【总结】前端必须收藏的CSS3动效库!!!
现在的网站和App的设计中越来越重视用户体验,而优秀的动效则能使你的应用更具交互性,从而吸引更多用户的使用。
如果你对CSS3中定义动效还不熟练,或希望采用更加简单直接的方式在你的应用中引入动效的话,你可以参考并使用下面的优秀动效库(工具)。
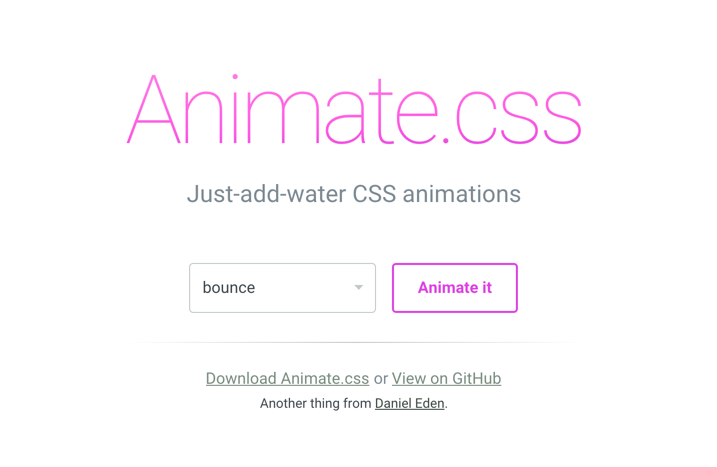
Animate.css

当然对于这个库也有一些使用注意事项,比如你最好在给元素添加动效样式完成动效后,马上将这个动效样式去掉。另外,对于动效的时长,振动幅度等,你也需要做一些调整。
Animate.css已经很贴心得提供了详细的文档告诉你应该如何做这些调整。
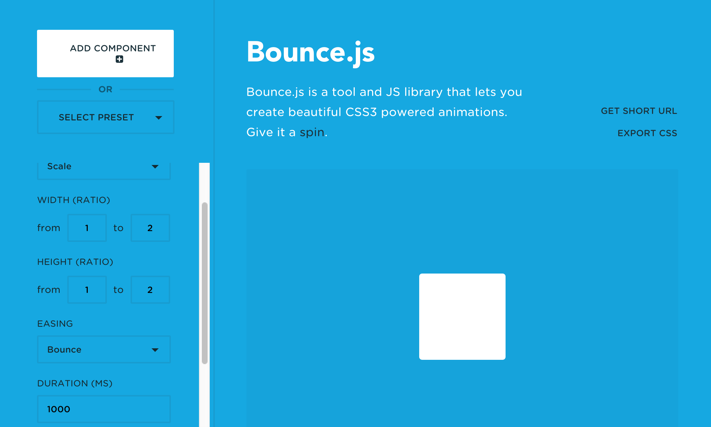
Bounce.js

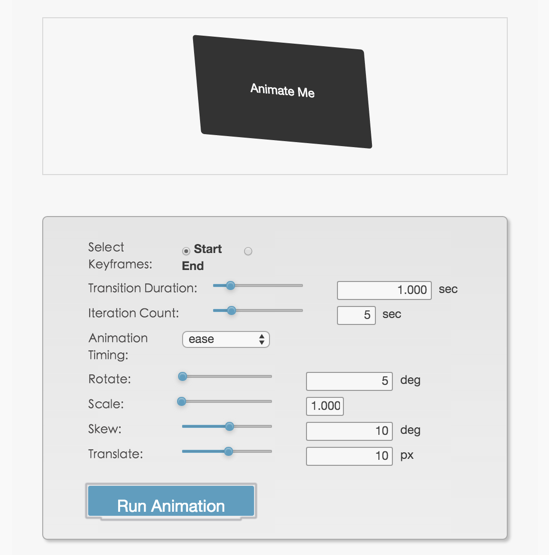
CSS3 Animation
CSS3 Animation是一个非常简单易用的动效工具,你可以在它提供的简单图形界面里,通过拖拽一些进度条来控制你的动效,生成的CSS代码会自动显示在下面的一个文本框里,你可以拷贝粘贴到你的应用中直接使用。

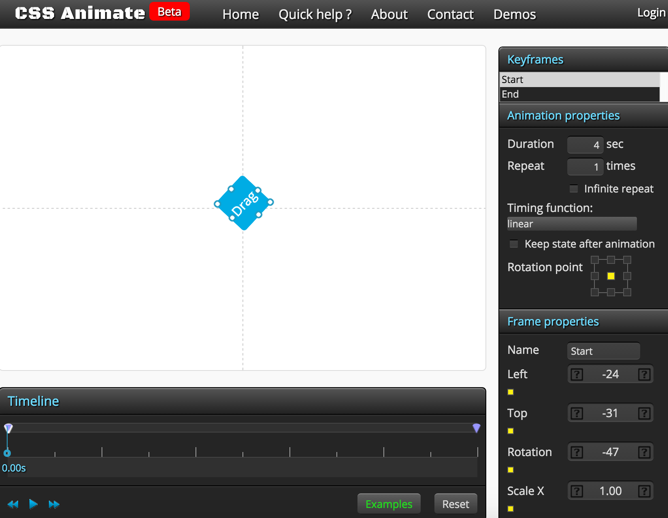
CSS Animate
如果你觉得上面的工具还无法做出你想要的动效,那么可以看看CSS Animate这个工具。它能让你设置更多的动效参数,比如你可以同时设置动效起始和终止状态的坐标,大小,以及透明度,这样你就能够做出更加复杂的动效来。

Magic Animations
Magic Animations与Animate.css十分类似,也是一个预定义了一系列动效的CSS库。但与Animate.css的最大区别可能是,它定义的那些动效更炫也更酷一些,如果你的网站也很新潮,那可以考虑使用这个CSS动效库。

Hover.css
Hover.css提供了大量的Hover效果,包括2D变换,图标变换,背景变换等等。而且几乎可以应用于所有元素,包括链接,按钮,logo,SVG甚至图片等等。

Odometer
Odometer是用来给数字作动效的,比如通过它你可以很好地呈现网站人数的增加,倒计时等与数字相关的动画效果。

Sanbbt.js
它非常小巧只有5K,所以可以被用在移动应用中。而且它也支持链式语法,你可以很方便地写出复杂的动效组合。

Single Element CSS Spinners
我们经常会需要一些动效来表达系统处于加载或处理数据的过程中。Single Element CSS Spinners这个在GitHub上的项目,提供了一组非常漂亮的可用于加载的CSS3动效。

【总结】前端必须收藏的CSS3动效库!!!的更多相关文章
- 前端必须收藏的CSS3动效库!!!
现在的网站和App的设计中越来越重视用户体验,而优秀的动效则能使你的应用更具交互性,从而吸引更多用户的使用. 如果你对CSS3中定义动效还不熟练,或希望采用更加简单直接的方式在你的应用中引入动效的话, ...
- iOS开发Facebook POP动效库使用教程
如果说Origami这款动效原型工具是Facebook Paper的幕后功臣,那么POP便是Origami的地基.感谢Facebook开源了POP动效库,让人人都能制作出华丽的动效.我们只需5步,便能 ...
- Facebook POP动效库使用教程
编者注:用Origami作iOS动效的同学如果愁怎么实现,可以把这个给开发看看作为参考哦 如果说Origami这款动效原型工具是Facebook Paper的幕后功臣,那么POP便是Origami的地 ...
- 从浏览器渲染层面解析css3动效优化原理
引言 在h5开发中,我们经常会需要实现一些动效来让页面视觉效果更好,谈及动效便不可避免地会想到动效性能优化这个话题: 减少页面DOM操作,可以使用CSS实现的动效不多出一行js代码 使用绝对定位脱离让 ...
- css动效库animate.css和swiper.js
animate.css https://daneden.github.io/animate.css/ 学习的文档:http://www.jq22.com/jquery-info819 腾讯团队的JXa ...
- css3常用动效以及总结
(迁移自旧博客2017 08 06) CSS3 文本效果: box-shadow:盒子阴影,可以给卡片添加提高美化效果.可广泛应用于内容展示页面. <div class="card&q ...
- 前端读者 | 前端用户体验-UI动效设计
本文来自互联网 @羯瑞 整理 UI动效现如今在 APP 和网页中几乎已经成为了基本的组成部分,经过仔细打磨的 UI动效对于整个界面的提升是显著的. 动效呈现出状态切换的过程,展现了元素之间的逻辑关系, ...
- 玩转HTML5移动页面(动效篇)
原文:http://www.grycheng.com/?p=458 作为一名前端,在拿到设计稿时你有两种选择: 1.快速输出静态页面 2.加上高级大气上档次狂拽炫酷屌炸天的动画让页面动起来 作为一个有 ...
- Web动效研究与实践
随着CSS3和HTML5的发展,越来越多狂拽炫酷叼炸天的动效在网页设计上遍地开花,根据最新的浏览器市场份额报告,IE6的份额已经降到了5.21%,这简直是一个喜大普奔的消息,做动效可以完全不care低 ...
随机推荐
- WOL*LAN远程换醒命令行方法
wol远程唤醒需要网卡的支持,现在一般的网卡也都支持,只有有线网络能实现. 这里介绍Wake On Lan Command Line的使用 下载地址 https://www.depicus.com/w ...
- [计算机网络] DNS劫持和DNS污染
DNS劫持,指用户访问一个被标记的地址时,DNS服务器故意将此地址指向一个错误的IP地址的行为.范例就是收到各种推送广告等网站. DNS污染,指的是用户访问一个地址,国内的服务器(非DNS)监控到用户 ...
- 第99天:CSS3中透视perspective
CSS3中透视perspective 透视原理: 近大远小 . 浏览器透视:把近大远小的所有图像,透视在屏幕上. 理解浏览器的坐标系:浏览器平面为 Z=0的平面,坐标原点默认为图片的中心,可以通过更改 ...
- POJ2823_Sliding Window
以前也碰到过这种类型的题目,以前好像做出来过,但是忘记了,这次又坑了. 题目很简单,对于从前到后每一个连续的长度为k的数字,求出这段数字中的最大的数字和最小的数字. 一开始我用离散化+树状数组来更新和 ...
- HDU4473_Exam
很考验智商的一个题目,赛后看完别人的题解后秒懂了. 首先定义一个函数f(x)表示a,b的有序组合情况数使得a*b为x的一个约数. 现在给定你一个n,要你求出f(1)+f(2)+……+f(n): 题目智 ...
- 移动端开发-viewport
1.viewport viewport 即设备 屏幕上显示网页的区域.因为移动设备屏幕比较小,为了能让移动设备能够显示更多内容,默认设置的viewport 并不是屏幕真是像素点的宽度,一般为980px ...
- 简单配置AAA认证与telnet图解
不罗嗦,直接上图
- Class类是什么? Class.forName()是干什么的?
Class类概念 Class类用来描述一个类的结构,比如描述一个类有哪些成员,有哪些方法等.有多种方法可以获取一个类对应的Class类实例,比如: //第一种方式获取描述Dog类结构的Class类实例 ...
- Linux实用命令行
对于Linux命令,我在学习和使用过程中是有一个循序渐进的过程的.适合小白学习快速使用.大笑 跳转目录:cd +路径 例如:cd /home/workspace 查看某个文件,常用的是查看日志:tai ...
- Linux学习笔记一:Linux配置java环境变量
一.安装JDK: 1.创建JDK的安装目录: sudo mkdir /usr/jdk 2.将jdk-7u25-linux-x64.tar.gz拷贝至/usr/jdk目录下 sudo cp jdk-7u ...
