chrome 控制台js调试与断点调试
这篇文章是根据目前 chrome 稳定版(19.0.1084.52 m)写的,因为 google 也在不断完善chrome developer tool,所以 chrome 版本不同可能稍有差别. 一些快捷键也是 windows 上的,mac 下的应该大同小异。
常规的断点相关的 breakpoint/conditional-breakpoint/call-stack/watch-expressions 等就不涉及了。
1. Beautify Javascript
js 文件在上线前一般都会压缩下,压缩的 javascript 几乎没有可读性,几乎无法设定断点. 在 Scripts 面板下面有个 Pretty print 按钮(这种符号 {}),点击会将压缩 js 文件格式化缩进规整的文件,这时候在设定断点可读性就大大提高了。


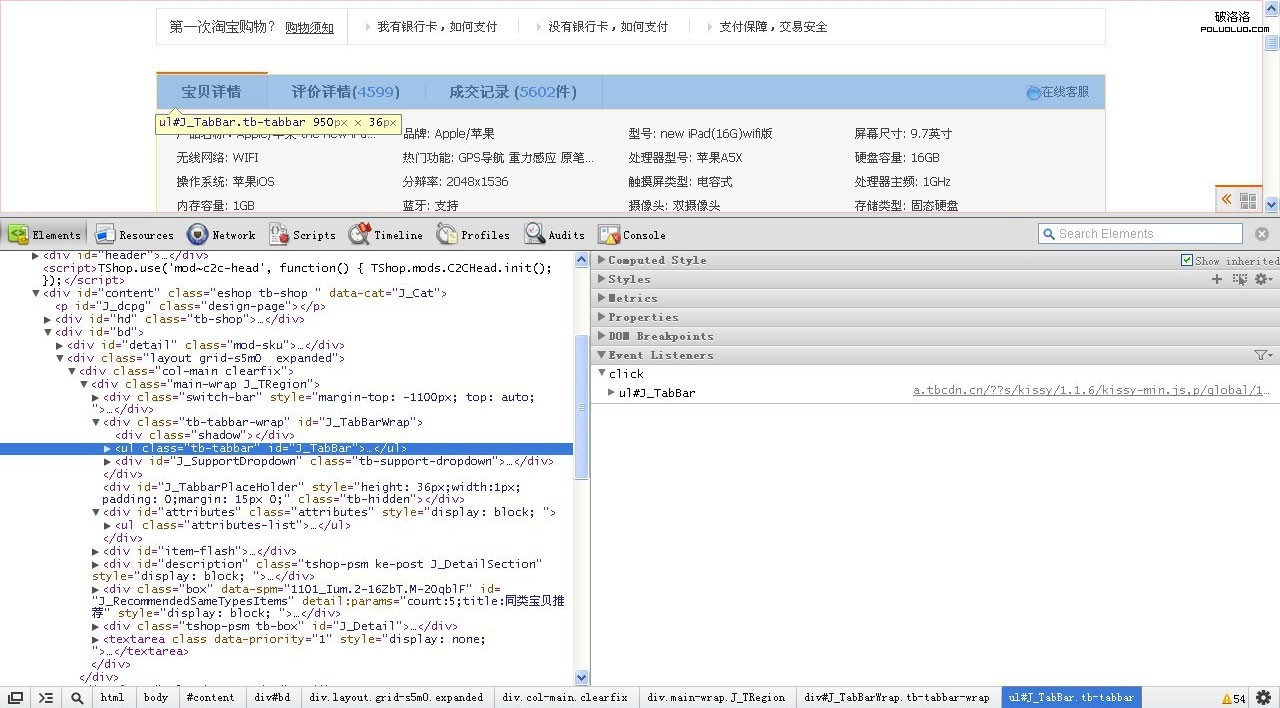
2. 查看元素绑定了哪些事件
在 Elements 面板,选中一个元素,然后在右侧的 Event Listeners 下面会按类型出这个元素相关的事件,也就是在事件捕获和冒泡阶段会经过的这个节点的事件。
在 Event Listeners 右侧下拉按钮中可以选择 Selected Node Only 只列出这个节点上的事件
展开事件后会显示出这个事件是在哪个文件中绑定的,点击文件名会直接跳到绑定事件处理函数所在行,如果 js 是压缩了的,可以先 Pretty print 下,然后再查看绑定的事件。

3. Ajax 时中断
在 Scripts 面板右侧有个 XHR Breakpoints,点右侧的 + 会添加一个 xhr 断点,断点是根据 xhr 的 url 匹配中断的,如果不写匹配规则会在所有 ajax,这个匹配只是简单的字符串查找,发送前中断,在中断后再在 Call Stack 中查看时那个地方发起的 ajax 请求
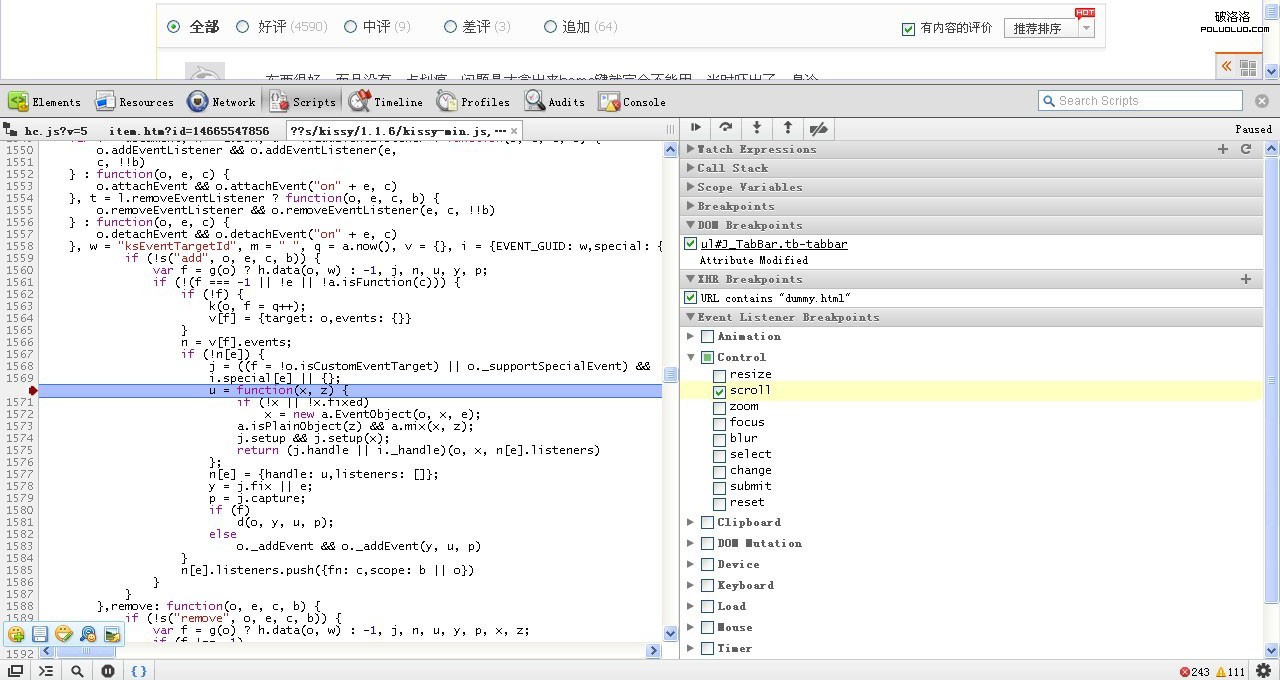
4. 页面事件中断
除了给设定常规断点外,还可以在某一特定事件发生时中断(不针对元素) ,在 Scripts 面板右侧,有个 Event Listener Breakpoints,这里列出了支持的所有事件,不仅 click,keyup 等事件,还支持 Timer(在 setTimeout setInterval 处理函数开始执行时中断),onload,scroll 等事件。

5. Javascript 异常时中断
Pretty print 左侧的按钮是开启 js 抛异常时中断的开关,有两种模式:在所有异常处中断,在未捕获的异常处中断. 在异常处中断后就可以查看为什么抛出异常了。
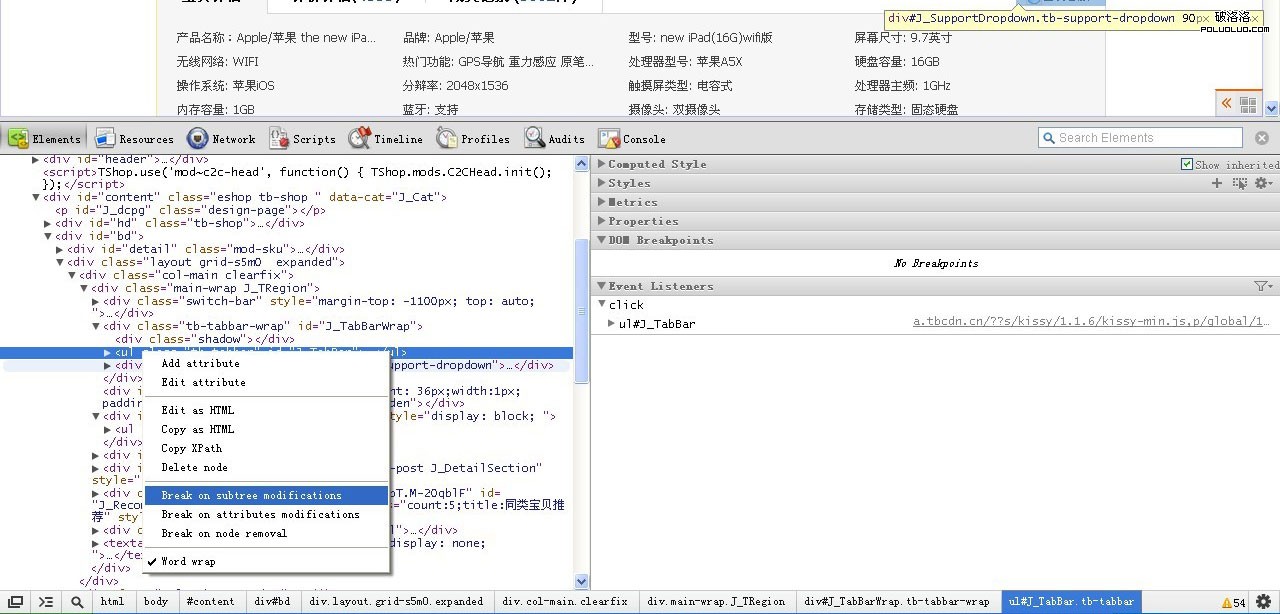
6. DOM Level 3 Event 事件中断
在 Elements 面板,选中一个元素右键,有两个选项:Break on subtree modifications,Break on attributes modifications,这两个对应 DOM Level 3 Event 中的DOMSubtreeModified , DOMSubtreeModified 事件 在 Scripts 面板 DOM Breakpoints 处会列出所有 level3 的 event 中断

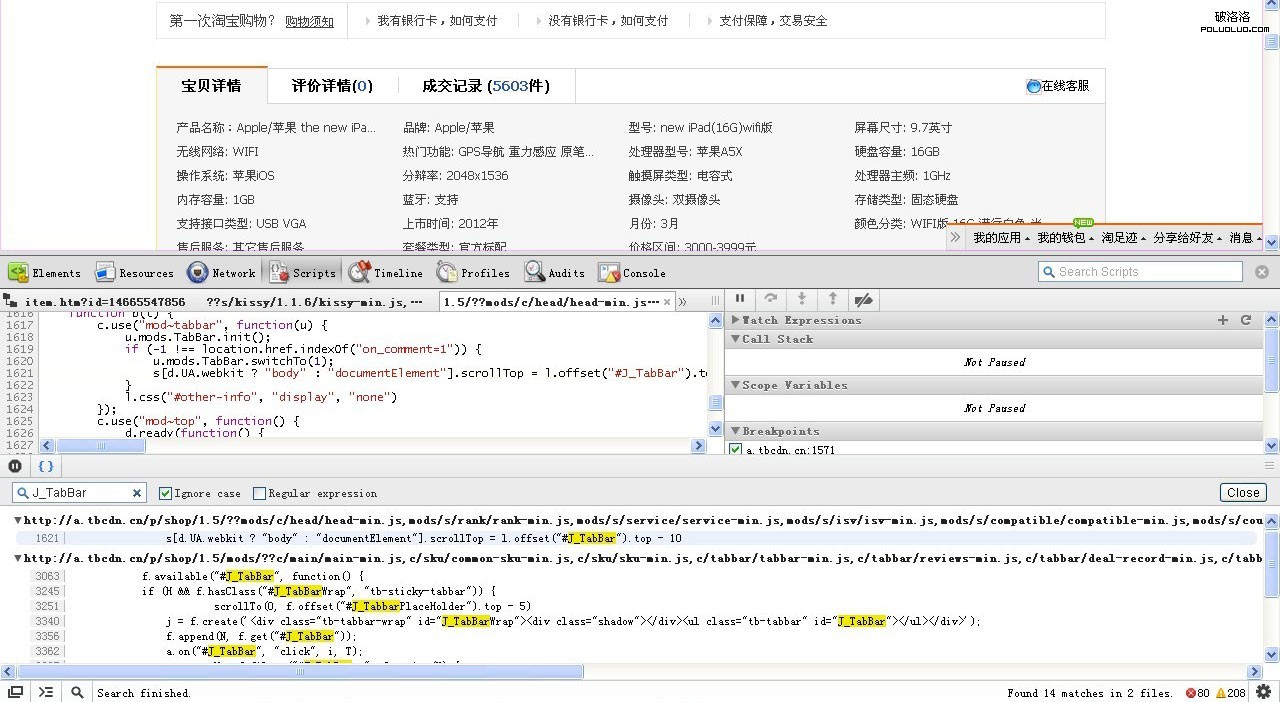
7. 所有 js 文件中查找
在 chrome developer tool 打开的情况下,按 ctrl + shift + F,在通过 js 钩子查找代码位置时很有用,查找支持正则表达式

8. command line api
- $(id_selector) 这个与页面是否有 jQuery 无关
- $$(css_selector)
- $0,$1,$2,$3,$4
- Elements 面板中最近选中的 5 个元素,最后选择的是 $0
- 这个 5 个变量时先进先出的
- copy(str) 复制 str 到剪切板,在断点时复制变量时有用
- monitorEvents(object[,types])/unmonitorEvents(object[,types])
- 当 object 上 types 事件发生时在 console 中输出 event 对象
- 更多 console api 请 console.log(console) 或 点击
- 更多 command line api 点击

9. 实时修改 js 代码生效
- 页面外部 js 文件在 Scripts 面板中可以直接修改,改完后按 ctrl + S 保存,会立即生效
- 注意
- 经测试不支持 html 页面中 js 修改
- 经过 Pretty print 格式化的脚本不支持修改
10. console 中执行的代码可断点
在 console 中输入代码的最后一行加上 //@ sourceURL=filename.js,会在 Scripts 面板中有个叫 filename.js 的文件,然后他就和外部 js 文件一样了

chrome 控制台js调试与断点调试的更多相关文章
- Chrome控制台 JS调试
Chrome控制台 JS调试的一些小技巧 $ $_命令返回最近一次表达式执行的结果,功能跟按向上的方向键再回车是一样的,但它可以做为一个变量使用在你接下来的表达式中. $0~$4则代表了最近5个你选择 ...
- Chrome控制台 JS调试的一些小技巧
$ $_命令返回最近一次表达式执行的结果,功能跟按向上的方向键再回车是一样的,但它可以做为一个变量使用在你接下来的表达式中. $0~$4则代表了最近5个你选择过的DOM节点.在页面右击选择审查元素,然 ...
- chrome下的Grunt插件断点调试——基于node-inspector
之前调试grunt插件时,都是通过人肉打log来调试.不仅效率低,而且会产生一堆无用的代码.于是简单google了下node断点调试的方法,总结了下. 借助node-inspector,我们可以通过C ...
- cocos2d-js 调试办法 断点调试 Android真机调试
一 使用浏览器chrome打开程序,进行调试.跟普通js程序一样. 要么自行搭建服务器,利用python脚本,或者用其他服务器程序(LAMP或XAMPP).然后用浏览器打开服务器地址. 要么直接使用c ...
- phpstorm开启xdebug断点调试,断点调试不成功来这里
感谢一下两篇博主的文章 其他的就... https://paper.seebug.org/308/ https://www.cnblogs.com/jice/p/5064838.html 首先安装xd ...
- 不依赖浏览器控制台的JavaScript断点调试方法
随着浏览器的逐渐强大,绝大多数情况下的代码调试都是可以通过浏览器自带的一些调试工具进行解决.然而对于一些特殊情况仍然无法享受到浏览器的强大 调试能力,比如QQ客户端内嵌web的调试(虽然说QQ目前已经 ...
- chrome developer tool—— 断点调试篇
断点,调试器的功能之一,可以让程序中断在需要的地方,从而方便其分析.也可以在一次调试中设置断点,下一次只需让程序自动运行到设置断点位置,便可在上次设置断点的位置中断下来,极大的方便了操作,同时节省了时 ...
- 转载|chrome developer tool—— 断点调试篇
断点,调试器的功能之一,可以让程序中断在需要的地方,从而方便其分析.也可以在一次调试中设置断点,下一次只需让程序自动运行到设置断点位置,便可在上次设置断点的位置中断下来,极大的方便了操作,同时节省了时 ...
- JavaScript调试技巧之断点调试
首先,在各个浏览器中,断点调试支持的最好的当然是Firefox,Firefox不仅可以使用Firebug调试页面js脚本,还可以用高级调试工具例如JavaScript Debugger (Venkma ...
随机推荐
- git 使用详解-- tag打标签
Git 的标签管理.跟大多数的 VCS 工具一样,git 也有在历史状态的关键点“贴标签”的功能,一般人们用这个功能来标记发布点(例如’v1.0′). 列出git中现有标签 要想列出git中现有的所有 ...
- JDK 1.7版本的 新特性
摘自: http://yanguz123.iteye.com/blog/1934766 Jdk1.7的新特性: 1,switch中可以使用字串 Java代码: String s = "tes ...
- 基于Spring Boot和Spring Cloud实现微服务架构学习--转
原文地址:http://blog.csdn.net/enweitech/article/details/52582918 看了几周spring相关框架的书籍和官方demo,是时候开始总结下这中间的学习 ...
- UI设计经常使用站点
前期:http://www.zcool.com.cn/ 中期:http://www.ui.cn/ 后期:https://dribbble.com/
- 自用封装javascript函数
(function(){ var JHRZ_IMG_Arr = JHRZ_IMG_Arr || {}; JHRZ_IMG_Arr.loading = ["/static/images/loa ...
- 淘宝网前端开发面试题(一)--HTML & CSS 面试题
所有答案仅供参考,不负责答案对错(^_^) 1.DOCTYPE? 严格模式不混杂模式-如何触发这两种模式,区分它们有何意义? 分析: DOCTYPE(是DOCument TYPE的缩写,即文档类型)是 ...
- vue - router 起步
官方API:https://router.vuejs.org/zh/guide/#javascript vue-cli for index.js export default new Router({ ...
- 执行pig出错Unhandled internal error. Found interface jline.Terminal, but class was expected
执行pig时报例如以下错误 2015-07-14 10:41:12,869 [main] ERROR org.apache.pig.Main - ERROR 2998: Unhandled inter ...
- 【CI3.1】CI框架简单使用方法
CI框架简单使用方法 1.回忆MVC 1.1.M:模型,提供数据,保存数据 1.2.V:视图,只负责显示,表单form 1.3.C:控制器,协调模型和视图 1.4.action:动作,是控制器中的方法 ...
- css-input与文字的对齐
前言 目前中文网站上面的文字,就我的个人感觉而言,绝大多数网站的主流文字大小为12px,因为在目前高分辨率显示器屏幕下,11px的汉字,其像素点开始不 规整,文字不如12px来的显示良好.12px大小 ...
