[简明版] 有道云笔记Markdown指南
使用有道词典配合Markdown,可以快速准确做出美观精致的笔记,下面我们来看一下如何使用有道词典的MarkDown功能。
什么是Markdown?Markdown是一种轻量级的「标记语言」,通常为程序员群体所用,目前它已是全球最大的技术分享网站 GitHub 和技术问答网站 StackOverFlow 的御用书写格式。
有道云笔记内置Markdown编辑器和使用指南,非技术类笔记用户,千万不要被「标记」、「语言」吓到,Markdown的语法十分简单,常用的标记符号不超过十个,用于日常写作记录绰绰有余,不到半小时就能完全掌握。
就是这十个不到的标记符号,却能让人优雅地沉浸式记录,专注内容而不是纠结排版,达到「心中无尘,码字入神」的境界。
0x1 利用Markdown可以做什么?
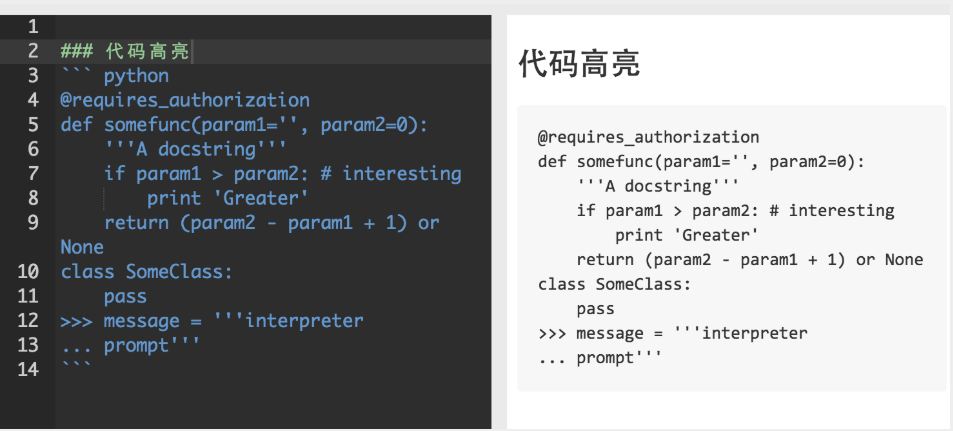
① 代码高亮

② 制作待办事项To-do List

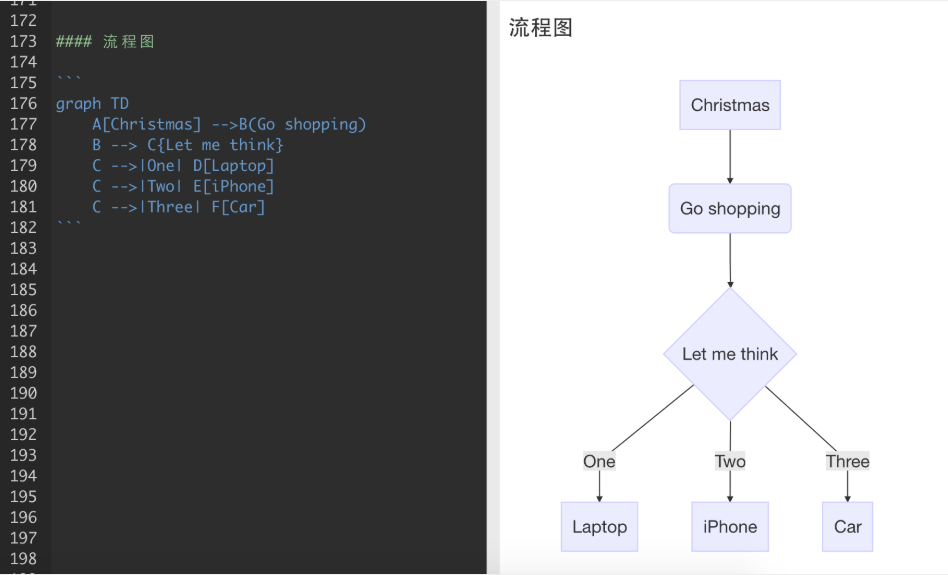
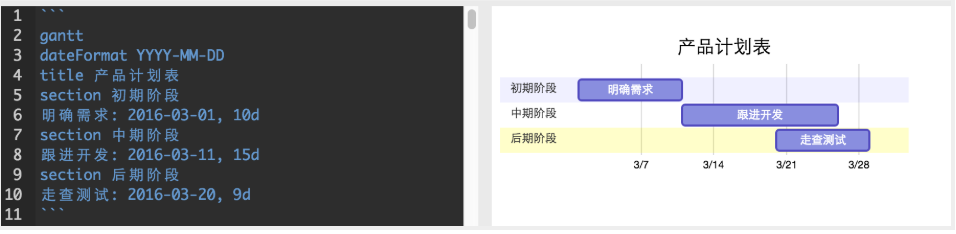
③ 高效绘制 流程图、序列图、甘特图、表格
流程图:

序列图:

甘特图:

表格:

④ 书写数学公式

0x2 有道云笔记Markdown简明版使用指南
0 标题
标题是每篇文章必备而且最常用的格式。
在Markdown中,如果想将一段文字定义为标题,只需要在这段文字前面加上 #,再在 # 后加一个空格即可。还可增加二、三、四、五、六级标题,总共六级,只需要增加 # ,增加一个 # ,标题字号相应降低一级。如图:

1 列表
列表格式也很常用,它可以让你的文稿变得井井有条。在 Markdown 中,你只需要在文字前面加上 - 就可以了;如果你希望是有序列表,在文字前面加上 1. 2. 3. 即可。
注:-、1.和文字之间要保留一个字符的空格。

2 引用
如果你需要在文稿中引用一段别处的句子,那么就要用到「引用」格式。
在引用文字前加上 > 并与文字保留一个字符的空格,即可。

3 粗体和斜体
Markdown 的粗体和斜体也非常简单:
用两个 * 包含一段文本就是粗体的语法;
用一个 * 包含一段文本就是斜体的语法。

4 链接与图片
链接:在 Markdown 中,插入链接只需要使用 [显示文本](链接地址) 即可。
图片:在 Markdown 中,插入图片只需要使用 即可。
注:插入图片的语法和链接的语法很像,只是前面多了一个 !

5 分割线
分割线的语法只需要另起一行,连续输入三个星号 *** 即可分割两段文字内容。
如图:

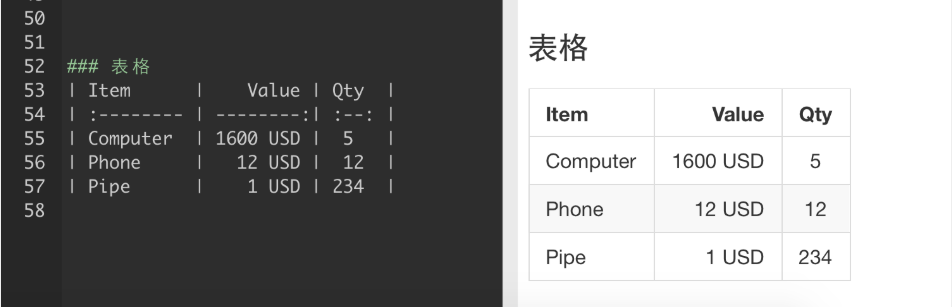
6 表格
当你需要在Markdown文稿中键入表格,代码如下:

示例参考:

如上7大格式是写作文稿时最常使用的。
怎么样,看了相关Markdown语法是不是觉得挺简单?
当然,Markdown新手在使用不熟练的情况下,可能会忘记相关语法,也没关系,笔记的工具栏内置了Markdown语法,方便学习与熟悉。
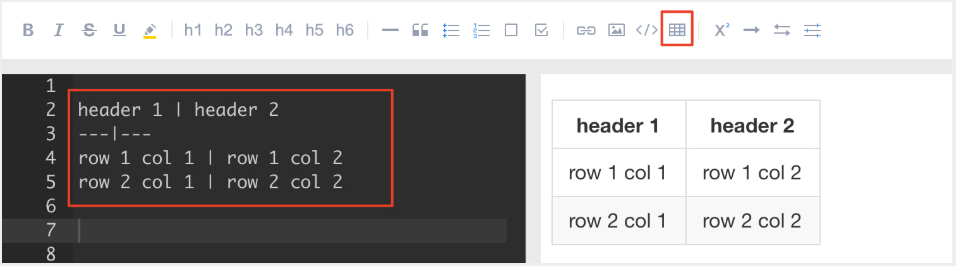
如,「表格」语法相对复杂,你可能忘记了,这时候,你只需要点击编辑框上方工具栏,点选「表格」的图标,左边编辑区便会出现「表格」相应代码:

然后,你只需要将代码替换成相应文本即可,如图:

熟悉语法之后,还是建议大家少使用辅助工具栏,尽量自己键入代码,感受纯文本之美。
当然,有道云笔记的Markdown还能支持制作待办事项,书写流程图、序列图、甘特图,书写数学公式等,是不是够极客,够有逼格?
看看笔记菌用Markdown甘特图写的项目计划时间表:

0x3 Tips for 有道云笔记中的 Markdown
① 实时同步预览,所看即所得
我们将笔记编辑界面一分为二,左边为编辑区,右边为预览区,两区滚动条同步。在编辑区的操作能够实时反映在预览区,方便及时调整和查看最终版面效果。
② 工具栏内置Markdown语法,方便新手学习
编辑页面顶端的工具栏有对应代码,如果你是一个不熟悉Markdown语法的新手,可以先尝试用工具栏辅助操作。也可以在网上搜索「Markdown语法指南」进行学习。
当然,如果你觉得工具栏太打扰,点击下方分界条即可隐藏工具栏,切换到极简编辑环境。
③ 实时云端保存
Markdown模式继承了有道云笔记的优良传统,你每一次击键的内容都会实时保存在云端,无需担心浏览器崩溃、设备没电、突然断网等情况。对于写作者来说,更是再也不用担心因为各种原因痛失文稿的情况了。
④ 界面大小可点击分界条调整。
点击“1”处,工具栏收起;
点击“2”处,右侧预览区收起。

点击后效果如图

[简明版] 有道云笔记Markdown指南的更多相关文章
- 有道云笔记 - Markdown模板(文首附markdown源码,即.md文件)
有道云笔记 - Markdown模板 附 本文的Markdown源码镜像: https://github.com/yanglr/AlgoSolutions/blob/master/Youdao_Not ...
- [转]有道云笔记markdown
作为半个文字工作者,一天当中,一半时间用在遣词造句,一半时间则在死磕排版.当听说“前所未有的极简语法”Markdown,不仅能简化排版.大大提高书写效率,而且上手零门槛.好奇宝宝怎么忍得住一颗蠢蠢欲动 ...
- 有道云笔记MarkDown 插入图片
前言: 在网上找了很多有道云笔记的markdown笔记如何插入本地图片,试了好几种方式都是一时可以显示而已,只要电脑重启或者换终端查看就无法显示图片了.网上常用的方法无非两种有效:github.博客. ...
- 有道云笔记Markdown上传本地图片的方法
有道云笔记截图&保存 方法有多种,例如:开通有道云笔记VIP会员.先将图片文件上传到有道云笔记后使用图片的分享链接.说到底还是使用的 Markdown 的图片功能 远程库和分支管理
git学习(4)远程库和分支管理 1.1建立本地git库和远程库联系 我使用的是GitHub上的库,首先在GitHub上新建一个库,在建立与远程库的联系之前需要建立ssh key.建立ssh key可 ...
- 伪造堆块绕过unlink检查(ctf-QiangWangCup-2015-shellman)
目录 堆溢出点 伪造空闲堆块 释放时重写指向伪造堆块的指针 如何利用 参考资料 堆溢出点 图1 堆溢出点 在edit函数中,没有对输入的长度和原来的长度做判断. 伪造空闲堆块 正常 ...
- Spring Data 分页和排序 PagingAndSortingRepository的使用(九)
继承PagingAndSortingRepository 我们可以看到,BlogRepository定义了这样一个方法:Page<Blog> findByDeletedFalse(Page ...
- 【react 分页器】 基于react-virtualized组件的分页器
react-virtualized 组件本身没有提供分页器功能,见这个issue:https://github.com/bvaughn/react-virtualized/issues/24 如果想给 ...
- git学习------>git-rev-parse命令初识
一.准备工作 第一步:在d盘git test目录下,新建工作区根目录demo,进入该目录后,执行git init创建版本库. DH207891+OuyangPeng@DH207891 MINGW32 ...
- Flask上下文管理
一.一些python的知识 1.偏函数 def add(x, y, z): print(x + y + z) # 原本的写法:x,y,z可以传任意数字 add(1,2,3) # 如果我要实现一个功能, ...
- Mybatis框架学习总结-使用Mybatis对表执行CRUD操作
使用MyBatis对表执行CRUD操作——基于XML的实现 1.创建(create)用户:在userMapper.xml文件中增加: <!-- 创建用户Create --> <ins ...
