iview--2
安装iview

接下来进行配置
按照手册
https://www.iviewui.com/docs/guide/start
引入iView

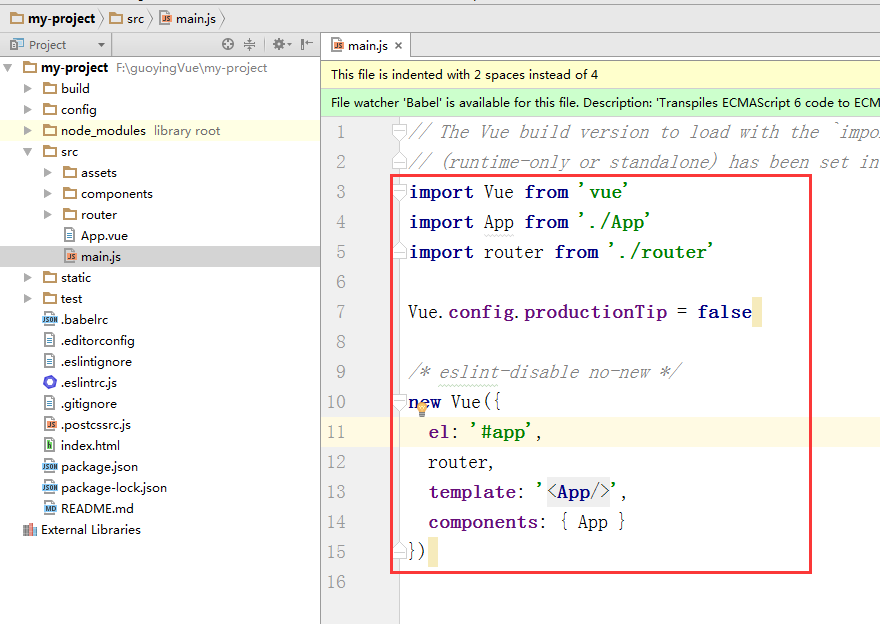
打开我的项目,出现了这么多的错

解决这个问题的办法
如果你用webstorm
在webstorm-->perfrences-->languages&Frameworks-->javascript-->React JSX即可
我用的phpstorm
那么办法就是

注意选择完之后,记得点击apply

ok之后,我们会发现红线消失了

接下来修改配置
iview--2的更多相关文章
- 基于 Vue.js 之 iView UI 框架非工程化实践记要
像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引用一下,不需要就删除.故观念使然,尽管 Nuget 和 Maven ...
- iView的使用【CDN向】
直接粗暴地上html代码 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- iView的使用【小白向】
首先看这篇:构建Vue本地开发环境(现阶段还不知道怎么用CDN的方式做...) 安装iView(WindowsPowershell或cmd下用cnpm) 编辑上一篇博客创建的Vue工程 先到main. ...
- Vue + iView + vuex + vee-validate 完整项目总结
build/*.js config/*.js src/旧代码文件夹 部门最近的一个新项目启动,很幸运由我来主导整个前端部分的技术选型和整体架构,项目工作量很大,但是却没有足够的人手,只有三个连CSS都 ...
- vue.js 与iview官网
vue.js https://cn.vuejs.org/v2/guide/instance.html#生命周期图示 iview https://www.iviewui.com/components/t ...
- Iview的开发之路
采用了Vue-cli的方式. 1.反向代理 devServer: { host: '127.0.0.1', port: 9000, proxy: { '/gonghui/': { target: 'h ...
- vue+iview实现动态路由和权限验证
github上关于vue动态添加路由的例子很多,本项目参考了部分项目后,在iview框架基础上完成了动态路由的动态添加和菜单刷新.为了帮助其他需要的朋友,现分享出实现逻辑,欢迎一起交流学习. Gith ...
- 在iview的Table中添加Select(render)
首先对Render进行分析,在iview官方的文档中,找到了table插入Button的例子: { title: 'Action', key: 'action', width: 150, align: ...
- iview源码解析(1)
概述 公司技术栈开始用vue主导开发,但因为公司前端会vue的不多所以在项目中用到vue的技术不是很深,之前出去面试被接连打击,而且本来打算开始为公司vue的项目构建自己的组件库所以去下载了iview ...
- vue UI库iview源码解析(2)
上篇问题 在上篇<iview源码解析(1)>中的index.js 入口文件的源码中有一段代码有点疑惑: /** * 在浏览器环境下默认加载组件 */ // auto install if ...
随机推荐
- golang官方实现如何对httpserver做频率限制(最大连接数限制)
一般海量处理服务,都会对服务做个最大连接数限制,超过该限制之后,拒绝服务,避免发生雪崩,压坏服务. 使用golang来编写httpserver时,如何进行呢?官方已经有实现好的包. 使用示例: imp ...
- python学习笔记(十三)接口开发
一.开发接口的作用 1.mock接口,模拟一些接口,在别的接口没有开发好的时候,需要开发一些模拟接口进行调试和测试. 2.查看数据,比如,获取所有学员信息的接口,就不需要提供数据库的查看信息. 二.接 ...
- HBase存储架构
以下的介绍是基于Apache Hbase 0.94版本: 从HBase的架构图上可以看出,HBase中的存储包括HMaster.HRegionServer.HRegion.Store.MemStore ...
- RocketMQ 单机安装
本章快速入门指南是在本地机器上设置 RocketMQ 消息传递系统以发送和接收消息的详细说明. 在这先对RocketMQ 做一个简单介绍. RocketMQ是一个纯java.分布式.队列模型的开源消息 ...
- C语言字符串/数组去重
输入: hello 输出: helo 第一种实现: 不新开数组, 也就是原地去重. #include <stdio.h> #include <string.h> void re ...
- django migrate生成表结构DateTimeField 类型加了6位精度别的框架无法调用的问题?
背景介绍 django migrate 生成表结构时,对于DateTimeField 类型的处理是加了6位精度的,只用django处理是没有任何问题的,但是如何别的框架来读取这种字段会读取不到该字段值 ...
- vue项目中多个入口的配置
出处:http://www.qingpingshan.com/jb/javascript/221105.html 基于vue2.0生成项目,一段时间都在找如何配置成多个页面的.网上有这样的例子相对也是 ...
- 12.MySQL必知必会之分组数据
本文将介绍如何分组数据,以便能汇总表内容的子集,这涉及两个新SELECT语句子句,分别是 GROUP BY 子句和HAVING子句. 1.1 创建分组 分组是在SELECT语句的GROUP BY子句中 ...
- logstash安装
1.下载并安装公共签名密钥 rpm --import https://artifacts.elastic.co/GPG-KEY-elasticsearch 2.创建镜像源文件:/etc/yum.rep ...
- 7. Reverse Integer(翻转整数)
Given a 32-bit signed integer, reverse digits of an integer. Example 1: Input: 123 Output: 321 Examp ...
