Cesium viewer.extend 五个拓展(五)
2023-01-09
1.viewerDragDropMixin
一个mixin,它为查看器小部件添加了对CZML文件的默认拖放支持。

czml即为json,但json不一定为czml;如同geojson与json的关系。
czml文件通常为一个对象数组,每个id唯一代表一个对象。
CZML使用浏览器的server-sent events(EventSource)API来处理流数据---实现增量处理。
该函数通常作为参数传递给Viewer#extend,而不是直接调用。
// Add basic drag and drop support and pop up an alert window on error.
const viewer = new Cesium.Viewer('cesiumContainer');
viewer.extend(Cesium.viewerDragDropMixin);
viewer.dropError.addEventListener(function(viewerArg, source, error) {
window.alert('Error processing ' + source + ':' + error);
});
2.viewerCesium3DTilesInspectorMixin
const viewer = new Cesium.Viewer('cesiumContainer');
viewer.extend(Cesium.viewerCesium3DTilesInspectorMixin);
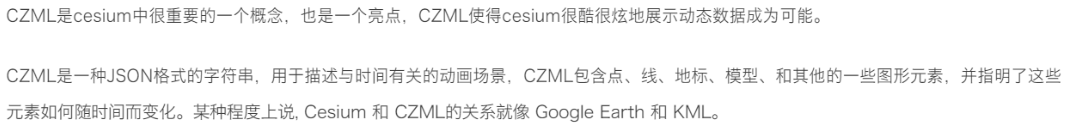
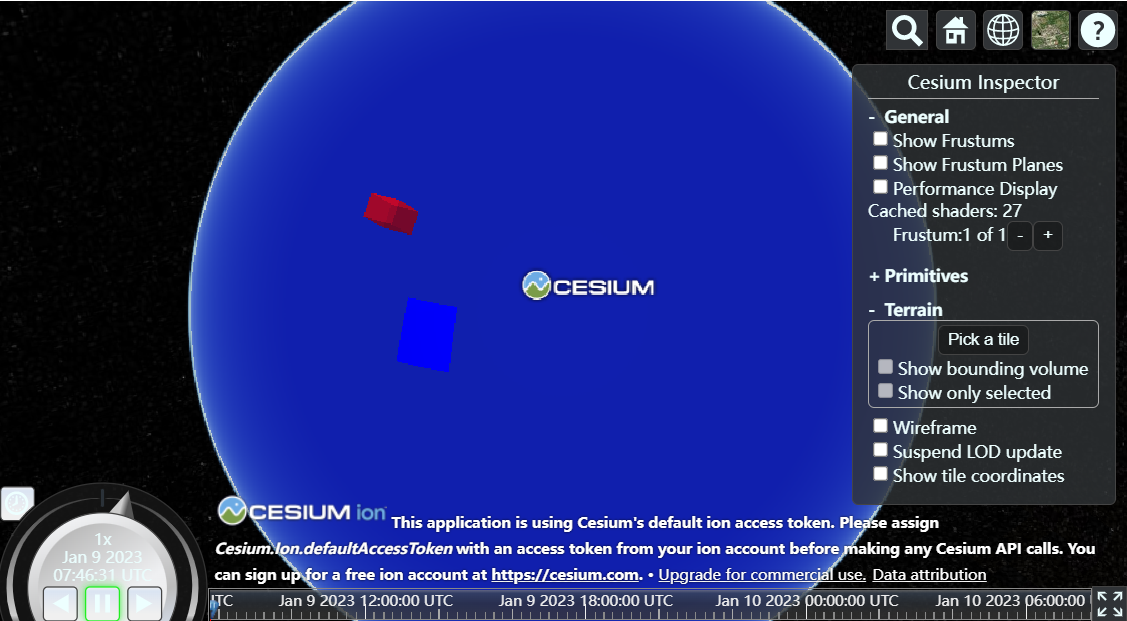
3.viewerCesiumInspectorMixin
const viewer = new Cesium.Viewer('cesiumContainer');
viewer.extend(Cesium.viewerCesiumInspectorMixin);
2和3差不多,就一起讲

扩展之后会在右边出现一个面板,有一些功能可以选择,常作为调试工具使用

我们可以通过这个检查器来查看我们模型的边界、轴坐标等,当前这个检查器的功能不止在3D模型上,还有拾取当前点的经纬度等其他功能
4.viewerPerformanceWatchdogMixin
const viewer = new Cesium.Viewer('cesiumContainer');
viewer.extend(Cesium.viewerPerformanceWatchdogMixin, {
lowFrameRateMessage : 'Why is this going so <em>slowly</em>?'
});
只有lowFrameRateMessage一个参数:检测到低帧速率时要显示的消息。
该消息以HTML形式插入,因此请确保它来自可信的源,以便您的应用程序不易受到跨站点脚本攻击。
5.viewerVoxelInspectorMixin
var viewer = new Cesium.Viewer('cesiumContainer');
viewer.extend(Cesium.viewerVoxelInspectorMixin);
暂时不知道干嘛的,我直接用上面的代码添加扩展会直接报错...知道了再更新
Cesium viewer.extend 五个拓展(五)的更多相关文章
- Stream替代for-编码五分钟-划水五小时
Stream替代for-编码五分钟-划水五小时 天空没有痕迹,风雨已在心中. 背景:使用Stream 流式操作取代俄罗斯式套娃的for循环,解放底层劳动密集型码畜的双手,使编码五分钟划水五小时,不再是 ...
- Cesium.Viewer
<!DOCTYPE html><html lang="en"><head> <meta charset="utf-8" ...
- Cesium入门4 - 创建Cesium Viewer
Cesium入门4 - 创建Cesium Viewer Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ 任何Ce ...
- ES6 数组的拓展(五)
一.扩展运算符(...)将数组转化为以,分割的字符串eg: console.log(...[1,2,3,4]); //1 2 3 4 将字符串转化为数组eg: console.log([...'hel ...
- “Hello World!”团队第五周第五次会议
博客内容: 一.会议时间 二.会议地点 三.会议成员 四.会议内容 五.todo list 六.会议照片 七.燃尽图 八.checkout&push代码 一.会议时间 2017年11月14日 ...
- Unity 游戏框架搭建 2019 (五十二~五十四) 什么是库?&第四章总结&第五章简介
在上一篇,我们对框架和架构进行了一点探讨.我们在这一篇再接着探讨. 什么是库呢? 来自同一位大神的解释: 库, 插到 既有 架构 中, 补充 特定 功能. 很形象,库就是搞这个的.我们的库最初存在的目 ...
- 【死磕JVM】五年 整整五年了 该知道JVM加载机制了!
类加载 Java虚拟机类加载过程是把Class类文件加载到内存,并对Class文件中的数据进行校验.转换解析和初始化,最终形成可以被虚拟机直接使用的java类型的过程 和那些编译时需要连接工作的语言不 ...
- [jQuery学习系列五 ]5-Jquery学习五-表单验证
前言最近总是有一个感觉,虽然这些东西都自己学习并一个案例一个案例的去验证过了.但是总觉得不写成博客记录下来这些都不是自己的东西(心理作用,哈哈).所以每当学习或者复习相关的知识我都喜欢记录下来,下面开 ...
- Alpha冲刺随笔五:第五天
课程名称:软件工程1916|W(福州大学) 作业要求:项目Alpha冲刺(十天冲刺) 团队名称:葫芦娃队 作业目标:在十天冲刺里对每天的任务进行总结. 随笔汇总:https://www.cnblogs ...
- Spring学习总结五——SpringIOC容器五
一:spring组件扫描 可以使用注解的方式,代替在xml配置文件配置bean,可以减少配置文件的书写,只需要在spring容器配置 文件中配置<context:component-scan b ...
随机推荐
- Java网络编程:Socket 通信
client----发送数据(输出流)------------(输入)-[管道流处理数据]-(输出)------接收数据(输入流)------server URL:协议+IP+端口+资源位置 客户端: ...
- Mybatis SQL 对应Oracle中javaType和jdbcType对应
<resultMap type="java.util.Map" id="resultjcm"> <result property=" ...
- 用最少的代码打造一个Mini版的gRPC框架
在<用最少的代码模拟gRPC四种消息交换模式>中,我使用很简单的代码模拟了gRPC四种消息交换模式(Unary.Client Streaming.Server Streaming和Dupl ...
- angr_ctf——从0学习angr(二):状态操作和约束求解
状态操作 angr中提到的状态(state)实际上是一个Simstate类,该类可由Project预设得到.预设完成后,还可以根据需要对某些部分进行细化操作. 一个state包含了程序运行到某个阶段时 ...
- 跟我学Python图像处理丨带你入门OpenGL
摘要:介绍Python和OpenGL的入门知识,包括安装.语法.基本图形绘制等. 本文分享自华为云社区<[Python图像处理] 二十七.OpenGL入门及绘制基本图形(一)>,作者:ea ...
- 1.5.6 NN与2NN-hadoop-最全最完整的保姆级的java大数据学习资料
目录 1.5.6 NN与2NN 1.5.6.1 HDFS元数据管理机制 1.5.6.2 Fsimage与Edits文件解析 1.5.6.2.1 Fsimage文件内容 1.5.6.2.2 Edits文 ...
- js 定时器(setInterval)
js 定时器 分类 编程技术 js 定时器有以下两个方法: setInterval() :按照指定的周期(以毫秒计)来调用函数或计算表达式.方法会不停地调用函数,直到 clearInterval() ...
- JavaScript:操作符:比较运算符及其隐式转换数据类型
不等关系 即大于>:大于等于>=:小于<:小于等于<= 当比较的两个变量,有非数字时,会隐式转换为数字再比较,转换情况同算术运算符: 当两个变量均为字符串时,不会进行转换,而是 ...
- BFS广度优先搜索例题分析
洛谷P1162 填涂颜色 题目描述 由数字 \(0\) 组成的方阵中,有一任意形状闭合圈,闭合圈由数字 \(1\) 构成,围圈时只走上下左右 \(4\) 个方向.现要求把闭合圈内的所有空间都填写成 \ ...
- [python]《Python编程快速上手:让繁琐工作自动化》学习笔记6
1. 发送电子邮件和短信笔记(第16章)(代码下载) 1.1 发送电子邮件 简单邮件传输协议(SMTP)是用于发送电子邮件的协议.SMTP 规定电子邮件应该如何格式化.加密.在邮件服务器之间传递,以及 ...
