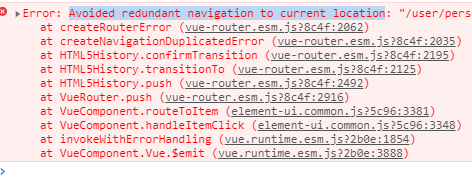
Vue Avoided redundant navigation to current location Error

这个报错的根源就是vue-router组件,错误内容翻译一下是: Avoided redundant navigation to current location === 避免冗余导航到当前位置
这个问题的解决方案就是屏蔽它,就是重写vue-router的push方法,不影响正常使用
在 Vue.use(VueRouter的时候),前面加上这一句即可
const originalPush = VueRouter.prototype.push;
VueRouter.prototype.push = function(location) {
return originalPush.call(this, location).catch(err => err)
}
主要的作用就是把err给屏蔽了,不进行输出了,页面看不到这个错误,但是不影响使用

Vue Avoided redundant navigation to current location Error的更多相关文章
- Vue 路由跳转报错 Error: Avoided redundant navigation to current location: "/XXX".
在router文件夹下的index.js中加入红色字体代码即可解决 import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(V ...
- Avoided redundant navigation to current location: "/users"
问题产生的原因:在Vue导航菜单中,重复点击一个菜单,即重复触发一个相同的路由,会报错,但不影响功能 解决:在router的配置文件中加入如下代码: const originalPush = Rout ...
- vue-router 报错、:Avoided redundant navigation to current location 错误、路由重复
在用vue-router 做单页应用的时候重复点击一个跳转的路由会出现报错 这个报错是重复路由引起的只需在注册路由组建后使用下方重写路由就可以 const originalReplace = VueR ...
- vue路由中 Navigating to current location ("/router") is not allowed
报错原因:多次点击同一路由,导致路由被多次添加 解决方法: router/index中添加以下代码: //router/index.js Vue.use(VueRouter) //导入vue路由 co ...
- C#调试含有源代码的动态链接库遇见there is no source code available for the current location提示时的解决方案
C#调试含有源代码的动态链接库遇见there is no source code available for the current location提示时的解决方案: 1.首先试最常规的方法:Cle ...
- 解决vue项目路由出现message: "Navigating to current location (XXX) is not allowed"的问题(点击多次跳转)
如果网页跳转用的方法传参去跳转: (点击多次链接会出现错误) <a class="" href="javascript:void(0);" @click= ...
- vue.js报错:Module build failed: Error: No parser and no file path given, couldn't infer a parser.
ERROR Failed to compile with 2 errors 12:00:33 error in ./src/App.vue Module build failed: Error: No ...
- Vue使用Typescript开发编译时提示“ERROR in ./src/main.ts Module build failed: TypeError: Cannot read property 'afterCompile' of undefined”的解决方法
使用Typescript开发Vue,一切准备就绪.但npm start 时,提示“ ERROR in ./src/main.tsModule build failed: TypeError: Cann ...
- Vue热更新报错(log.error('[WDS] Errors while compiling. Reload prevented.'))
log.error('[WDS] Errors while compiling. Reload prevented.');中的WDS其实是webpack-dev-serverwebpack的意思,用来 ...
随机推荐
- Vue3学习(十五)之 级联选择组件Cascader的使用
写在前面 好像又过去了一周,依旧是什么也没产出,不是懒,而是心情不好,什么也不想干,失眠是常事. 应该是从今年开始,突然感觉博客园就像是我自己的日记一样,承载着自己的喜怒哀乐和酸甜苦辣咸,当然,尴尬的 ...
- 可视化BI软件为企业提升数据分析效率
可视化BI软件经过几十年的不断发展,已成为大型企业进行商业决策不可缺少的工具.在BI软件问世之前,由于做数据分析可视化的时间较长.人力成本较高,企业一直处于忽视的状态.可视化BI软件的出现极大地提高 ...
- Qt:QNetworkRequest
0.说明 QNetworkRequest类代表被QNetworkAccessManager发送的请求. QNetworkReuqest是网络访问API的一部分,在其内部保留了在网络上发送一个reque ...
- Matplotlib:Python三维绘图
1.创建三维坐标轴对象Axes3D 创建Axes3D主要有两种方式,一种是利用关键字projection='3d'来实现,另一种是通过从mpl_toolkits.mplot3d导入对象Axes3D来实 ...
- docker学习笔记(5)——docker场景问题汇总(docker权限问题、docker文件目录、查看docker历史日志文件)
参考资料: 1.博客1:https://www.jianshu.com/p/d645e2ed4bb1 使用docker的时候有一些常见问题: docker权限问题:一般输入docker命令前面都要加s ...
- OS模块的补充使用---执行终端命令
Python基础至os模块 由于近期的项目需要用到对应的终端命令去调用其他程序,因此温习一下os.system()函数: 参考文献:https://zhuanlan.zhihu.com/p/51716 ...
- linux文件目录权限操作
设置修改文件的属主或修改文件属组 [root@localhost ~]# ll test.txt -rw-r--r--. 1 root root 0 Oct 21 12:01 test.txt [ro ...
- 二进制部署1.23.4版本k8s集群-1-系统安装及环境准备
1. 致谢 这篇文章参考了老男孩王导的视频,在此表示感谢和致敬! 2. 安装CentOS操作系统 系统镜像:CentOS-7-x86_64-DVD-2009.iso 安装过程略. 3. 环境准备 3. ...
- MySQL 8.0无法通过Navicat远程连接 1045 - Access denied for user 'root'@'::1' (using password: YES) 的解决办法
用navicat远程连接数据库的时候无法连接,提示信息:1045 - Access denied for user 'root'@'::1' (using password: YES). 是由于密码策 ...
- mybatis的几种like查询
oracle数据库: Java代码 SELECT * FROM user WHERE name like CONCAT('%',#{name},'%') 或 Java代码 SELECT * FROM ...
