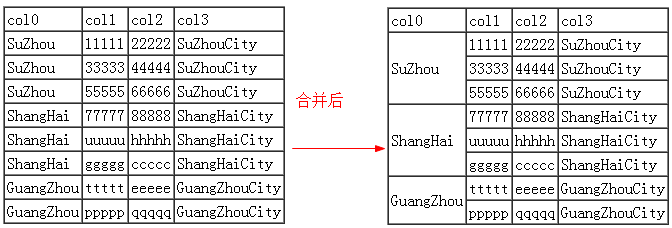
jquery合并表格中相同文本的相邻单元格

<!DOCTYPE HTML><html><head> <title>Example</title> <meta charset="utf-8"/> <style></style> <script src="js/jquery-2.1.4.min.js"></script></head><body> <table id="process" cellpadding="2" cellspacing="0" border="1"> <thead> <tr > <td>col0</td> <td>col1</td> <td>col2</td> <td>col3</td> </tr> </thead> <tbody> <tr> <td>SuZhou</td> <td>11111</td> <td>22222</td> <td>SuZhouCity</td> </tr> <tr> <td>SuZhou</td> <td>33333</td> <td>44444</td> <td>SuZhouCity</td> </tr> <tr> <td>SuZhou</td> <td>55555</td> <td>66666</td> <td>SuZhouCity</td> </tr> <tr> <td>ShangHai</td> <td>77777</td> <td>88888</td> <td>ShangHaiCity</td> </tr> <tr> <td>ShangHai</td> <td>uuuuu</td> <td>hhhhh</td> <td>ShangHaiCity</td> </tr> <tr> <td>ShangHai</td> <td>ggggg</td> <td>ccccc</td> <td>ShangHaiCity</td> </tr> <tr> <td>GuangZhou</td> <td>ttttt</td> <td>eeeee</td> <td>GuangZhouCity</td> </tr> <tr> <td>GuangZhou</td> <td>ppppp</td> <td>qqqqq</td> <td>GuangZhouCity</td> </tr> </tbody> </table> <script type="text/javascript">//函数说明:合并指定表格(表格id为_w_table_id)指定列(列数为_w_table_colnum)的相同文本的相邻单元格//参数说明:_w_table_id 为需要进行合并单元格的表格的id。如在HTMl中指定表格 id="data" ,此参数应为 #data //参数说明:_w_table_colnum 为需要合并单元格的所在列。为数字,从最左边第一列为1开始算起。function _w_table_rowspan(_w_table_id,_w_table_colnum){ _w_table_firsttd = ""; _w_table_currenttd = ""; _w_table_SpanNum = 0; _w_table_Obj = $(_w_table_id + " tr td:nth-child(" + _w_table_colnum + ")"); _w_table_Obj.each(function(i){ if(i==0){ _w_table_firsttd = $(this); _w_table_SpanNum = 1; }else{ _w_table_currenttd = $(this); if(_w_table_firsttd.text()==_w_table_currenttd.text()){ _w_table_SpanNum++; _w_table_currenttd.hide(); //remove(); _w_table_firsttd.attr("rowSpan",_w_table_SpanNum); }else{ _w_table_firsttd = $(this); _w_table_SpanNum = 1; } } }); }//函数说明:合并指定表格(表格id为_w_table_id)指定行(行数为_w_table_rownum)的相同文本的相邻单元格//参数说明:_w_table_id 为需要进行合并单元格的表格id。如在HTMl中指定表格 id="data" ,此参数应为 #data //参数说明:_w_table_rownum 为需要合并单元格的所在行。其参数形式请参考jQuery中nth-child的参数。// 如果为数字,则从最左边第一行为1开始算起。// "even" 表示偶数行// "odd" 表示奇数行// "3n+1" 表示的行数为1、4、7、10.......//参数说明:_w_table_maxcolnum 为指定行中单元格对应的最大列数,列数大于这个数值的单元格将不进行比较合并。// 此参数可以为空,为空则指定行的所有单元格要进行比较合并。function _w_table_colspan(_w_table_id,_w_table_rownum,_w_table_maxcolnum){ if(_w_table_maxcolnum == void 0){_w_table_maxcolnum=0;} _w_table_firsttd = ""; _w_table_currenttd = ""; _w_table_SpanNum = 0; $(_w_table_id + " tr:nth-child(" + _w_table_rownum + ")").each(function(i){ _w_table_Obj = $(this).children(); _w_table_Obj.each(function(i){ if(i==0){ _w_table_firsttd = $(this); _w_table_SpanNum = 1; }else if((_w_table_maxcolnum>0)&&(i>_w_table_maxcolnum)){ return ""; }else{ _w_table_currenttd = $(this); if(_w_table_firsttd.text()==_w_table_currenttd.text()){ _w_table_SpanNum++; _w_table_currenttd.hide(); //remove(); _w_table_firsttd.attr("colSpan",_w_table_SpanNum); }else{ _w_table_firsttd = $(this); _w_table_SpanNum = 1; } } }); });}$(document).ready(function(){ // _w_table_rowspan("#process",4); // _w_table_rowspan("#process",3); // _w_table_rowspan("#process",2); _w_table_rowspan("#process",1); }); </script></body></html>jquery合并表格中相同文本的相邻单元格的更多相关文章
- 使用jquery合并表格中相同文本的相邻单元格
一.效果 二.代码 <!DOCTYPE HTML> <html> <head> <title>Example</title> <met ...
- jQuery合并同一列中相同文本的相邻单元格
一.效果图 二.在html的head中引入jQuery <script language="javascript" src="${pageContext.reque ...
- 合并table中某一列相邻的相同的行
合并table中某一列相邻的相同的行1. [代码]合并table中某一列相邻的相同的行 <!DOCTYPE html><html> <head> ...
- JQuery合并表格单元格
转:http://www.cnblogs.com/xuguoming/p/3412124.html JQuery合并表格单元格 一.需求 如果存在一个表格,想把其中某一列内容相同的部分合并单元格, ...
- Java 读取Word表格中的文本和图片
本文通过Java程序来展示如何读取Word表格,包括读取表格中的文本和图片.下面是具体实现的步骤和方法. 1. 程序环境准备 代码编译工具:IntelliJ IDEA Jdk版本:1.8.0 测试文档 ...
- Excel表格中无法中间插入新行列! 提示:在当前工作表的最后一行或列中,存在非空单元格,解决方案
excel中新增行列时报错: 提示:在当前工作表的最后一行或列中,存在非空单元格,所以无法插入新行或新列.
- Swift - 可编辑表格样例(可直接编辑单元格中内容、移动删除单元格)
(本文代码已升级至Swift3) 本文演示如何制作一个可以编辑单元格内容的表格(UITableView). 1,效果图 (1)默认状态下,表格不可编辑,当点击单元格的时候会弹出提示框显示选中的内容 ...
- VUE-003-前端表格数据展示时,设置单元格(el-table-column)保留空格和换行
在使用 el-table 展示数据时,单元格中的数据有可能存在空格和换行符,若不进行设置,浏览器默认会取消空格和换行符,如下所示: 解决方法: 将单元格的样式 “white-space” 属性设置为“ ...
- [Xcode 实际操作]五、使用表格-(6)UITableView滑动到指定单元格
目录:[Swift]Xcode实际操作 本文将演示如何使表格滑动到指定的索引路径. 在项目导航区,打开视图控制器的代码文件[ViewController.swift] import UIKit //首 ...
随机推荐
- mariadb 10.1.10安装
Maridb 10.1.10 on centos 6.6 *********************************************************************** ...
- Google C++ Coding Style 学习笔记
写在前面:最新公司马上就要开始开发一款视觉产品,工程量较大,且需要对客户提供可以二次开 发的SDK,整个项目用C++编写. 这就对代码质量提出了非常高的要求,同时,如何设计出优雅稳定的API也是相当大 ...
- 19-spring学习-springMVC环境配置
新建一共环境,添加spring支持,就可以开发springMVC了. 既然是springMVC,就必须为其定义相关配置. 1,springMVC所有配置都需要在applicationContext.x ...
- 2、JSP脚本
JSP脚本 JSP脚本包含了JSP表达式.声明标识和脚本程序.通过这些标识,在JSP页面中可以如同编写Java程序一样来声明变量.定义方法和执行各种表达式的运算 1.在JSP中应用代码片段 语法格式: ...
- CentOS 6.3系统安装配置KVM虚拟机
作业环境 服务器端 操作系统:CentOS 6.3 final x86_64 IP: 133.133.10.50 Hostname:myKVM KVM:qemu-kvm-0.12.1.2-2.29 ...
- SCF: 简单配置门面
SCF: 简单配置门面 [English] [中文] Simple Configuration Facade, 简写为 SCF.是 代码 和 外部配置 (properties文件, 环境变量,系统/ ...
- [Asp.Net]最近一个项目的总结
引言 项目到目前告一段落,目前进入测试阶段,下周就要去部署了.虽然项目不大,但是从头到尾都是自己一个人负责,在完成编码之后,对代码进行走查,命名规范,业务逻辑,代码优化等,能负责一个项目的整个编码,非 ...
- quartz cron表达式在线生成
近期使用了quartz定时器,有感于起cron表达式有点复杂.且无法实时推断定时时间是否正确,因此写了个在线表达式及依据表达式获得前10次运行时间. 訪问地址例如以下:http://cron.g2ro ...
- 如何使用微信JS-SDK实际分享功能
http://jingyan.baidu.com/album/d3b74d64c517051f77e609ed.html?picindex=7
- cookie,session,localStage,sessionStage区别
Cookie和Session详解 1.什么是Cookie Cookie是存放在客户端浏览器的Name/Value键值对,访问服务器时,会自动传递给服务器. Cookie的生成方式有两种,服务器写入,客 ...
