数据结构与算法JavaScript描述——使用队列
1.使用队列:方块舞的舞伴分配问题

<script type="text/javascript">
function Queue(){
this.dataStore = [];
this.enqueue = enqueue;
this.dequeue = dequeue;
this.front = front;
this.back = back;
this.toString = toString;
this.empty = empty;
this.count = count;
} /**
* 向队尾添加一个元素
*/
function enqueue(element){
this.dataStore.push(element);
} /**
* 删除队首的元素:
*/
function dequeue(){
this.dataStore.shift();
} /**
* 读取队首的元素:
*/
function front(){
return this.dataStore[0];
} /**
* 读取队尾的元素:
*/
function back(){
return this.dataStore[this.dataStore.length - 1];
} /**
* 显示队列内的所有元素
*/
function toString(){
var retStr = "";
for (var i = 0; i < this.dataStore.length; ++i) {
retStr += this.dataStore[i] + "\n";
}
return retStr;
} /**
* 判断队列是否为空
*/
function empty(){
if(this.dataStore.length == 0){
return true;
}else{
return false;
}
} /**
* 显示队列中有多少个元素
*/
function count(){
return this.dataStore.length;
} //===================================使用Queue类=============================================
/**
* 每个舞者信息都被存储在一个Dancer 对象中
*/
function Dancer(name, sex) {
this.name = name;
this.sex = sex;
} /**
* 将舞者信息从文件中读到程序里来
* trim() 函数除去了每行字符串后的空格
* 根据性别,将舞者加入不同的队列
*/
function getDancers(males, females){
var names = read("dancers.txt").split("\n");
for (var i = 0; i < names.length; ++i) {
names[i] = names[i].trim();
}
for (var i = 0; i < names.length; ++i) {
var dancer = names[i].split(" ");
var sex = dancer[0];
var name = dancer[1];
if (sex == "F") {
females.enqueue(new Dancer(name, sex));
}else{
males.enqueue(new Dancer(name, sex));
}
}
} /**
* 将男性和女性组成舞伴,并且宣布配对结果
*/
function dance(males, females){
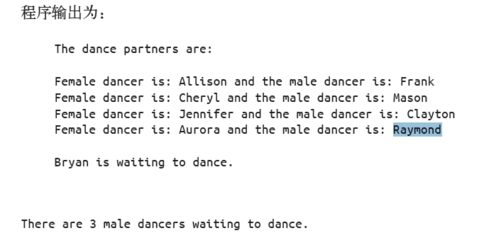
console.log("The dance partners are: \n");
while (!females.empty() && !males.empty()) {
person = females.dequeue();
console.log("Female dancer is: " + person.name);
person = males.dequeue();
console.log(" and the male dancer is: " + person.name);
}
} /**
*测试程序:
*/
var maleDancers = new Queue();
var femaleDancers = new Queue();
getDancers(maleDancers, femaleDancers);
dance(maleDancers, femaleDancers);
if (!femaleDancers.empty()) {
print(femaleDancers.front().name + " is waiting to dance.");
}
if (!maleDancers.empty()) {
print(maleDancers.front().name + " is waiting to dance.");
} //显示等候跳舞的人数
if (maleDancers.count() > 0) {
print("There are " + maleDancers.count() +" male dancers waiting to dance.");
}
if (femaleDancers.count() > 0) {
print("There are " + femaleDancers.count() +" female dancers waiting to dance.");
} </script>

2.使用队列对数据进行排序


<script type="text/javascript">
function Queue(){
this.dataStore = [];
this.enqueue = enqueue;
this.dequeue = dequeue;
this.front = front;
this.back = back;
this.toString = toString;
this.empty = empty;
this.count = count;
} /**
* 向队尾添加一个元素
*/
function enqueue(element){
this.dataStore.push(element);
} /**
* 删除队首的元素:
*/
function dequeue(){
return this.dataStore.shift();
} /**
* 读取队首的元素:
*/
function front(){
return this.dataStore[0];
} /**
* 读取队尾的元素:
*/
function back(){
return this.dataStore[this.dataStore.length - 1];
} /**
* 显示队列内的所有元素
*/
function toString(){
var retStr = "";
for (var i = 0; i < this.dataStore.length; ++i) {
retStr += this.dataStore[i] + "\n";
}
return retStr;
} /**
* 判断队列是否为空
*/
function empty(){
if(this.dataStore.length == 0){
return true;
}else{
return false;
}
} /**
* 显示队列中有多少个元素
*/
function count(){
return this.dataStore.length;
} //===================================使用Queue类=============================================
/**
* 根据相应位(个位或十位)上的数值,将数字分配到相应队列
* nums: 待排序的数组
* queues: 队列数组
* n: nums的length
* 参数digit 1-按照个位数排序,10-按照十位数排序
*/
function distribute(nums, queues, n, digit){
for(var i=0; i<n; i++){
if(digit == 1){
queues[nums[i]%10].enqueue(nums[i]);
}else{
var k = Math.floor(nums[i]/10);
queues[k].enqueue(nums[i]);
}
}
} /**
* 从队列中收集数字的函数
*/
function collect(queues, nums){
var i=0;
for(var j=0; j<queues.length; j++){
while(!queues[j].empty()){
nums[i++] = queues[j].dequeue();
}
}
} //测试程序
//1.定义queues 和 nums
var queues = [];
for (var i = 0; i < 10; ++i) {
queues[i] = new Queue();
}
var nums = [];
for (var i = 0; i < 10; ++i) {
nums[i] = Math.floor(Math.random() * 101);
} console.log("Before radix sort: ");
console.log(nums);
distribute(nums, queues, nums.length, 1); //按照个位数进行第一次排序
collect(queues, nums); //对按照个位数排好序的队列,每个队列挨排出列,组成新的数组
distribute(nums, queues, nums.length, 10); //按照十位数进行第二次排序
collect(queues, nums);
console.log("After radix sort: ");
console.log(nums); </script>
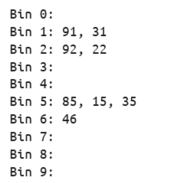
打印出来如下:

3.优先队列:
<script type="text/javascript">
function Queue(){
this.dataStore = [];
this.enqueue = enqueue;
this.dequeue = dequeue;
this.front = front;
this.back = back;
this.toString = toString;
this.empty = empty;
this.count = count;
} /**
* 向队尾添加一个元素
*/
function enqueue(element){
this.dataStore.push(element);
} /**
* 使用简单的顺序查找方法寻找优先级最高的元素(优先码越小优先级越高,比如,1 比5 的优先级高)
* 返回包含一个元素的数组——从队列中删除的元素。
*
* 假设第0个位置的优先级最小。
* 找到比这个优先级更小的位置,然后更新位置。
*/
function dequeue(){
var priority = 0;
for(var i=1; i<this.dataStore.length; i++){
if(this.dataStore[i].code < this.dataStore[priority].code){
priority = i;
}
} return this.dataStore.splice(priority, 1);
} /**
* 读取队首的元素:
*/
function front(){
return this.dataStore[0];
} /**
* 读取队尾的元素:
*/
function back(){
return this.dataStore[this.dataStore.length - 1];
} /**
* 显示队列内的所有元素
*/
function toString(){
var retStr = "";
for (var i = 0; i < this.dataStore.length; ++i) {
retStr += this.dataStore[i].name + ", code: "+ this.dataStore[i].code + "\n";
}
return retStr;
} /**
* 判断队列是否为空
*/
function empty(){
if(this.dataStore.length == 0){
return true;
}else{
return false;
}
} /**
* 显示队列中有多少个元素
*/
function count(){
return this.dataStore.length;
} //===================================使用Queue类=============================================
function Patient(name, code) {
this.name = name;
this.code = code;
} //优先队列的实现:
var p = new Patient("Smith",5);
var ed = new Queue();
ed.enqueue(p);
p = new Patient("Jones", 4);
ed.enqueue(p);
p = new Patient("Fehrenbach", 6);
ed.enqueue(p);
p = new Patient("Brown", 1);
ed.enqueue(p);
p = new Patient("Ingram", 1);
ed.enqueue(p);
console.log(ed.toString());
console.log("-------------------------------"); var seen = ed.dequeue();
console.log("Patient being treated: " + seen[0].name);
console.log("Patients waiting to be seen: ");
console.log(ed.toString());
console.log("-------------------------------"); // 下一轮
var seen = ed.dequeue();
console.log("Patient being treated: " + seen[0].name);
console.log("Patients waiting to be seen: ");
console.log(ed.toString());
console.log("-------------------------------"); var seen = ed.dequeue();
console.log("Patient being treated: " + seen[0].name);
console.log("Patients waiting to be seen: ");
console.log(ed.toString()); </script>
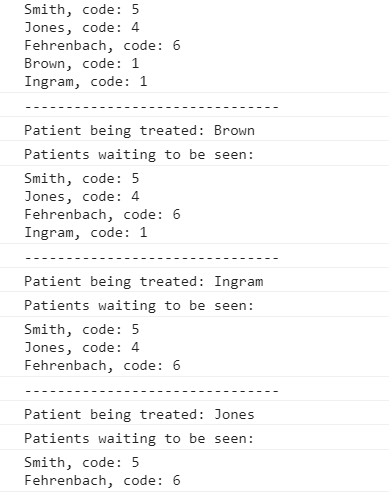
打印结果:

数据结构与算法JavaScript描述——使用队列的更多相关文章
- 《数据结构与算法JavaScript描述》
<数据结构与算法JavaScript描述> 基本信息 作者: (美)Michael McMillan 译者: 王群锋 杜欢 丛书名: 图灵程序设计丛书 出版社:人民邮电出版社 ISBN:9 ...
- 翻阅《数据结构与算法javascript描述》--数组篇
导读: 这篇文章比较长,介绍了数组常见的操作方法以及一些注意事项,最后还有几道经典的练习题(面试题). 数组的定义: JavaScript 中的数组是一种特殊的对象,用来表示偏移量的索引是该对象的属性 ...
- 数据结构与算法javascript描述
<数据结构与算法javascript描述>--数组篇 导读: 这篇文章比较长,介绍了数组常见的操作方法以及一些注意事项,最后还有几道经典的练习题(面试题). 数组的定义: JavaScri ...
- 列表的实现-----数据结构与算法JavaScript描述 第三章
实现一个列表 script var booklist = new List(); booklist.append('jsbook'); booklist.append('cssbook'); book ...
- 《数据结构与算法JavaScript描述》中的一处错误
最近在看<数据结构与算法JavaScript描述>这本书,看到选择排序这部分时,发现一个比较大的错误. 原书的选择排序算法是这样的: function selectionSort() { ...
- 数据结构与算法 Javascript描述
数据结构与算法系列主要记录<数据结构与算法 Javascript描述>学习心得
- 读后感:数据结构与算法JavaScript描述
本书看完,对常见的数据结构与算法从概念上有了更深入的理解. 书中关于数组.栈和队列.链表.字典.散列.集合.二叉树.图.排序.检索.动态规划.贪心算法都有详细的介绍.算是一本不错的学习书籍. 栈和队列 ...
- 数据结构与算法JavaScript描述——队列
注:澄清一个bug: /** * 删除队首的元素: */ function dequeue(){ return this.dataStore.shift(); } 应该有return: 队列是一种 ...
- 队列--数据结构与算法JavaScript描述(5)
队列 Queue 概念 队列是一种列表,但队列只能在队尾插入元,在队首删除元素. 队列是一种先进先出的数据结构,用于存储按顺序排列的数据,被用在很多地方,比如提交操作系统执行的一系列进程.打印任务池等 ...
随机推荐
- Poj 1651 Multiplication Puzzle(区间dp)
Multiplication Puzzle Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 10010 Accepted: ...
- java中的一些执行顺序,代码块,静态,构造,成员。。。。(转的)
Java初始化顺序(转来的) 1在new B一个实例时首先要进行类的装载.(类只有在使用New调用创建的时候才会被java类装载器装入) 2,在装载类时,先装载父类A,再装载子类B3,装载父类A后,完 ...
- MATLAB基础知识tips
网络论坛资源: MATLAB中文论坛https://i.cnblogs.com/EditPosts.aspx?opt=1 circshift 移位函数,circshift(A,SHIFTSIZE).S ...
- JUnit出错,却没有显示任何报错信息【待解答】
JUnit测试代码如下: 原因分析: JUnit测试单元里,测试函数好像不能带参数? 解决办法: 发现测试函数testBookShopDaoUpdateBookStock(int isbn)里的参数i ...
- node 项目材料 集合
resfull 与 token node生成 跨平台 验证码图片 搭建简单的服务器
- React-Native基础_5.列表视图ListView
列表视图ListView 用来显示垂直滚动列表,需要指定两个东西,1 数据的来源 dataSource,2 渲染列表的条目布局 rendRow 'use strict' import React, { ...
- 在VC2015里包含了lib库,但没有设置对路径的出错
它的提示出错如下: 这时需要在路径: 在附加的目录里添加上lib的路径. 1. RPG游戏从入门到精通 http://edu.csdn.net/course/detail/5246 2. WiX安装工 ...
- Scrapy爬虫库使用初体验
安装pip install Scrapy 中间可能会遇到的问题: 超时,网络问题需要多次尝试 缺少vc++库,官网可以下载 win32api缺失,https://sourceforge.net/pro ...
- “App Store加载失败,使已购页面再试一次”解决方案
问题描述: 用A账户登陆App Store,下载了Xcode.还没有下载完就需要更换账户 更换账户 找到App Store界面上部的商店,选择注销,然后再登陆. 账户更换完毕,讲道理来说应该是可以下载 ...
- 类的静态方法@staticmethod
静态方法 @staticmethod 静态方法是定义在类内部的函数,此函数的作用域是类的内部 说明: 静态方法需要使用 @staticmethod装饰器定义 静态方法与普通函数定义相同,不需要传入se ...
