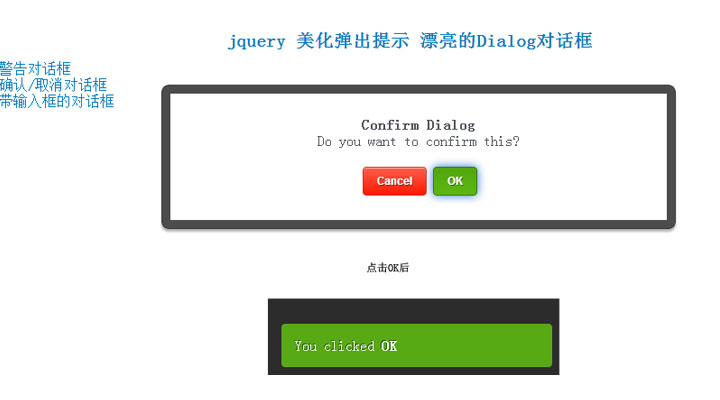
jquery 美化弹出提示 漂亮的Dialog 对话框
三个不同的效果,分别是普通的警告,确认/取消,带一个输入框
本例用了jquery.alertify.js,请到演示页面查看
css文件也请到演示页面查看

- <script type="text/javascript">
- $(document).ready(function() {
- $(".alert").click(function() {
- var message = "<h3>Alert Dialog</h3><p>Example of an <strong>Alert Dialog</strong>. You can put any message over here.</p><br/>";
- alertify.alert(message);
- });
- $(".confirm").click(function() {
- var message = "<h3>Confirm Dialog</h3><p>Do you want to confirm this?</p><br/>";
- alertify.confirm(message, function (e) {
- if(e) {
- alertify.success("You clicked <strong>OK</strong>");
- } else {
- alertify.error("You clicked <strong>Cancel</strong>");
- }
- });
- });
- $(".prompt").click(function() {
- var message = "<h3>Prompt Dialog</h3><p>Please enter a value over here.</p><br/>";
- alertify.prompt(message, function (e, str) {
- if(e) {
- alertify.success("You typed <strong>"+str+"</strong>");
- } else {
- alertify.error("You clicked <strong>Cancel</strong>");
- }
- }, "Enter a value");
- });
- });
- </script>
- <div class="container">
- <ul>
- <li><a href="#" class="alert">警告对话框</a></li>
- <li><a href="#" class="confirm">确认/取消对话框</a></li>
- <li><a href="#" class="prompt">带输入框的对话框</a></li>
- </ul><br/>
- </div>
jquery 美化弹出提示 漂亮的Dialog 对话框的更多相关文章
- jquery删除记录弹出提示框
来自于<jquery权威指南> ------------------- 点击删除时,弹出提示框,并做相应的删除确定或取消 完整代码如下: <!DOCTYPE html PUBLIC ...
- 基于Jquery 简单实用的弹出提示框
基于Jquery 简单实用的弹出提示框 引言: 原生的 alert 样子看起来很粗暴,网上也有一大堆相关的插件,但是基本上都是大而全,仅仅几句话可以实现的东西,可能要引入好几十k的文件,所以话了点时间 ...
- jQuery - 选中复选框则弹出提示框
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- js简单显示和隐藏div,触发超链接,动态更改button值,setInterval()简单使用,jquery easyui弹出框简单使用 .
js简单显示和隐藏div .<!DOCTYPE html> .<html> .<head> .<meta charset="UTF-8"& ...
- JQuery EasyUI弹出对话框解决Asp.net服务器控件无法执行后台代码的方法(转)
原文:JQuery EasyUI弹出对话框解决Asp.net服务器控件无法执行后台代码的方法 jquery-easyui是一个基于jquery的图形界面插件,利用easyui可以创建很多好看的网页界面 ...
- CSS3/jQuery自定义弹出窗口
简单演示一下,精简了演示效果和css样式文件,更利于在项目中的实际应用 引入style.css index.js <!DOCTYPE HTML PUBLIC "-//W3C//DT ...
- EF 在controller弹出提示消息
第一种方式: return Content("<script>alert('此名称课程再次班级中已经存在!');window.location.href = 'Course/Cr ...
- android标题栏上面弹出提示框(二) PopupWindow实现,带动画效果
需求:上次用TextView写了一个从标题栏下面弹出的提示框.android标题栏下面弹出提示框(一) TextView实现,带动画效果, 总在找事情做的产品经理又提出了奇葩的需求.之前在通知栏显示 ...
- android标题栏下面弹出提示框(一) TextView实现,带动画效果
产品经理用的是ios手机,于是android就走上了模仿的道路.做这个东西也走了一些弯路,写一篇博客放在这里,以后自己也可用参考,也方便别人学习. 弯路: 1.刚开始本来用PopupWindow去实现 ...
随机推荐
- ural 1297 后缀数组 最长回文子串
https://vjudge.net/problem/URAL-1297 题意: 给出一个字符串求最长回文子串 代码: //论文题,把字符串反过来复制一遍到后边,中间用一个没出现的字符隔开,然后就是枚 ...
- Nginx高级应用之Location Url 配置
原文地址:https://www.linuxidc.com/Linux/2017-03/141910.htm 基本配置 为了探究nginx的url配置规则,当然需要安装nginx.我使用了vagran ...
- libcurl在mingw下编译
通过命令提示符进入 curl-7.27.0 文件夹输入 mingw32-make mingw32 进行生成(这里我只需要普通的功能,于是没有加附加的选项)编译完成后,在 lib 文件夹中会有我们需要的 ...
- OpenCV---直方图的应用(均衡化和图像比较)
一:全局直方图均衡化(对比度增强)equalizeHist def equalHist_demo(image): #OpenCV直方图均衡化都是基于灰度图像 gray = cv.cvtColor(im ...
- 数学:FFT
在信息学竞赛中FFT只有一个用处那就是加速多项式的乘法 多项式乘法原本的时间复杂度是O(n^2)的,然后经过FFT之后可以优化为O(nlogn) FFT就是将系数表示法转化成点值表示法相乘,再由点值表 ...
- C11线程管理:异步操作
1.异步操作 C++11提供了异步操作相关的类,std::future.std::promise和std::package_task.std::future作为异步结果的传输通道,方便的获取线程函数的 ...
- web开发之Servlet 二
在上一篇文章中,我们演示也证明了Servlet 是一种动态web资源开发的技术,即我可以在浏览器中输入URL,然后就可以在浏览器中看到我们编写的Servlet资源. 那当我们在浏览器上一起一个HTTP ...
- 【CodeForces】698 C. LRU
[题目]C. LRU [题意]给定空间为k的背包和n个物品,每次每个物品有pi的概率加入(Σpi=1),加入时若发现背包中已有该物品则不改变,若背包满k个物品后再加入新物品则弹出最早加入的物品,求加入 ...
- 避免无用的渲染绘制(Avoiding Unnecessary Paints)
本文翻译自html5rock上的文章,文章英文原版地址在最后给出. 文中的Paints我翻译成渲染绘制,我自己是这么理解. 开始 绘制(渲染)一个网站或者一个应用的元素对浏览器来说开销是很大的,它会对 ...
- windows+python3.6下安装fasttext+fasttext在win上的使用+gensim(fasttext)
真是坑了好久,faxttext对win并不是很友好,所以遇到了很多坑,记录下来,以供大家少走弯路. 法1:刚开始直接用pip install fasttext,最后一直报下面这个错误 “error:M ...
