django Form数据读取问题
1.在我学习django的过程中,我学习到了一个关于表单验证的问题
2.我们从前端post一个表单,通过urls配置,传给对应的view方法
3.然后再传给Form验证
4.一开始我是很好奇,在view是传整个querydict,那Form是怎么从这个字典里面取的值呢
5.后面经过反复试验,原来是根据我们在Form里面定于的字段来取的
view.py def insert(request):
if request.method == "POST":
form=RegistrationForm(request.POST)
print(request.POST)
print(type(request.POST))
if form.is_valid():
username = form.cleaned_data["username"]
password = form.cleaned_data["username"]
message.objects.create(username=username, password=password)
else:
return render(request, "insert.html",{"error": form.errors, "form": form})
return render(request,"insert.html")
form.py from django import forms
from django.forms import Field
from django.http import QueryDict
import os,django
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "HelloWorld.settings")# project_name 项目名称
django.setup() class RegistrationForm(forms.Form):
sender = forms.CharField(label="username", required=True, min_length=6, max_length=20,
error_messages={'required': '密码不能为空1.', 'min_length': '至少6位', 'max_length': '小于20位'}) message = forms.CharField(label="password",required=True, min_length=6, max_length=30,
error_messages={'required': '密码不能为空2.', 'min_length': '至少6位', 'max_length': '小于20位'}) if __name__=="__main__":
a=QueryDict('username=testtest&password=testtest')
b={'subject': 'hello',
'message': 'Hi there',
'sender': 'foo@example.com',
'cc_myself': True}
RE=RegistrationForm(b)
print(RE)
print(RE.data)
6.下面我们就来验证验证一下
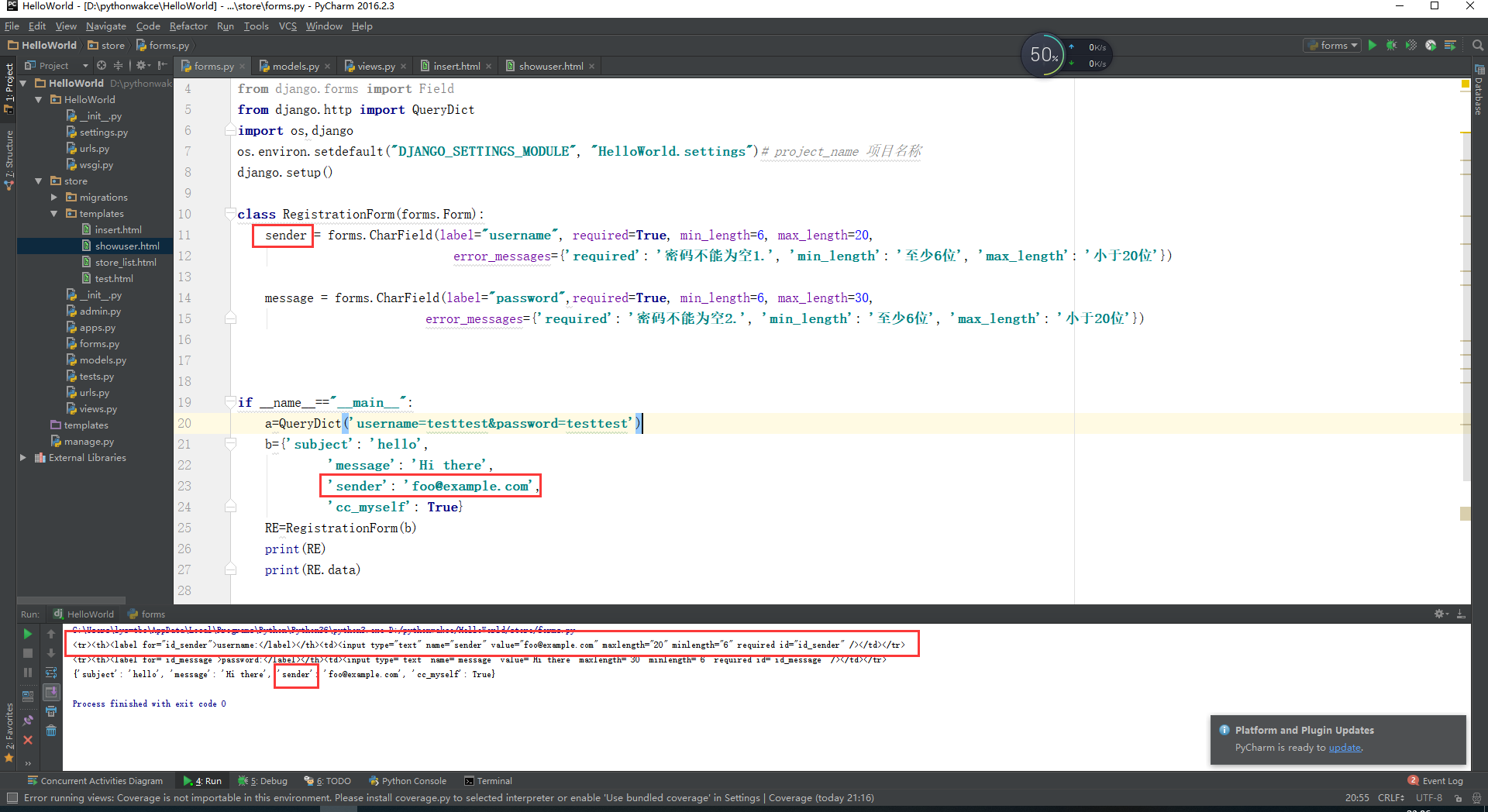
我来运行一下form文件,结果和输出,没有抛出错误,因为sender的值大于6

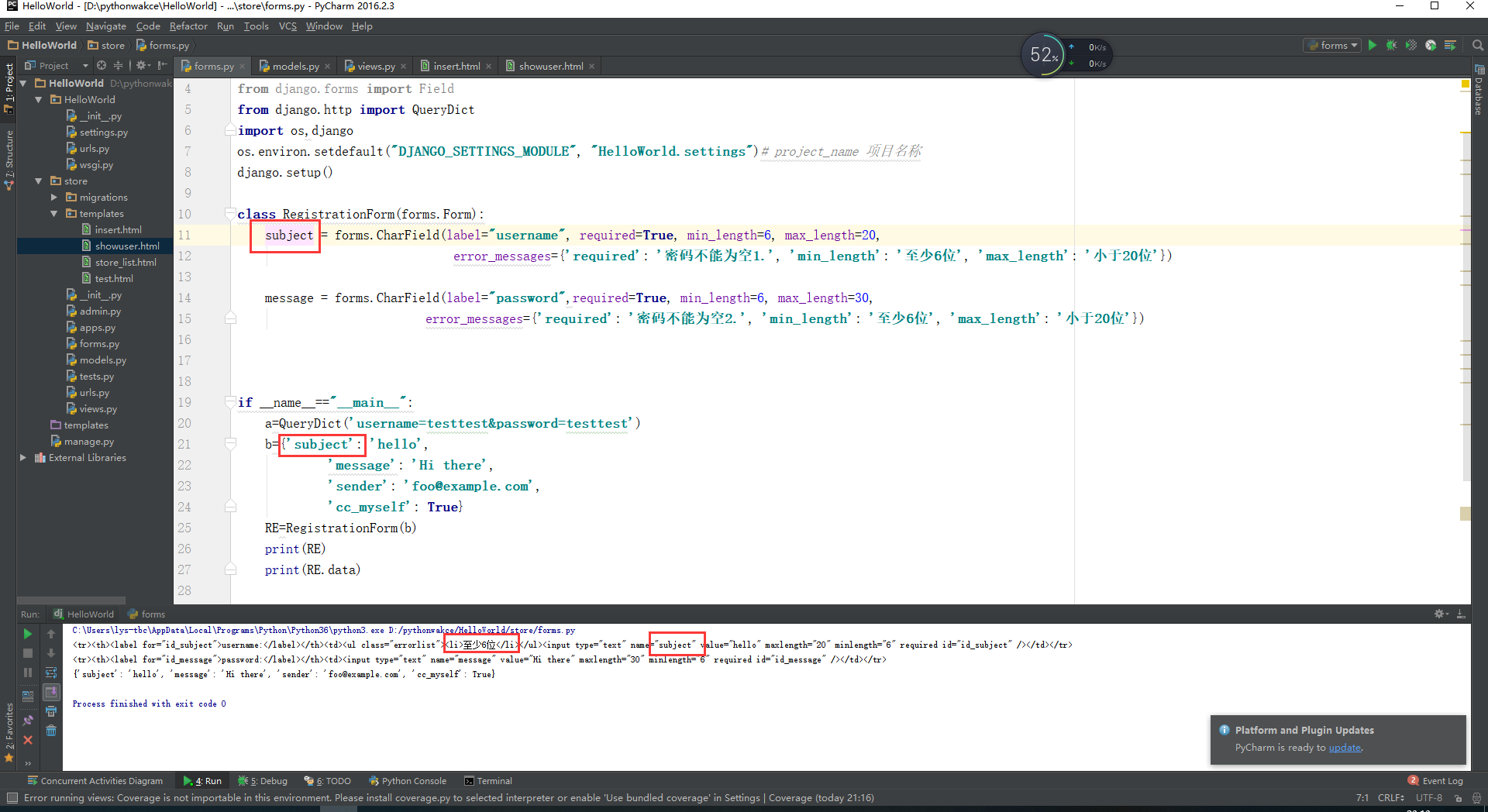
7.第二次实验,我们很明显看到了提示,因为subject的值只有五位,不足六位,所以有对应的提示。我们两次实验呢,只是更改了一个字段,就是类里面第一个赋值(定义)的字段。但是这个字段却影响了结果输出,由此得出结论。

其实我也想认真的看源码,奈何看不懂,所以只能猜测,望大神看了指点一二
django Form数据读取问题的更多相关文章
- Django Model数据访问Making queries
创建完Model之后, Django 自动为你提供一套数据库抽象层的API,利用它可以完成创建,提取,更新,删除对象的操作. 以下面的Model为例: class Blog(models.Model) ...
- 【python】-- Django Form
Django Form Django的Form主要具有一下几大功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次提交数据 初始化页面显示内容(自定义样式) 一.F ...
- django form表单验证
一. django form表单验证引入 有时时候我们需要使用get,post,put等方式在前台HTML页面提交一些数据到后台处理例 ; <!DOCTYPE html> <html ...
- Django form模块使用心得
最近用Django 写了一个网站,现在来分享一下对Django form 的一些心得. 一,创建一个表单 创建一个Form表单有两种方式: 第一种方式是继承于forms.Form,的一个子类,通过在f ...
- Python Web框架篇:Django Form组件
Form简介 在HTTP中,表单(form标签),是用来提交数据的,其action属性说明了其传输数据的方法:如何传.如何接收. 访问网站时,表单可以实现客户端与服务器之间的通信.例如查询,就用到了表 ...
- Django form表单
Form介绍 之前在HTML页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签并且用form标签把它们包起来.与此同时我们在好多场景下都需要对用户的输入做校验,比如校验用户是否输入, ...
- django Form组件
django Form组件 Django的Form主要具有一下几大功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次提交数据 初始化页面显示内容 小试牛刀 1.创建 ...
- Django Form和ModelForm组件
Form介绍 我们之前在HTML页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签并且用form标签把它们包起来. 与此同时我们在好多场景下都需要对用户的输入做校验,比如校验用户是否 ...
- 9.24 Django Form组件
2018-9-23 20:10:04 这两天优化了自己图书管理系统 github 连接:https://github.com/TrueNewBee/pythonDemo 顺便整理了博客,写了好多总结, ...
随机推荐
- IBatis模糊查询
IBatis模糊查询 补充: mysql中模糊查询的四种用法: 1,%:表示任意0个或多个字符.可匹配任意类型和长度的字符,有些情况下若是中文,请使用两个百分号(%%)表示. 比如 SELECT * ...
- bootstrap导入JavaScript插件
Bootstrap的JavaScript插件可以单独导入到页面中,也可以一次性导入到页面中.因为在Bootstrap中的JavaScript插件都是依赖于jQuery库,所以不论是单独导入还一次性导入 ...
- 2 Python之编程语言介绍及变量
一: 编程语言介绍 1.机器语言 直接用二进制编程,直接控制硬件,需要掌握硬件的操作细节 优点:执行效率高 缺点:开发效率低 2 汇编语言: 用英文标签取代二级制指令去编写程序,直接控制硬件,需要掌握 ...
- 为啥final类型的map或者arraylist可以修改数据 而final类型的String变量不可以修改数据呢
比如 final Map map =new HashMap(); 可以往map里put数据final List list =new ArrayList(); 可以往list里 ...
- osg反走样
osg::ref_ptr<osg::GraphicsContext::Traits> traits = new osg::GraphicsContext::Traits; traits-& ...
- Linux上获取CPU Core个数的实现
Linux上获取CPU Core个数的实现 可以通过多种手段取得CPU Core的个数,如: 1) 调用系统提供的函数get_nprocs(),可以在头文件sys/sysinfo.h中发现它 2) 借 ...
- 设计模式3---工厂模式(Factory Pattern简单工厂、工厂方法、抽象工厂)
工厂模式:主要用来实例化有共同接口的类,工厂模式可以动态决定应该实例化那一个类.工厂模式的形态工厂模式主要用一下几种形态:1:简单工厂(Simple Factory).2:工厂方法(Factory M ...
- ViewResolver 视图解析器
pringMVC 视图解析器 前言 在前一篇博客中讲了 SpringMVC 的Controller 控制器,在这篇博客中将接着介绍一下 SpringMVC 视图解析器.当我们对SpringMVC控制的 ...
- 20145233《网络对抗》Exp5 MSF基础应用
20145233<网络对抗>Exp5 MSF基础应用 实验问题思考 什么是exploit,payload,encode exploit是发现了的可以利用的安全漏洞或者配置弱点,这类模块存储 ...
- 【python】@property装饰器
Python内置的@property装饰器可以把类的方法伪装成属性调用的方式.也就是本来是Foo.func()的调用方法,变成Foo.func的方式.在很多场合下,这是一种非常有用的机制. class ...
