src}}" id="myAudio" controls loop></audio>
<button type="primary" bindtap="audioPlay">播放</button>
<button type="primary" bindtap="audioPause">暂停</button>
<button type="primary" bindtap="audio14">设置当前播放时间为14秒</button>
<button type="primary" bindtap="audioStart">回到开头</button>
- wxjs
Page({
onReady: function (e) {
// 使用 wx.createAudioContext 获取 audio 上下文 context
this.audioCtx = wx.createAudioContext('myAudio')
},
data: {
poster: 'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000',
name: '此时此刻',
author: '许巍',
src: 'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3?guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8DFEAF74C0A5CCFADD6471160CAF3E6A&fromtag=46',
},
audioPlay: function () {
this.audioCtx.play()
},
audioPause: function () {
this.audioCtx.pause()
},
audio14: function () {
this.audioCtx.seek(14)
},
audioStart: function () {
this.audioCtx.seek(0)
}
})
const backgroundAudioManager = wx.getBackgroundAudioManager()
backgroundAudioManager.title = '此时此刻'
backgroundAudioManager.epname = '此时此刻'
backgroundAudioManager.singer = '许巍'
backgroundAudioManager.coverImgUrl = 'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000'
backgroundAudioManager.src = 'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3?guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E061FF02C31F716658E5C81F5594D561F2E88B854E81CAAB7806D5E4F103E55D33C16F3FAC506D1AB172DE8600B37E43FAD&fromtag=46' // 设置了 src 之后会自动播放
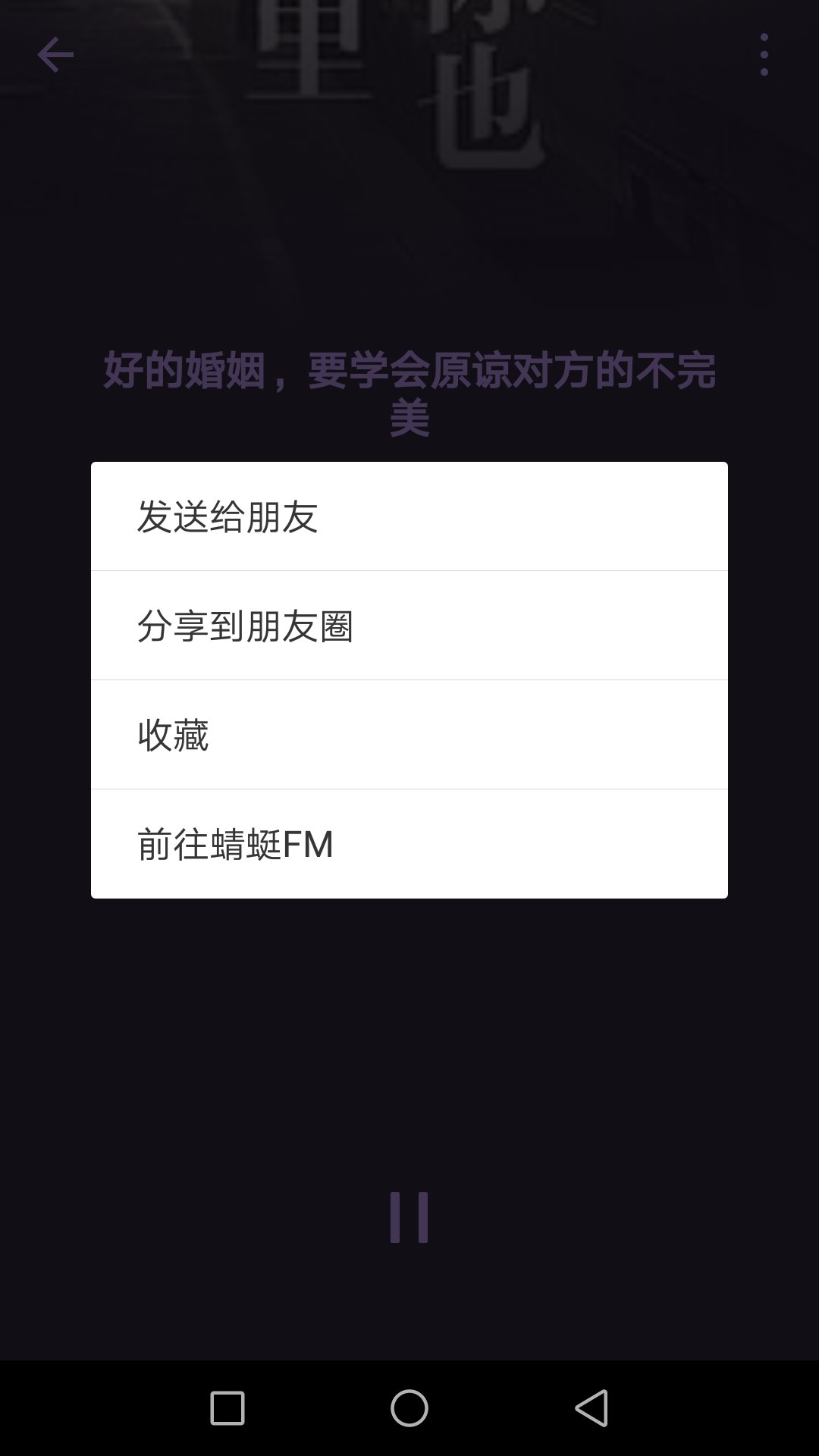
背景音频播放分享功能
backgroundAudioManager.webUrl="www.baidu.com"
只需要加上这个 我们就可以实现背景音频播放分享到朋友圈
webUrl :页面链接,原生音频播放器中的分享功能,分享出去的卡片简介,也将使用该值。
微信小程序背景音频播放分享功能的更多相关文章
- 微信小程序 背景音频播放遇到的深坑
1.微信前台(聊天页)暂停后回到小程序,再点击播放,播放信息消失,无法续播 ios可以监听到 (onStop已经停止)事件, 安卓无法监听到,只能监听到普通的暂停事件. 2.
- [小程序开发] 微信小程序audio音频播放组件+api_wx.createAudioContext
引言: audio是微信小程序中的音频组件,可以轻松实现小程序中播放/停止音频等自定义动作. 附上微信小程序audio组件的相关属性说明:https://mp.weixin.qq.com/debug/ ...
- 记录使用微信小程序的NFC和蓝牙功能读取15693芯片的开发历程
开发目标: (1) 对于Android手机,直接通过微信小程序调用手机的NFC功能,对15693协议的芯片进行读写操作: (2)对于苹果手机(及没有NFC模块的手机),通过微信小程序的蓝牙功能连接到蓝 ...
- 基于微信小程序的用户列表点赞功能
代码地址如下:http://www.demodashi.com/demo/13997.html 一.前言 (1).适合人群 1.微信小程序开发者 2.前端工程师 3.想入门学习小程序开发的人员 4.想 ...
- 如何使用微信小程序video组件播放视频
相信很多人都有在手机上看视频的习惯,比较看视频更真实更形象.那么我们在微信小程序中如何观看视频呢?这就需要video组件的帮忙了.今天我们就给大家演示一下,如何用微信小程序组件video播放视频.我们 ...
- 微信小程序自定义音频组件,自定义滚动条,单曲循环,循环播放
小程序自定义音频组件,带滚动条 摘要:首先自定义音频组件,是因为产品有这样的需求,需要如下样式的 而微信小程序API给我们提供的就是这样的 而且产品需要小程序有后台播放功能,所以我们不考虑小程序的 a ...
- 微信小程序 写音乐播放器 slider组件 将value设置为0 真机测试滑块不能回到起点
最近在用微信小程序写一个音频播放页面,做时间进度的时候用到了slider插件,但是在自然播放完成,或者上/下切换的时候,将slider的value属性值设为0,开发工具上滑块会回到起点,有效.但是真机 ...
- 微信小程序 发送模板消息的功能实现
背景 - 小程序开发的过程中,绝大多数会满足微信支付 - 那么,作为友好交互的体现,自然就会考虑到支付后的消息通知咯 - 所以,我的小程序项目也要求完成这个效果,so.分享一下自己的实现步骤,以方便道 ...
- 微信小程序后台音乐播放注意事项
wx.seekBackgroundAudio(OBJECT) 作用:控制音乐播放进度. 注意: 该事件 会触发 wx.onBackgroundAudioPlay(CALLBACK) 事件 ,也就是相当 ...
随机推荐
- Why does OpenCV use BGR color format ?【转】
转自:http://www.learnopencv.com/why-does-opencv-use-bgr-color-format/ One of the elements of good desi ...
- python基础===拆分字符串,和拼接字符串
给定某字符,只需要保留其中的有效汉字或者字母,数字之类的.去掉特殊符号或者以某种格式进行拆分的时候,就可以采用re.split的方法.例如 ============================== ...
- BZOJ 3958 Mummy Madness
Problem BZOJ Solution 算法:二分+扫描线 快要2019年了,就瞎写一篇博客来凑数,不然感觉太荒凉了-- 答案是可二分的,那么二分的依据是什么呢?不妨设当前二分的答案为\(mid\ ...
- caffe Python API 之Model训练
# 训练设置 # 使用GPU caffe.set_device(gpu_id) # 若不设置,默认为0 caffe.set_mode_gpu() # 使用CPU caffe.set_mode_cpu( ...
- GitBash、EGit、SourceTree三个Git管理工具对比
Git管理工具对比(GitBash.EGit.SourceTree) GitBash是采用命令行的方式对版本进行管理,功能最为灵活强大,但是由于需要手动输入希望修改的文件名,所以相对繁琐. EGit是 ...
- linux---centos7 安装chromedriver
1.安装浏览器 指定yum 源 wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.re ...
- java经典面试题大全
基本概念 操作系统中 heap 和 stack 的区别 什么是基于注解的切面实现 什么是 对象/关系 映射集成模块 什么是 Java 的反射机制 什么是 ACID BS与CS的联系与区别 Cookie ...
- AtCoder Non-decreasing(数学思维)
题目链接:https://abc081.contest.atcoder.jp/tasks/arc086_b 题目大意:有n个数,最多可以执行2*n次操作,每次可以选择将ai加到aj上,最终使得该序列满 ...
- HDU 2647 Reward(拓扑排序+判断环+分层)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2647 题目大意:要给n个人发工资,告诉你m个关系,给出m行每行a b,表示b的工资小于a的工资,最低工 ...
- 新版Java为什么要修改substring的实现
Java字符串的截取操作可以通过substring来完成.有意思的是,这个方法从jdk1.0开始,一直到1.6都没有变化,但到了1.7实现方式却发生了改变.你可能会认为之所以要对一个成熟且稳定的方法做 ...
