那些我懵懵懂懂的js
1、this
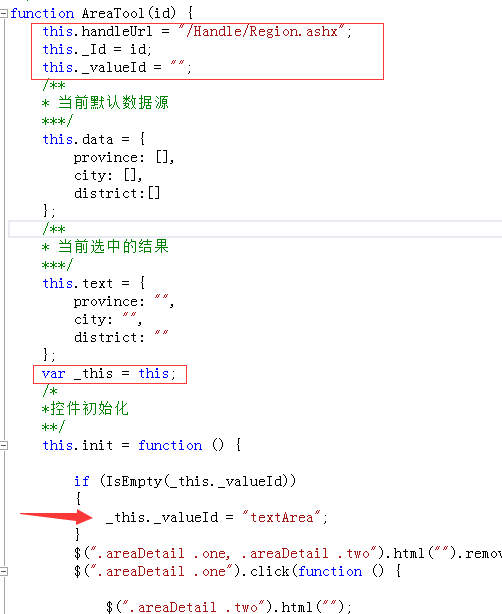
如果说this是代表当前对象,而js中,除原始值(var str = "Leonie",值Leonie是不能改变的,它就是一个字符串,如var num = 4, 4也是不能再改变的值,值的改变同变量改变不一样,你可以修改str/num等于其他值,但是不能修改它们值的值。)以外都是对象。所以当这个this要表示在大范围内使用,而不与其他对象的this冲突,需要使用将this赋值给一个变量,然后该变量就代表现对象。var _this = this;

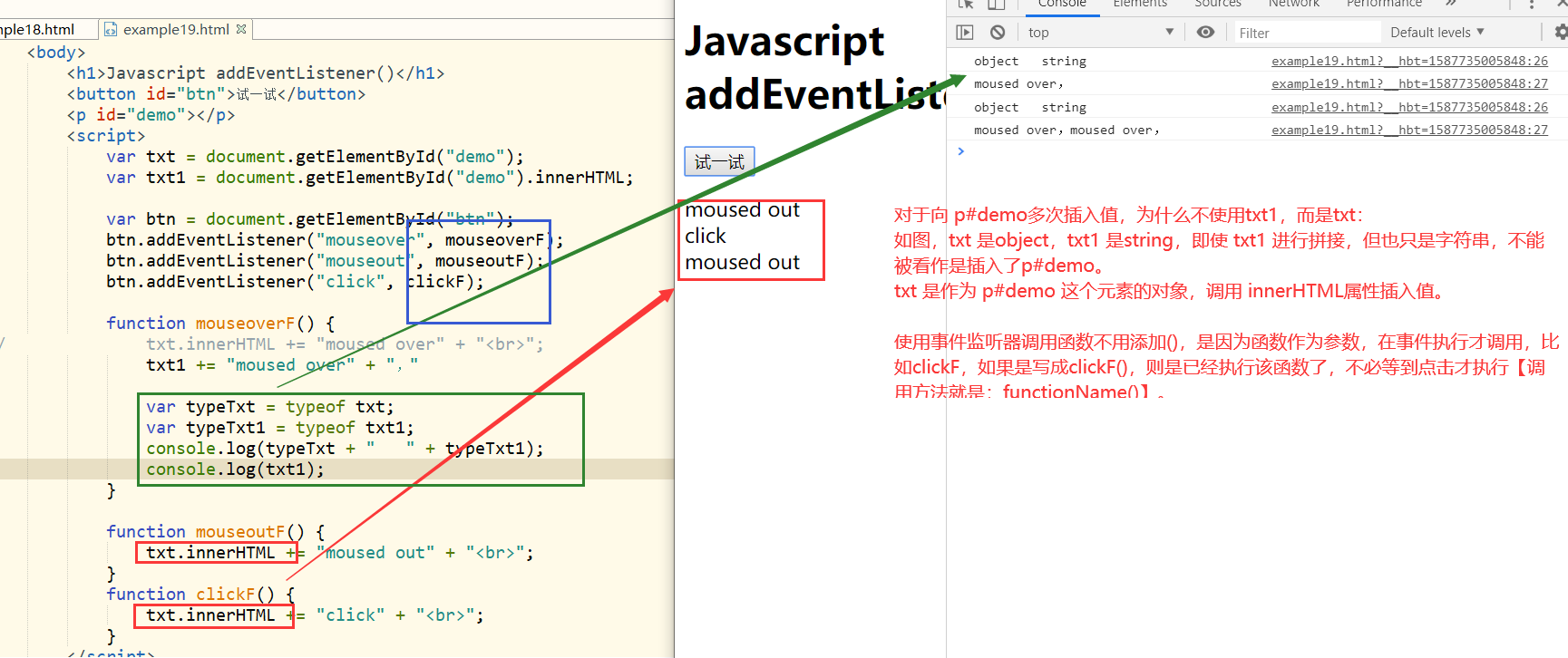
2、对象、变量

3、timing
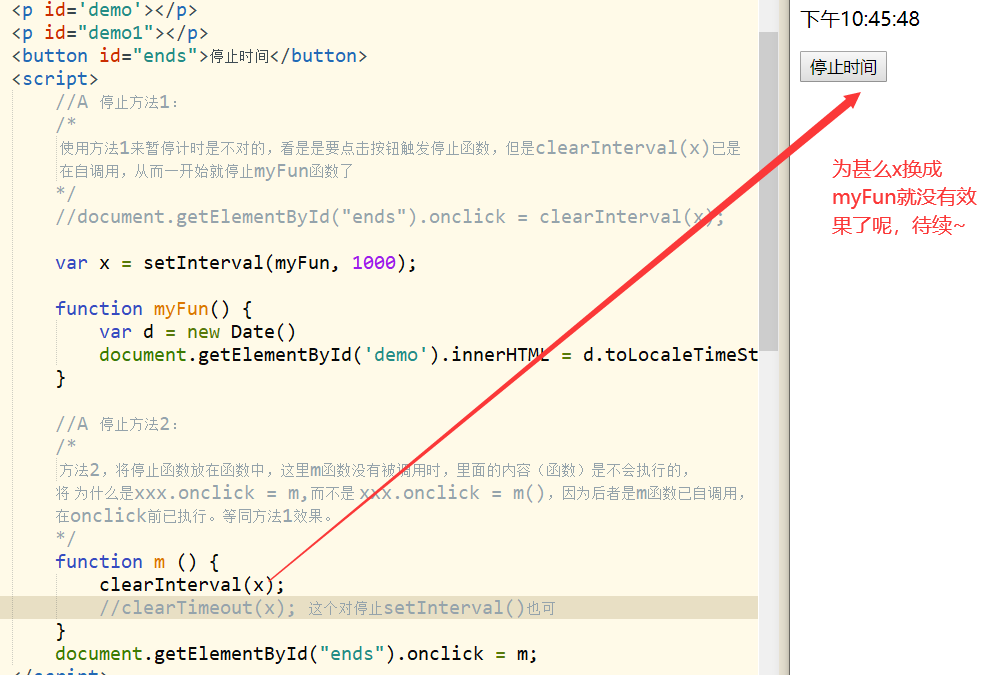
为什么——clearInterval是专清setInterval滴
程序设定的啊,你干啥纠结这个~
将x换成myFun没有效果是因为clearInterval只清setInterval呀~

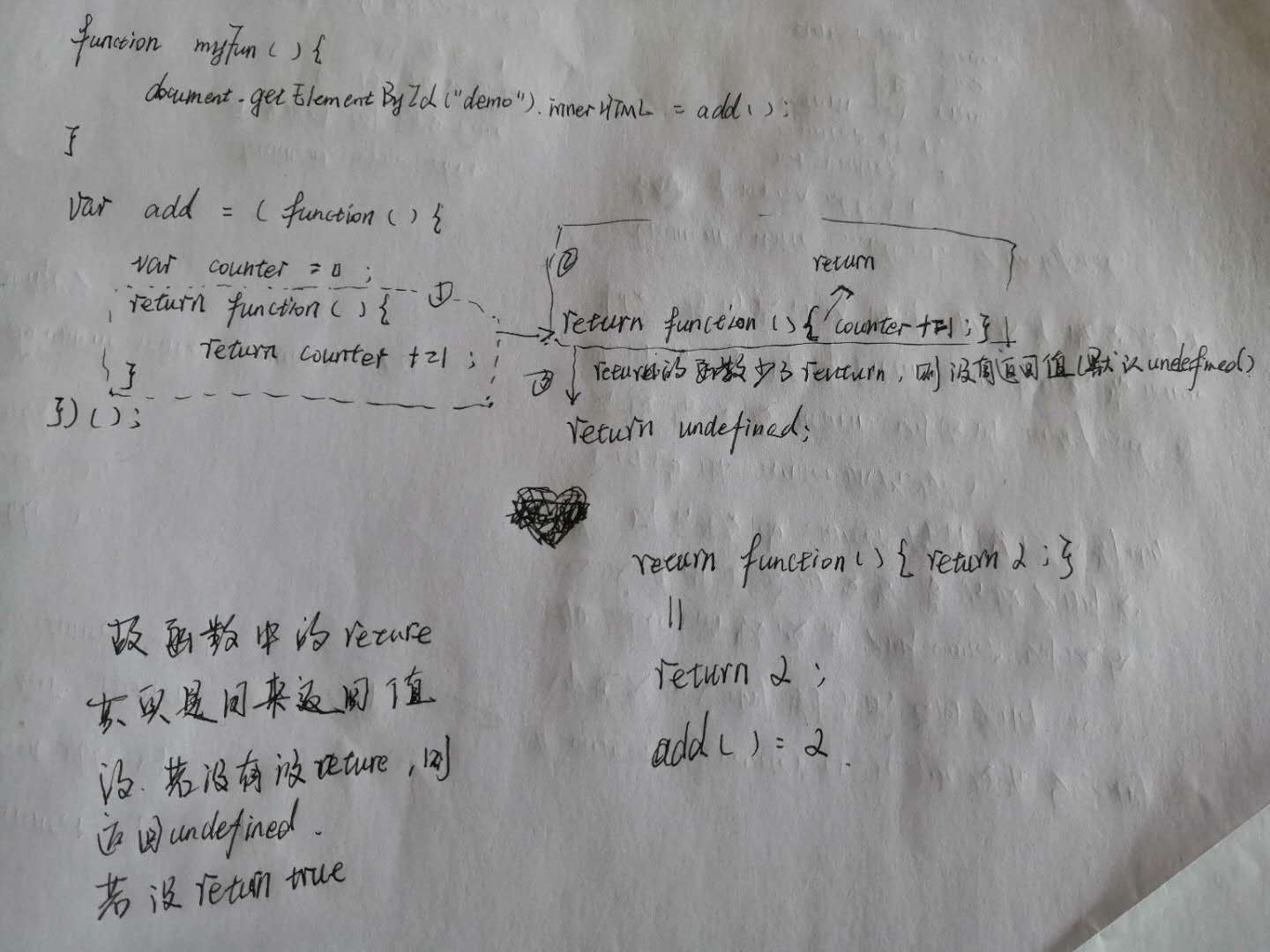
3、作用域


4、函数回调
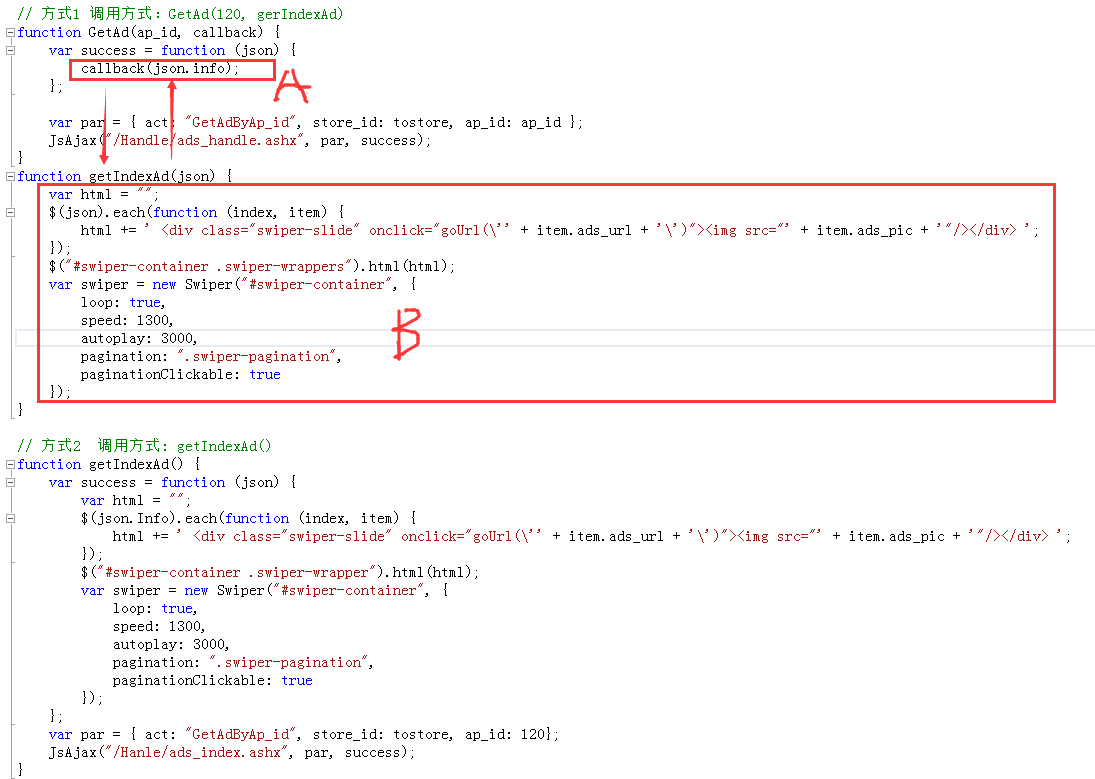
以下部分代码是获取后台数据显示到前台显示的。函数充当参数,函数充当参数时,不能接括号,不然就相当调用了。在方式1 getIndexAd(json){}【$(json).each(...)】中,json只是起一个形参作用,也可以用其它字符串代替。方式 1中,callBack(json.Info)为函数的回调,callback(json.Info)相当于是getIndexAd(json.Info)。A、B部分可以替换,可以理解为主要部分的抽离,比如说,如果取的是id为123的广告位,那只需创建另一个函数,其中B部分稍加修改即可,GetAd方法涉及的内容就不用重复了。A、B部分涉及的函数内容可以汇集到方式2中,只是如果页面广告位很多的话,可能方式1会更方便些。

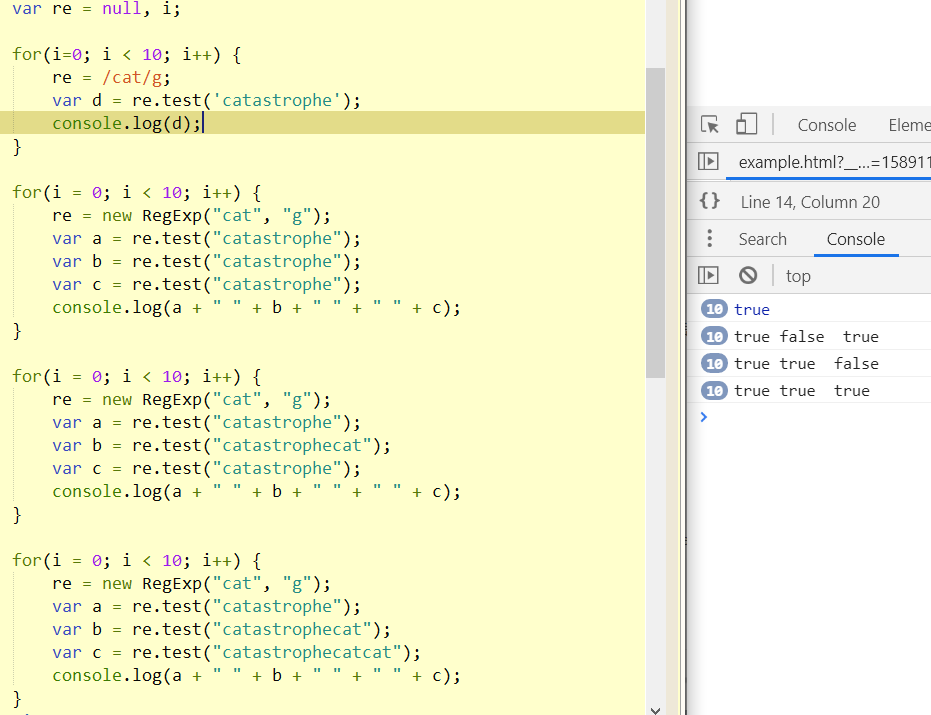
5、正则表达式

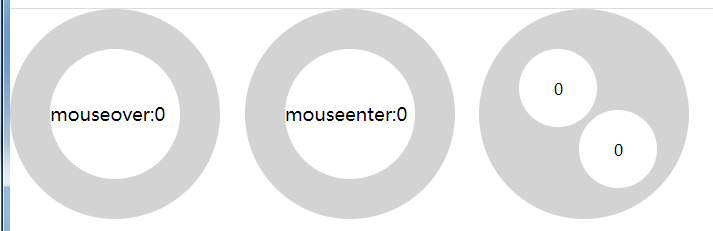
6、mouseover、mouseeenter
1)mouseover(mouseout)作用于目标元素及其子元素,支持冒泡事件;
2)mouseenter(mouseleave)作用于目标元素,不会冒泡。
3)冒泡(mouseover):对于如图的mouseover来说,子元素外围的灰色区域为父元素(它本身也包含在父元素当中)。
当鼠标从白色区域(子元素)移到灰色区域(父元素),父元素被触发mouseover(可以看做是hover效果)。
当鼠标从灰色区域(父元素)到白色区域(子元素),子元素被重新hover,也就是会触发mouseover。
4)非冒泡:灰白区域的鼠标移动可以看成是一个整体,对于在整个元素上做hover,是不会切换效果的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.1.0.min.js" ></script>
<style>
* {
padding: 0;
margin: 0;
}
:root {
--radius: 100%;
}
div {
overflow: hidden; /*清除子元素不同带来的位置变换*/
display: inline-block;
width: 130px;
height: 130px;
padding: 40px;
line-height: 130px;
background: lightgray;
margin-right: 20px;
border-radius: var(--radius);
}
h3 {
width: 100%;
height: 100%;
background: #fff;
font-weight: 400;
border-radius: var(--radius);
} .overenter {line-height:1;} p {
width: 60%;
height: 60%;
line-height: 5;
text-align: center;
border-radius: var(--radius);
background: #fff;
}
p:nth-child(2) {
margin: -17px 0 0 60px;
}
</style>
<script>
$(function() {
x=0, y=0, z=0, m=0; $(".over").mouseover(function() {
$(".over span").text(x += 1);
}); $(".enter").mouseenter(function() {
$(".enter span").text(y += 1);
}); // 对于overenter来说: 最先mouseover和mouseenter都是可以发生的,但mouseenter放后面可以最后反生,再在overenter中mouseover父、子元素查看变换效果
$(".overenter").mouseover(function(event) {
event.target.style.background = "lightpink";
$(".overenter p:nth-child(1)").text(z += 1);
setTimeout(function() {
event.target.style.background = "";
}, 1000);
}); $(".overenter").mouseout(function(event) {
event.target.style.background = "lightpink";
$(".overenter p:nth-child(1)").text(z += 1);
setTimeout(function() {
event.target.style.background = "";
}, 1000);
}); $(".overenter").mouseenter(function(event) {
event.target.style.background = "lightcyan";
$(".overenter p:nth-child(2)").text(m += 1);
setTimeout(function() {
event.target.style.background = "";
}, 1000);
}); $(".overenter").mouseleave(function(event) {
event.target.style.background = "lightcyan";
$(".overenter p:nth-child(2)").text(m += 1);
setTimeout(function() {
event.target.style.background = "";
}, 1000);
});
});
</script>
</head>
<body>
<div class="over">
<h3>mouseover:<span>0</span></h3>
</div>
<div class="enter">
<h3>mouseenter:<span>0</span></h3>
</div>
<div class="overenter">
<p>0</p>
<p>0</p>
</div> </body>
</html>

7、函数调用
一直以为函数的执行是要放在初始化方法中的,其实不然。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
window.onload = function() { }
function foo() {
function bar(a) {
i = 3;
console.log(a + i);
} for(var i=0; i<10; i++) {
bar(i * 2);
}
}
foo(); // 会陷入死循环的,注意下。 </script>
</body>
</html>
待续、、
那些我懵懵懂懂的js的更多相关文章
- 关于js中的回收机制,通俗版
在前面的几篇文章中,我讲解过了js中的回收机制,但是对于当时的我来说,我自己对回收机制的这个概念也有些懵懵懂懂,现在对回收机制有了更深入的理解,所以特此发布此文给于总结,也好加深记忆. 如果你想学习闭 ...
- 【Vue课堂】Vue.js 父子组件之间通信的十种方式
这篇文章介绍了Vue.js 父子组件之间通信的十种方式,不管是初学者还是已经在用 Vue 的开发者都会有所收获.无可否认,现在无论大厂还是小厂都已经用上了 Vue.js 框架,简单易上手不说,教程详尽 ...
- 萌新--关于vue.js入门及环境搭建
十几天闭关修炼,恶补了html跟css以及JavaScript相应的基础知识,恰巧有个群友准备做开源项目,愿意带着我做,但是要求我必须懂vue.js,所以开始恶补vue.js相关的东西. 在淘宝上买了 ...
- Node.js到底是什么
接触前端也有一段时间了,逐渐开始接触Node.js,刚刚接触Node.js的时候一直都以为Node.js就是JavaScript,当对Node.js有一定的了解之后,其实并不然两者之间有关系,其中的关 ...
- 关于js中this指向的总结
js中this指向问题一直是个坑,之前一直是懵懵懂懂的,大概知道一点,但一直不知道各种情况下指向有什么区别,今天亲自动手测试了下this的指向. 1.在对象中的this对象中的this指向我们创建的对 ...
- 复习 - node.js(接口案例)
其实复习一次的作用真实太大了,真的,自从上次ajax开始其实就开始i有点懵懵懂懂的感觉,一直拖想到了node在去回顾一遍,这一次回去复习,ajax已经很熟练了,node之前搞不懂那些原理也顺清楚了好多 ...
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- js学习笔记:操作iframe
iframe可以说是比较老得话题了,而且网上也基本上在说少用iframe,其原因大致为:堵塞页面加载.安全问题.兼容性问题.搜索引擎抓取不到等等,不过相对于这些缺点,iframe的优点更牛,跨域请求. ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
随机推荐
- mac-变量
去除每次都要source : 加入:
- java-jsp-learnning
简介:JSP(全称Java Server Pages) 一种动态网页开发技术.它使用JSP标签在HTML网页中插入Java代码.标签通常以<%开头以%>结束. JSP是一种Java ser ...
- 什么是持续集成CI?
持续集成(CI)是每次团队成员提交版本控制更改时自动构建和测试代码的过程. 这鼓励开发人员通过在每个小任务完成后将更改合并到共享版本控制存储库来共 享代码和单元测试.
- Mybatis入门程序(一)
1.入门程序实现需求 根据用户id查询一个用户信息 根据用户名称模糊查询用户信息列表 添加用户(二) 更新用户(二) 删除用户(二) 2.引入Mybatis所需 jar 包(Maven工程) < ...
- CommonsCollection2反序列链学习
CommonsCollection2 1.前置知识 CmonnosCollection2需要用到Javassist和PriorityQueue 1.1.Javassist Javassist是一个开源 ...
- python学习笔记(三)——函数
函数定义 def 函数名(形参 . . . ) 函数体 1. 函数参数 返回值:可以有一个或多个 形参:支持默认形参.关键字形参.可变参数形参等 1.1 必须参数 调用时传入的参数必须与定义时相同. ...
- ESD@TVS选型
一.工作原理 ESD ESD静电保护元件,又称静电抑制二极管.ESD是多个TVS晶粒或二极管采用不同的布局做成具有特定功能的多路或单路ESD保护器件,主要应用于各类通信接口静电保护,如USB.HDMI ...
- stylus css tooltips 工具提示
tooltips 纯css工具提示 bubbles-tooltips 查看效果 演示 安装 npm install tooltips --save 使用 在 gulp 中使用 gulp var gul ...
- 浅谈Nodejs应用的主文件index.js的组成部分
前言 Node妹子的问世,着实让我们前端攻城狮兴奋了一把,尤其本屌听说Javascript可以写服务端后,兴奋的像是看到了二次元萝莉的胖子...(●'◡'●).呃哼...YY先到这里,原谅本屌是个二次 ...
- 在小程序Canvas中使用measureText
有时候我们在使用Canvas绘制一段文本时,会需要通过measureText()方法获取文本的宽度,例如: 创建canvas标签 <canvas id="canvas"> ...
