CSS 子代选择器(>)
后代选择器
后代选择器?是一种多个用空格分隔的选择器,别称包含选择器。范围是当前节点的所有子节点,包括其直接子节点。
div#app下的所有 div 元素都使用下面的样式:
div#app div {border: 4px solid #00B7FF;}
如下图,后代选择器使得div#app节点下所有的 div 都使用了该样式:

在第二个 div 之后再加一个 div,效果又是怎样的呢?
div#app div div {border: 4px solid #bbd6e0;}
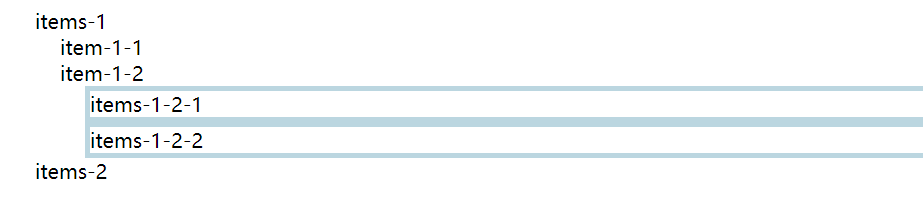
如下图,多了一个子节点 div,div#app下的第一层子节点都没有使用样式:

综上所述,规定[]N中括号代表元素名称或元素标识(id、class),N 代表层数。假如[div]1 [div]2 ... [div]N,那么后代选择器的规则是:只有[div]N以及其下所有都是[div]的节点才使用样式。
子代选择器
规定[]N中括号代表元素名称或元素标识,N 代表层数。假如[div]1 > [div]2 ... [div]N,那么子代选择器的规则是:[div]N-1 > [div]N,只有[div]N这一层的所有[div]节点才使用样式。
简单来说,子代选择器的范围比后代选择器的范围小太多,其范围是当前节点的直接子节点:
div#app > div {border: 4px solid #00B7FF;}
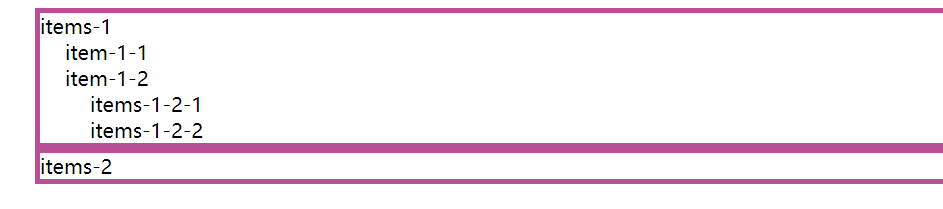
如下图,只有 items-1 和 items-2 使用了该样式:

CSS 子代选择器(>)的更多相关文章
- HTML+CSS教程(四)选择器(id选择器,类选择器,标签选择器,子代选择器,后代选择器,组选择器,伪类选择器)/css引入页面的形式(行内样式、内嵌样式、外联样式)
一.回顾内容 前端的三大组成(三大模块) HTMl(超文本标记语言) 结构层 css(层叠样式表) 表现层:用来美化HTML结构 JS(Java script)(脚本语言) 行为层: ...
- Android程序员学WEB前端(6)-CSS(1)-选择器-Sublime
转载请注明出处:http://blog.csdn.net/iwanghang/article/details/76576469 觉得博文有用,请点赞,请评论,请关注,谢谢!~ CSS外部文档链接: & ...
- CSS 基础 选择器的使用汇总
1.后代选择器 html 结构 <div class='father'> <p>小哥哥 小姐姐</p> <div> <p>小帅锅</p ...
- 0013 CSS复合选择器:后代、子代、交集、并集、超链接伪类
重点: 复合选择器 后代选择器 并集选择器 标签显示模式 CSS背景 背景位置 CSS三大特性 优先级 1. CSS复合选择器 目标 理解 理解css复合选择器分别的应用场景 应用 使用后代选择器给元 ...
- css——子代与后代选择器
一直都以为,子代选择器与后代选择器作用是一样的,都是选择一个元素下面的子元素,直到今天才明白: 1.子代选择器(用<连接):ul>li 子选择器仅仅选择ul包围的 子元素 中的 li元素, ...
- css的高级选择器,后代选择器,子代选择器,并集选择器,交集选择器
高级选择器: 后代选择器 子代选择器 并集选择器 交集选择器 一.后代选择器: 使用空格表示后代选择器,父元素的后代(包括儿子,孙子,从孙子) 也就是说,box类下的所有span标签 字体颜色都被设置 ...
- CSS 选择器(二):子代选择器(>)
后代选择器 后代选择器选择的范围广,范围是当前节点的所有子节点,包括其直接子节点. <div id="app"> <div>items-1 <div& ...
- 关于CSS各种选择器,还有各种引入样式表的区别,import导入样式表,在介绍一些伪类选择器
(一)CSS选择器: 1.标签选择器:通过HTML的标签名直接选择该标签 2.类选择器:通过.选择器的名称{} 来对添加了class属性的标签进行选中 3.ID选择器:通过#选择器的名称{} 来对添加 ...
- CSS.01 -- 选择器及相关的属性文本、文字、字体、颜色、
与html相比,Css支持更丰富的文档外观,Css可以为任何元素的文本和背景设置颜色:允许在任何元素外围设置边框:允许改变文本的大小,装饰(如下划线),间隔,甚至可以确定是否显示文本. 什么是CSS? ...
- CSS常用选择器的认识
---恢复内容开始--- 前言:在CSS中选择器的种类有很多很多,但是在实际的工作中,我们经常会用到的分为两大类:基础选择器和复合选择器这两个大类,学习选择器的目的就是为了在复杂的页面中能够快速定位到 ...
随机推荐
- python random模块几个常用方法
python random模块几个常用方法 random.random()方法 random.uniform(a, b)方法 random.randint(a, b)方法 random.randran ...
- python 爬取豆瓣电影评论,并进行词云展示
python 爬取豆瓣电影评论,并进行词云展示 本文旨在提供爬取豆瓣电影<我不是药神>评论和词云展示的代码样例 1.分析URL 2.爬取前10页评论 3.进行词云展示 1.分析URL 我不 ...
- python基础-常用内置包
内置包是python自带的一些功能模块,有需求时可以在自己文件中直接导入使用. 1.datetime包 python中的时间包,可以在业务开发中辅助我们处理时间信息: # datetime可以 ...
- 3D视觉算法初学概述
背景知识 RGB-D相机 一,基于3DMM的三维人脸重建技术概述 1.1,3D 人脸重建概述 1.2,初版 3DMM 二,视觉SLAM算法基础概述 2.1,视觉里程计 2.2,后端优化 2.3,回环检 ...
- C语言两结构体之间的成员互换
今天在写一个通讯录实现程序的时候,遇到个让我突然卡壳的问题,不知道怎么进行两个结构体之间的成员互换......结构体成员有"姓名","性别","年龄& ...
- 前端必备ps切图方法,拿下ui设计师就靠它了。
方法1(图层切图): 点击源psd文件中需要的图片,右击鼠标选择导出为png,保存即可.图片与文字在两个或两个以上图层上的时候,按住Control选择多个图层,右键选择合并图层(快捷键:Control ...
- Python Excel 追加数据
xlutils 库的安装 你好,我是悦创. 前面我分享了 Excel 的读写:Python 实现 Excel 的读写操作:https://bornforthis.cn/column/pyauto/au ...
- Java正则表达式全局匹配
今天想用Java的正则在字符串中匹配特定内容,但是当我代码写好运行后却发现正则表达式并没有起作用 试了很多方法,也去Js里试了正则表达式可以走通,就是Java不行 很纳闷 (:′⌒`) Java里正则 ...
- 算法学习笔记(3): 倍增与ST算法
倍增 目录 倍增 查找 洛谷P2249 重点 变式练习 快速幂 ST表 扩展 - 运算 扩展 - 区间 变式答案 倍增,字面意思即"成倍增长" 他与二分十分类似,都是基于" ...
- MQ系列11:如何保证消息可靠性传输(除夕奉上)
MQ系列1:消息中间件执行原理 MQ系列2:消息中间件的技术选型 MQ系列3:RocketMQ 架构分析 MQ系列4:NameServer 原理解析 MQ系列5:RocketMQ消息的发送模式 MQ系 ...
