帧动画和骨骼json、极速、二进制对比
对比总结:
1.
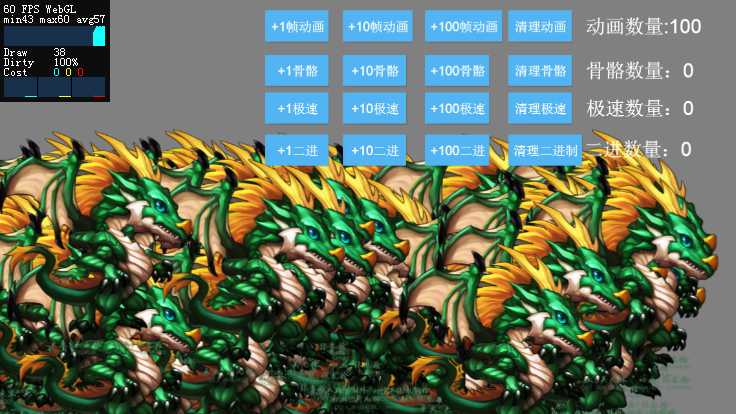
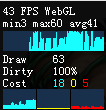
帧动画的效率最高,但是图片超过一定帧数,资源图片非常大。比较适合帧数少,大量动画存在,要求效率高的场合。
骨骼json效率较低,已经不推荐使用。
骨骼极速,不支持网格等。
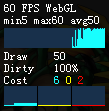
骨骼二进制,最新的格式。资源小,效率高。导出时将骨骼跑一遍,将计算数据序列化成二进制,使用时反序列化,节约了大量cpu运算,所以效率较json格式高。 (我猜是这样 - -! )
2.
骨骼动画对美术有要求,需要会使用db。

| 100个 | 200个 | 300个 | 600个 | 1000个 | |
|
帧动画
|

|

|

|

|

|
|
骨骼JSON
|

|

|

|
||
|
骨骼极速 不支持网格等,无法导出。 但是效率和帧动画差不多。 |

|
||||
|
骨骼二进制
|

|

|

|

|
|
帧动画和骨骼json、极速、二进制对比的更多相关文章
- 【咸鱼教程】DragonBones帧动画、骨骼json、极速、二进制
公司的人想用龙骨,但是同事在官网找不着二进制的资料...于是写了个简单demo. demo中包含了帧动画.骨骼动画json.极速和二进制的资源和代码 测试环境:DragonBonesPro 5.5 ...
- firedac二进制序列和JSON序列的对比
firedac二进制序列和JSON序列的对比 以同样大小的一个数据集的数据,作为测试的数据. 以JSON序列后的数据体积是4958字节. 以二进制序列后的数据体积是3044字节. 4958/3044= ...
- Lottie在手,动画我有:ios/Android/Web三端复杂帧动画解决方案
为什么需要Lottie 在相对复杂的移动端应用中,我们可能会需要使用到复杂的帧动画.例如: 刚进入APP时候可能会看到的入场小动画,带来愉悦的视觉享受 许多Icon的互动变化比较复杂多变的时候,研 ...
- CoolPlist 帧动画自动生成工具
工具英文名称:CoolPlist作者: 陈前帆 thinkingMan | sonny 邮箱: 625936034@qq.com | chenqianfan1@163.com电话: 136704713 ...
- 利用css3-animation来制作逐帧动画
前言 趁着还没有元旦之前先码一篇文章,不然到时候估计又被各种虐了,所以趁现在还有力气先来一篇.今天来聊聊css3中的动画属性animation,对这个属性懵懂是在很早的时候有前辈用这个 animati ...
- egret 添加帧动画
private showEffect(): void { //加载本地的帧动画资源 RES.getResByUrlNoCache("resource/assets/shenqi_eff.js ...
- Android 中加载几百张图片做帧动画防止 OOM 的解决方案
Android 中加载几百张图片做帧动画防止 OOM 的解决方案 最近,项目中有个需求:就是要做一个帧动画,按理说这个是很简单的!但是我能说这个帧动画拥有几百张图片吗?...... 填坑一 ---帧动 ...
- 使用node.js开发一个生成逐帧动画小工具
在实际工作中我们已经下下来不下于一万个npm包了,像我们熟悉的 vue-cli,react-native-cli 等,只需要输入简单的命令 vue init webpack project,即可快速帮 ...
- CSS帧动画
CSS帧动画 基础知识 通过定义一段动画中的关键点.关键状态来创建动画.@Keyframes相比transition对动画过程和细节有更强的控制. 过渡动画是两个状态间的变化,帧动画可以处理动画过程中 ...
随机推荐
- beyond compare 与git diff整合
这两天花了点时间最终在Window和Mac上把Beyong Compare和git整合好.当中遇到到非常多坑,如今把这些都分享出来.希望对大家有帮助. 首先如果你已经装好了Beyong Compare ...
- ASP.NET Identity & OWIN 学习资料
有关 ASP.NET Identity 的更多细节: http://www.asp.net/identity 从一个空项目中添加 ASP.NET Identity 和 OWIN 支持: http:// ...
- 用sp_lock诊断SQL Sever的死锁问题
找出什么被锁定了 系统的反应迟缓意味着你应该做一些调查了.你的查找最好从测定系统发生锁定的数量和频率开始.如果你的系统环境处理事务性很高的话,这样各个应用程序争夺资源就会很常见,从而引起锁定.解决这些 ...
- putty自带工具plink自动登陆ssh
PLINK.EXE -C -N -D 127.0.0.1:7000 root@111.111.111.111 -pw 123456 解释成中文: PLINK.EXE -启用数据压缩 -不要shell ...
- Atitit. 状态模式(State)attilax 总结 跟个策 略模式的区别
Atitit. 状态模式(State)attilax 总结 跟个策 略模式的区别 1. 状态模式(State)概览 1 2. 状态的维护和转换:① 在Context 中.② 在状态的处理类中.2 3. ...
- Docker 监控的一点想法
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路. 1.关于监控的内容 监控宿主机本身 监控宿主机本身还是比较简单的,同其他服务器监控类似,对c ...
- 在linux平台下,设置core dump文件属性(位置,大小,文件名等)
在linux平台下,设置core dump文件生成的方法: 1) 在终端中输入ulimit -c 如果结果为0,说明当程序崩溃时,系统并不能生成core dump. 2) 使用ulimit -c un ...
- JAVA类加载器概念与线程类加载器
类加载器的功能:通过一个类的全限定名来获取描述此类的二进制字节流的过程 java的类加载器大致可以分为两类,一类是系统提供的,一类是由应用开发人员编写的.系统提供的类加载器有以下三种: 引导类加载器( ...
- 上传图片流到服务器(AFN方法) (多张图片)(图片流)
上传图片流到服务器(AFN方法) (多张图片)(图片流) 第一步//获取图片 UIAlertController *actionSheet = [UIAlertController alertCo ...
- CentOS6.5+nginx+mysql+php(laravel)服务器环境搭建
公司准备迭代会员中心项目,要上laravel框架,替代以前的Ecshop框架,PHP工程师将部分功能页面代码提交,自己也准备着手搭建一个测试环境将项目跑起来: 一. 环境依赖安装设置 关闭防火墙 [r ...