JS(vue iview)分页解决方案
JS(vue iview)分页解决方案
一、解决思路
- 使用分页组件
- 使用组件API使组件自动生成页面数量
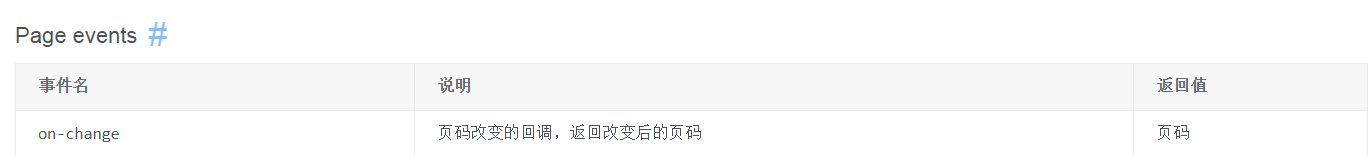
- 调用组件on-change事件的返回值page
- 将交互获得的数组存在一个数组list中
- 通过page变量使一定数量的数据存入pageList数组中
- 使用v-for进行数据的展示
二、具体代码实现
组件代码
<Page :total="total" show-elevator :page-size='9' class="page" @on-change="handleChange"></Page>
method代码
handleChange(page) {
this.pageList.splice(0, this.pageList.length);
this.pageList=this.list.slice((page - 1) * 9,page * 9);
}
三、Tips
splice 与 slice 函数
splice函数
定义和用法
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。
注释:该方法会改变原始数组。
语法
arrayObject.splice(index,howmany,item1,.....,itemX)
参数 描述 index 必需。整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。 howmany 必需。要删除的项目数量。如果设置为 0,则不会删除项目。 item1, ..., itemX 可选。向数组添加的新项目。 返回值
类型 描述 Array 包含被删除项目的新数组,如果有的话。 说明
splice() 方法可删除从 index 处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素。
如果从 arrayObject 中删除了元素,则返回的是含有被删除的元素的数组。
定义和用法
slice() 方法可从已有的数组中返回选定的元素。
语法
arrayObject.slice(start,end)
参数 描述 start 必需。规定从何处开始选取。如果是负数,那么它规定从数组尾部开始算起的位置。也就是说,-1 指最后一个元素,-2 指倒数第二个元素,以此类推。 end 可选。规定从何处结束选取。该参数是数组片断结束处的数组下标。如果没有指定该参数,那么切分的数组包含从 start 到数组结束的所有元素。如果这个参数是负数,那么它规定的是从数组尾部开始算起的元素。 返回值
返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
说明
请注意,该方法并不会修改数组,而是返回一个子数组。如果想删除数组中的一段元素,应该使用方法 Array.splice()。
提示和注释
注释:您可使用负值从数组的尾部选取元素。
注释:如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素。
四、problems
调用on-change函数的返回值时出现以下三种情况

情况一


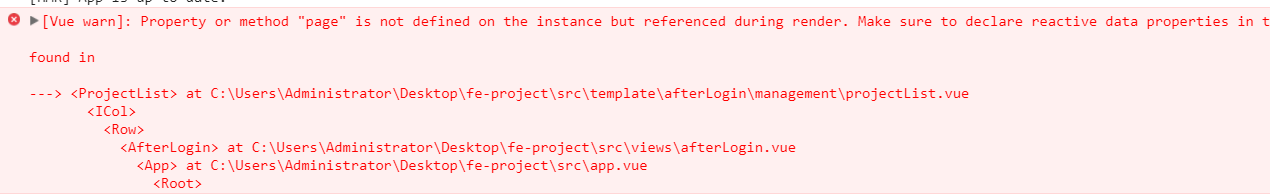
情况二


情况三


2017.10.06 21:50 project-name: ws2 Project Management system
JS(vue iview)分页解决方案的更多相关文章
- vue iview分页
距离上次博客更新已经快一个月了,期间也有想法在空闲的时候更新几篇博文. 燃鹅,最近懒癌作祟,丢掉的东西越来越多,再不遏止的话就真成癌了. 趁着刚看完一篇心灵鸡汤,让打满鸡血的我总结下前段时间用到的iv ...
- 基于 Vue.js 之 iView UI 框架非工程化实践记要 使用 Newtonsoft.Json 操作 JSON 字符串 基于.net core实现项目自动编译、并生成nuget包 webpack + vue 在dev和production模式下的小小区别 这样入门asp.net core 之 静态文件 这样入门asp.net core,如何
基于 Vue.js 之 iView UI 框架非工程化实践记要 像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引 ...
- 基于 Vue.js 之 iView UI 框架非工程化实践记要
像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引用一下,不需要就删除.故观念使然,尽管 Nuget 和 Maven ...
- Vue + iview框架,搭建项目遇到的相关问题记录 - 国际化router.js不能实现
例子展示: 概述: 最近在使用vue + iview框架进行web开发,并且有一个需求,需要实现web端的国际化,在完成相关配置文件后,发现router.js 中无法配置,并且会出现异常,在经过百度找 ...
- Vue + iView + vuex + vee-validate 完整项目总结
build/*.js config/*.js src/旧代码文件夹 部门最近的一个新项目启动,很幸运由我来主导整个前端部分的技术选型和整体架构,项目工作量很大,但是却没有足够的人手,只有三个连CSS都 ...
- Atitit easyui翻页组件与vue的集成解决方案attilax总结
Atitit easyui翻页组件与vue的集成解决方案attilax总结 ===============使用1 ===========\paggingUtil_easyui_vue.js2 C:\U ...
- 基于Vue封装分页组件
使用Vue做双向绑定的时候,可能经常会用到分页功能 接下来我们来封装一个分页组件 先定义样式文件 pagination.css ul, li { margin: 0px; padding: 0px;} ...
- 重构MVC多条件分页解决方案
重构MVC多条件+分页解决方案 为支持MVC的验证,无刷新查询,EF,以及让代码可读性更强一点,所以就重构了下原来的解决方案. 这里就简单讲下使用方法吧: Model: 继承PagerBase: S ...
- vue+iview实现动态路由和权限验证
github上关于vue动态添加路由的例子很多,本项目参考了部分项目后,在iview框架基础上完成了动态路由的动态添加和菜单刷新.为了帮助其他需要的朋友,现分享出实现逻辑,欢迎一起交流学习. Gith ...
随机推荐
- php 修改图片分辨率
<?php function resize_image($file, $w, $h, $crop=FALSE) { list($width, $height) = getimagesize($f ...
- 手脱nSPack 2.2
1.PEID查壳 深度扫描下:nSPack 2.2 -> North Star/Liu Xing Ping 2.载入OD,上来就是一个大跳转,F8单步跟下去 0040101B >- E9 ...
- 「Python-Django」Django中使用数据库的 9 个小技巧
Django 中使用数据库的 9 个小技巧. 1. 过滤器聚合 在 Django 2.0 之前,如果你想得到“用户总数”.“活跃用户总数”等信息时,你不得不使用条件表达式. Django 2.0 中, ...
- JS中encodeURI、encodeURIComponent、decodeURI、decodeURIComponent
js 对文字进行编码涉及2个函数:encodeURI,encodeURIComponent,相应2个解码函数:decodeURI,decodeURIComponent 1.用来编码和解码URI的 统一 ...
- NOIP模拟3
期望得分:30+90+100=220 实际得分:30+0+10=40 T1智障错误:n*m是n行m列,硬是做成了m行n列 T2智障错误:读入三个数写了两个%d T3智障错误:数值相同不代表是同一个数 ...
- 洛谷 P2345 奶牛集会
https://www.luogu.org/problem/show?pid=2345 题目描述 约翰的N 头奶牛每年都会参加“哞哞大会”.哞哞大会是奶牛界的盛事.集会上的活动很 多,比如堆干草,跨栅 ...
- 机器学习-kNN(1)
一 kNN算法简介 kNN(K-Nearest Neighbor)工作原理:存在一个样本数据集合,也称为训练样本集,并且样本集中每个数据都存在标签,即我们知道样本集中每一数据与所属分类对应的关系.输入 ...
- vista风格的cms企业html后台管理系统模板——后台
链接:http://pan.baidu.com/s/1c1Cv99e 密码:20yz
- iOS中UITabelView
1.概述 继承自UIScrollView,只能显示一列数据,只能纵向滑动.堪称UIKit里面最复杂的一个控件了,使用起来不算难,但是要用好并不容易.当使用的时候我们必须要考虑到后台数据的设计,tabl ...
- 远程工具(SSH Secure)连接Centos出现中文乱码问题的解决办法
问题原因 使用远程工具进行连接时,如果linux有中文文件或目录,显示时会出现乱码,原因是linux编码是UTF-8,而远程工具默认是当前系统本地编码即GBK.所以解决方案是统一两者编码就OK了,但是 ...
