定时 ——setTimeout | setInterval
使用场景,setTimeout 只调用一次,setInterval 会重复调用,直到清除或重载。


<div id="countDown"></div>
<script>
var num = 10;
function countDown() {
console.log(num)
num--; // 清除
num == 0 ? clearInterval(clearId) : "";
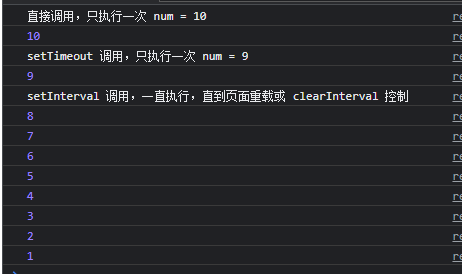
} console.log("直接调用,只执行一次 num = 10")
countDown(); // tip:为啥打印放里面咧,因为 setTimeout 是异步执行啊
setTimeout(function() {
console.log("setTimeout 调用,只执行一次 num = 9")
countDown();
}, 1000); var clearId = setInterval(function() {
num == 8 ? console.log("setInterval 调用,一直执行,直到页面重载或 clearInterval 控制") : "";
countDown();
}, 1000);
</script>
使用场景

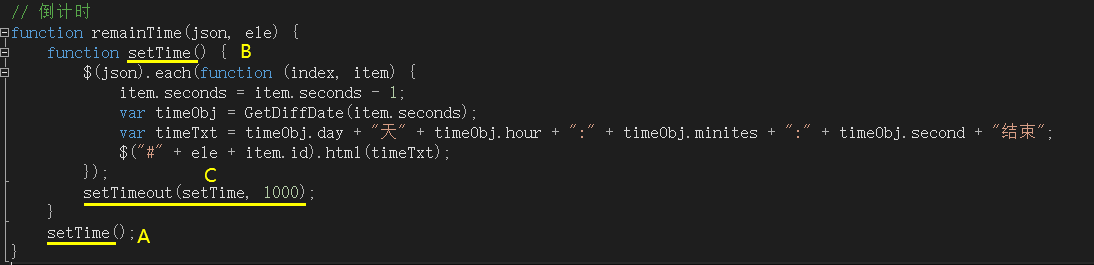
setTimeout 调用多次的使用:A > B > C > B > C > b …

三种方式,其中第一种不常见。


<div id="countDown"></div>
<script>
var num = 5;
function countDownFun() {
console.log(num);
num--; // 清除位置 1 —— 适用于调用方式 1、2、3
// num == 0 ? clearInterval(clearId) : "";
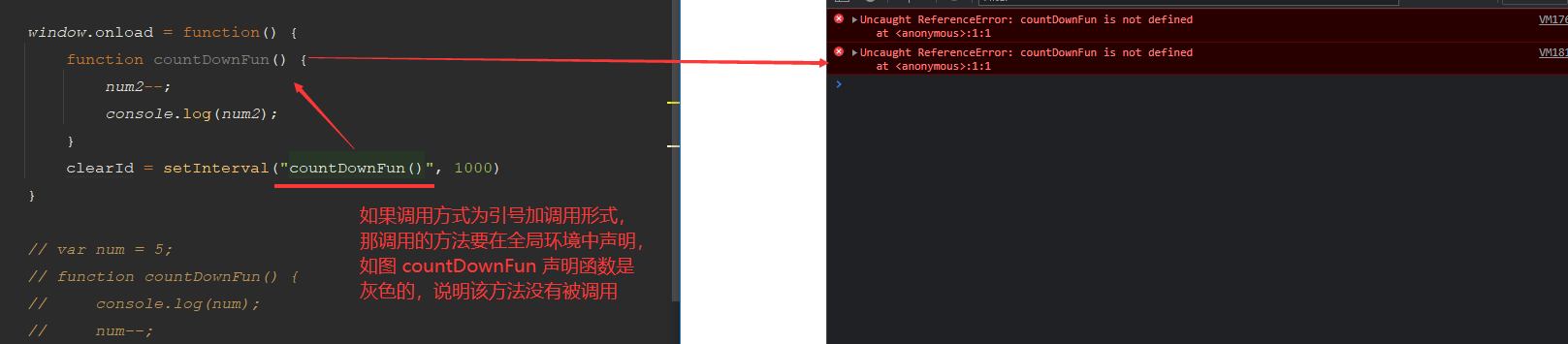
} // setInterval() 调用方式 1,第一个参数如果是调用了方法,则加上引号: '' 或 ""
// var clearId = setInterval("countDownFun()", 1000); // setInterval() 调用方式 2,第一个参数为方法名(引用)
// var clearId = setInterval(countDownFun, 1000); // setInterval() 调用方式 3,第一个参数为声明函数(匿不匿名都行啦)
var clearId = setInterval(function fun() {
// 清除位置 2 —— 针对调用方式 3
num == 0 ? clearInterval(clearId) : "";
countDownFun();
}, 1000);
</script>
调用方式

定时 ——setTimeout | setInterval的更多相关文章
- js中setTimeout/setInterval定时器用法示例
js中setTimeout(定时执行一次)和setInterval(间隔循环执行)用法介绍. setTimeout:在指定的毫秒数后调用指定的代码段或函数:setTimeout示例代码 functio ...
- setTimeout,setInterval你不知道的…
javascript线程解释(setTimeout,setInterval你不知道的事) 标签: javascript引擎任务浏览器functionxmlhttprequest 2011-11-21 ...
- setTimeout,setInterval你不知道的事
javascript线程解释(setTimeout,setInterval你不知道的事) 标签: javascript引擎任务浏览器functionxmlhttprequest 2011-11-21 ...
- js,onblur后下一个控件获取焦点判断、html当前活跃控件、jquery版本查看、jquery查看浏览器版本、setTimeout&setInterval
需求: input控件在失去焦点后直接做验证,验证通不过的话,显示相应错误.但是如果失去焦点后点击的下个控件是比较特殊的控件(比如,退出系统),那么不执行验证操作,直接退出系统(防止在系统退出前,还显 ...
- setTimeout/setInterval执行时机
setTimeout()和setInterval()经常被用来处理延时和定时任务.setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式,而setInterval()则可以在每隔指定的 ...
- js异步处理工作机制(setTimeout, setInterval)
经常谈到异步,但是发现自己一直没深入理解setTimeout, setInterval,逛论坛的时候发现了这篇好文章,分享一下. ————————————————————以下为原文—————————— ...
- 管理页面的 setTimeout & setInterval
在管理 setTimeout & setInterval 这两个 APIs 时,笔者通常会在顶级(全局)作用域创建一个叫 timer 的对象,在它下面有两个数组成员 —— {sto, siv} ...
- setTimeout setInterval 区别 javascript线程解释
原文:http://www.iamued.com/qianduan/1645.html 今天看到这篇文章,学到了不少东西 特此发出来 和大家分享 JavaScript的setTimeout与setIn ...
- javascript线程解释(setTimeout,setInterval你不知道的事)---转载
在工作中,可能我们经常遇到在有很多 setInterval 的页面, 再手动触发 setTimeout 的时候经常失败, 尤其是 jquery做动画的时候,一些渐入溅出的东西,很多东西都不被触发……, ...
随机推荐
- System.getenv和getProperty的区别
/** * System.getenv()是获取---环境变量(environment variables), * 系统层面的,好比我linux系统里的.bash_profile文件里面的变量 * 返 ...
- 使用Servlet编写增删改查
第一步创建一个表 1 create database liyongzhendb default character set utf8 collate utf8_bin; 2 3 CREATE TABL ...
- 学习MFS(一)
MFS概述 MooseFS,是一个具备冗余容错功能的分布式网络文件系统,它将数据分别存放在多个物理server或单独disk或partition上,确保一份数据有多个备份副本,对于访问MFS的clie ...
- 【freertos】006-任务切换实现细节
前言 任务调度实现的两个核心: 调度器实现:(上一章节已描述调度基础) 任务切换实现. 接口层实现. 原文:李柱明博客:https://www.cnblogs.com/lizhuming/p/1608 ...
- 插值方法 - Newton多项式(非等距节点)
不多话.Nowton插值多项式(非等距节点)代码: 1 # -*- coding: utf-8 -*- 2 """ 3 Created on Wed Mar 25 15: ...
- React 可视化开发工具 Shadow Widget 非正经入门(之五:指令式界面设计)
本系列博文从 Shadow Widget 作者的视角,解释该框架的设计要点.本篇解释 Shadow Widget 中类 Vue 的控制指令,与指令式界面设计相关. 1. 指令式界面设计 Vue 与 A ...
- Codepen 每日精选(2018-4-11)
按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以打开原始页面. 纯 css 写行走的大象https://codepen.io/FabioG/ful... 纯 css 画的 ...
- 世界各国 MCC 和 MNC 列表
http://www.cnblogs.com/inteliot/archive/2012/08/22/2651666.html常见MCC:代码(MCC) ISO 3166-1 国家202 ...
- 下载jar包方法
第一种通用下载jar包方法 apache官网下载jar包地址:http://ftp.cuhk.edu.hk/pub/packages/apache.org/ 第二种通用下载jar包方法 mave ...
- 微信小程序如何把接口调用成功的回调函数返回的参数return出去?(promise就可以解决)
举个栗子//获取应用实例 //const app = getApp() //const util = require('../../utils/util.js') //const sign = uti ...
