gulp教程之gulp-autoprefixer
现在浏览器的种类很多,不同浏览器的内核不同,同一浏览器也有很多不同的版本,很多css属性为了兼容浏览器需要加上特定的前缀,比如chrome的前缀是-webkit-,firefox前缀是-moz-等。
gulp-autoprefixer就是根据浏览器的不同版本自动处理浏览器的前缀,实现css浏览器的兼容。(特别是移动页面的开发)
1. 安装插件
1. 全局安装gulp和项目安装gulp
npm install gulp -g //全局安装gulp
npm intsall gulp //项目安装gulp
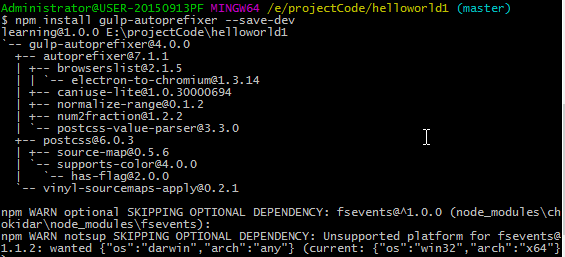
2.安装gulp-autoprefixer插件
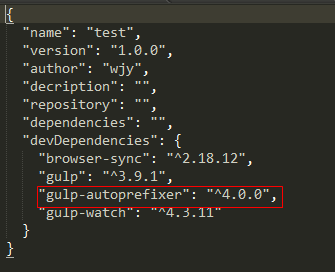
npm install gulp-autoprefixer --save-dev //保存配置信息到package.json文档的devDependencies属性中


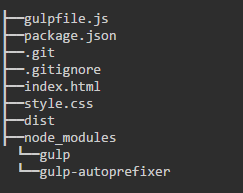
3.目录结构

2. 配置gulpfile.js文件
var gulp = require("gulp"); //引入gulp
var autoprefixer = require("gulp-autoprefixer"); //引入插件
//gulp autoFx 自动添加css浏览器兼容前缀,并将添加后的最终.css文档保存在dist文件夹中
gulp.task("autoFx",function(){
gulp.src("*.css")
.pipe(autoprefixer())
.pipe(gulp.dest("dist/"))
})
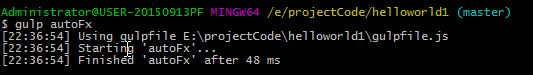
3. 执行任务编译
gulp autoFx //根据gulpfile.js中的定义来执行编译


有道云笔记参考:http://note.youdao.com/noteshare?id=ab57478c4e80316b3b8cc3633cb5ad04&sub=D82F2270B20B4E4CA26EEF5D4D41B2F6
gulp教程之gulp-autoprefixer的更多相关文章
- gulp教程之gulp中文API
1.gulp.src(globs[, options]) 1.1.说明:src方法是指定需要处理的源文件的路径,gulp借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级的输入 ...
- gulp教程之gulp-autoprefixer<转>
简介: 使用gulp-autoprefixer根据设置浏览器版本自动处理浏览器前缀.使用她我们可以很潇洒地写代码,不必考虑各浏览器兼容前缀.[特别是开发移动端页面时,就能充分体现它的优势.例如兼容性不 ...
- gulp教程之gulp-less
简介: 使用gulp-less插件将less文件编译成css,当有less文件发生改变自动编译less,并保证less语法错误或出现异常时能正常工作并提示错误信息. 1.安装nodejs/全局安装gu ...
- gulp教程之gulp-htmlmin
简介: 使用gulp-htmlmin压缩html,可以压缩页面javascript.css,去除页面空格.注释,删除多余属性等操作. 1.安装nodejs/全局安装gulp/本地安装gulp/创建pa ...
- gulp教程之gulp-minify-css
简介: 使用gulp-minify-css压缩css文件,减小文件大小,并给引用url添加版本号避免缓存.重要:gulp-minify-css已经被废弃,请使用gulp-clean-css,用法一致. ...
- gulp教程之gulp-imagemin
简介: 使用gulp-imagemin压缩图片文件(包括PNG.JPEG.GIF和SVG图片) 1.安装nodejs/全局安装gulp/本地安装gulp/创建package.json和gulpfile ...
- gulp教程之gulp-rev-append
简介: 使用gulp-rev-append给页面的引用添加版本号,清除页面引用缓存. 1.安装nodejs/全局安装gulp/项目安装gulp/创建package.json和gulpfile.js文件 ...
- gulp教程之gulp-uglify
简介: 使用gulp-uglify压缩javascript文件,减小文件大小. 1.安装nodejs/全局安装gulp/项目安装gulp/创建package.json和gulpfile.js文件 1. ...
- gulp教程之gulp-livereload
简介: gulp-livereload拯救F5!当监听文件发生变化时,浏览器自动刷新页面.[事实上也不全是完全刷新,例如修改css的时候,不是整个页面刷新,而是将修改的样式植入浏览器,非常方便.]特别 ...
随机推荐
- Linux学习—导航文件系统
与windows相同,Linux操作系统也是以被称之为分层目录结构的方式来组织文件的.这意味着文件是以树形结构的目录中进行组织的,该树形结构目录可能包含文件和其他目录.文件系统的第一个目录叫做根目录, ...
- 第14章 Linux账号管理与ACL权限设置
Linux的账号与用户组 用户标识符:UID与GID 每一个文件都有一个所有者ID和用户组ID,当我们需要查看文件属性时,系统会根据/etc/passwd和/etc/group的内容,找到对应UID和 ...
- 【Linux 命令】- more和less
more命令 more功能类似 cat ,cat命令是整个文件的内容从上到下显示在屏幕上. more会以一页一页的显示方便使用者逐页阅读,而最基本的指令就是按空白键(space)就往下一页显示,按 b ...
- vue h render function & render select with options bug
vue h render function & render select with options bug https://github.com/xgqfrms/vue/issues/41 ...
- Fiddler绕过前端直接和后台进行交互
测试需求:有一个功能,允许用钻石兑换金币,假设1钻石=1金币,前端控制一次至少兑换10个,最多100个,后台不做验证. 测试方案:输入10,也就是告诉前端我要兑换10个金币,等前端验证通过之后,截取要 ...
- Qin Shi Huang's National Road System UVA - 1494(次小生成树)
秦始皇统一中国之后要在全国修公路连接各个城市,皇帝只想修成最小生成树(距离最小,不考虑人力),一个道士说自己可以不花人力物力修一条路,经过两方妥协,选择max(两个城市人口/(生成树长度-这条路的长度 ...
- 关于qt中的tr()函数
关于qt中的tr()函数 在论坛中漂,经常遇到有人遇到tr相关的问题.用tr的有两类人: (1)因为发现中文老出问题,然后搜索,发现很多人用tr,于是他也开始用tr (2)另一类人,确实是出于国际化的 ...
- Intel WIDI (Wireless Display) 相关技术知识分析
一. WIFI 1.如何查找WIFI设备 非p2p设备 Beacons 包(同步,SSID) 速率 1M/s 2.4G HZ 13个信道,1,6,11三个信道不重叠 2.P2P 认证 客户端在每个通道 ...
- 【题解】CF#713 E-Sonya Partymaker
这题真的想了挺久的,然而到最后也还是没想到怎样处理环的情况……网上竟然也完全没有题解,无奈之下到 CF 的 AC 代码里面去找了一份膜拜了一下.感谢~ 由于觉得这题有一定的难度,自己看代码也看了比较久 ...
- 导航控制器里边添加UIScrollView (automaticallyAdjustsScrollViewInsets)
导航控制器里边如果添加UIScrollView会导致放大操作异常怪异,此时设置 self.automaticallyAdjustsScrollViewInsets = false
